甘特图-日程表-时间线-日历
甘特图、日程表、时间线和日历组件一应俱全!

甘特图-日程表-时间线-日历是一个多功能组件,可用于不同场景。
关键词:[ 甘特图, JavaScript甘特图, TypeScript甘特图, 项目管理器, JS甘特图, JS调度器, JS时间线, JavaScript时间线, JavaScript日程表, JS调度器, JavaScript日历 ]

请记得给我们点个星星 :star:
特性
- 弹性设计 - 您可以通过配置、状态或插件更改几乎所有内容,从DOM树到逻辑(无需编译,无需修改原始代码)
- 超快速!即使处理大型数据集
- 一行多个项目 - 适用于各种应用,如预订、预约、资源管理、多媒体编辑等
- 树状结构 - 可折叠/展开的分组
- 可移动/可调整大小的项目,能够配置当前可移动的项目及其移动方式
- 安全的HTML模板
- 调整大小/移动时可对齐到指定时间
- 支持模板和插槽,轻松更改每个组件的HTML内容
- 可放置HTML内容的背景网格
- 可选择的单元格和项目,可选择当前可选择的内容
- 逐步时间缩放,精确到秒
- 可实时调整列表列宽
- 可排序和搜索的列表列
- 基于BEM的CSS规则(易于更改外观)
- 可轻松添加第三方库
- 高度可配置
- 移动设备友好
- 支持夏令时(DST)
- 支持插件
- 视觉吸引力强
- 使用TypeScript编写
- 离线许可密钥(购买后)
您可以在React、Vue、Angular、Svelte或任何其他项目中使用它。
