gemini-viewer-examples
gemini-viewer SDK的示例和演示。
设置示例项目
npm install
npm start
gemini-viewer
gemini-viewer是一个基于WebGL的JS SDK,建立在three.js之上。它提供以下查看器:
1. DxfViewer
用于查看2D图纸和PDF。对于dwg文件,我们需要先将其转换为dxf格式(有一个dwg2dxf.exe工具)。它支持大多数常见的实体类型,通过dwg2dxf支持OLE和区域;支持常见的线型;支持常见的填充样式;支持线宽;
2. BimViewer
用于查看3D BIM模型。它支持包括gltf、obj、fbx、ifc、dae等格式。其功能包括测量、剖切、显示轮廓、正交相机、选择等。
3. VRViewer
用于查看全景图。它支持使用1张、6张或24张图像查看全景;支持查看一系列全景图;支持热点;
安装
从npm安装:
npm install @pattern-x/gemini-viewer-threejs
DxfViewer示例
import { DxfViewer, DxfViewerConfig, ModelConfig } from "@pattern-x/gemini-viewer-threejs";
const viewerCfg: DxfViewerConfig = {
containerId: "myCanvas",
enableSpinner: true,
enableLayoutBar: true,
};
const modelCfg: ModelConfig = {
modelId: "id_0",
name: "sample",
src: "http://www.abc.com/sample.dxf",
}
const fontFiles = ["http://www.abc.com/hztxt.shx", "http://www.abc.com/simplex.shx"];
const viewer = new DxfViewer(viewerCfg);
await viewer.setFont(fontFiles);
await viewer.loadModelAsync(modelCfg, (event) => {
const progress = (event.loaded * 100) / event.total;
console.log(`${event.type}: ${progress}%`);
});
console.log("已加载");
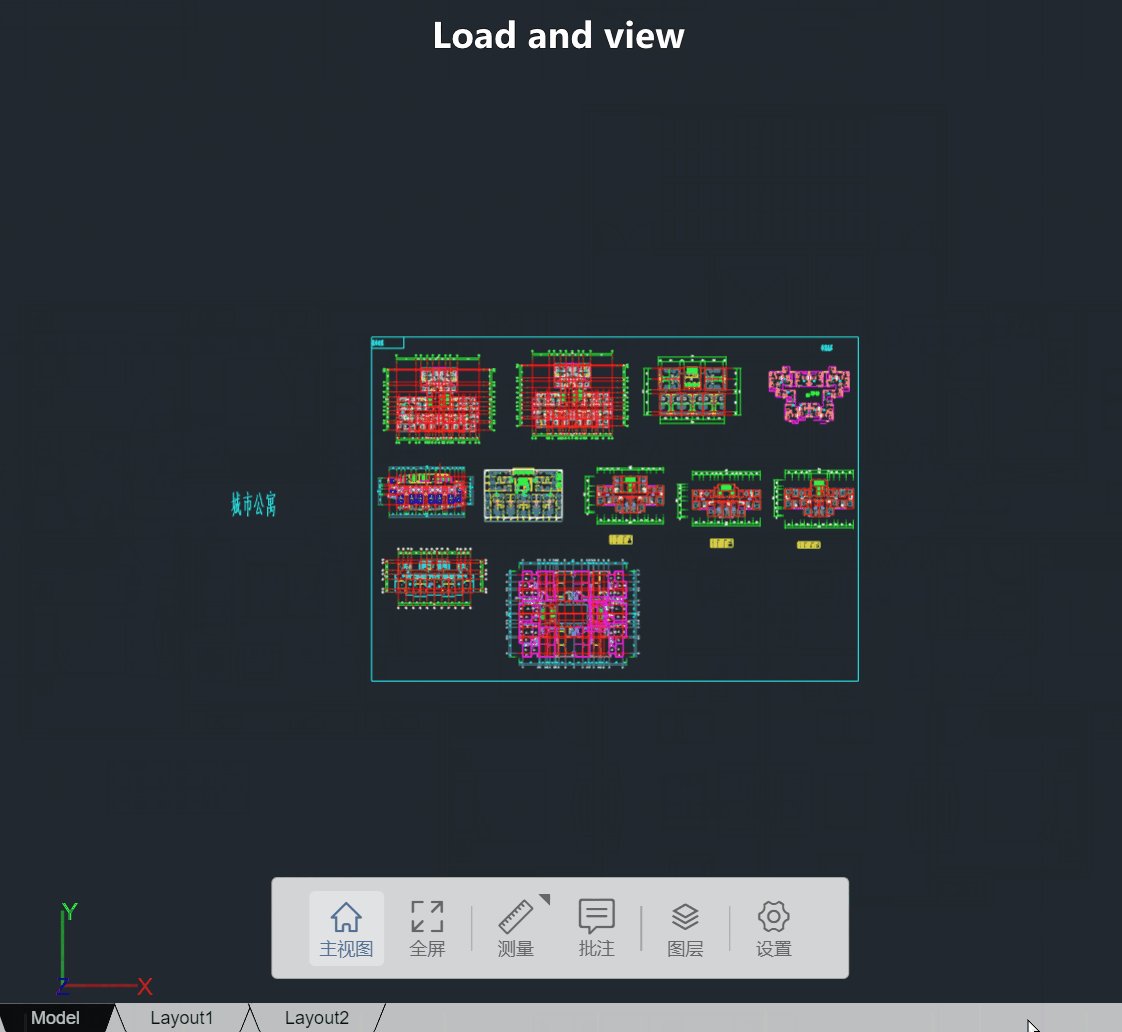
viewer.goToHomeView();
DxfViewer功能
- DxfViewer功能包括:加载和查看一个或多个dxf文件、基本鼠标/键盘操作、布局、图层、带对象捕捉的距离/面积/角度测量、标记、热点、对比、测量/标记的撤销/重做、缩放到选定区域、截图、设置背景颜色等。
- 支持的实体类型包括:POINT、3DFACE、ARC、ATTDEF、ATTRIB、CIRCLE、DIMENSION、MLEADER、MULTILEADER、ELLIPSE、HATCH、INSERT、LEADER、LINE、LWPOLYLINE、MTEXT、RAY、POLYLINE、SOLID、SPLINE、TEXT、VERTEX、VIEWPORT、XLINE等。IMAGE、OLE2FRAME、REGION部分支持。
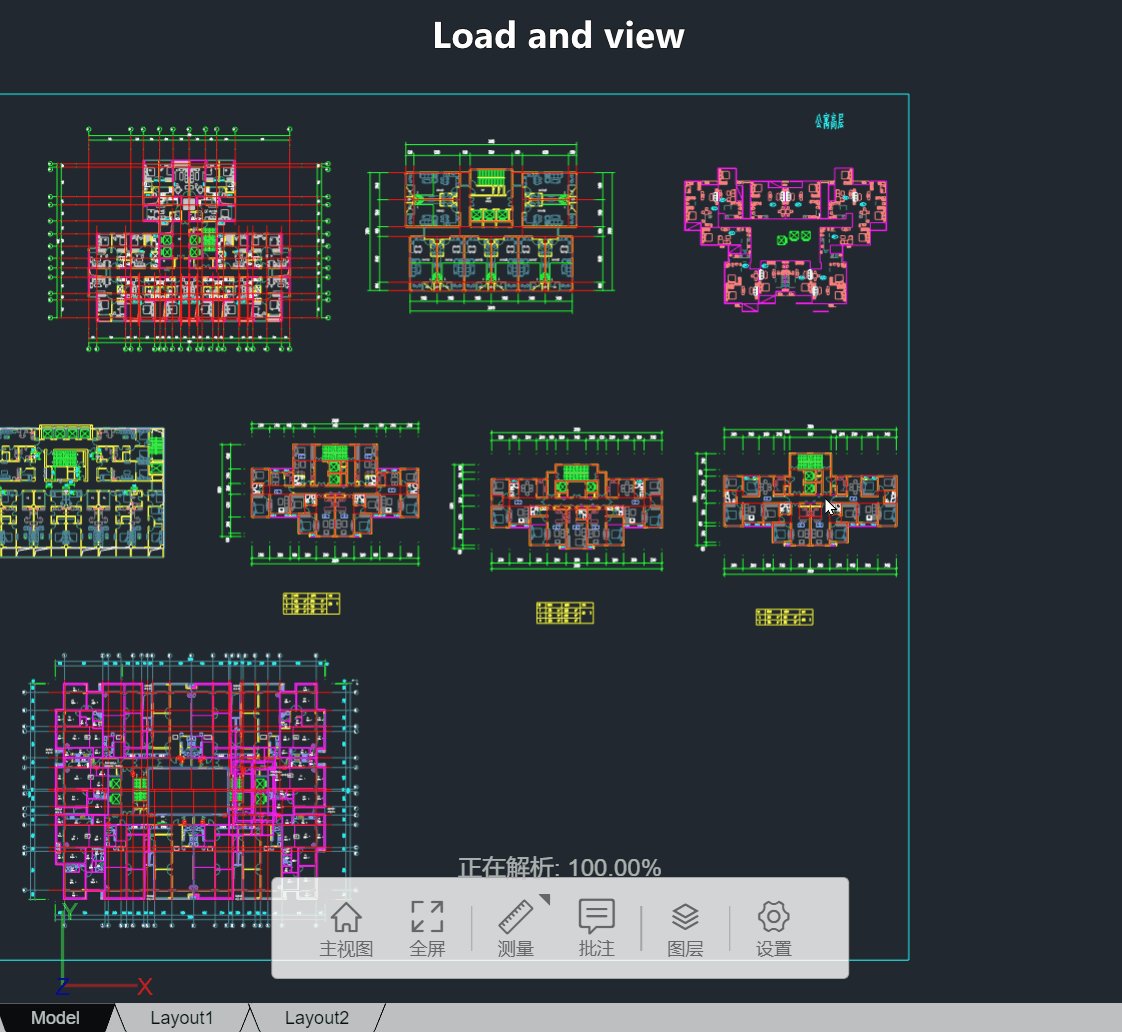
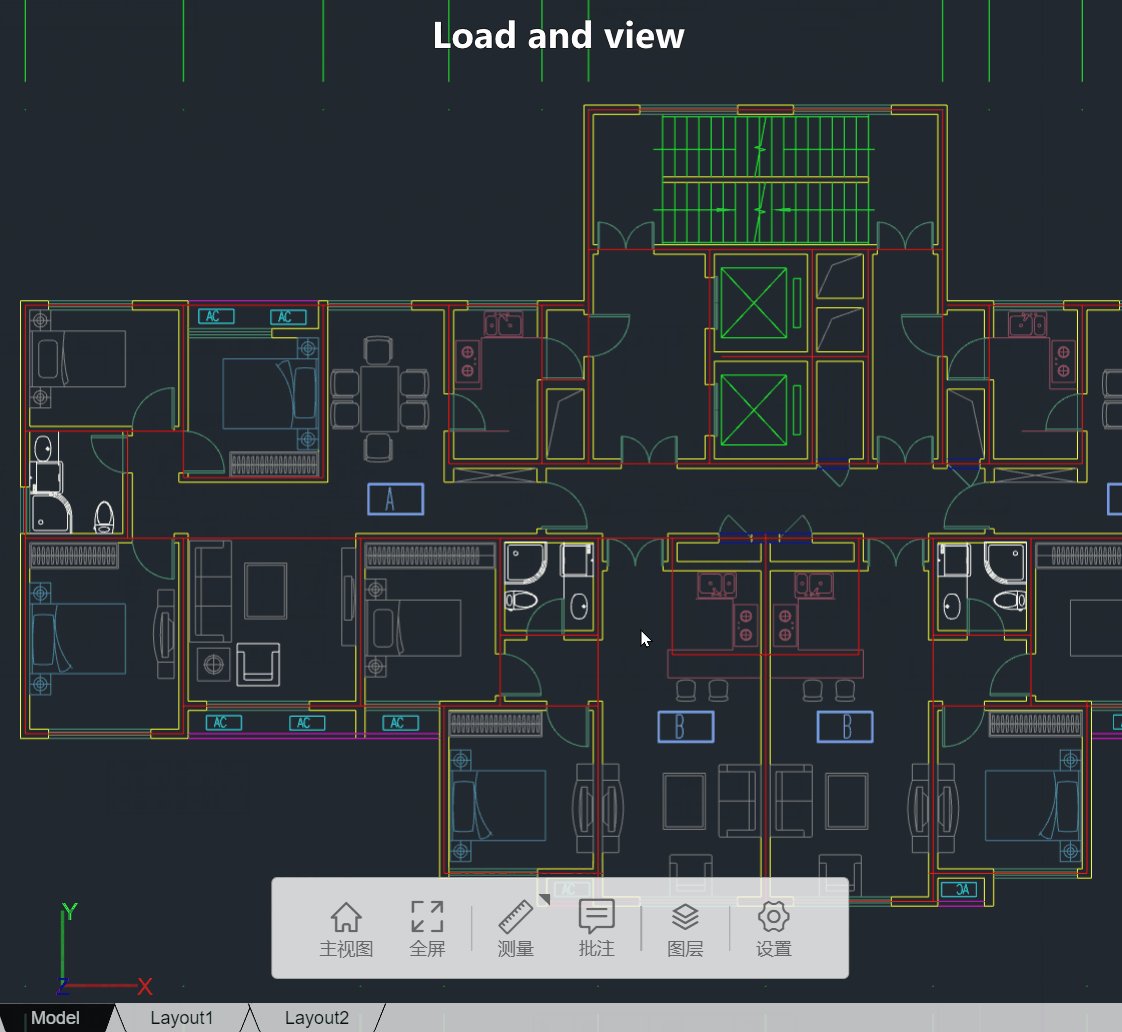
- 加载并查看dxf文件

