rebase-editor
Git交互式变基的简单终端序列编辑器。 使用Node.js编写,发布到npm,使用terminal-kit。

2.0版本已发布 :sparkles: :camel: :boom:
新特性:选择多行、撤销更改、update-ref、rebase-merges!
查看更新日志了解详情。
安装
npm install -g rebase-editor
git config --global sequence.editor rebase-editor
注意:也可以使用Yarn:
yarn global add rebase-editor
使用方法
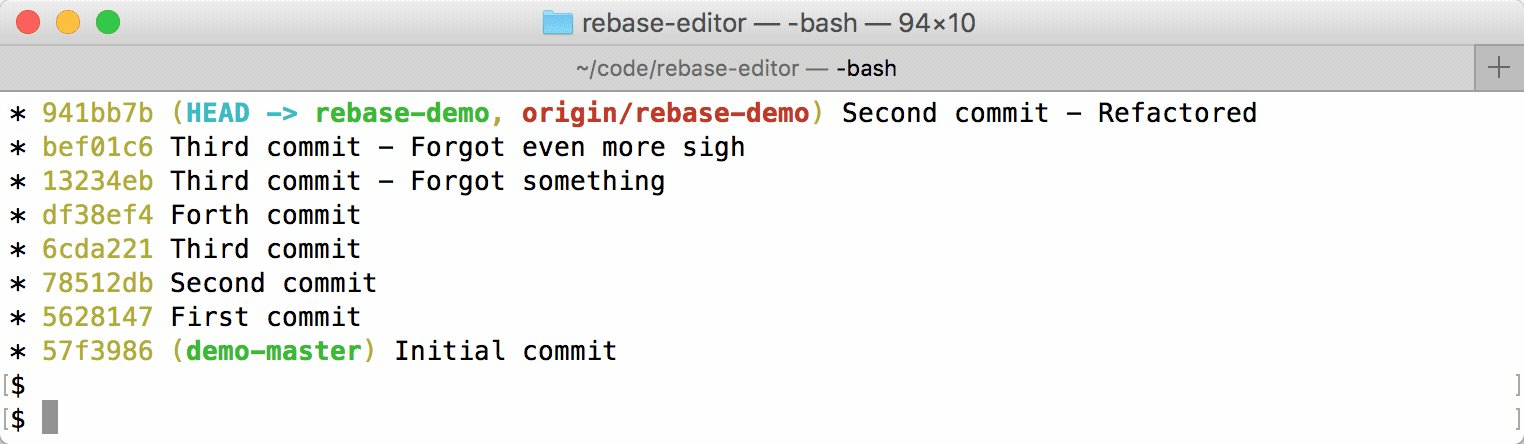
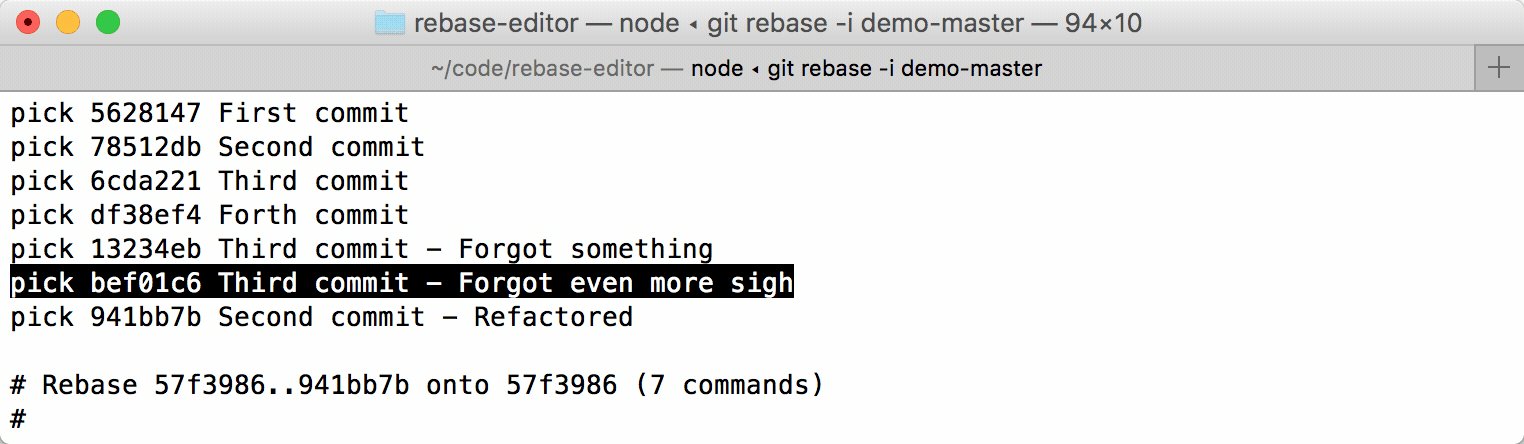
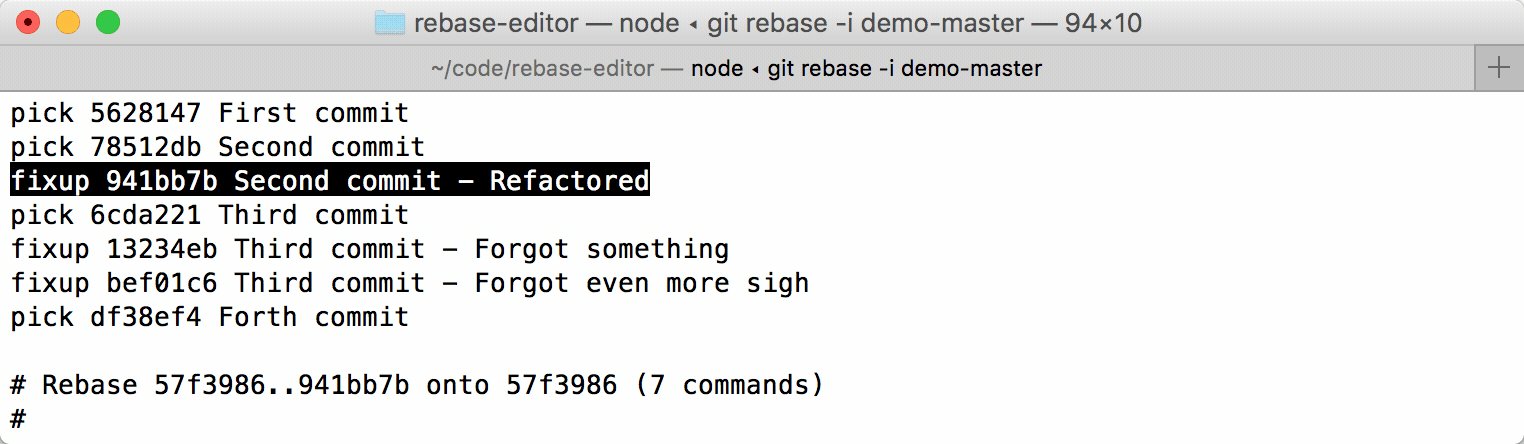
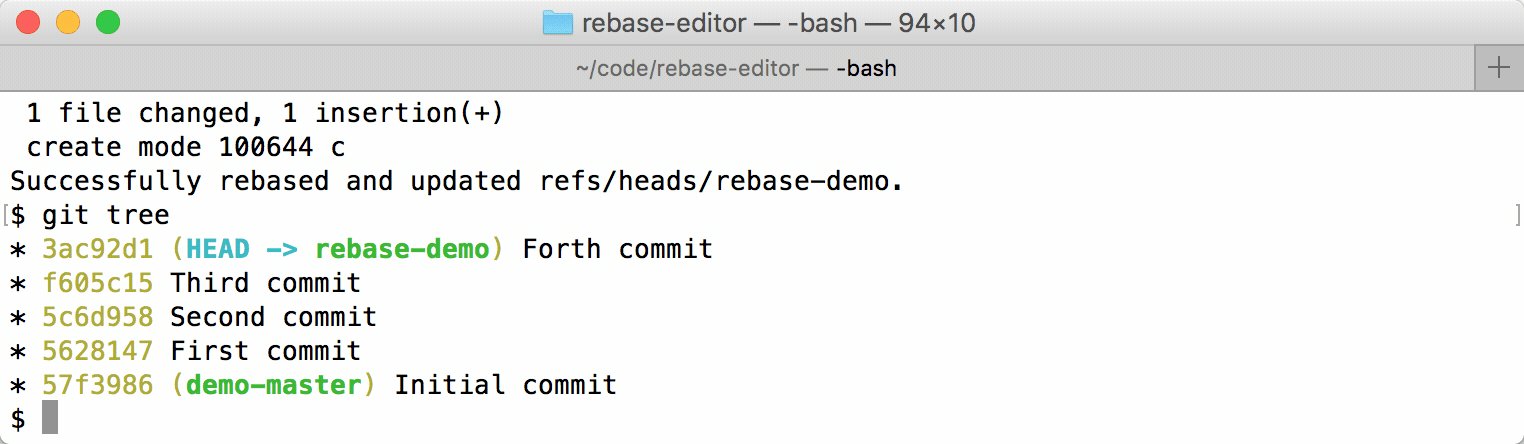
终端会打印出Git创建的标准交互式变基文件,以及注释中的一些额外命令信息。 使用标准命令时,当前行的操作会更改为相应的操作:
命令:
- p, pick = 使用提交
- r, reword = 使用提交,但编辑提交信息
- e, edit = 使用提交,但停止以进行修改
- s, squash = 使用提交,但与前一个提交合并
- f, fixup = 类似"squash",但丢弃此提交的日志消息
- b, break = 在此处停止(稍后使用
git rebase --continue继续变基) - d, drop = 删除提交
注意:不支持
x, exec命令
支持的额外命令有:
- DOWN/UP = 在行间移动光标
- SHIFT_RIGHT/SHIFT_DOWN = 向下选择一行
- SHIFT_LEFT/SHIFT_UP = 向上选择一行
- RIGHT/CTRL_DOWN = 将当前行向下移动一个位置