您可以将其用作预订系统的日程表。您可以用它来组织活动。您可以将其用作甘特图。您可以将其用作各种用途的日历。 您甚至可以将其用作多媒体时间线编辑器!
甘特图-日程表-时间线-日历具有很强的扩展性和弹性。您可以创建自己的插件或通过多种方式修改配置以实现目标。 您几乎可以控制所有内容。您可以更改HTML结构,为每个HTML元素设置样式,甚至可以在不进行任何编译的情况下覆盖原始组件!
示例
您也可以查看示例文件夹。
要在本地运行示例,请克隆此存储库并在根文件夹中运行npm run examples。
git clone https://github.com/neuronetio/gantt-schedule-timeline-calendar.git
cd gantt-schedule-timeline-calendar
npm i
npm run examples
REACT、NEXTJS、ANGULAR、SVELTE和VUE示例
- React甘特图-日程表-时间线-日历使用示例
- NextJS/React甘特图-日程表-时间线-日历使用示例
- Angular甘特图-日程表-时间线-日历使用示例
- Vue甘特图-日程表-时间线-日历使用示例
- Vue3组合式API与Vite甘特图-日程表-时间线-日历示例
- Svelte甘特图-日程表-时间线-日历使用示例
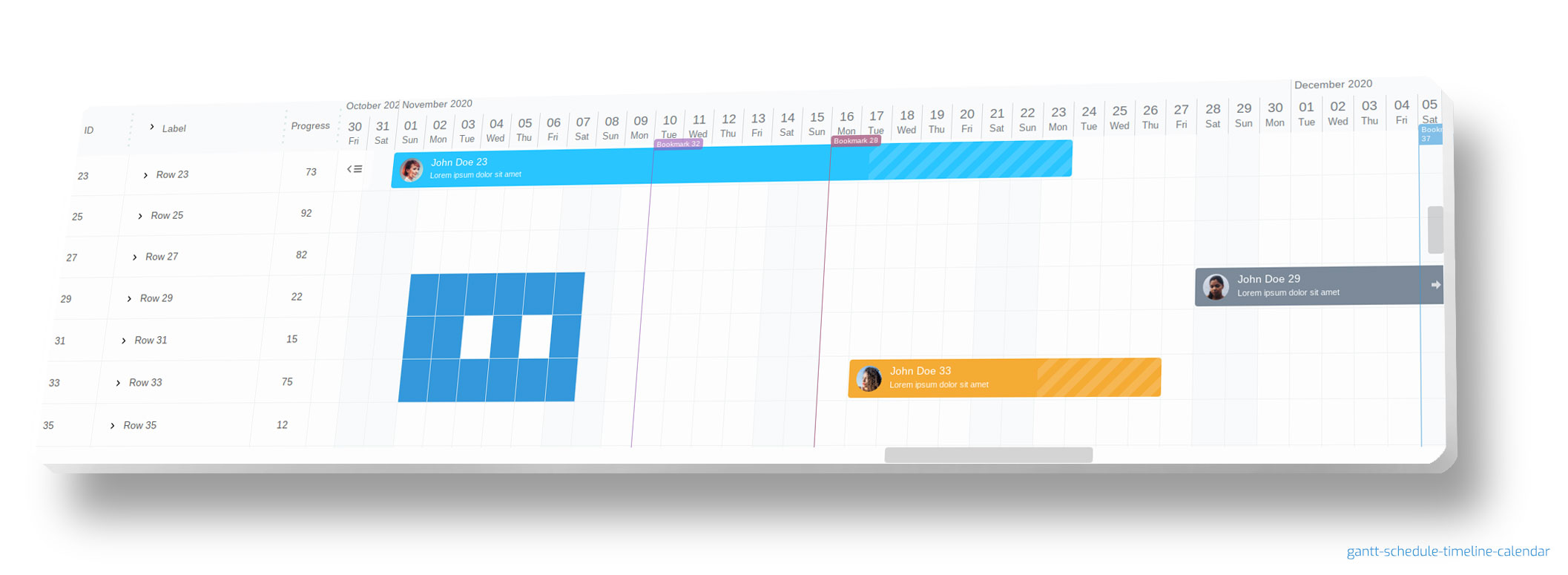
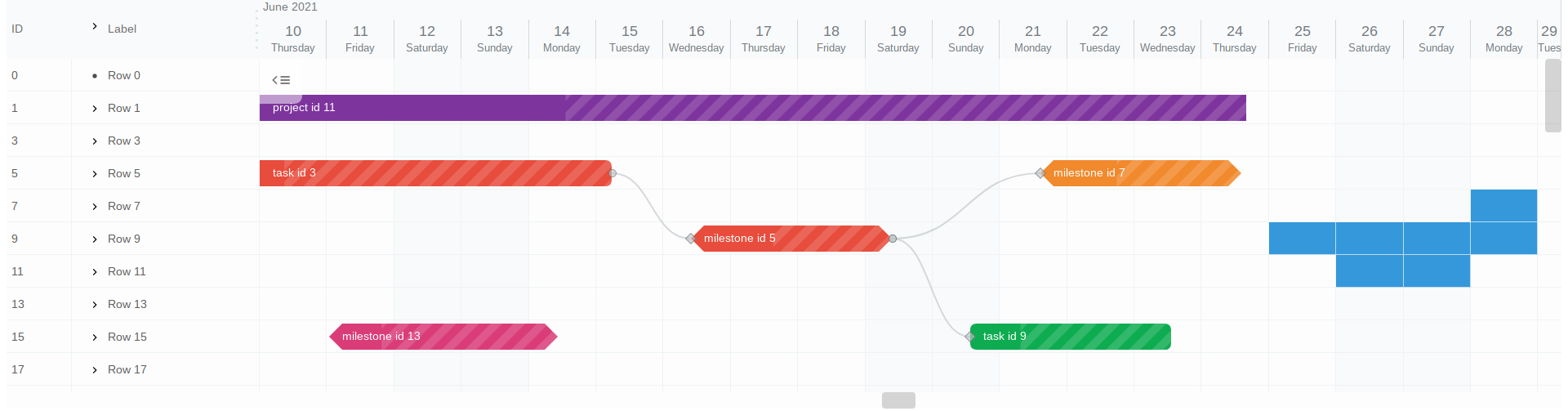