- 切换布局

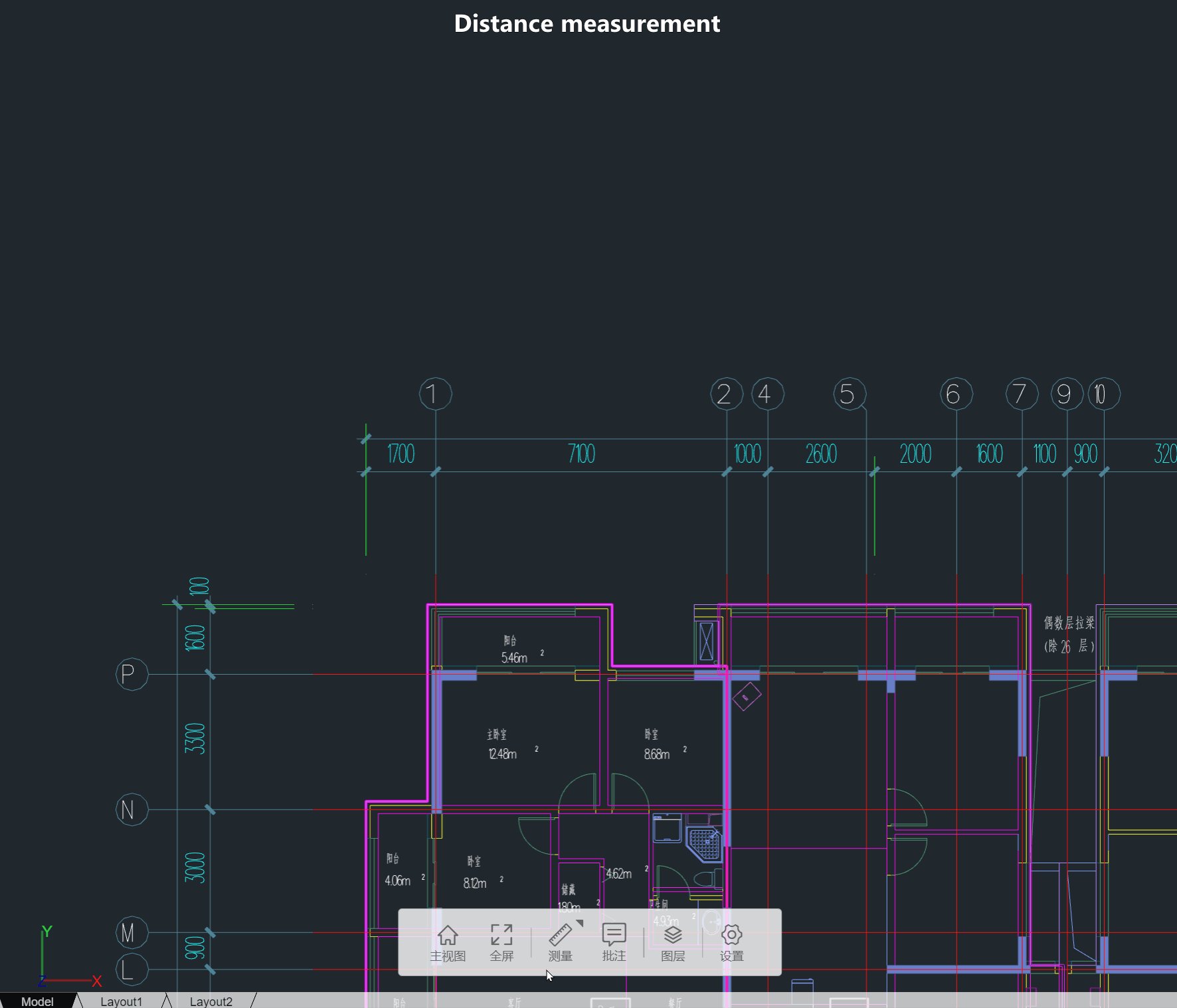
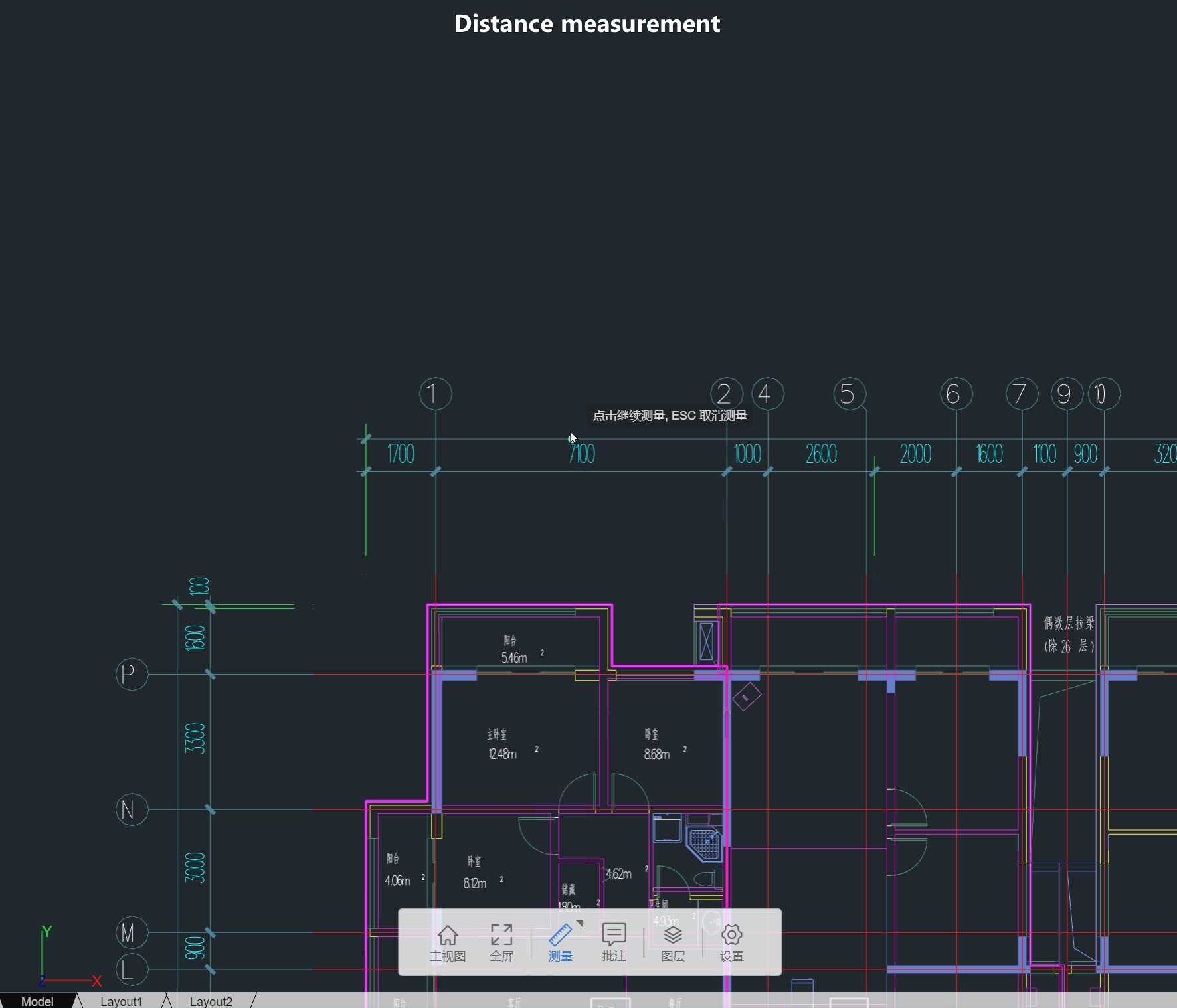
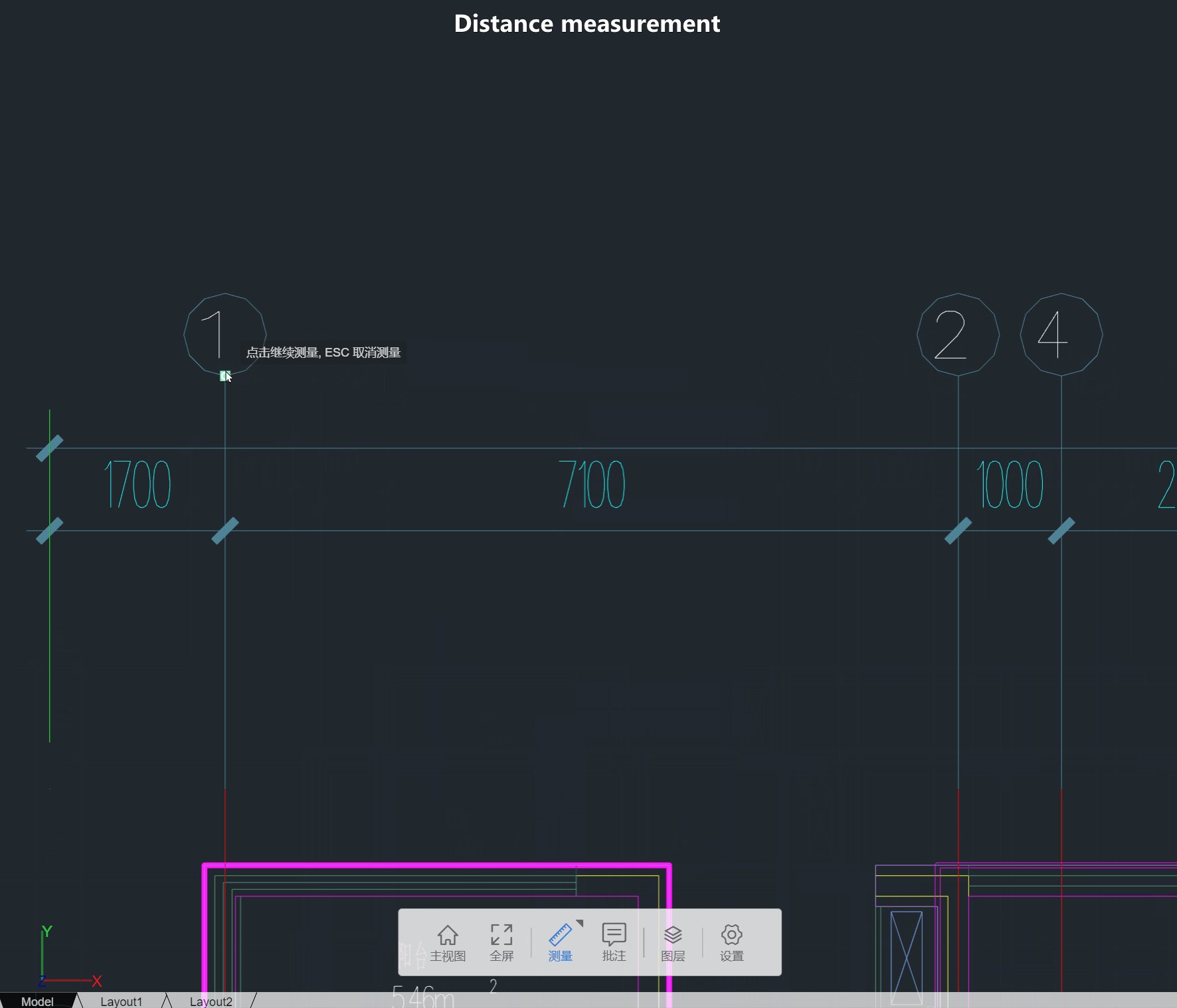
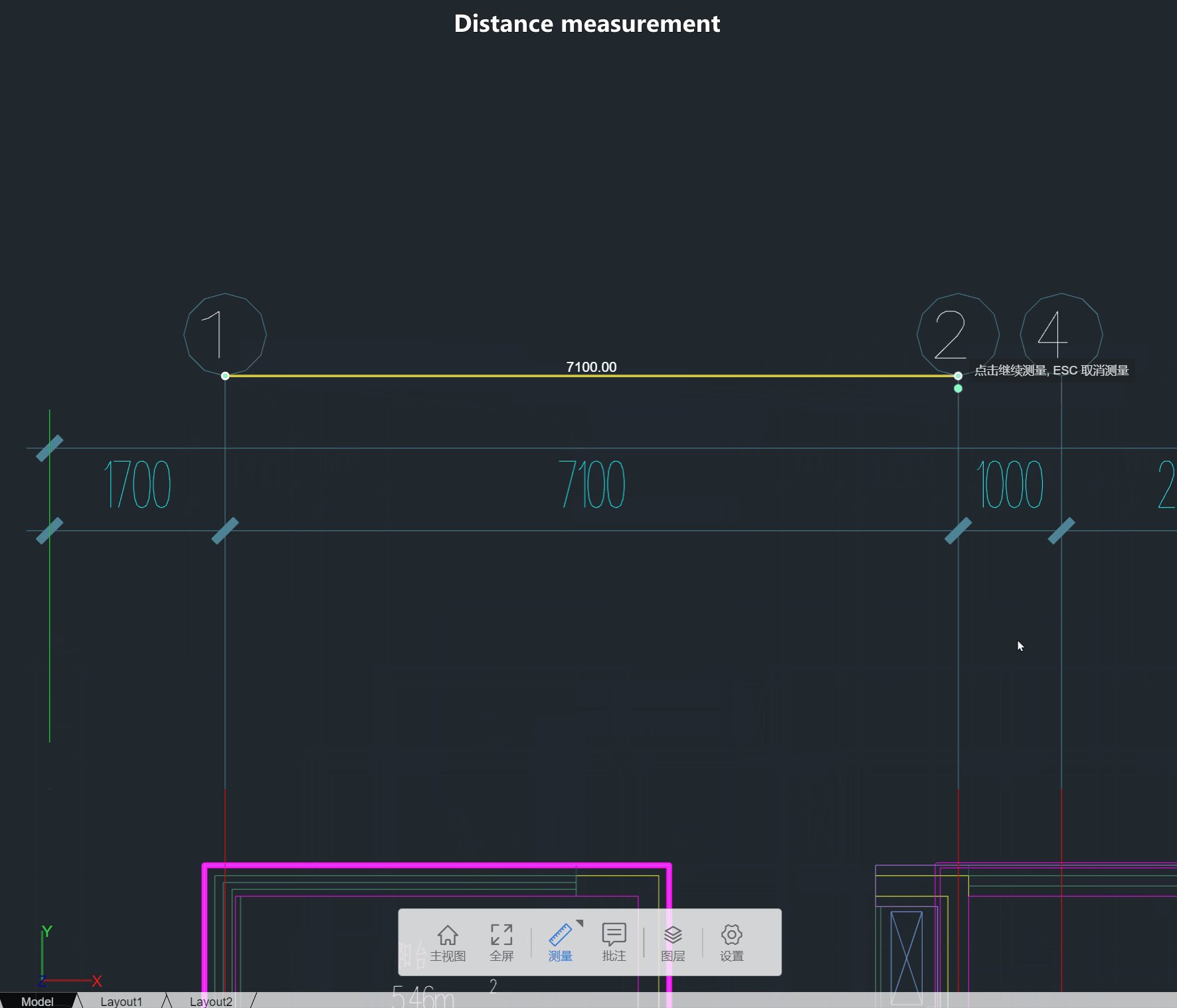
- 距离测量

