TinyEngine 使开发者能够定制低代码平台,实时在线构建低代码平台,并支持二次开发或集成低代码平台能力。
English | 简体中文
🌈 特性:
- 跨端跨框架前端组件
- 支持在线实时构建、二次开发或被集成
- 直接生成可部署的源代码,无需引擎支持
- 允许接入第三方组件和自定义扩展插件
- 支持高代码和低代码,以及应用的混合开发和部署
- 平台接入 AI 大模型能力,助力开发者构建应用
文档
- 介绍:https://opentiny.design/tiny-engine#/home
- 教程:https://opentiny.design/tiny-engine#/help-center/course/engine
- 演示:https://opentiny.design/tiny-engine#/tiny-engine-editor
开发
安装所需依赖
$ pnpm install
本地开发:启动本地 mock 服务器并使用本地 mock 服务器的模拟数据
$ pnpm dev
本地开发,直接连接本地 tiny-engine-webservice 服务器
-
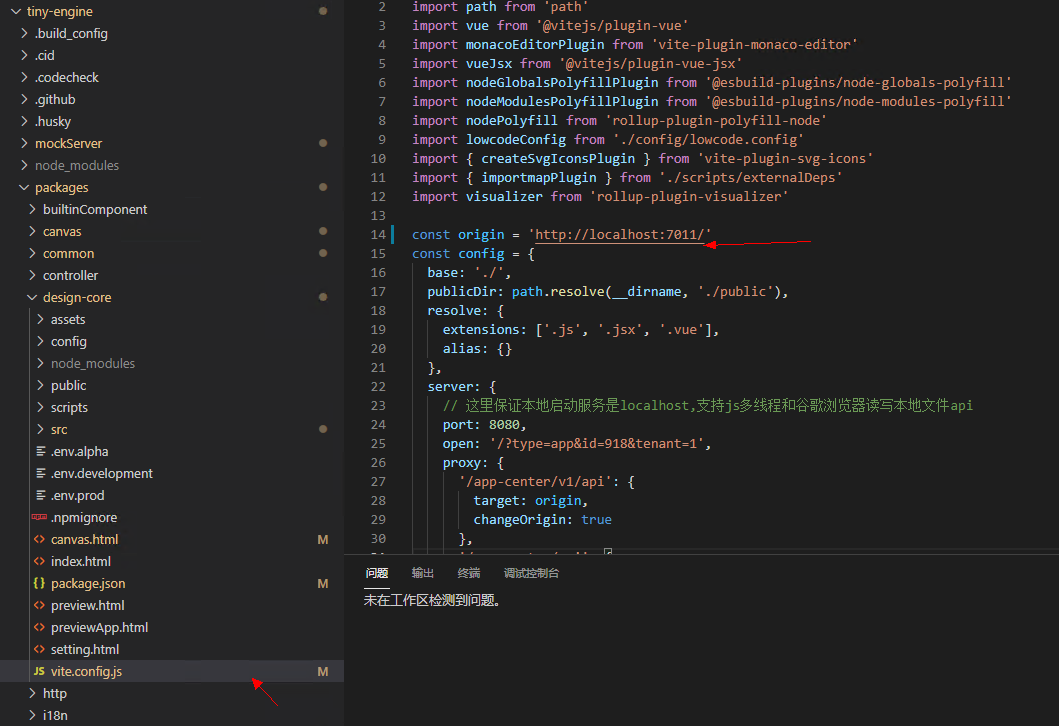
修改 tiny-engine 项目
packages/design-core/目录下vite.config.js中的 origin 值为你本地 webService 项目的地址端口(webService 端口默认为 7011),例如:

物料同步 解决方案
$ pnpm splitMaterials
$ pnpm buildMaterials
打开浏览器:http://localhost:8080/?type=app&id=918&tenant=1&pageid=NTJ4MjvqoVj8OVsc
url search 参数:
type=app应用类型id=xxx应用 IDtenant=xxx组织 IDpageid=xxx页面 ID
构建
# 首先构建所有插件
pnpm build:plugin
# 构建设计器
pnpm build:alpha 或 build:prod
构建后产物所在文件夹
tiny-engine/packages/design-core/dist/
里程碑
gantt
dateFormat YYYY-MM-DD
axisFormat %Y-%m-%d
1.0.0-beta.x 版本 : 2023-09-25, 2024-05-20
1.0.0-rc 版本(重构版本) : 2024-10-01
1.0.0 版本 : 2024-11-01
🤝 参与贡献
如果您对我们的开源项目感兴趣,欢迎加入我们!🎉
在参与贡献之前,请阅读贡献指南。
- 添加官方助手微信 opentiny-official 并加入技术交流群
- 加入邮件列表 opentiny@googlegroups.com

 访问官网
访问官网 Github
Github 文档
文档










