🎁 typed-scss-modules
为使用SCSS(.scss)编写的CSS Modules生成TypeScript定义(.d.ts)文件。查看这篇文章了解更多关于此包的原理和灵感。

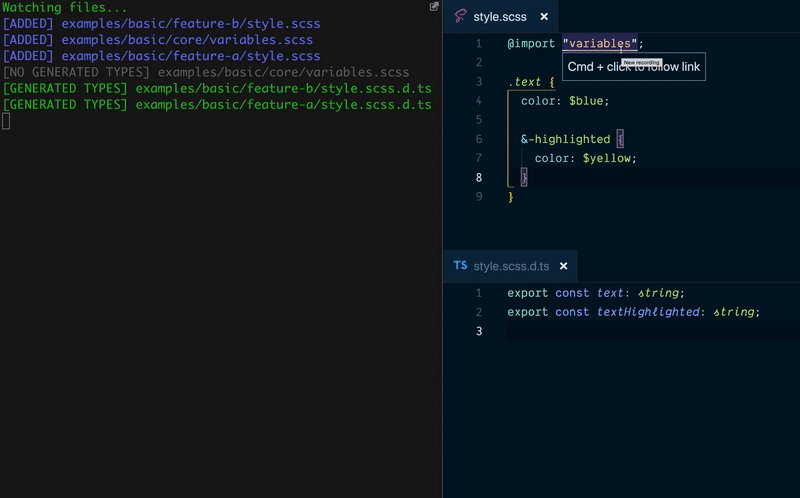
例如,给定以下SCSS:
@import "variables";
.text {
color: $blue;
&-highlighted {
color: $yellow;
}
}
将生成以下类型定义:
export declare const text: string;
export declare const textHighlighted: string;
基本用法
作为devDependency安装和运行:
yarn add -D typed-scss-modules
yarn typed-scss-modules src
或者,全局安装:
yarn global add typed-scss-modules
typed-scss-modules src
或者,使用npm:
npm install -D typed-scss-modules
npx typed-scss-modules src
CLI选项
要查看所有可用命令,请运行typed-scss-modules --help。
唯一必需的参数是存放所有SCSS文件的目录。运行typed-scss-modules src将搜索所有匹配src/**/*.scss的文件。这可以通过提供glob模式而不是目录来覆盖。例如,typed-scss-modules src/*.scss
--watch (-w)
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --watch
监视新增或更改的文件并生成相应的类型定义。
--ignoreInitial
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --watch --ignoreInitial
传递watch标志时跳过初始构建。在与另一个watch同时运行但初始构建应先进行时使用此选项。你可以先不带watch运行,然后开始并发运行。
--ignore
- 类型:
string[] - 默认值:
[] - 示例:
typed-scss-modules src --watch --ignore "**/secret.scss"
排除匹配的文件并避免生成类型定义的模式或glob模式数组。
--includePaths (-i)
- 类型:
string[] - 默认值:
[] - 示例:
typed-scss-modules src --includePaths src/core
尝试解析@import声明时要查找的路径数组。这个例子将在解析导入时搜索src/core目录。
--implementation
- 类型:
"node-sass" | "sass" - 默认值:如果传递了选项,它将始终使用提供的包实现。如果没有传递选项,它将首先检查是否安装了
node-sass。如果安装了,将使用它。否则,它将检查是否安装了sass。如果安装了,将使用它。最后,如果所有检查和验证都失败,则回退到node-sass。 - 示例:
typed-scss-modules src --implementation sass
--aliases (-a)
- 类型:
object - 默认值:
{} - 示例:
typed-scss-modules src --aliases.~some-alias src/core/variables
将别名映射到其对应路径的对象。这个例子将把任何@import '~alias'替换为@import 'src/core/variables'。
--aliasPrefixes (-p)
- 类型:
object - 默认值:
{} - 示例:
typed-scss-modules src --aliasPrefixes.~ node_modules/
用相应路径替换前缀字符串的对象。这个例子将把任何@import '~bootstrap/lib/bootstrap'替换为@import 'node_modules/bootstrap/lib/bootstrap'。
这匹配了从node_modules导入scss文件时sass-loader与webpack一起编译项目的常见用例。
--nameFormat (-n)
- 类型:
"all" | "camel" | "kebab" | "param" | "snake" | "dashes" | "none" - 默认值:
"camel" - 示例:
typed-scss-modules src --nameFormat cameltyped-scss-modules src --nameFormat kebab --nameFormat dashes --exportType default。要使用多个格式化器,必须使用--exportType default。
将类转换为类型定义时使用的类命名格式。
- all:使用所有格式化器(除了
all和none)并将所有类名转换为各自的格式,不重复。要使用此选项,必须使用--exportType default。 - camel:将所有类名转换为驼峰式,例如
App-Logo=>appLogo。 - kebab/param:将所有类名转换为kebab/param格式,例如
App-Logo=>app-logo(全小写,用'-'分隔)。 - dashes:只将包含破折号的类名转换为驼峰式,其他保持不变,例如
App=>App,App-Logo=>appLogo。匹配webpack css-loader camelCase 'dashesOnly'选项。 - snake:将所有类名转换为小写,单词之间用下划线分隔。
- none:不修改给定的类名(使用
--nameFormat none时应使用--exportType default,因为任何包含'-'的类都是无效的普通变量名)。 注意:如果你使用create-react-app v2.x且未执行eject,--nameFormat none --exportType default匹配CRA的webpack配置中生成的类名。
--listDifferent (-l)
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --listDifferent
列出与将要生成的类型定义文件不同的文件。如果有任何不同,以状态码1退出。
--exportType (-e)
- 类型:
"named" | "default" - 默认值:
"named" - 示例:
typed-scss-modules src --exportType default
生成类型定义时使用的导出类型。
named
给定以下SCSS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}
将生成以下类型定义:
export declare const text: string;
export declare const textHighlighted: string;
default
给定以下SCSS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}
将生成以下类型定义:
export type Styles = {
text: string;
textHighlighted: string;
};
export type ClassNames = keyof Styles;
declare const styles: Styles;
export default styles;
当使用kebab(param)格式的类名时,这种导出类型很有用,因为带有'-'的变量是无效的变量,会产生无效的类型,或者当类名是TypeScript关键字(例如:while或delete)时。此外,导出了Styles和ClassNames类型,这在使用动态类名时为变量、函数等提供正确的类型很有用。
--exportTypeName
- 类型:
string - 默认值:
"ClassNames" - 示例:
typed-scss-modules src --exportType default --exportTypeName ClassesType
当--exportType设置为"default"时,自定义生成文件中导出的类型名称。
只有默认导出受此命令影响。这个例子将把导出类型行改为:
export type ClassesType = keyof Styles;
--exportTypeInterface
- 类型:
string - 默认值:
"Styles" - 示例:
typed-scss-modules src --exportType default --exportTypeInterface IStyles
当--exportType设置为"default"时,自定义生成文件中导出的接口名称。
只有默认导出受此命令影响。这个例子将把导出接口行改为:
export type IStyles = {
// ...