- LEFT/CTRL_UP = 将当前行向上移动一个位置
- HOME/END/PAGE_UP/PAGE_DOWN = 移动光标并使用SHIFT选择
- z, CTRL_Z = 撤销
- Z, CTRL_SHIFT_Z = 重做
- ENTER, q = 保存并退出
- ESC, CTRL_C = 中止
要一次性使用不同的编辑器,可以使用GIT_SEQUENCE_EDITOR环境变量(将vi替换为你喜欢的编辑器):
GIT_SEQUENCE_EDITOR="vi" git rebase -i master
命令行参数
编辑器接受以下命令行参数:
- -s, --status:在顶部打印状态行。对调试自定义键映射很有用。
- -k, --keys:设置自定义键绑定。必须定义为.json文件或导出json对象的.js文件。
- -c, --color:使用彩色编辑器输出。此参数接受一个额外的可选参数,以逗号分隔的terminal-kit样式字符字符串形式指定自定义颜色。你可以指定3种颜色,第一个用于行操作('pick'、'squash'等),第二个用于哈希,第三个用于消息。空字符串表示无特殊颜色。例如(
-c ^r,^y,^b(红、黄、蓝)或-c ^r(仅为操作着色)或-c ,,^b(仅为消息着色)) - -m, --marker:设置自定义标记以标记选定的行。它可以是任何字符串,如'>> ',或terminal-kit样式字符之一。默认值为'^!'(反转),除了Windows,因为那里不起作用(见#9),使用黄色代替:'^Y'。
- --no-alternate-screen:禁用备用屏幕。(见#11)
git config --global sequence.editor "rebase-editor -s -c -m '> ' -k ~/.rebase-editor-keybindings.json --"
注意:使用命令行参数时,命令应以