- 面积测量
- 角度测量
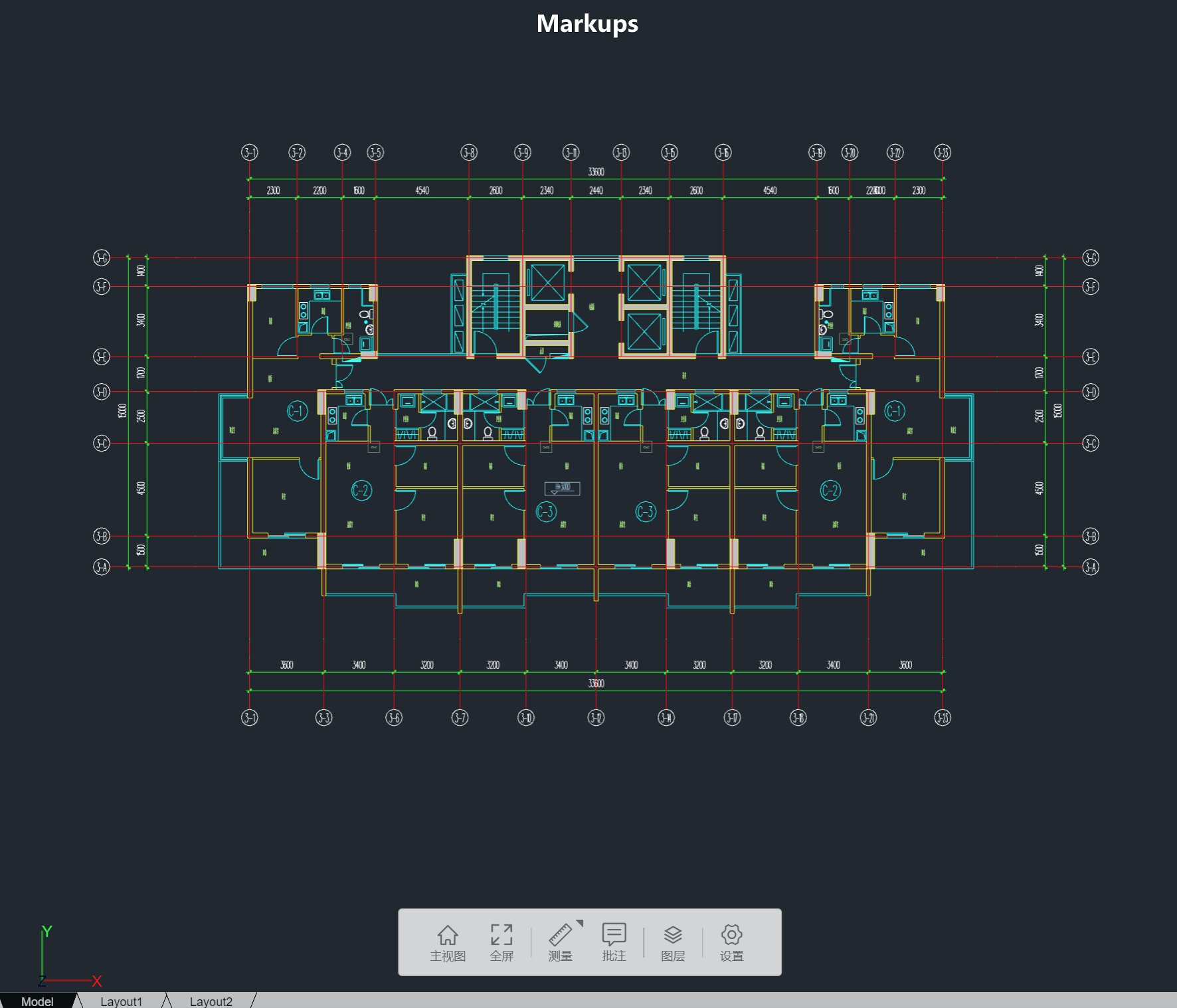
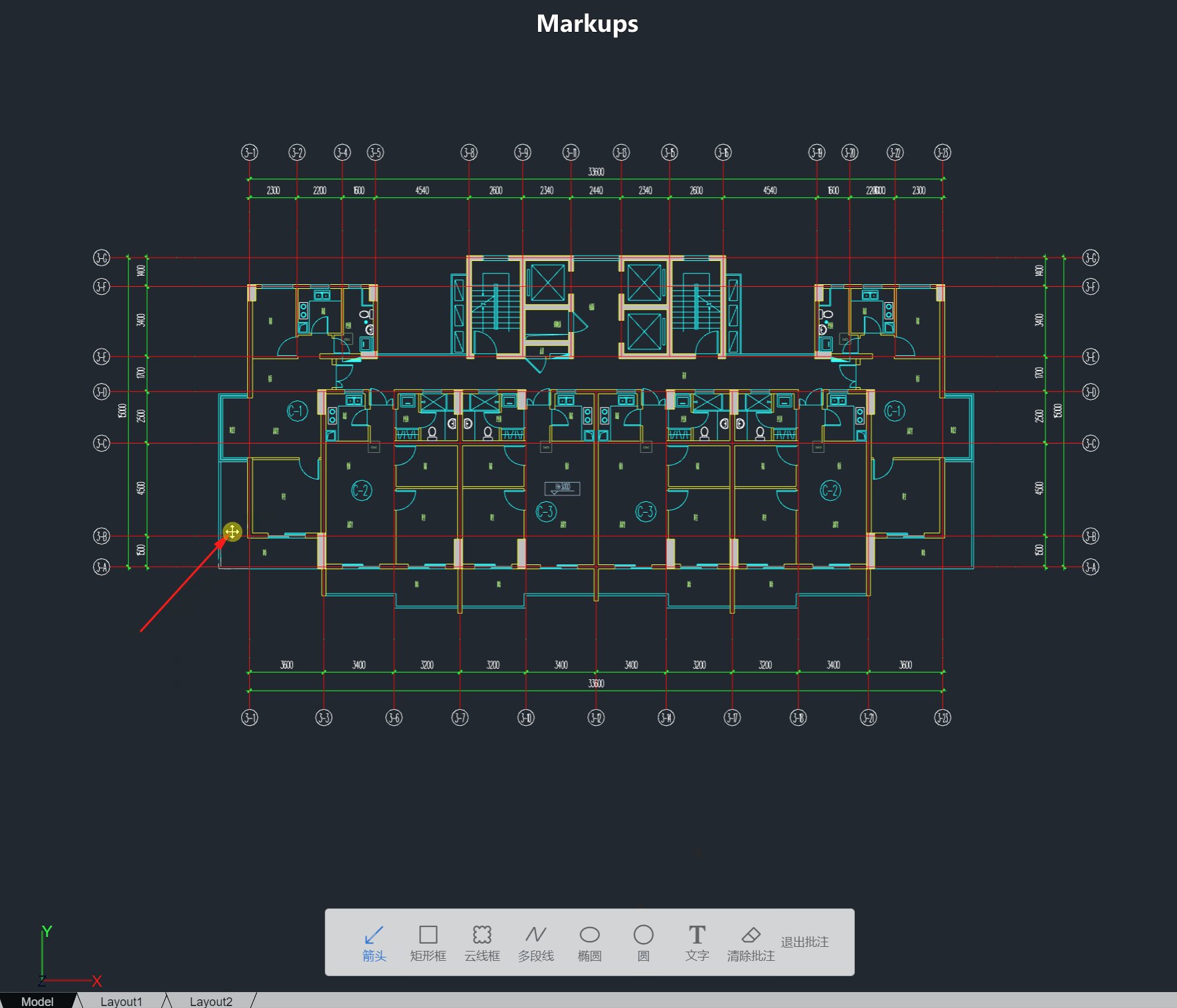
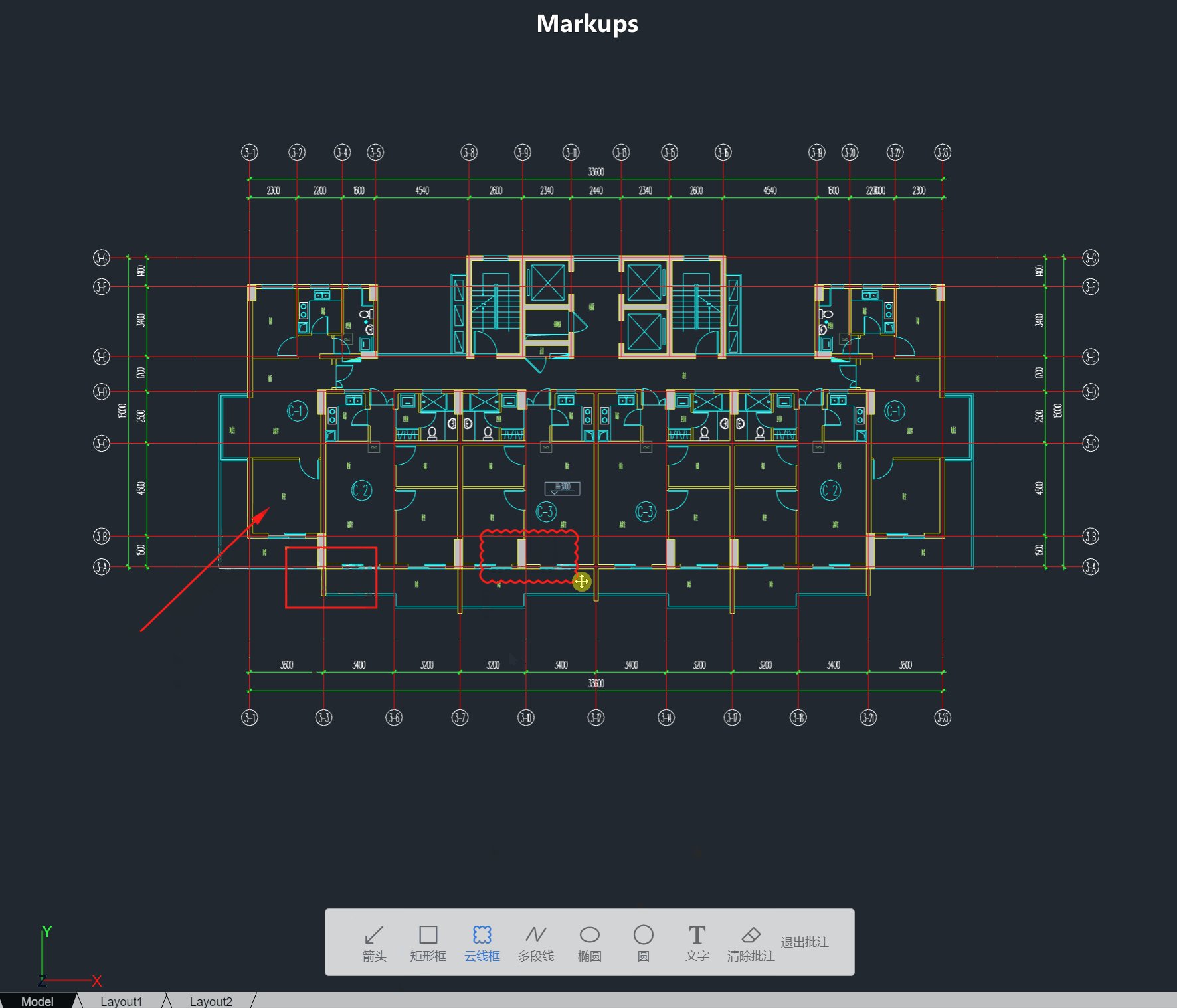
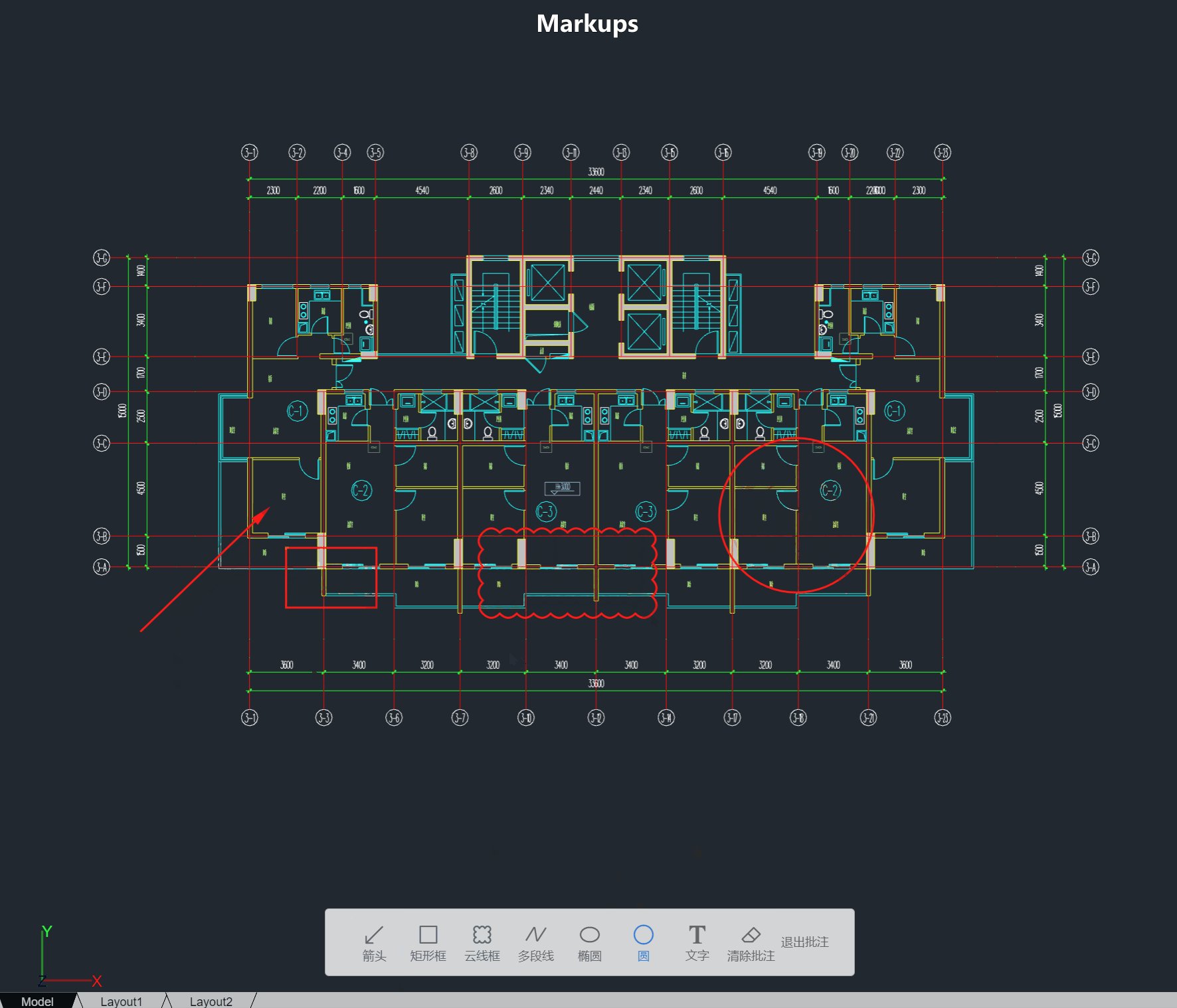
- 标记

