@react-native-menu/menu
适用于react-native的Android PopupMenu和iOS14+ UIMenu组件。 在低于iOS14的版本上回退使用ActionSheet。
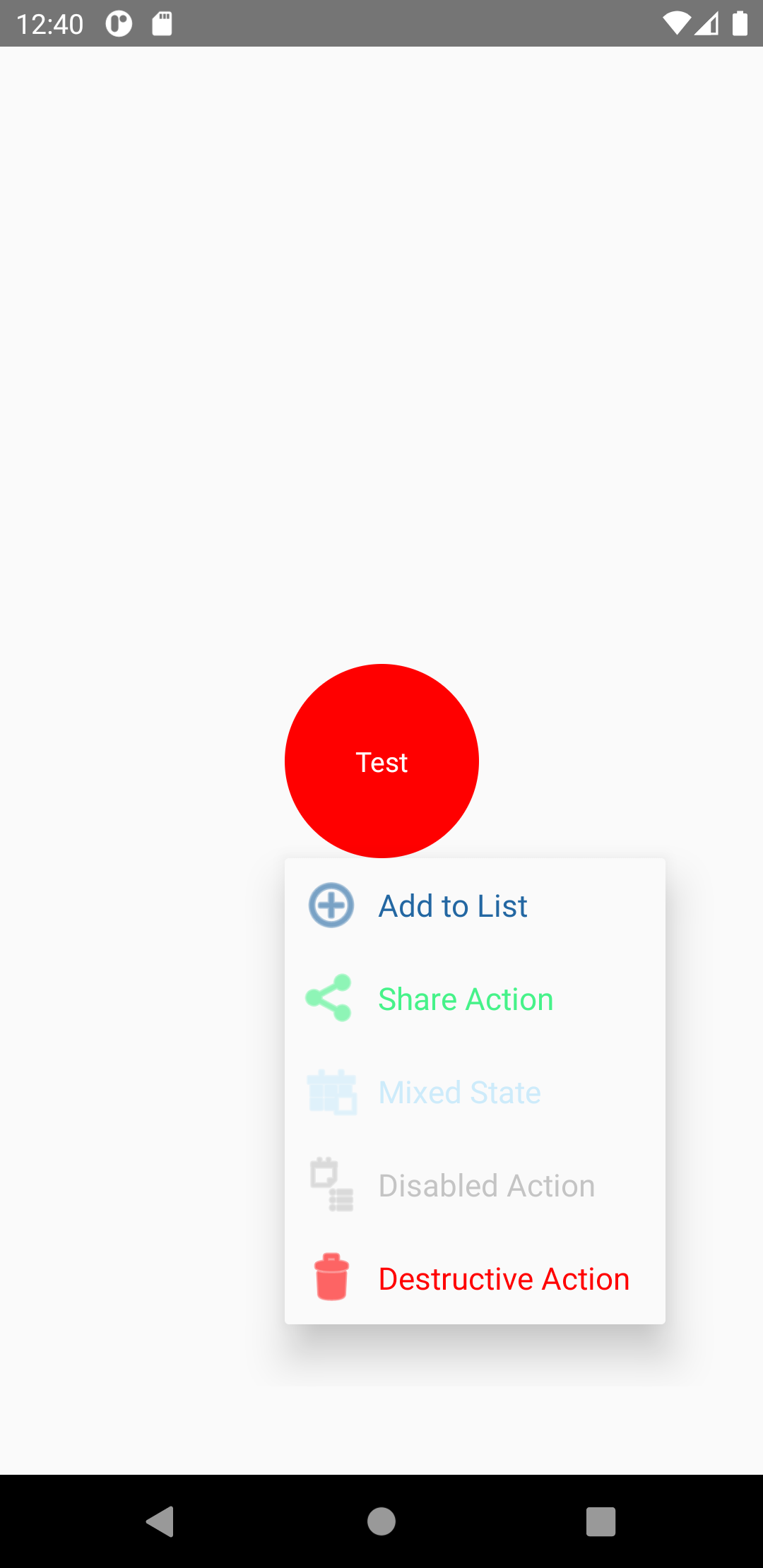
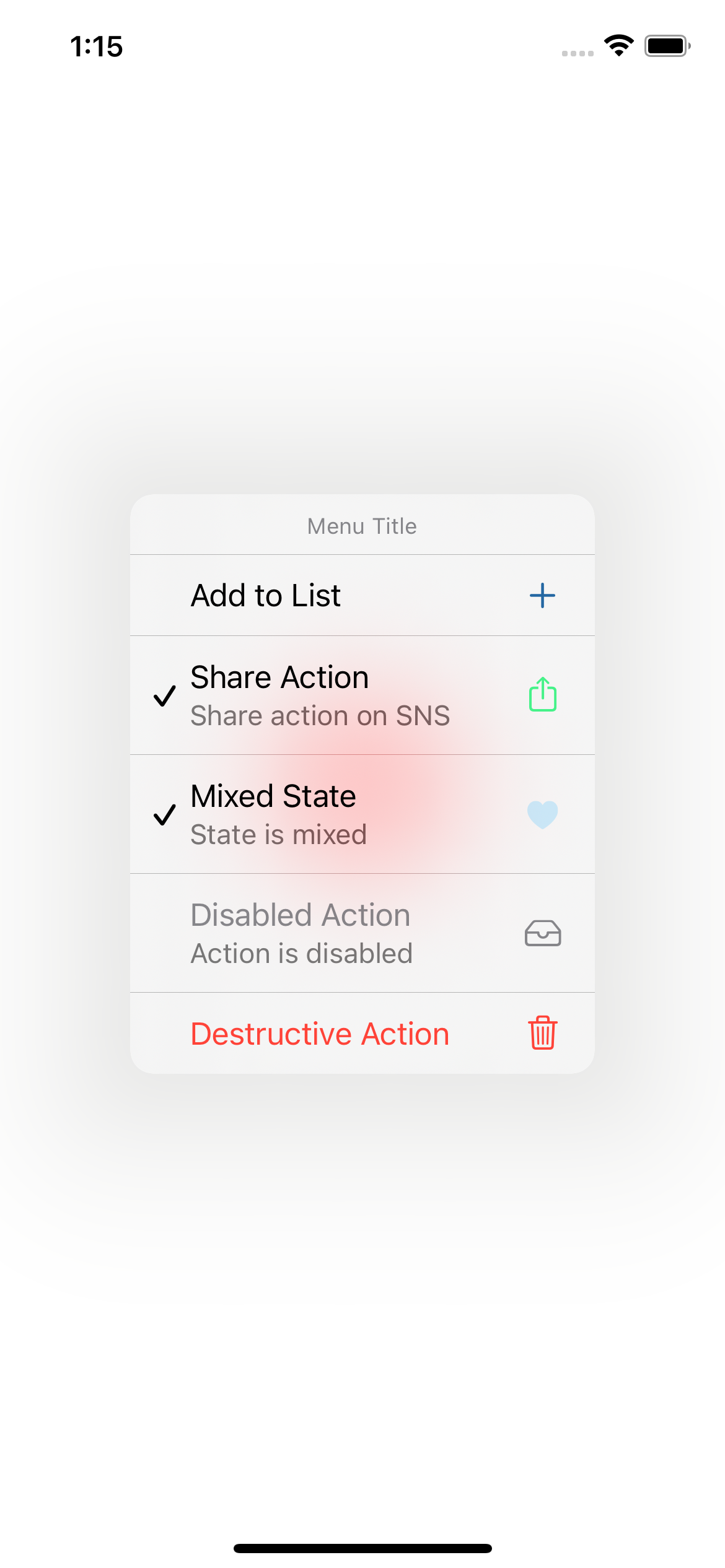
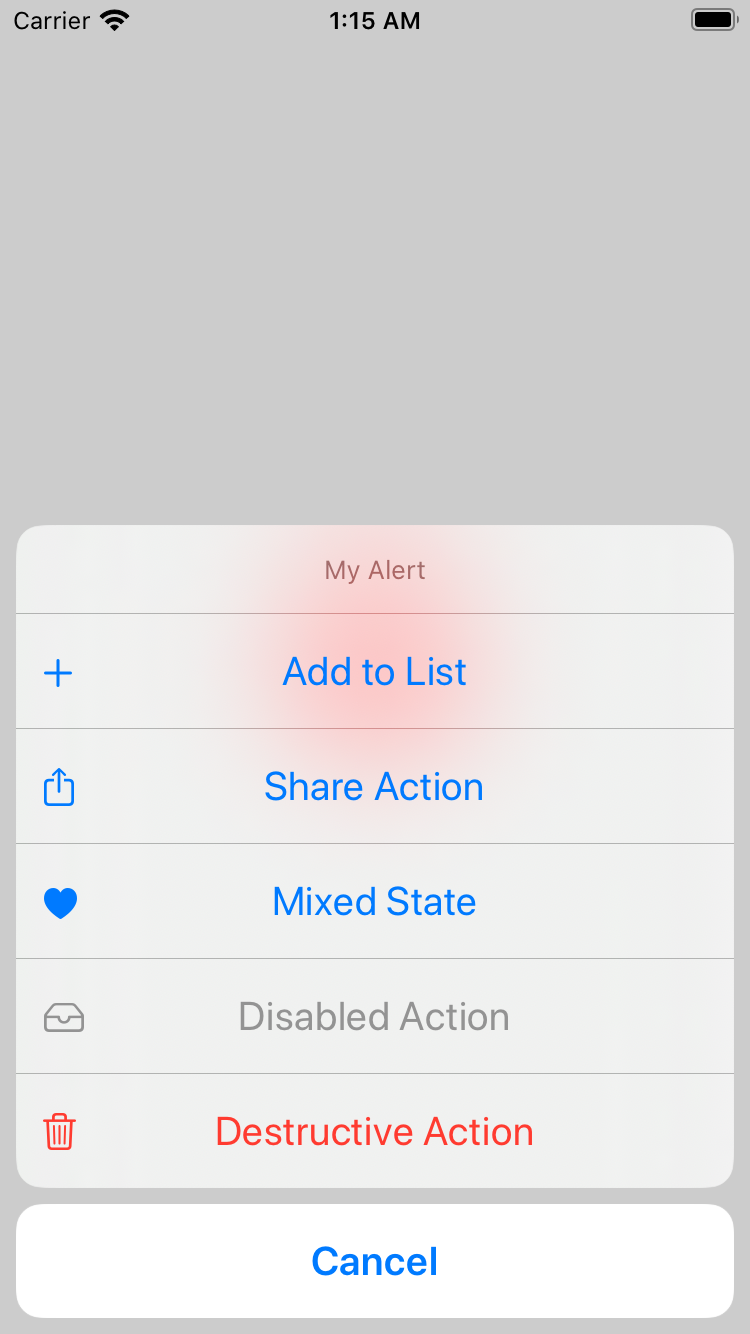
| Android | iOS 14+ | iOS 13 |
|---|---|---|
 |  |  |
安装
通过npm:
npm install @react-native-menu/menu
通过yarn:
yarn add @react-native-menu/menu
在React Native 0.63及以上版本的iOS上安装
有一个问题(https://github.com/facebook/react-native/issues/29246)导致包含此模块的项目在React Native 0.63及以上版本上构建失败。
这个问题可能会在未来的react native版本中修复。
作为临时解决方案,在[YourPrject].xcodeproj中查找LIBRARY_SEARCH_PATHS下包含"\"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)\"",的行,并将swift-5.0改为swift-5.3。
链接
在构建应用时,该包会自动链接。你只需要执行:
npx pod-install
使用
import { MenuView } from '@react-native-menu/menu';
// ...