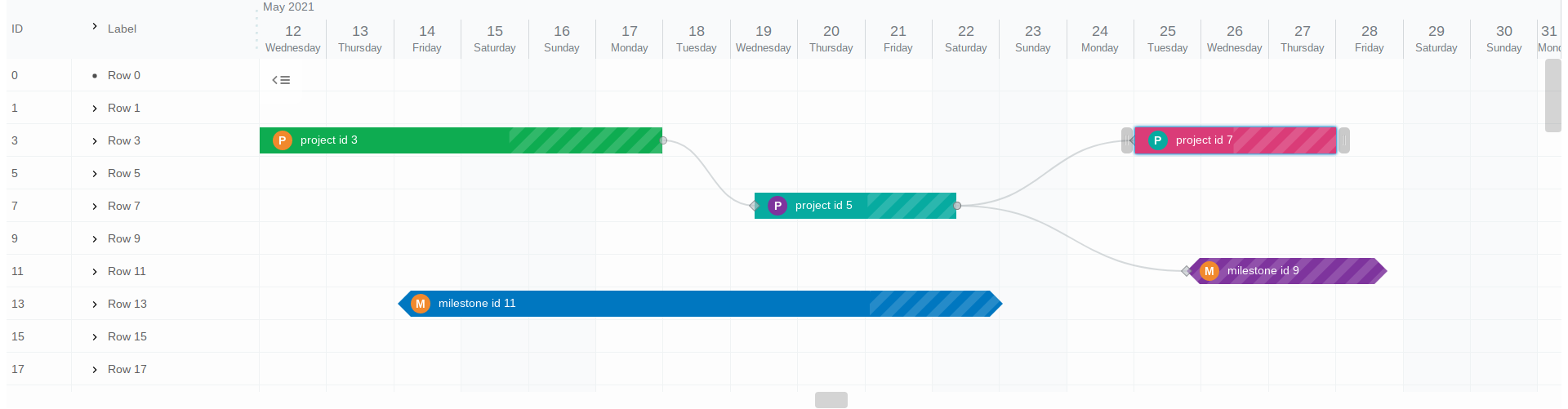
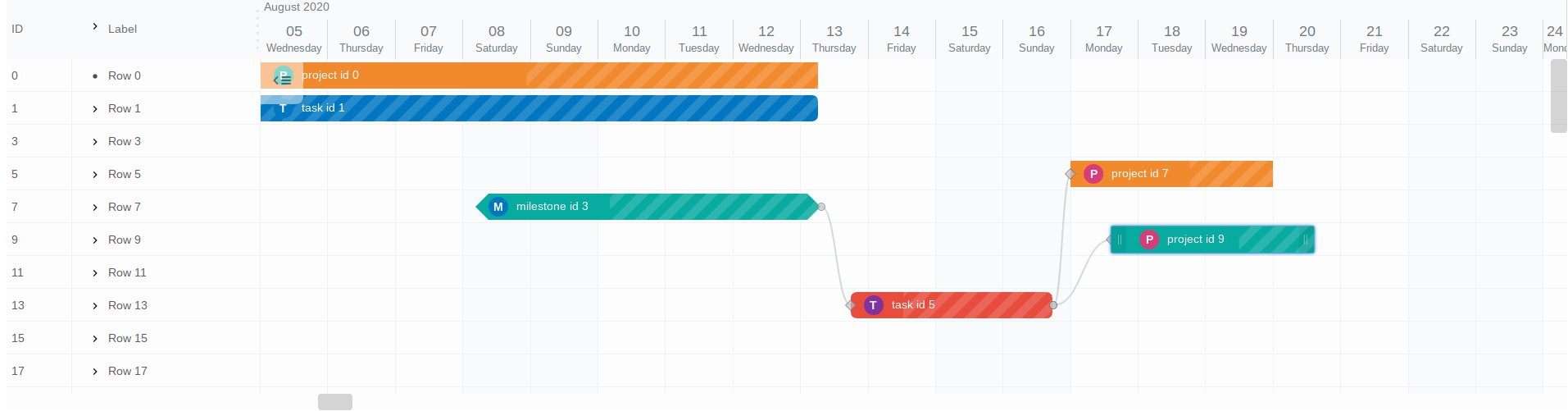
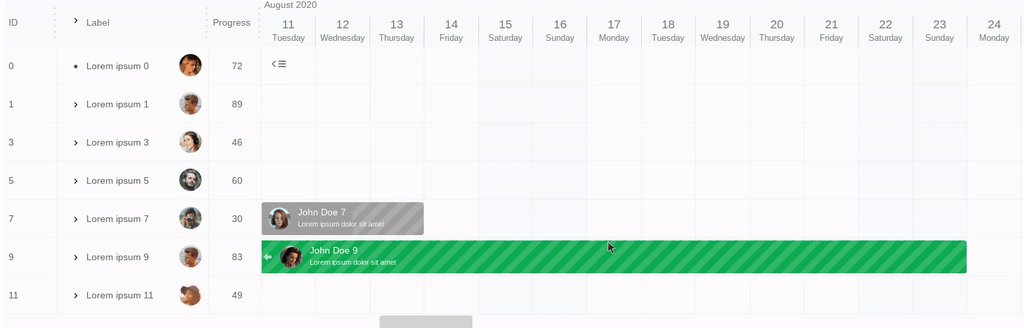
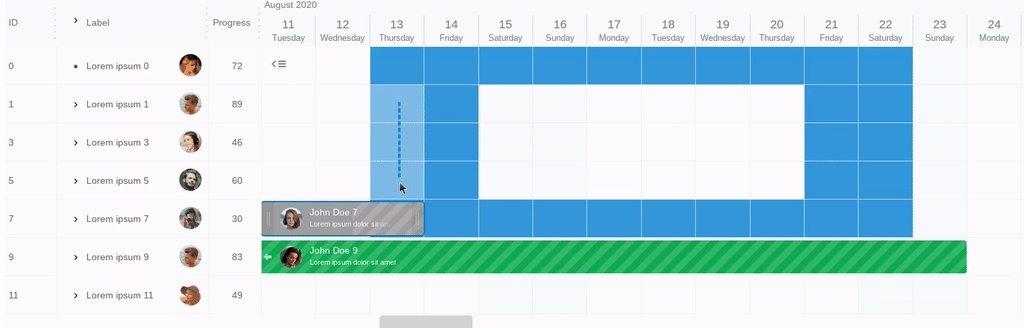
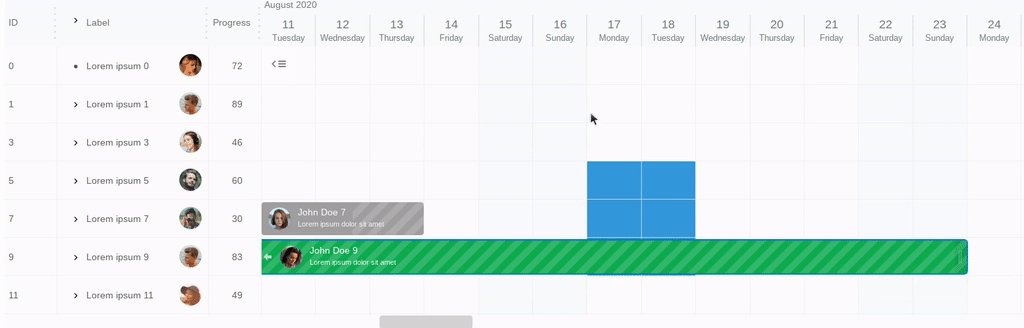
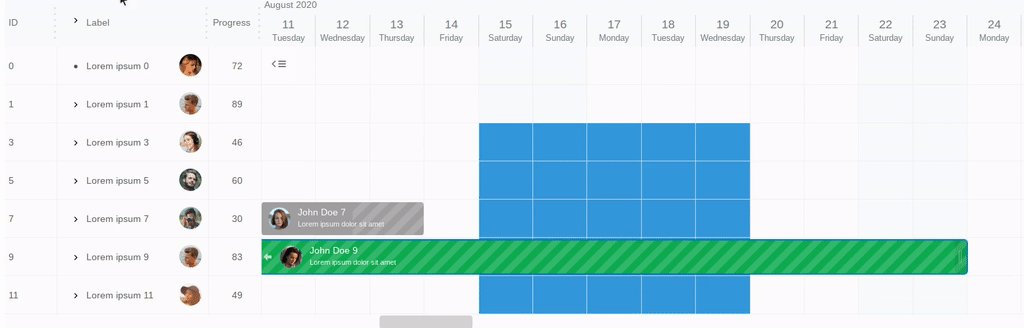
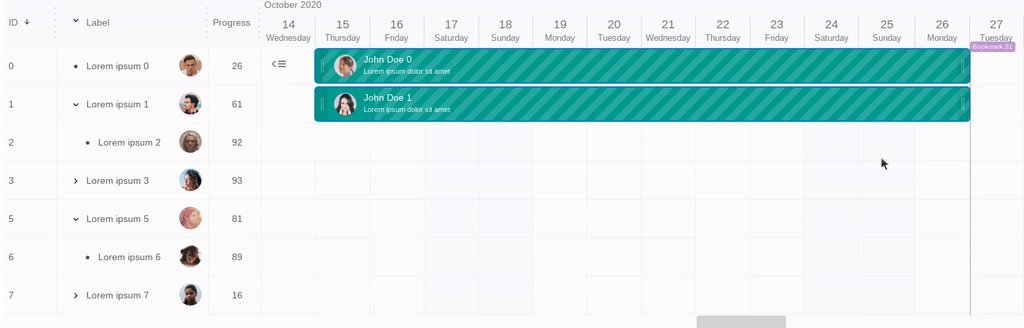
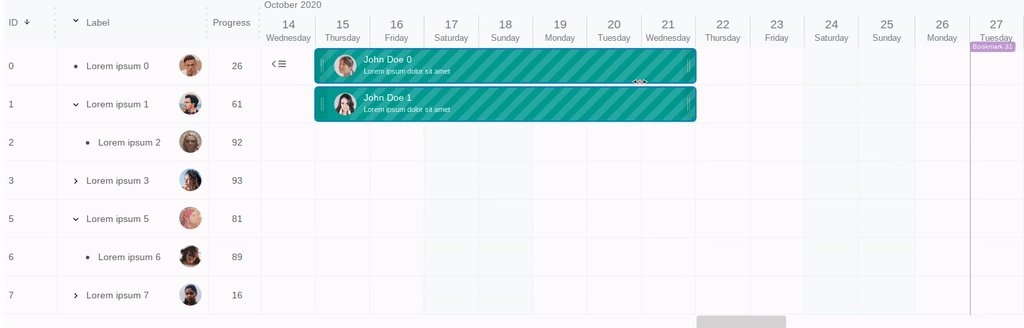