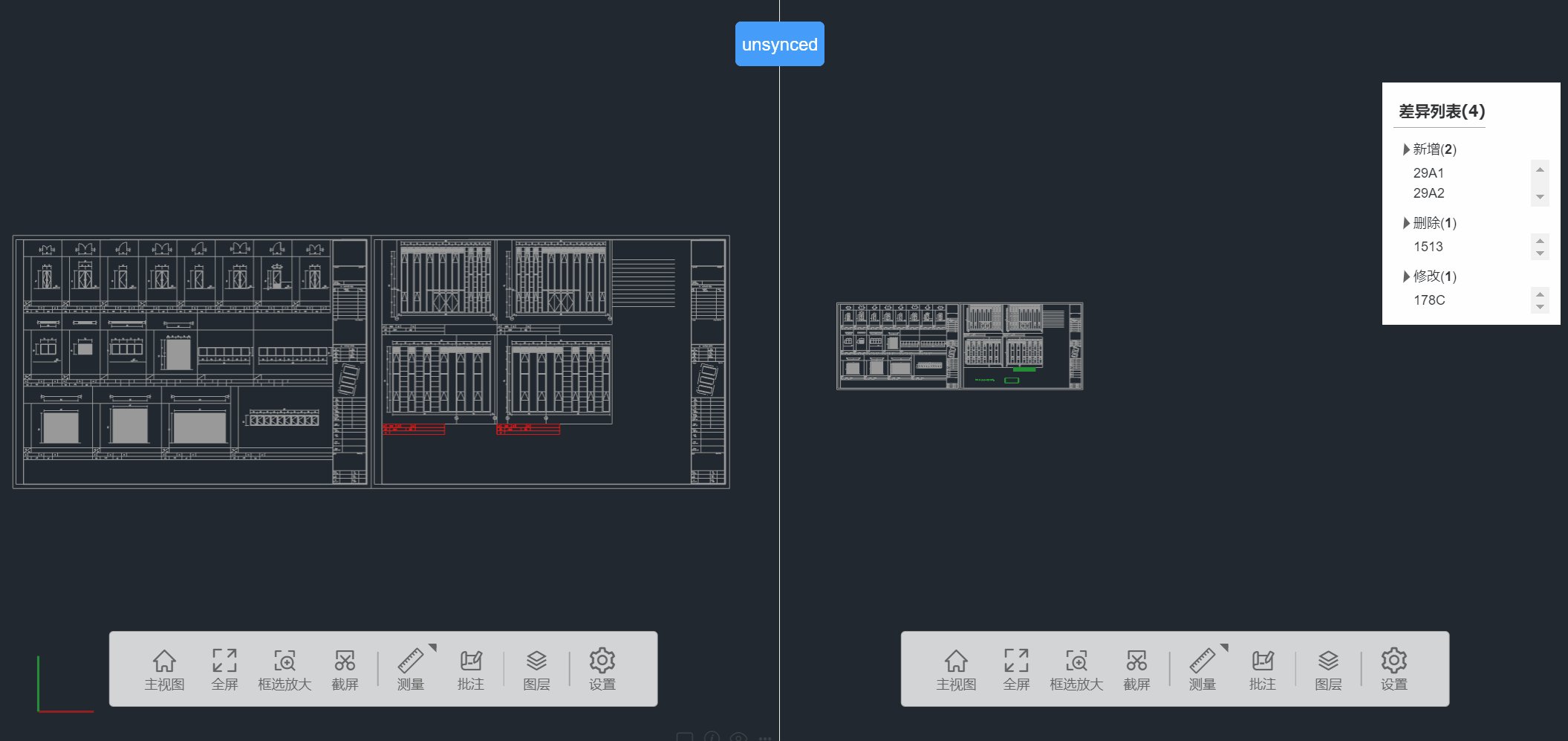
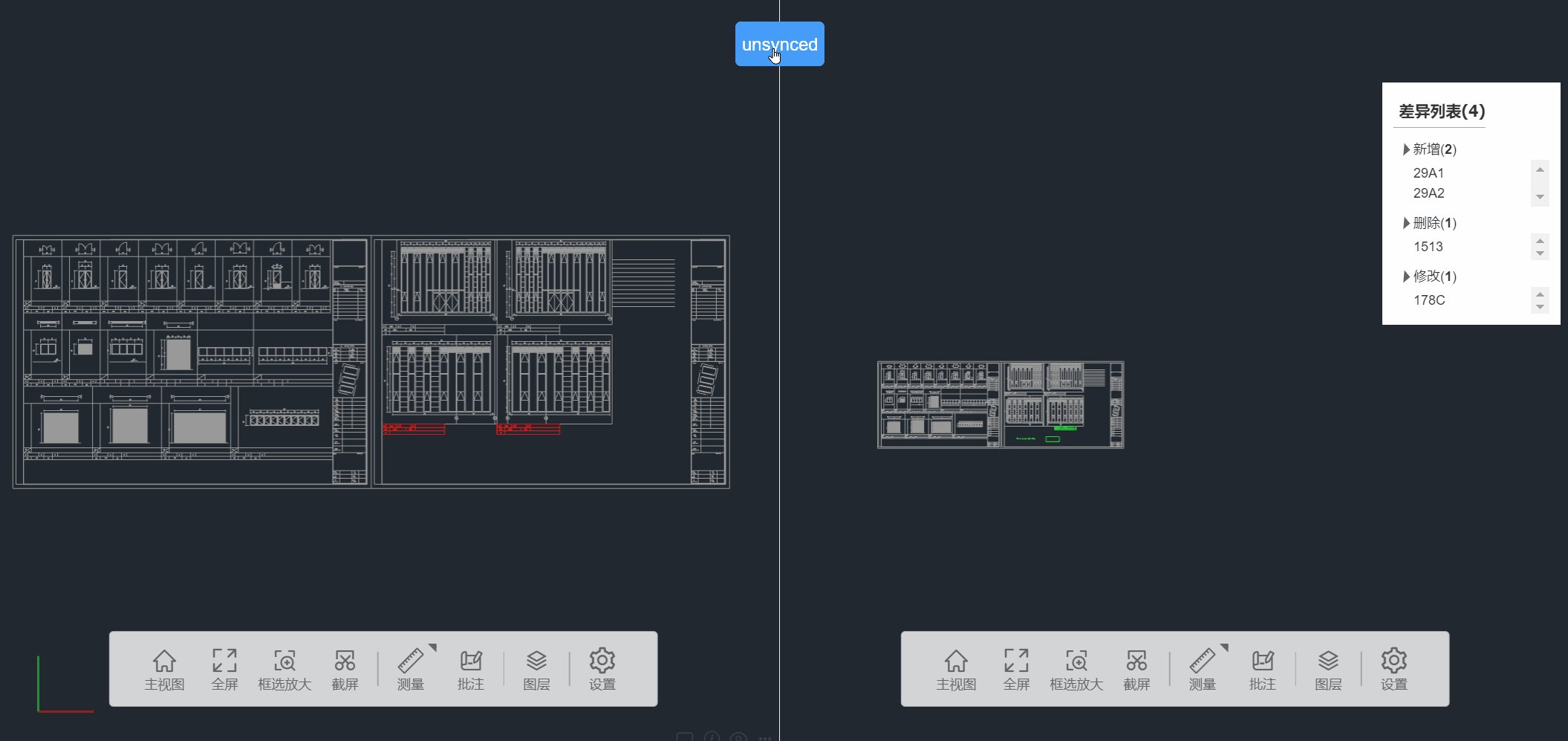
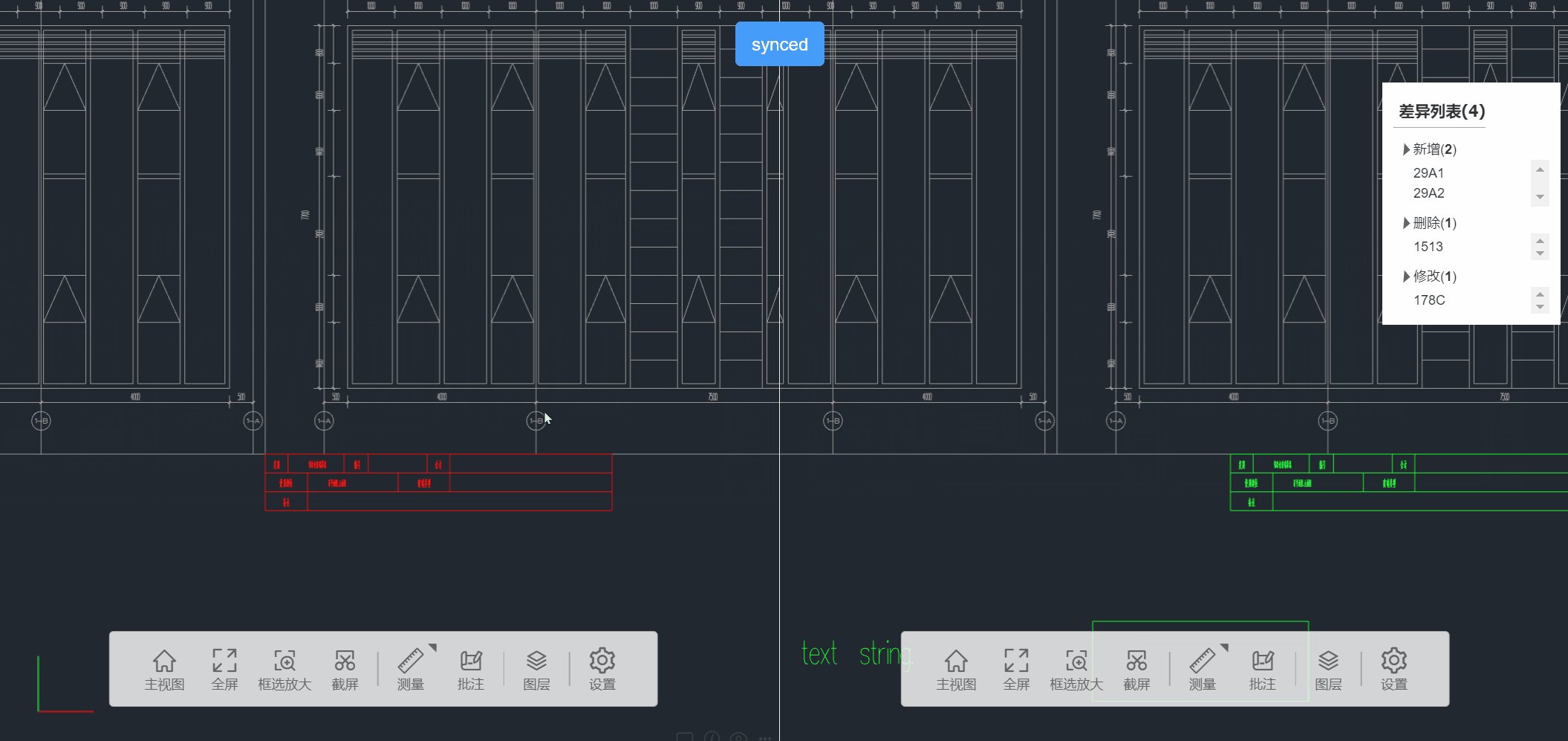
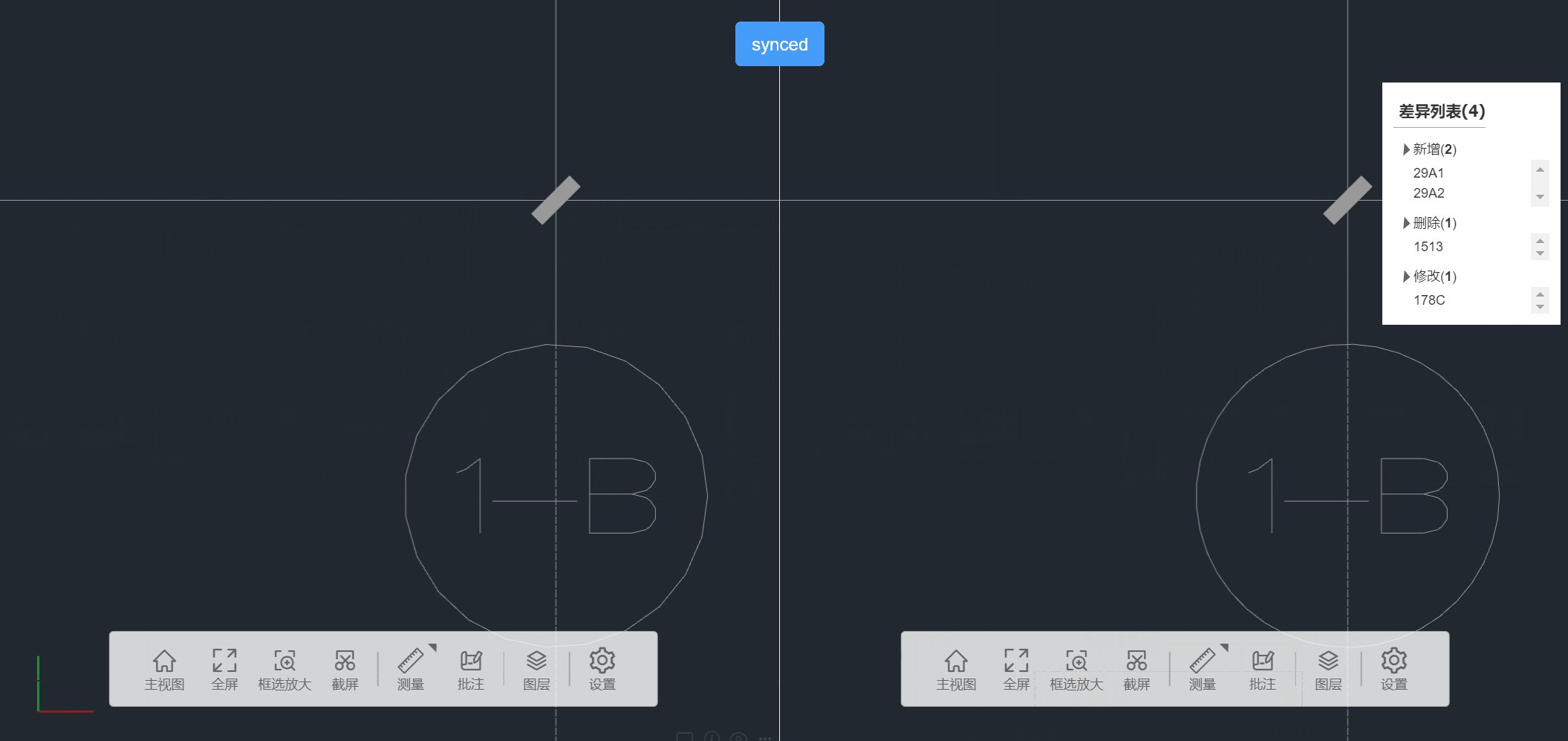
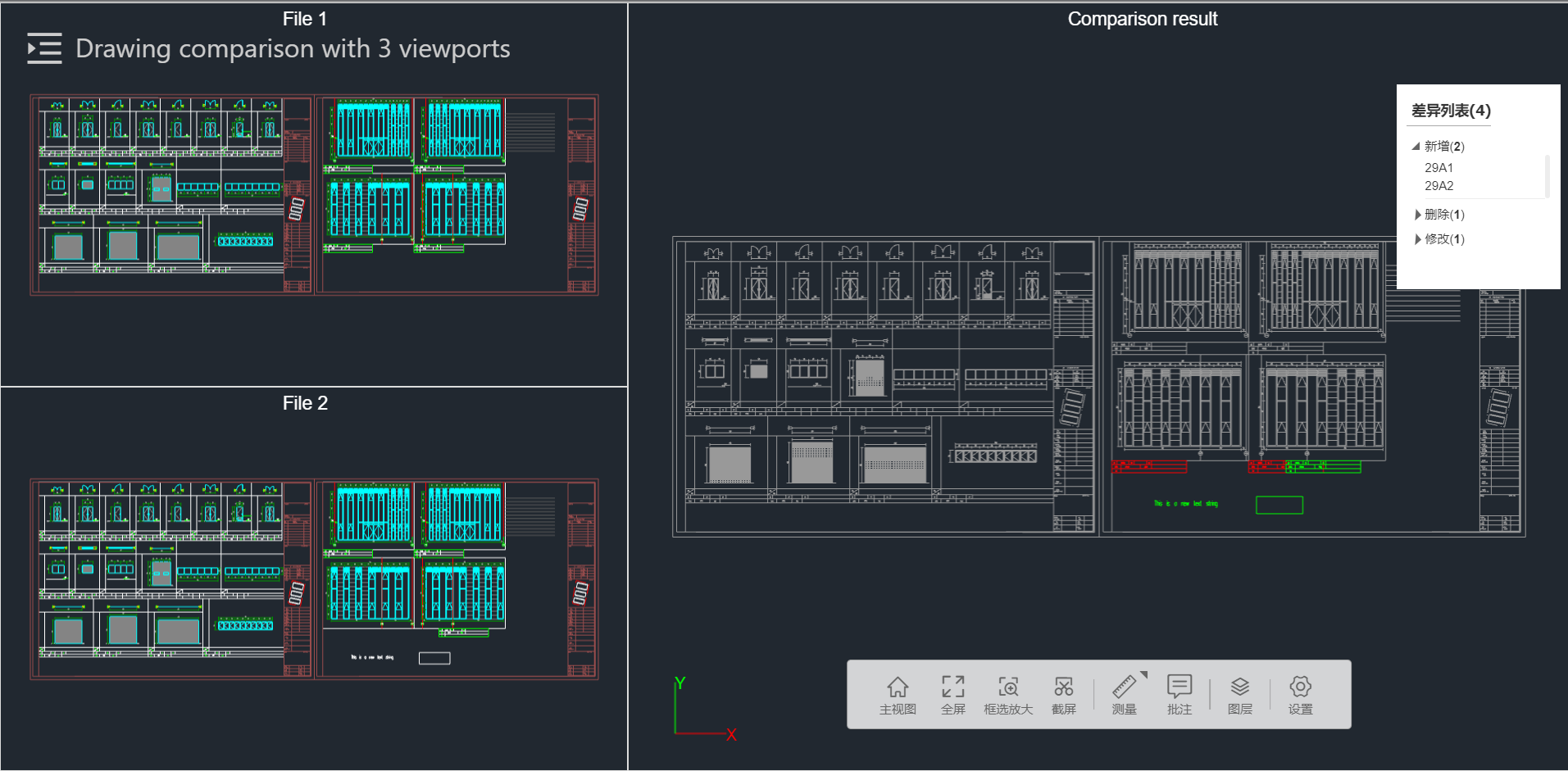
- 对比

