osmos::feed
一个完全运行在你的GitHub仓库中的RSS阅读器。
- 在GitHub Pages上免费托管。
- 无需后端。通过GitHub Actions更新内容。
- 通过模板和主题API可自定义布局和样式。只需带上你的HTML和CSS。
- 免费开源。无广告。无第三方跟踪。
想要一个无需托管的替代方案?请查看姐妹项目:Fjord。
演示
更多示例
- 💻 默认模板 + Gruvbox深色 | 查看源码
- 😎 默认模板 + Solarized深色
- ☀ 默认模板 + Solarized浅色
- 🔨 无样式模板,用于从头开始构建。
- 📺 YouTube订阅模板 + Material深色
- 🎧 用于构建播客订阅的无样式模板
浏览所有源码和更多示例
开始使用
创建仓库
- 打开从osmosfeed-template创建新仓库。
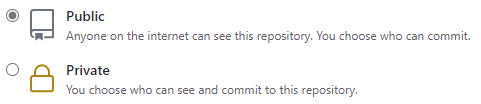
- 将可见性设置为"Public"。

- 点击"Create repository from template"按钮。
启用GitHub Pages
-
在你刚创建的仓库中,导航到Settings标签 > Pages部分。
-
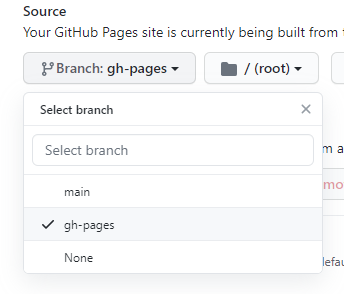
在Source选项中,选择
gh-pages,点击"Save"按钮。如果gh-pages不存在,请等待几秒钟并刷新页面。它最终会出现。

-
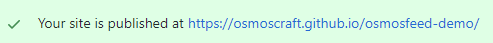
刷新页面,直到显示
Your site is published at https://<github_username>.github.io/<repo>。这可能需要一分钟左右。

自定义订阅源
- 在仓库根目录,打开
osmosfeed.yaml文件,点击"Pencil (Edit this file)"按钮进行编辑。 - 删除
#以取消注释cacheUrl属性,将<github_username>替换为你的GitHub用户名,并将<repo>替换为你的GitHub仓库名。 - 在sources部分,更新项目为你想要关注的源。文件的最终内容应该类似这样:
cacheUrl: https://<github用户名>.github.io/<仓库名>/cache.json
sources:
- href: https://my-rss-source-1/feed/
- href: https://my-rss-source-2/rss/
- href: https://my-rss-source-3/feed
- href: https://my-rss-source-4/news/rss
- href: https://my-rss-source-5/rss/
- 滚动到页面底部,点击"提交更改"按钮。
- 重建完成后,你的订阅源将在
https://<github用户名>.github.io/<仓库名>可用。
指南和参考
如何贡献
常见问题
我可以更频繁地更新内容吗?
是的,你可以根据需要设置更新频率。在
.github/workflows/update-feed.yaml文件中,更改 cron 计划。但请注意,GitHub Actions 的免费版有使用限制。根据我的粗略估计,即使每小时更新一次,你仍然有足够的未使用时间。你可以在账户设置的账单和计划页面监控使用情况。
我可以将网站设为私密,只有我能看到吗?
使用 GitHub Pages 无法实现这一点。但是,如果你将网站迁移到其他托管服务,你应该能够在主机级别设置授权。例如,如果你部署到 Netlify,那里有付费计划提供密码保护功能。
我必须在 URL 末尾输入 index.html 吗?
不需要。这是 GitHub 的一个已知问题,所以在开始工作之前你可能需要输入它。参见 GitHub 社区的讨论 和 Stack Overflow 上的一些解决方案。
如何手动触发网站更新?
你可以对
osmosfeed.yaml文件进行一些修改来触发更新。例如,在新行上添加一个空注释,如#。
如何重置缓存?
你可以在 GitHub 上浏览
gh-pages分支,网址为https://github.com/<所有者>/<仓库>/tree/gh-pages。手动删除cache.json文件。然后触发手动网站更新。
生态系统
浏览 OsmosCraft 生态系统的其他项目。

 访问官网
访问官网 Github
Github