--结尾,以分隔自定义参数和变基文件的文件名
自定义键绑定
键绑定必须是可以被require的文件,可以是JSON或导出简单对象的Node模块。 支持的特殊键由terminal-kit定义。
默认键绑定
{
"UP": "up",
"DOWN": "down",
"LEFT": "moveUp",
"CTRL_UP": "moveUp",
"RIGHT": "moveDown",
"CTRL_DOWN": "moveDown",
"END": "end",
"HOME": "home",
"PAGE_DOWN": "pageDown",
"PAGE_UP": "pageUp",
"SHIFT_UP": "selectUp",
"SHIFT_DOWN": "selectDown",
"SHIFT_LEFT": "selectUp",
"SHIFT_RIGHT": "selectDown",
"SHIFT_PAGE_DOWN": "selectPageDown",
"SHIFT_PAGE_UP": "selectPageUp",
"SHIFT_HOME": "selectHome",
"SHIFT_END": "selectEnd",
"p": "pick",
"r": "reword",
"e": "edit",
"s": "squash",
"f": "fixup",
"d": "drop",
"BACKSPACE": "drop",
"DELETE": "drop",
"z": "undo",
"CTRL_Z": "undo",
"Z": "redo",
"CTRL_SHIFT_Z": "redo",
"q": "quit",
"ENTER": "quit",
"CTRL_C": "abort",
"ESCAPE": "abort"
}
Mac键绑定注意事项