 - 撤销/重做
- 撤销/重做
DxfViewer的局限性
- 不支持复杂的线型,例如带有文本的线型。
- 为了提高性能,使用线几何体而非网格来表示文本。
- 不支持起点和终点宽度不同的多段线。
- 不支持Tangent CAD,需要先导出为T3格式。
- 支持"AutoCAD 2018"版本的dxf,其他版本未经充分测试。
如何将DxfViewer集成到你的系统中
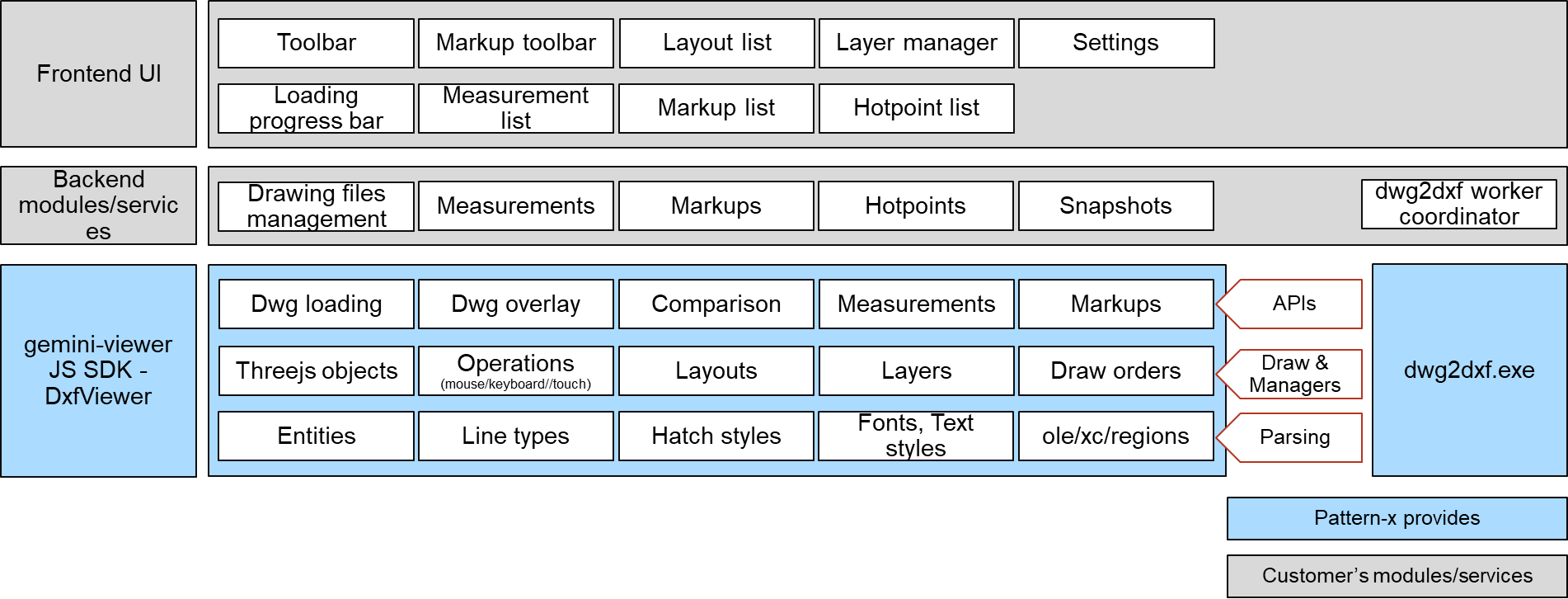
- 物理结构图:

- 逻辑结构图:

