Highlightr
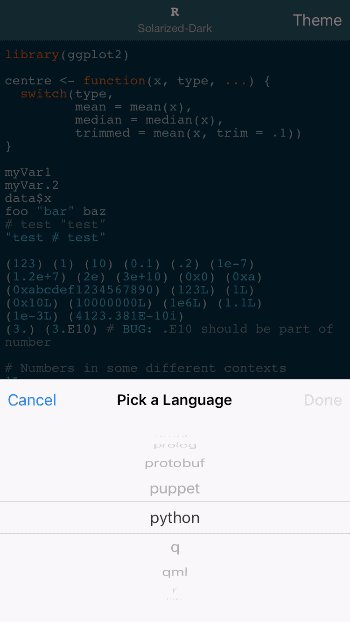
Highlightr是一个用Swift构建的iOS和macOS语法高亮工具。它使用highlight.js作为核心,支持185种语言并提供89种样式。
它可以将你的普通代码字符串转换为具有适当语法高亮的NSAttributtedString。


安装
要求
- iOS 8.0+
- macOS 10.10+
CocoaPods
CocoaPods是Cocoa项目的依赖管理器。你可以使用以下命令安装它:
$ gem install cocoapods
要使用CocoaPods将Highlightr集成到你的Xcode项目中,请在你的Podfile中指定:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
target '<你的目标名称>' do
pod 'Highlightr'
end
然后,运行以下命令:
$ pod install
Carthage
Carthage是一个去中心化的依赖管理器,它会构建你的依赖并提供二进制框架。
你可以使用Homebrew通过以下命令安装Carthage:
$ brew update
$ brew install carthage
要使用Carthage将Highlightr集成到你的Xcode项目中,请在你的Cartfile中指定:
github "raspu/Highlightr"
运行carthage update来构建框架,然后将构建好的Highlightr.framework拖到你的Xcode项目中。
使用方法
Highlightr提供了两个主要类:
Highlightr
这是主要的端点,你可以使用它将代码字符串转换为NSAttributed字符串。
let highlightr = Highlightr()
highlightr.setTheme(to: "paraiso-dark")
let code = "let a = 1"
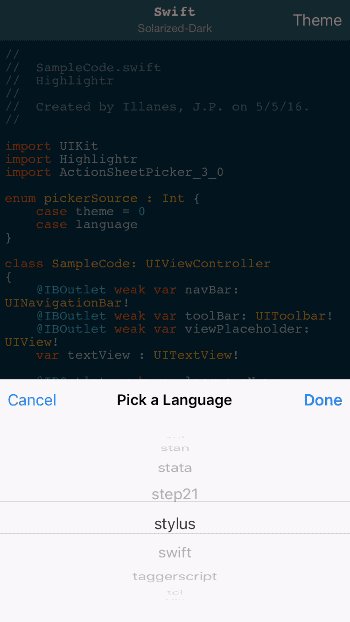
// 你可以省略第二个参数以使用自动语言检测。
let highlightedCode = highlightr.highlight(code, as: "swift")