在Mac上,并非所有按键组合都能默认工作。最明显的是,没有修饰键可以与UP/DOWN一起使用(如SHIFT、CTRL、ALT、META/CMD)。Fn键可以使用,但它会转换为PAGE_UP/DOWN。因此,我决定将LEFT/RIGHT组合作为Mac的备选方案。但是,你可以手动配置你的终端。查看#8以获取如何操作的指南。
同样,CMD-Z、CMD-SHIFT-Z也不起作用(CMD根本不起作用)。所以我只使用z、Z作为撤销和重做。
它是否适用于...
| 平台 | 支持 |
|---|---|
| Mac | 是 |
| Linux | 是 |
| Windows | 是,但不适用于Git Bash (#7) |
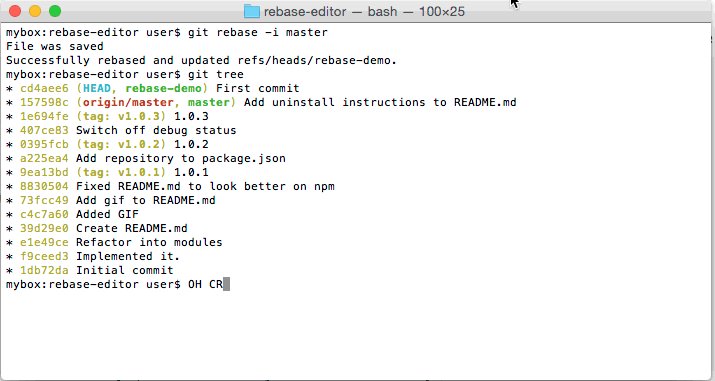
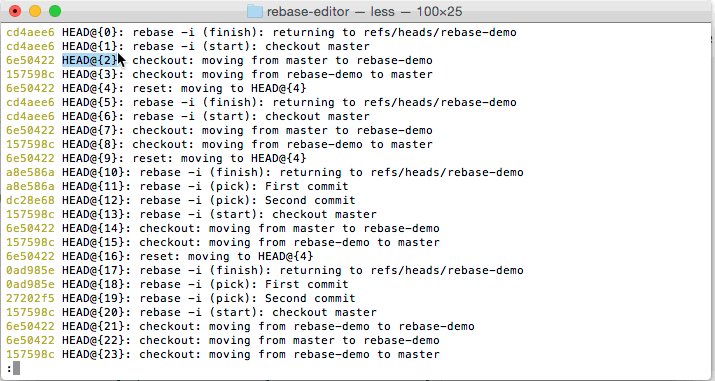
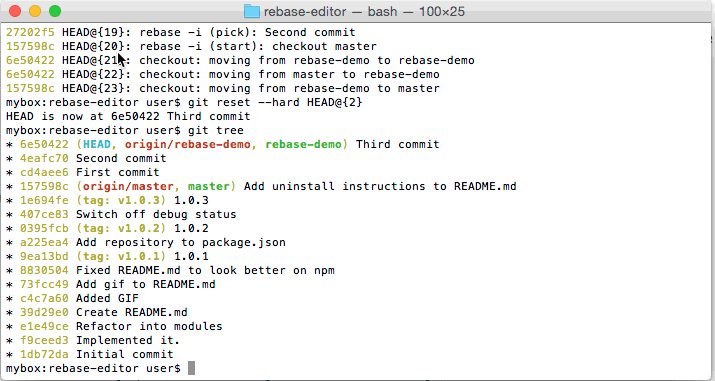
犯了错误?
git reflog是你的好朋友:

卸载
npm remove -g rebase-editor
git config --global --unset sequence.editor
Yarn:
yarn global remove rebase-editor
开发
测试
npm test或npm run tdd
为了调试,我一直在使用一个测试文件。
node index.js example
使用git进行调试:
GIT_SEQUENCE_EDITOR="./index.js" git rebase -i master
更新日志
v1.0.0
初始版本
v2.0.0
完全重写,采用新架构和测试驱动实现。
新特性:
- 行选择。现在可以选择多行并一起移动或更改。使用Shift上/下(Mac除外),或Shift左/右进行选择。
- 高亮行。现在选定的行会被高亮显示。
- 支持drop命令,而不是删除行。
- 撤销/重做。现在可以使用z、Z或CTRL_Z、CTRL_SHIFT_Z撤销和重做所有更改。
- 自定义颜色。可以使用-c属性自定义颜色。