BimViewer功能
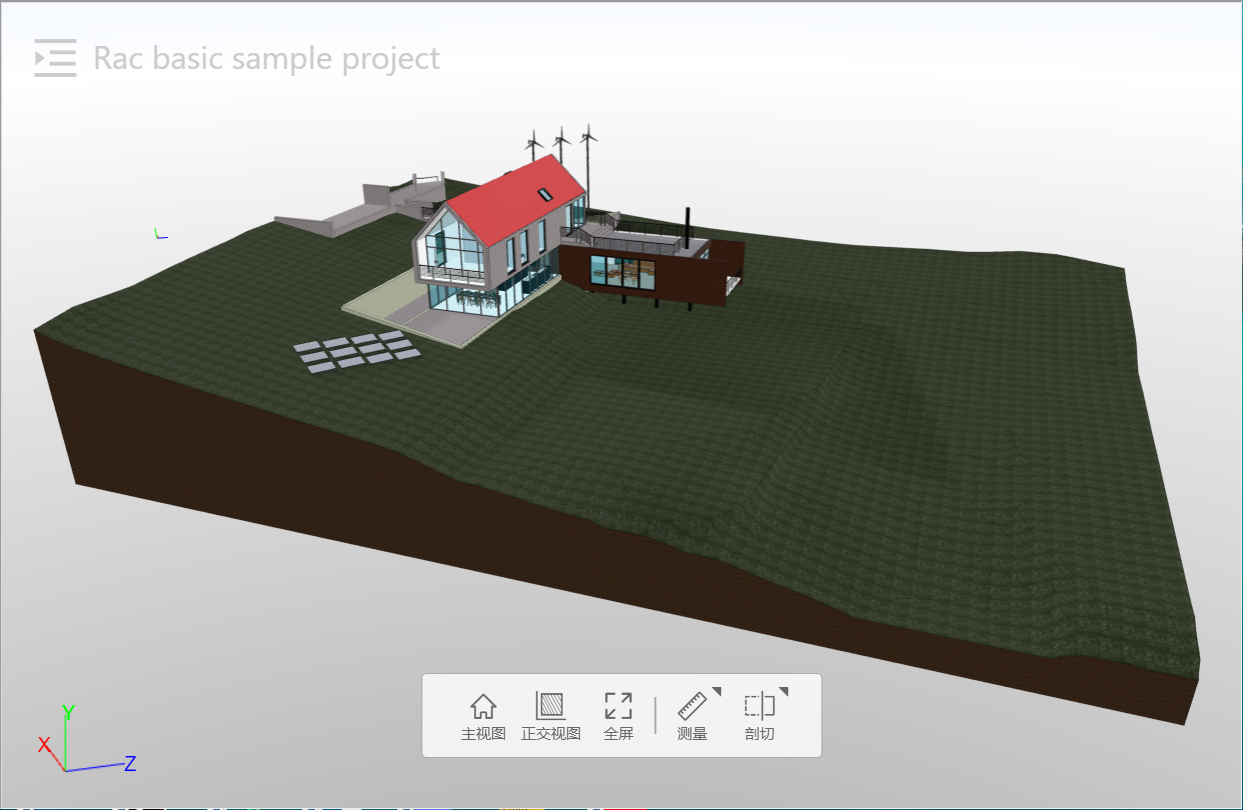
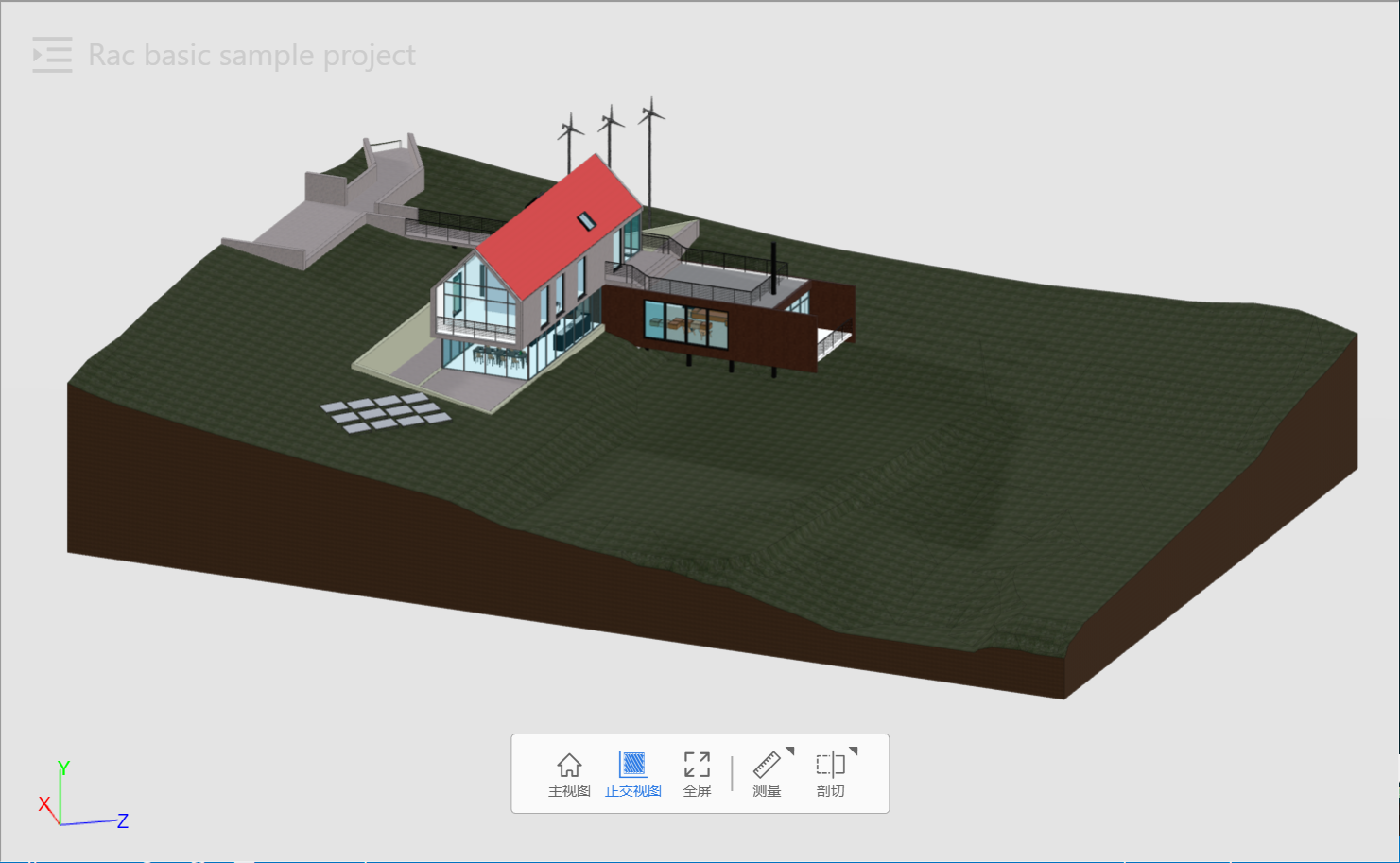
- 加载和查看BIM模型

- 正交视图

- 选择

- X射线透视

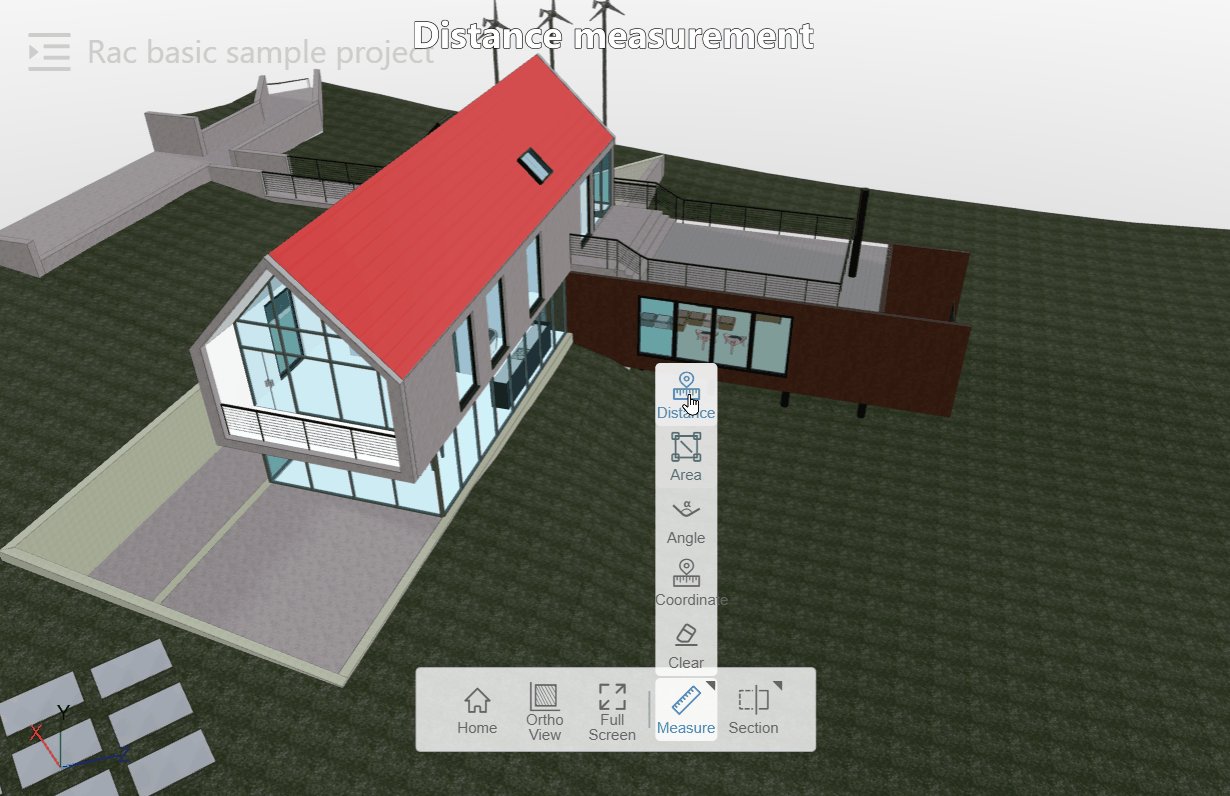
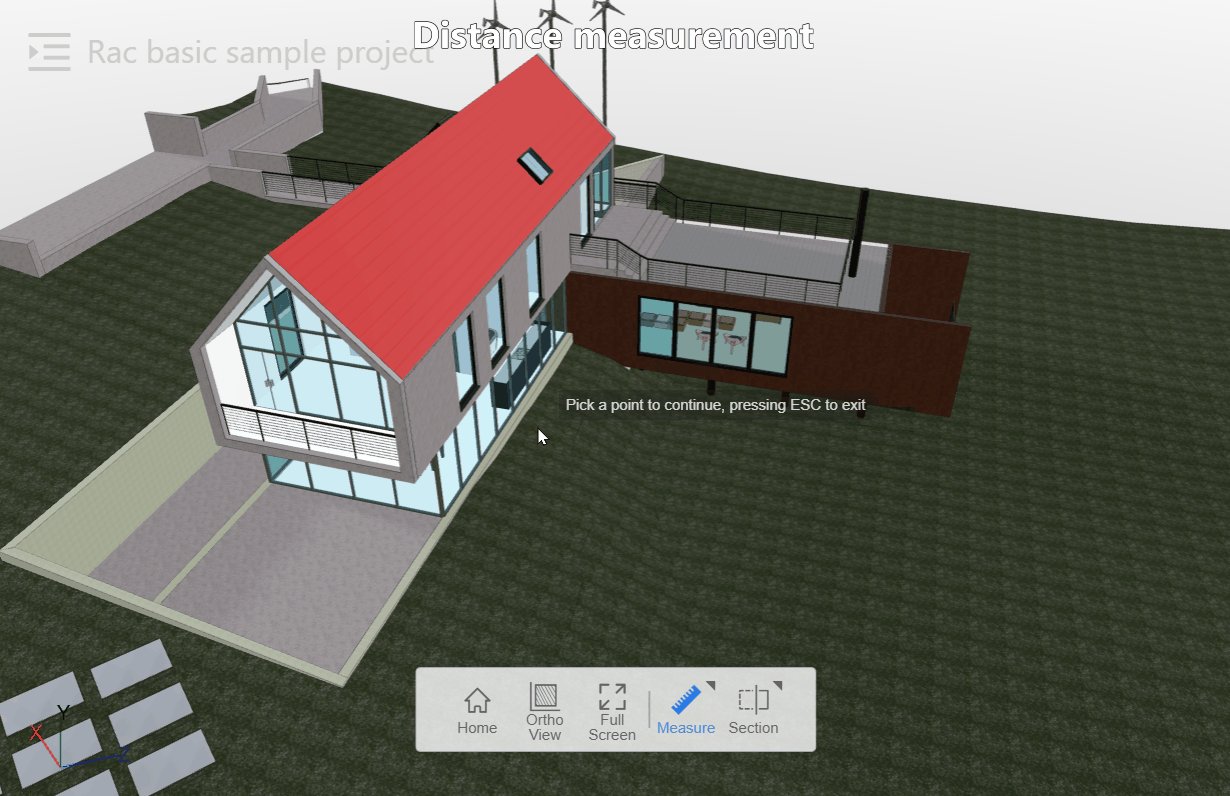
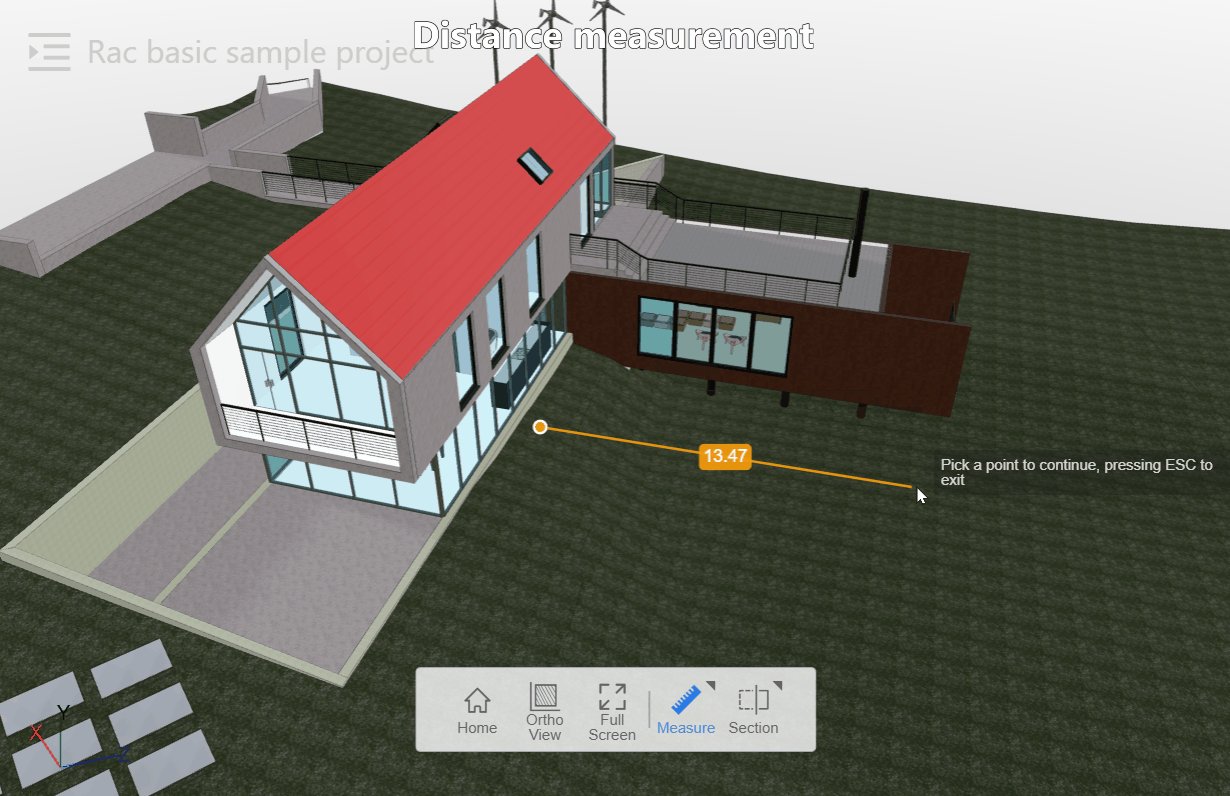
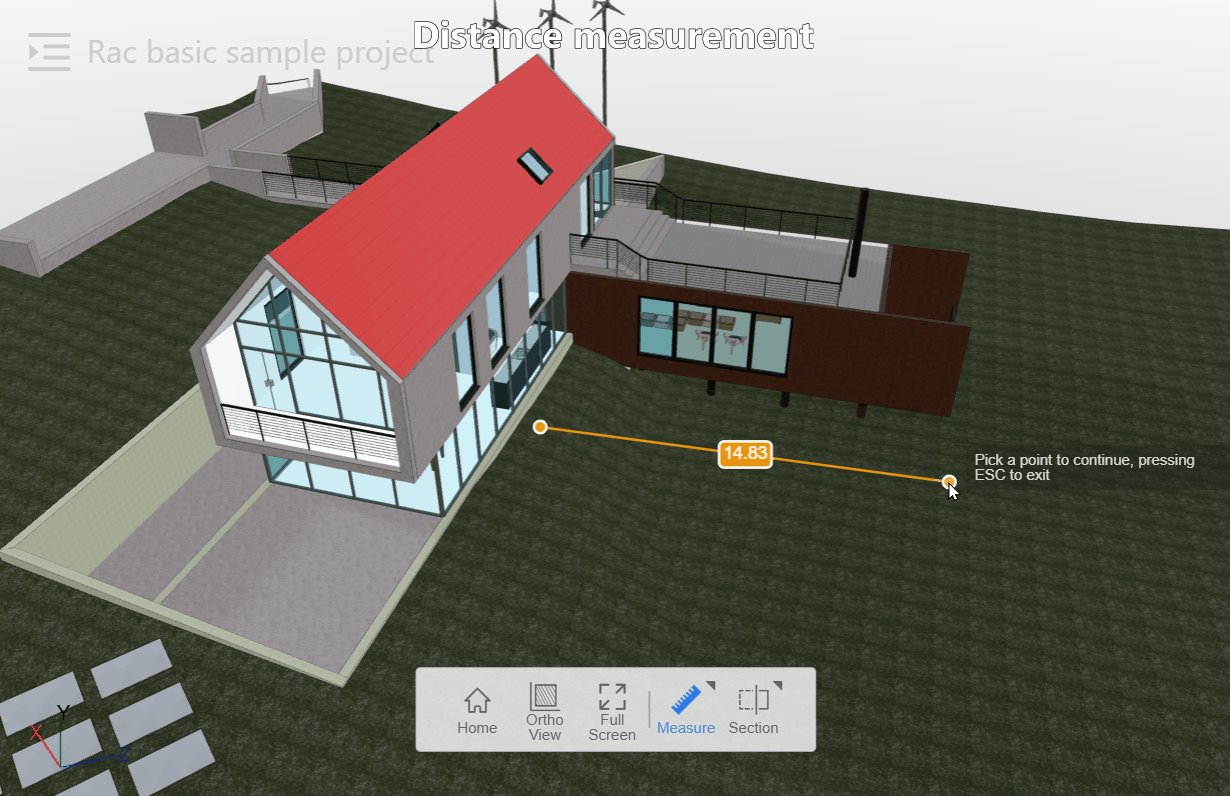
- 距离测量