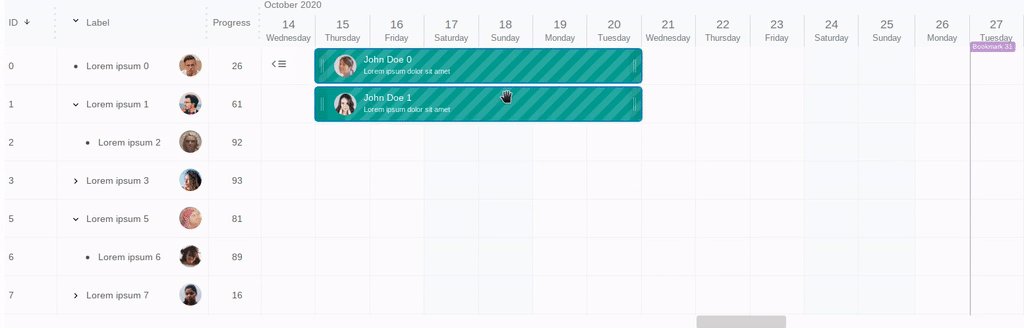
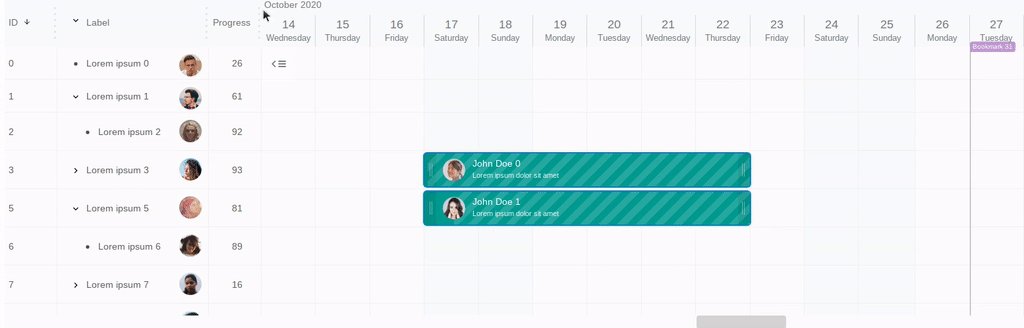
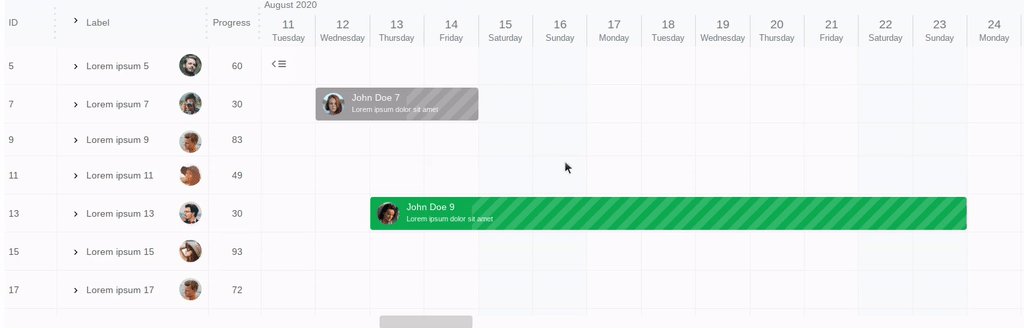
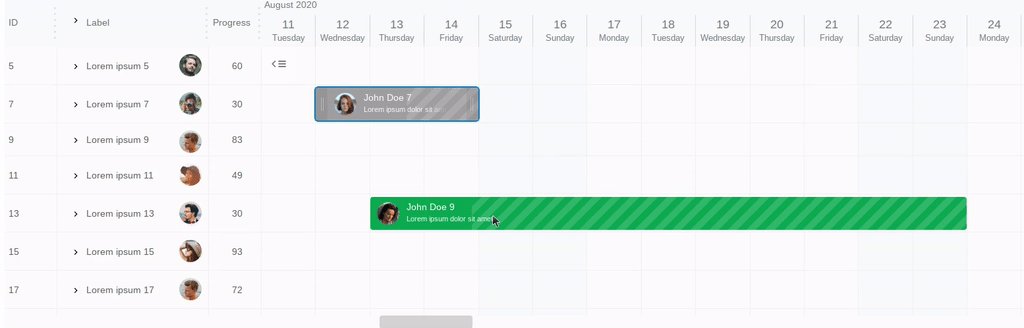
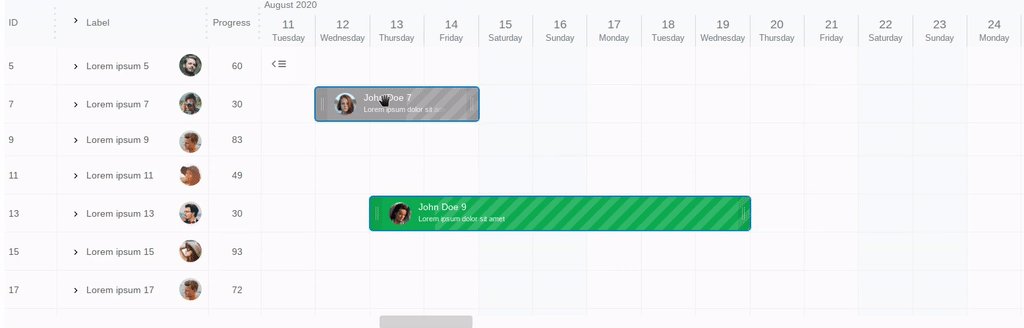
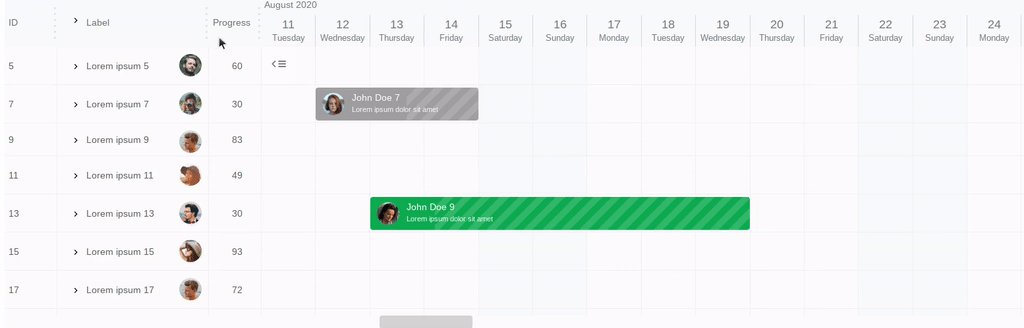
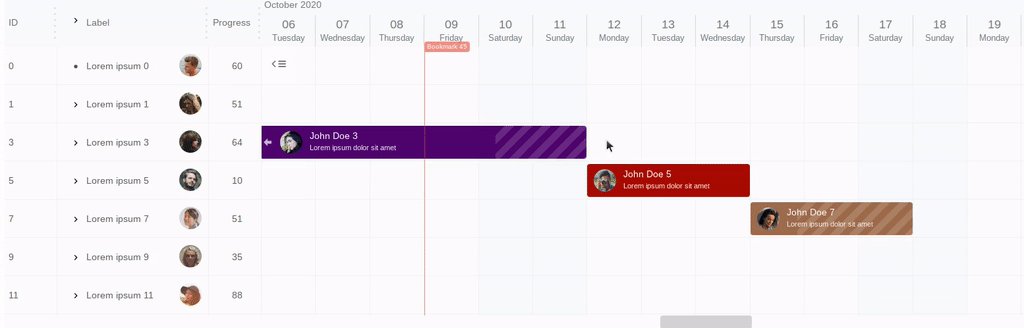
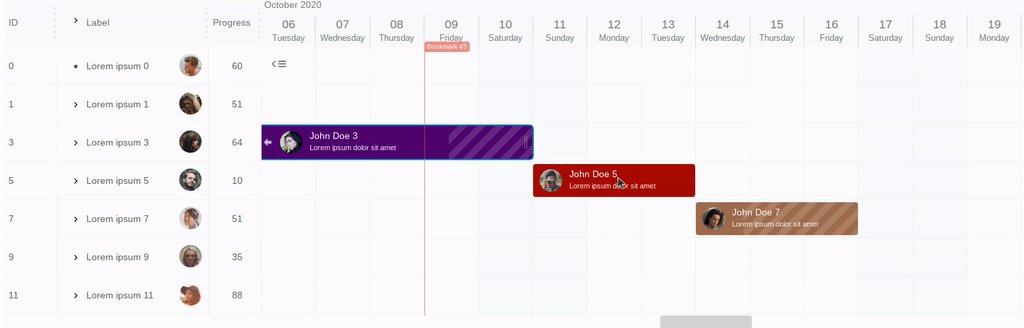
