播放、专注、连接、分享和自由 🚩


简介
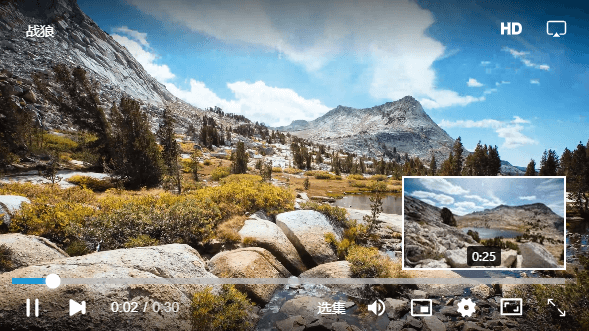
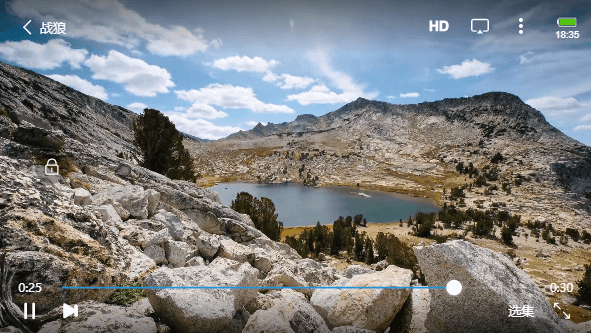
MuiPlayer是一个HTML5视频播放插件,默认配置了精美且可操作的播放控件,涉及常见的播放场景,如全屏播放、快进播放、循环播放、音量调节、视频解码等功能。
支持mp4、m3u8、flv等媒体格式的播放,解决了大部分兼容性问题,并适配PC端和移动端的播放。
MuiPlayer提供丰富的参数来自定义播放器实例,通过简单的配置即可完成定制场景的视频播放。
特点
MuiPlayer帮助我们解决了日常H5视频应用开发中的一些常见问题:
- 不同浏览器平台的UI无法统一
- UI扩展和状态处理容易产生冲突
- 在不同环境(安卓、iOS、PC)中,H5视频API可能在不同时间触发事件
- 存在各种媒体格式的兼容性问题,MuiPlayer处理了在不同环境播放时的大部分兼容性问题
- 在开发H5视频过程中反复踩坑,我们提供了一个完整的解决方案,让开发者可以避免一些弯路
安装
使用npm安装:
npm i mui-player --save
使用yarn安装:
yarn add mui-player
使用
1.使用script标签引入:
<!-- 引入基本样式文件 mui-player.min.css -->
<link rel="stylesheet" type="text/css" href="css/mui-player.min.css"/>
<!-- 引入基本脚本 mui-player.min.js -->
<script type="text/javascript" src="js/mui-player.min.js"></script>
<!-- 指定播放器容器 -->
<div id="mui-player"></div>
或者使用模块管理器导入:
import 'mui-player/dist/mui-player.min.css'
import MuiPlayer from 'mui-player'
2.定义播放器容器:
<div id="mui-player"></div>
3.初始化并构建播放器:
// 初始化MuiPlayer插件。MuiPlayer方法传入一个包含所有插件配置的对象。
var mp = new MuiPlayer({
container:'#mui-player',
title:'标题',
src:'./static/media/media.mp4',
})
以上可以构建一个带有默认配置控件的视频播放器进行初始化。下面你可以阅读一些关于MuiPlayer的API基本配置选项。前往参数API
官方文档
开始
安装此项目
npm install
npm start
免责声明
这是MuiPlayer的非商业版本。它不包含与商业播放器相同的功能,但开源版本仍然可以提供稳定的视频播放解决方案。在使用之前,请务必了解开源项目的软件许可。如果你想获得商业应用播放器,请从官方专业应用插件下载。
加入群组和咨询
QQ:3131244726
©️ 软件许可
版权所有 (C) 2007 自由软件基金会,每个人都被允许复制和分发本许可证文档的逐字副本,但不允许对其进行修改。

 访问官网
访问官网 Github
Github 文档
文档 论文
论文