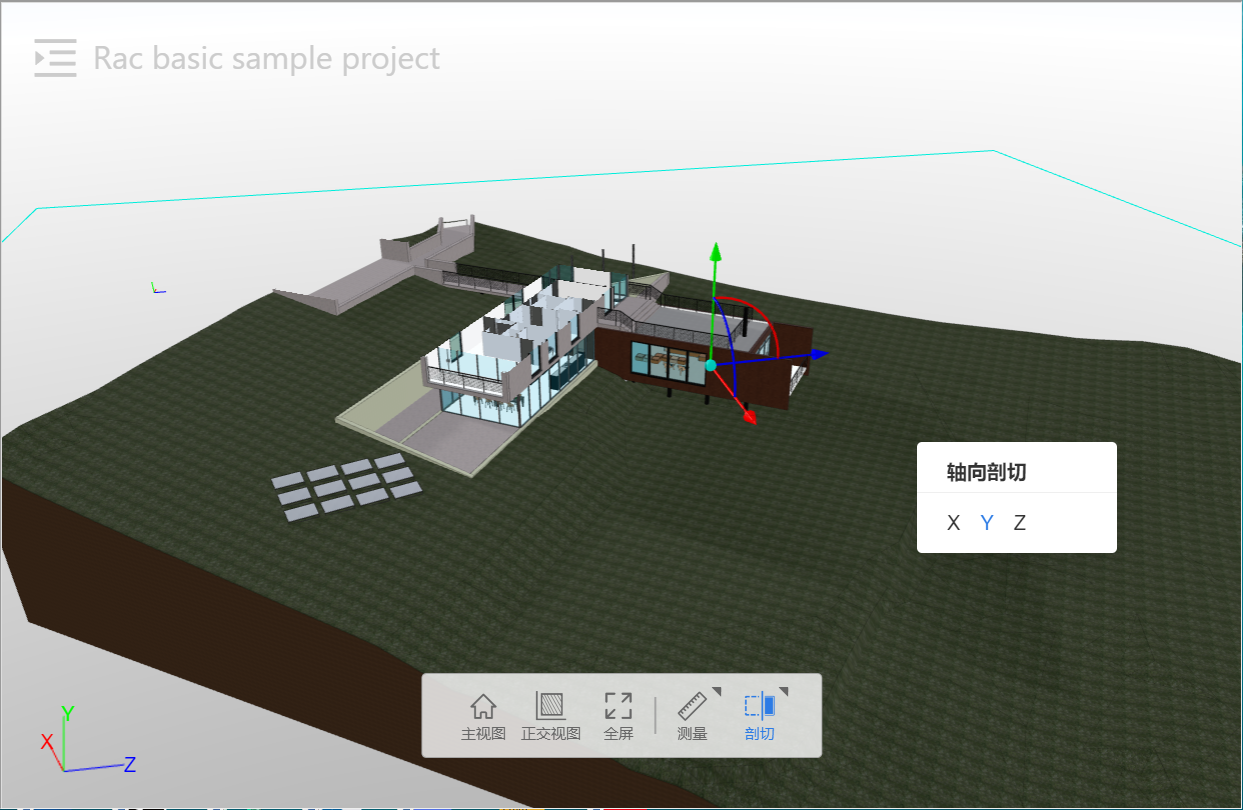
- 剖面

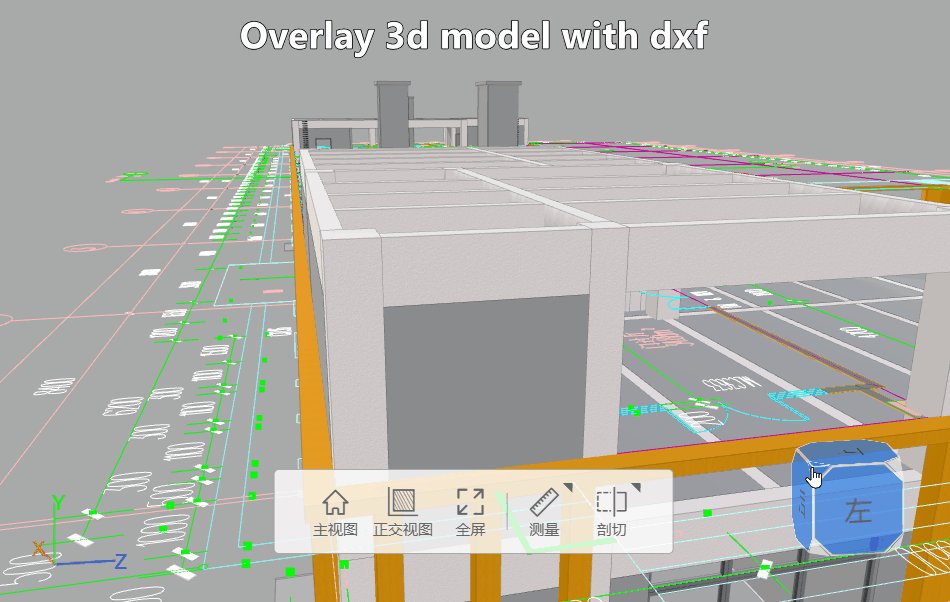
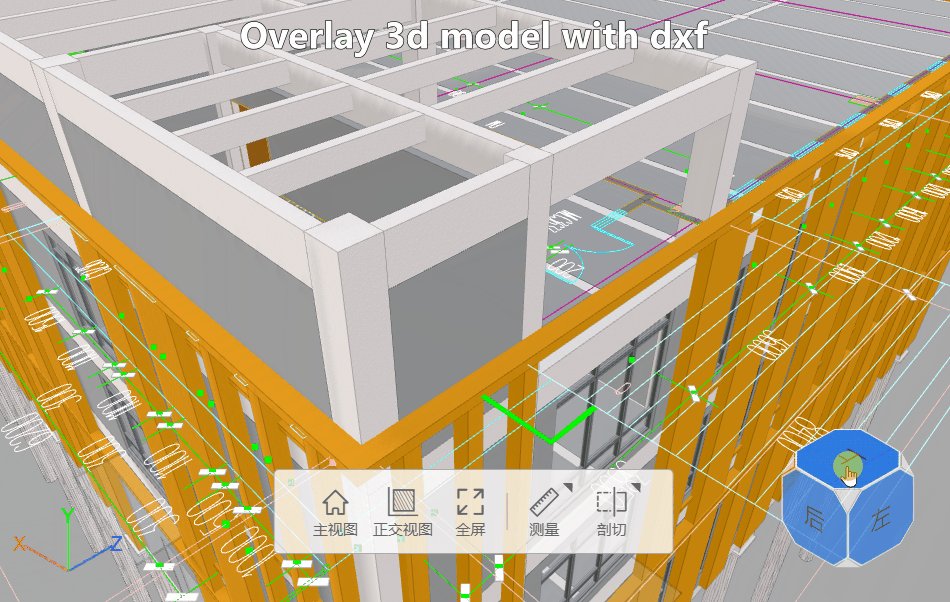
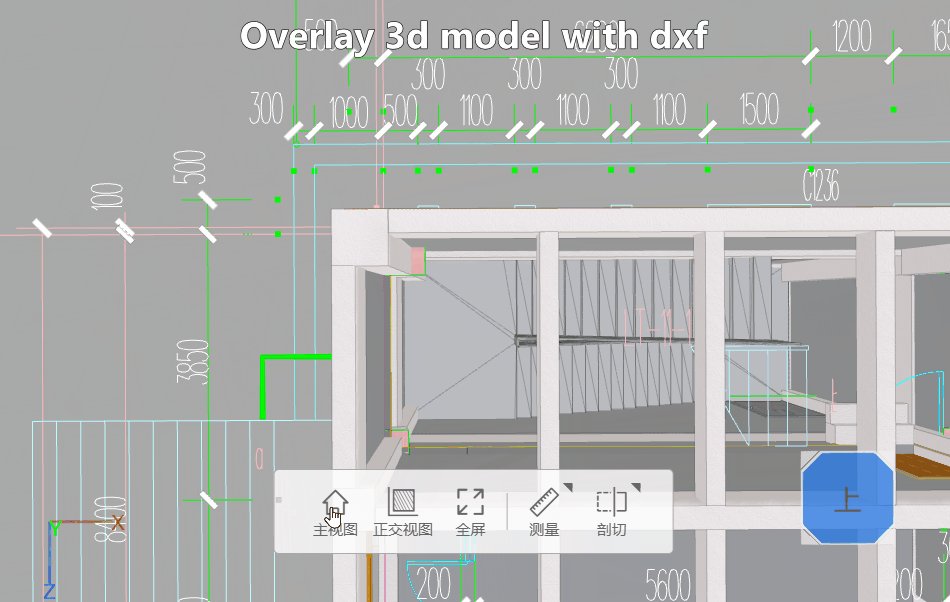
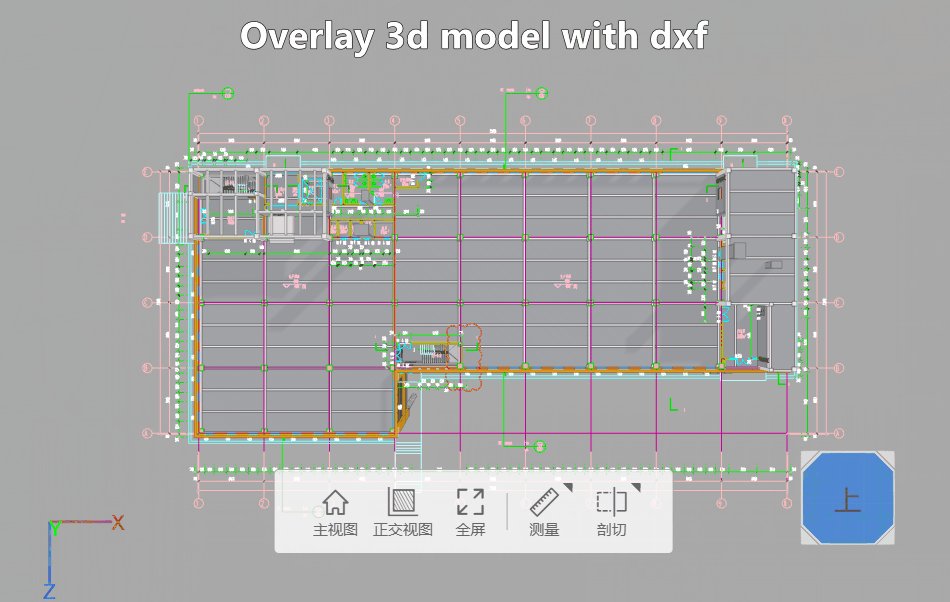
- 用DXF文件叠加3D模型