重大变更:
- 颜色现在是选择加入而不是选择退出。随着新的行选择功能,我更喜欢无颜色。
- 移除了剪切粘贴功能。替换为drop命令。
- 将默认移动行键从u和d更改为CTRL_UP/CTRL_DOWN(Mac除外)或LEFT/RIGHT。可以通过自定义键映射恢复。
v2.0.5
新特性
- 支持HOME、END、PAGE_UP和PAGE_DOWN
v2.0.6, v2.0.7
新特性
- 支持break。添加一个带有break的新行。要删除该行,可以使用drop。
v2.0.8
新特性
- 支持--update-refs。现在可以移动和删除update-ref行。
- 支持--rebase-merges。现在可以移动和删除label、reset和merge行。
v2.0.9
错误修复
- 分支注释没有内联放置。
待办事项
- 支持exec命令
- 添加和编辑label、reset、merge、update-refs命令
或者不做..我从未发现这个功能的用处,而且我不确定我希望工作流程和键映射如何工作。
贡献
欢迎提出意见和贡献,只需创建一个问题和/或拉取请求。
要开始,只需克隆仓库并运行npm install
要使用仓库中的示例文件进行手动测试:./index.js example
要使用git进行手动测试:GIT_SEQUENCE_EDITOR=./index.js git rebase -i HEAD^^^
在创建拉取请求之前,请确保运行测试npm test并检查测试覆盖率npm run cover。
我有完整的测试覆盖率,并希望保持这种状态。
致谢
感谢Node.js和wonderful terminal-kit项目。 还要感谢@perlun和@real-yfprojects的贡献。
另请参阅
还有git-interactive-rebase-tool,一个用Rust编写的类似工具。

 访问官网
访问官网 Github
Github