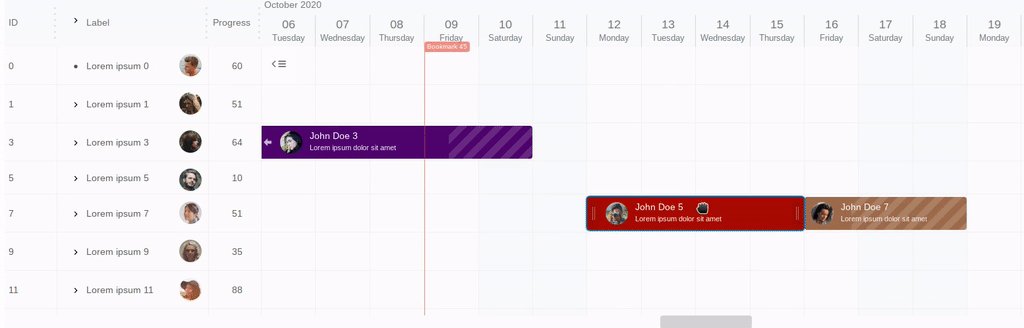
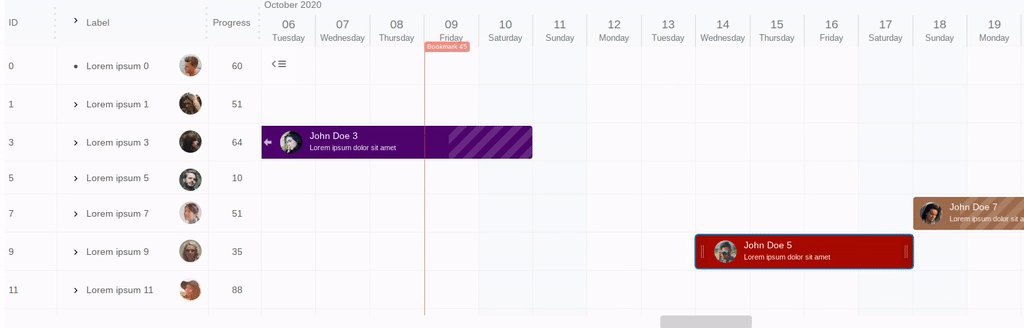
截图







安装
npm i gantt-schedule-timeline-calendar
或
<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar/dist/gstc.wasm.umd.min.js"></script>
文档
需要帮助?
请联系我们 neuronet.io@gmail.com
许可证
您可以在此处生成免费或试用许可密钥。 如果您需要完整的商业许可证,请访问定价页面。

 访问官网
访问官网 Github
Github 文档
文档