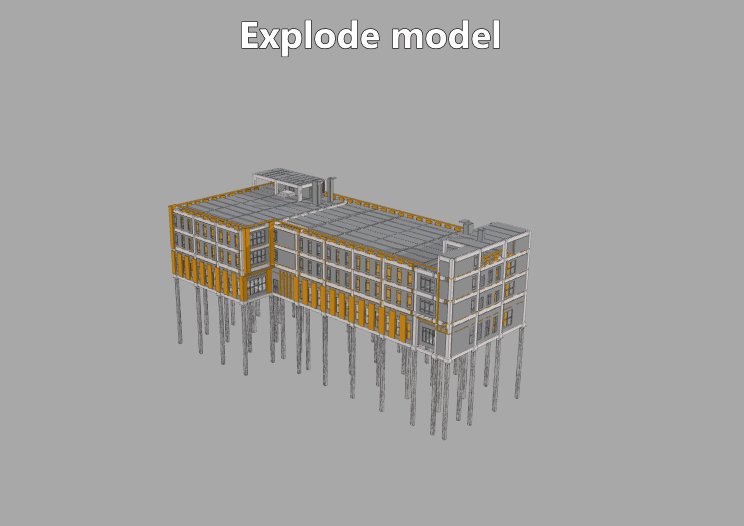
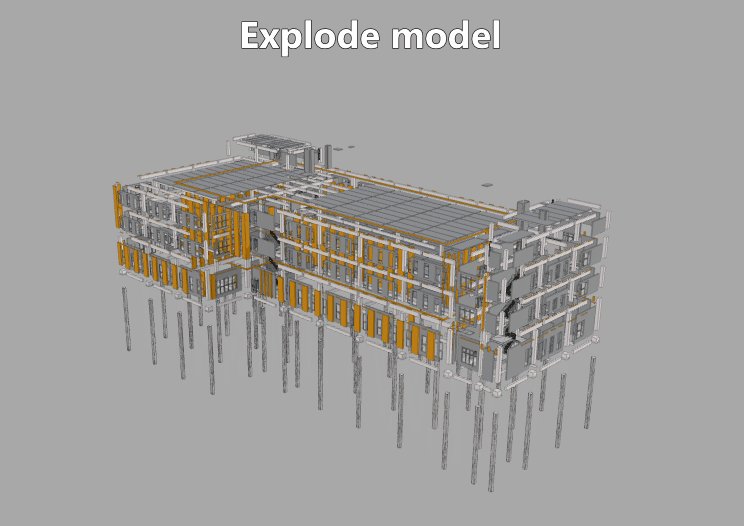
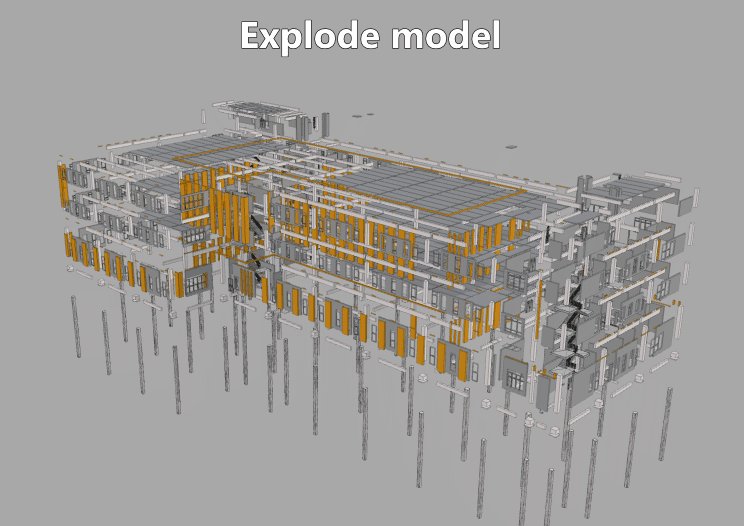
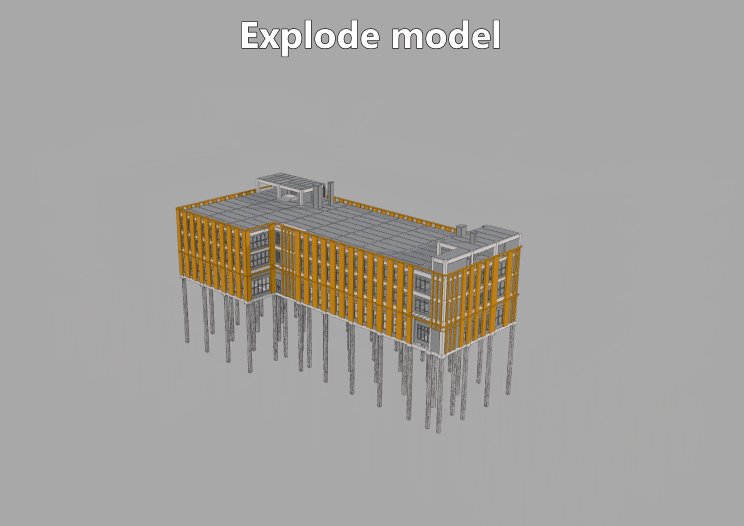
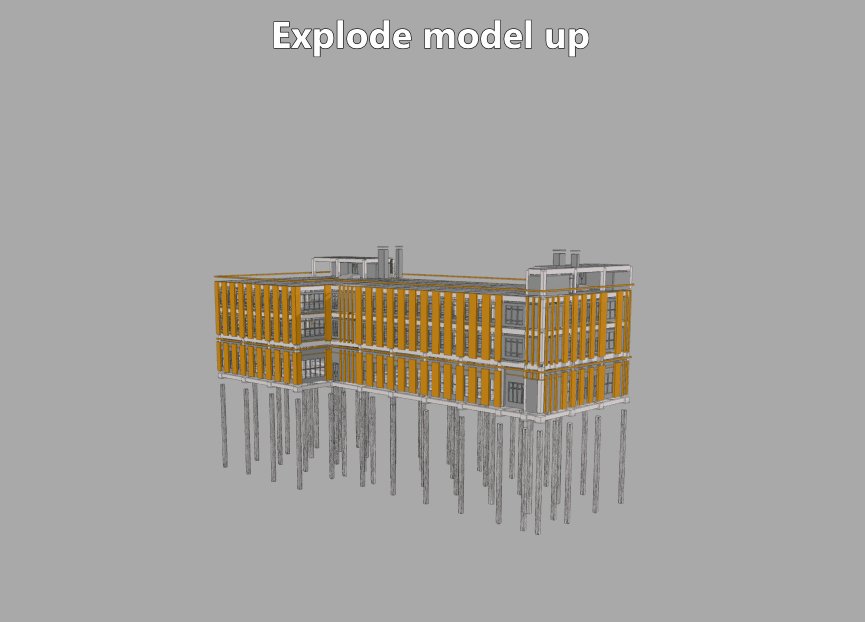
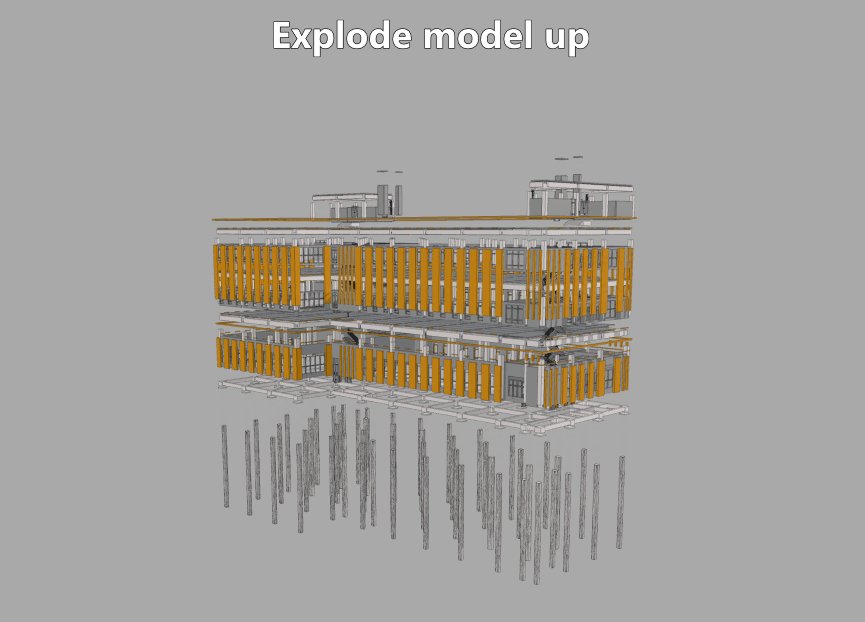
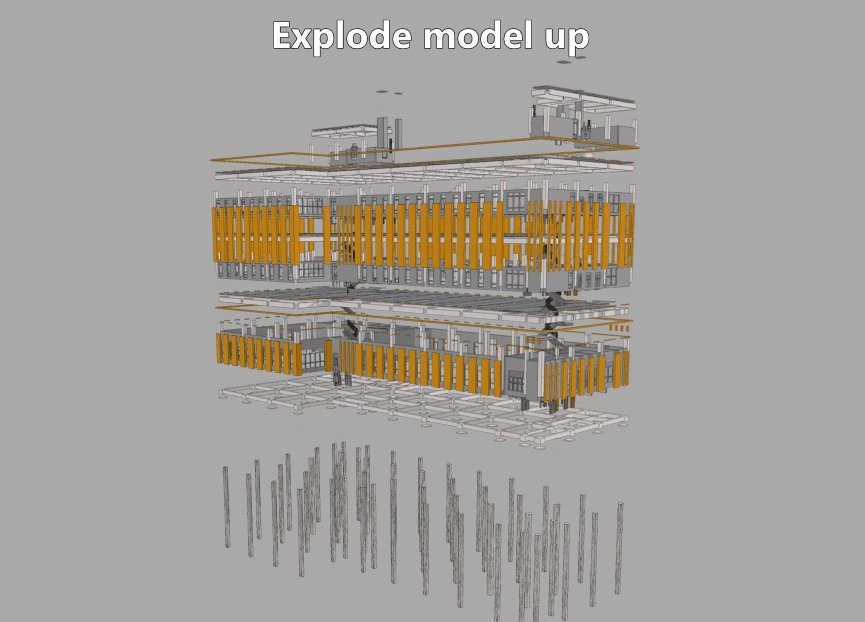
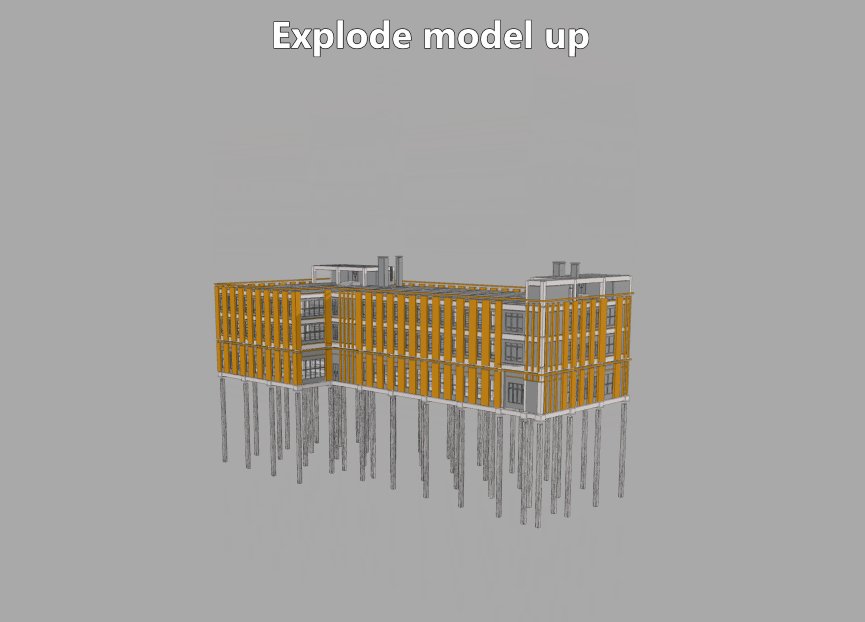
- 爆炸视图


VRViewer功能
- 加载和查看全景图

- 切换到另一个全景图

- 切换装饰风格


 访问官网
访问官网 Github
Github