const App = () => {
return (
<View style={styles.container}>
<MenuView
title="菜单标题"
onPressAction={({ nativeEvent }) => {
console.warn(JSON.stringify(nativeEvent));
}}
actions={[
{
id: 'add',
title: '添加',
titleColor: '#2367A2',
image: Platform.select({
ios: 'plus',
android: 'ic_menu_add',
}),
imageColor: '#2367A2',
subactions: [
{
id: 'nested1',
title: '嵌套操作',
titleColor: 'rgba(250,180,100,0.5)',
subtitle: '状态为混合',
image: Platform.select({
ios: 'heart.fill',
android: 'ic_menu_today',
}),
imageColor: 'rgba(100,200,250,0.3)',
state: 'mixed',
},
{
id: 'nestedDestructive',
title: '破坏性操作',
attributes: {
destructive: true,
},
image: Platform.select({
ios: 'trash',
android: 'ic_menu_delete',
}),
},
],
},
{
id: 'share',
title: '分享操作',
titleColor: '#46F289',
subtitle: '在社交网络上分享',
image: Platform.select({
ios: 'square.and.arrow.up',
android: 'ic_menu_share',
}),
imageColor: '#46F289',
state: 'on',
},
{
id: 'destructive',
title: '破坏性操作',
attributes: {
destructive: true,
},
image: Platform.select({
ios: 'trash',
android: 'ic_menu_delete',
}),
},
]}
shouldOpenOnLongPress={false}
>
<View style={styles.button}>
<Text style={styles.buttonText}>测试</Text>
</View>
</MenuView>
</View>
);
};
声明式用法
也可以以更加React式的声明方式获取action。参考react-to-imperative包,并查看这里的示例。
参考
属性
title(仅iOS)
菜单的标题。
| 类型 | 是否必需 |
|---|---|
| string | 是 |
isAnchoredToRight(仅Android)
决定菜单是否应锚定在父视图的右上角或左上角的布尔值。
| 类型 | 是否必需 |
|---|---|
| boolean | 否 |
shouldOpenOnLongPress
决定菜单是在长按还是普通按压后打开的布尔值。
| 类型 | 是否必需 |
|---|---|
| boolean | 否 |
actions
要在菜单中显示的操作。
| 类型 | 是否必需 |
|---|---|
| MenuAction[] | 是 |
themeVariant(仅iOS)
用于覆盖菜单主题的字符串。如果你想在整个应用中统一控制主题,请参考这个包。
| 类型 | 是否必需 |
|---|---|
| enum('light', 'dark') | 否 |
MenuAction
表示菜单操作的对象。
export type MenuAction = {
/**
* 菜单操作的标识符。
* 当菜单被选中时,将返回此id中设置的值。
*/
id?: string;
/**
* 操作的标题。
*/
title: string;
/**
* (仅限Android)
* 操作的标题颜色。
* @platform Android
*/
titleColor?: number | ColorValue;
/**
* (仅限iOS14+)
* 解释操作目的的详细标题。
* @platform iOS
*/
subtitle?: string;
/**
* 指示操作样式的属性。
*/
attributes?: MenuAttributes;
/**
* (仅限iOS14+)
* 操作的状态。
* @platform iOS
*/
state?: MenuState;
/**
* (仅限Android和iOS13+)
* - 操作的图像。
* - 允许使用项目中包含的图标名称或系统(Android)资源可绘制图标和
* SF Symbol(iOS)
* @example // (iOS)
* image="plus"
* @example // (Android)
* image="ic_menu_add"
*/
image?: string;
/**
* (仅限Android和iOS13+)
* - 操作的图像颜色。
*/
imageColor?: number | ColorValue;
/**
* (仅限Android和iOS14+)
* - 要在子菜单中显示的操作
* - 在Android上不支持在子菜单项中嵌套下一级子菜单
*/
subactions?: MenuAction[];
};
MenuAttributes
指示操作样式的属性。
type MenuAttributes = {
/**
* 指示破坏性样式的属性。
*/
destructive?: boolean;
/**
* 指示禁用样式的属性。
*/
disabled?: boolean;
/**
* 指示隐藏样式的属性。
*/
hidden?: boolean;
};
MenuState
操作的状态。
/**
* 操作的状态。
* - off: 表示菜单元素处于"关闭"状态的常量。
* - on: 表示菜单元素处于"开启"状态的常量。
* - mixed: 表示菜单元素处于"混合"状态的常量。
*/
type MenuState = 'off' | 'on' | 'mixed';
onPressAction
选择菜单项时将调用的回调函数。 它将包含给定操作的id。
| 类型 | 是否必需 |
|---|---|
| ({nativeEvent}) => void | 否 |
贡献
查看贡献指南了解如何为该仓库做出贡献以及开发工作流程。
许可
MIT

 访问官网
访问官网 Github
Github