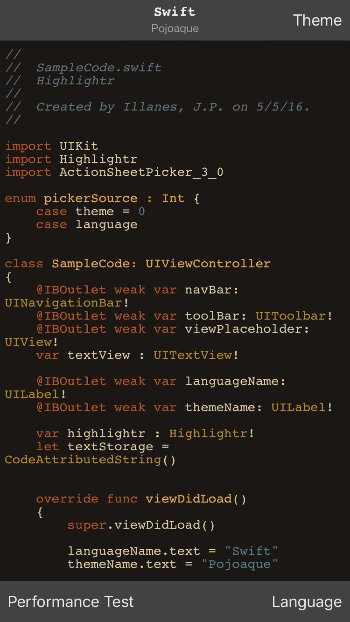
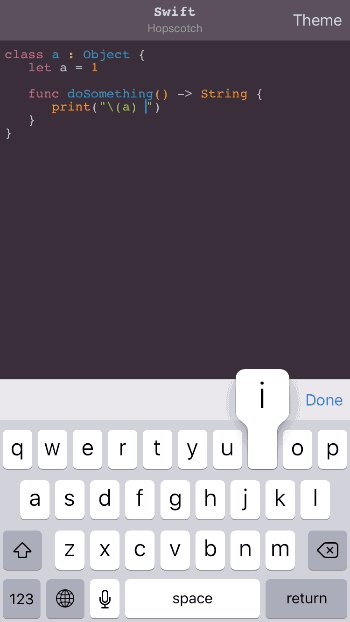
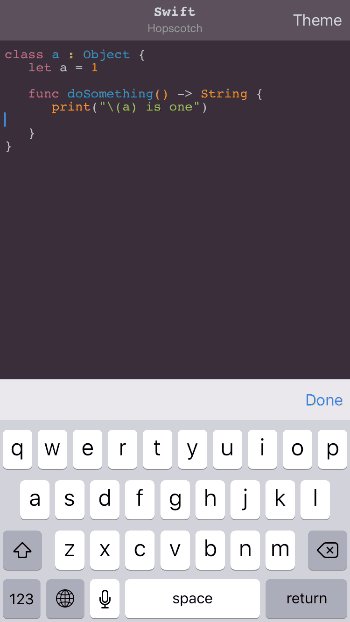
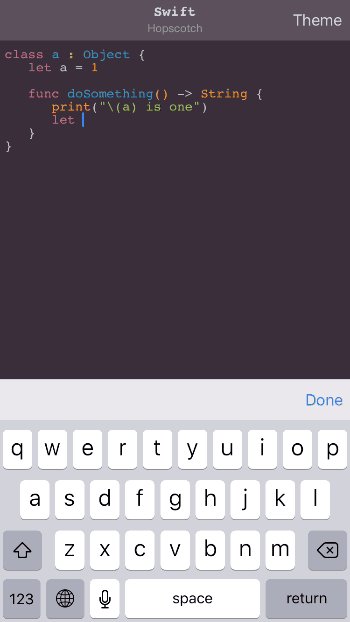
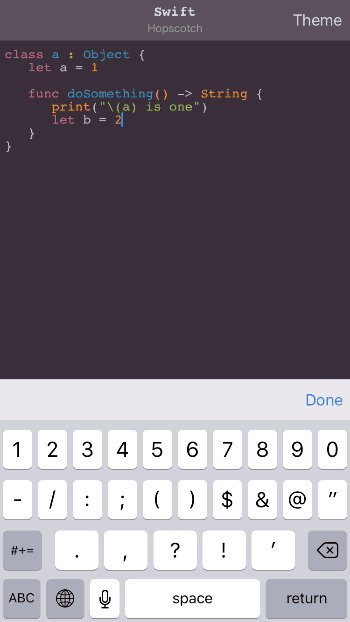
CodeAttributedString
这是NSTextStorage的一个子类,你可以使用它来实时高亮文本。
let textStorage = CodeAttributedString()
textStorage.language = "Swift"
let layoutManager = NSLayoutManager()
textStorage.addLayoutManager(layoutManager)
let textContainer = NSTextContainer(size: view.bounds.size)
layoutManager.addTextContainer(textContainer)
let textView = UITextView(frame: yourFrame, textContainer: textContainer)
JavaScript?
是的,Highlightr依赖iOS和macOS的JavaScriptCore来使用highlight.js解析代码。这实际上相当快!
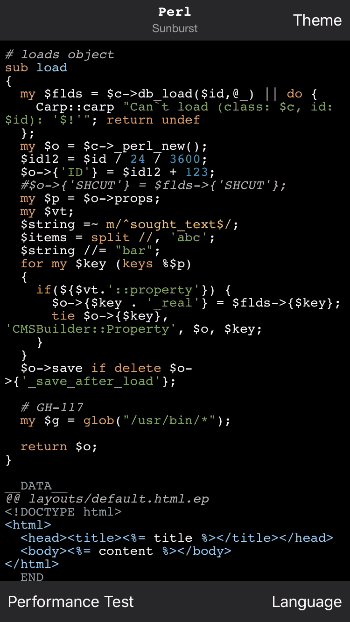
性能
它永远不会像原生解决方案那样快,但它足够快,可以用于实时编辑器。
它配备了一个自定义的HTML解析器来创建NSAttributtedStrings,预处理主题并预加载JS库。结果是,在我的iPhone 6s上处理500行代码大约需要50毫秒。
文档
你可以在cocoadocs上找到最新版本的文档。
许可证
Highlightr在MIT许可证下可用。有关更多信息,请参阅LICENSE文件。
Highlight.js在BSD许可证下可用。你可以在这里找到许可证文件。

 访问官网
访问官网 Github
Github 文档
文档