};
--quoteType (-q)
- 类型:
"single" | "double" - 默认值:
"single" - 示例:
typed-scss-modules src --exportType default --quoteType double
指定与TypeScript配置匹配的引号类型。只有默认导出受此命令影响。这个例子将用双引号(")包裹类名。如果项目中安装并配置了Prettier,它将被使用,并可能覆盖此设置的效果。
--updateStaleOnly (-u)
- 类型:
boolean - 默认值:
false - 示例:
typed-scss-modules src --updateStaleOnly
仅在源文件有更新时才覆盖生成的文件。如果你想避免不必要的文件更新,这可能会导致监视进程不必要地触发(例如tsc --watch),这很有用。这是通过首先检查生成的文件是否比源文件更近期修改,其次通过比较现有文件内容和生成的文件内容来实现的。
注意:如果手动更新了生成的类型定义文件,在相应的scss文件也更新之前,它不会被重新生成。
--logLevel (-L)
- 类型:
"verbose" | "error" | "info" | "silent" - 默认值:
"verbose" - 示例:
typed-scss-modules src --logLevel error
设置控制台输出的详细程度。
verbose
打印所有消息
error
只打印错误
info
只打印部分消息
silent
不打印任何内容
--banner
- 类型:
string - 默认值:
undefined - 示例:
typed-scss-modules src --banner '// 这是一个示例横幅\n'
将在输出文件的顶部添加一个字符串
// 这是一个示例横幅
export type Styles = {
// ...
};
--outputFolder (-o)
- 类型:
string - 默认值:无
- 示例:
typed-scss-modules src --outputFolder __generated__
设置一个相对文件夹来输出生成的类型定义。不会直接在每个SCSS模块旁边(同级文件)写入类型定义,而是将以相同的路径写入输出文件夹。
它将使用从执行此工具的位置到SCSS模块的相对路径。这个相同的路径(包括任何目录)将在输出文件夹中构建。这对于TypeScript正常工作非常重要。
重要提示:为了使其按预期工作,tsconfig.json需要添加相同输出文件夹的rootDirs。这将允许TypeScript拾取这些类型定义并将它们映射到实际的SCSS模块。
{
"compilerOptions": {
"rootDirs": [".", "__generated__"]
}
}
--additionalData (-d)
- 类型:
string - 默认值:无
- 示例:
typed-scss-modules src --additionalData '$global-var: green;'
在每个文件之前添加提供的SCSS代码。这对于将全局变量注入每个文件很有用,比如为每个文件添加一个导入来加载全局变量。
配置选项
上面的所有选项也支持在项目根目录下使用配置文件。支持以下配置文件名:
typed-scss-modules.config.tstyped-scss-modules.config.js
该文件可以提供命名的config导出或默认导出。
// 命名导出示例,设置了一些选项
export const config = {
banner: "// 自定义横幅",
exportType: "default",
exportTypeName: "TheClasses",
logLevel: "error",
};
// 默认导出示例,设置了一些选项
export default {
banner: "// 自定义横幅",
exportType: "default",
exportTypeName: "TheClasses",
logLevel: "error",
};
注意:配置选项与CLI选项相同,但没有前导破折号(
--)。配置文件中只支持完整的选项名称(不支持别名)。
CLI选项将优先于配置文件选项。
除了所有CLI选项外,以下选项仅在配置文件中可用:
importer
- 类型:
Importer | Importer[] - 默认值:无
定义单个自定义SASS导入器或SASS导入器数组。只有在构建过程中已经使用了自定义SASS导入器时才需要这样做。这在内部用于实现aliases和aliasPrefixes。
有关更多详细信息和node-sass和sass导入器类型定义,请参阅lib/sass/importer.ts。
示例
有关如何使用和配置此工具的示例,请参阅examples目录:
贡献者 ✨
感谢这些优秀的人(表情符号键):
本项目遵循全贡献者规范。欢迎任何形式的贡献!
替代方案
本包受到 typed-css-modules 的深刻影响,后者为以 CSS(.css)编写的 CSS 模块生成 TypeScript 定义(.d.ts)文件。
目前,本包作为一个命令行界面(CLI)工具使用。此外,还有一些包可以作为 webpack 加载器生成类型。

 Github
Github 文档
文档










