Slint is a declarative GUI toolkit to build native user interfaces for desktop and embedded applications written in Rust, C++, or JavaScript. The name Slint is derived from our design goals:
- Scalable: Slint should support responsive UI design, allow cross-platform usage across operating systems and processor architectures and support multiple programming languages.
- Lightweight: Slint should require minimal resources, in terms of memory and processing power, and yet deliver a smooth, smartphone-like user experience on any device.
- Intuitive: Designers and developers should feel productive while enjoying the GUI design and development process. The design creation tools should be intuitive to use for the designers. Similarly for the developers, the APIs should be consistent and easy to use, no matter which programming language they choose.
- Native: GUI built with Slint should match the end users' expectations of a native application irrespective of the platform - desktop, mobile, web or embedded system. The UI design should be compiled to machine code and provide flexibility that only a native application can offer: Access full operating system APIs, utilize all CPU and GPU cores, connect to any peripheral.
We invite you to use Slint and be part of its community.
Visit #MadeWithSlint to view some of the projects using Slint and join us in the Slint community.
Current Status
Slint is in active development. The state of support for each platform is as follows:
- Embedded: Ready. Slint is being used by customers in production on embedded devices running embedded Linux and Windows. The Slint run-time requires less than 300KiB of RAM and can run on different processor architectures such as ARM Cortex M, ESP32, STM32 from the MCU category to ARM Cortex A, Intel x86 from the MPU category.
- Desktop: In Progress. While Slint is a good fit on Windows, Linux and Mac, we are working on improving the platform support in subsequent releases.
- Web: In Progress. Slint apps can be compiled to WebAssembly and can run in a web browser. As there are many other web frameworks, the web platform is not one of our primary target platforms. The web support is currently limited to demo purposes.
- Mobile
- Android: In Progress. Track the progress of work here https://github.com/slint-ui/slint/issues/46.
- iOS: Todo. Support for iOS will commence after the initial support for Android is completed.
Accessibility
Slint supports keyboard based navigation of many widgets, and user interfaces are scalable. The basic infrastructure for assistive technology like screen readers is in place. We're aware that more work is needed to get best-of-class support for users with special needs.
Demos
Embedded
| RaspberryPi | STM32 | RP2040 |
|---|---|---|
| Video of Slint on Raspberry Pi | Video of Slint on STM32 | Video of Slint on RP2040 |
Desktop
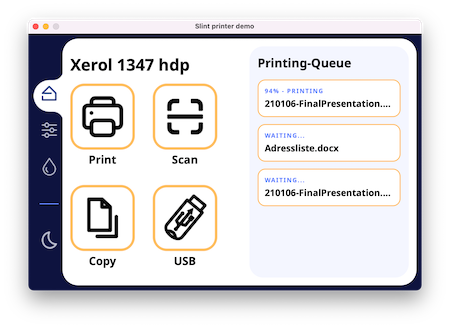
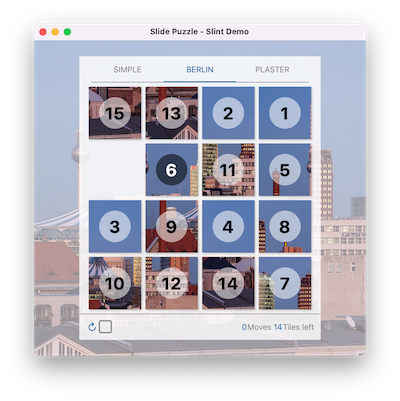
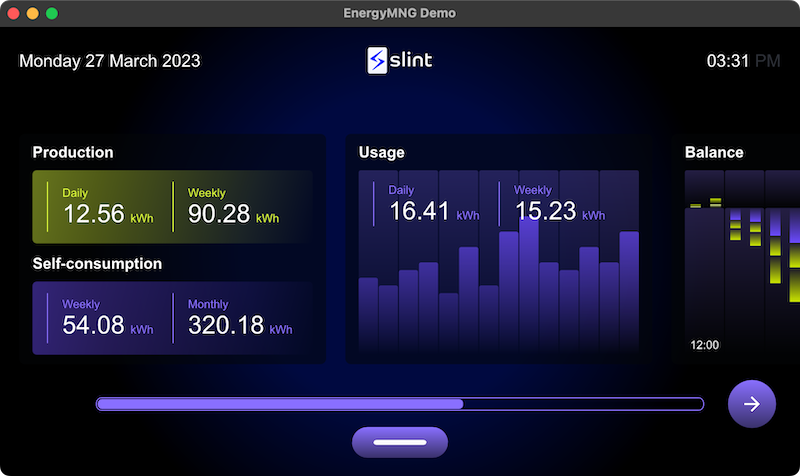
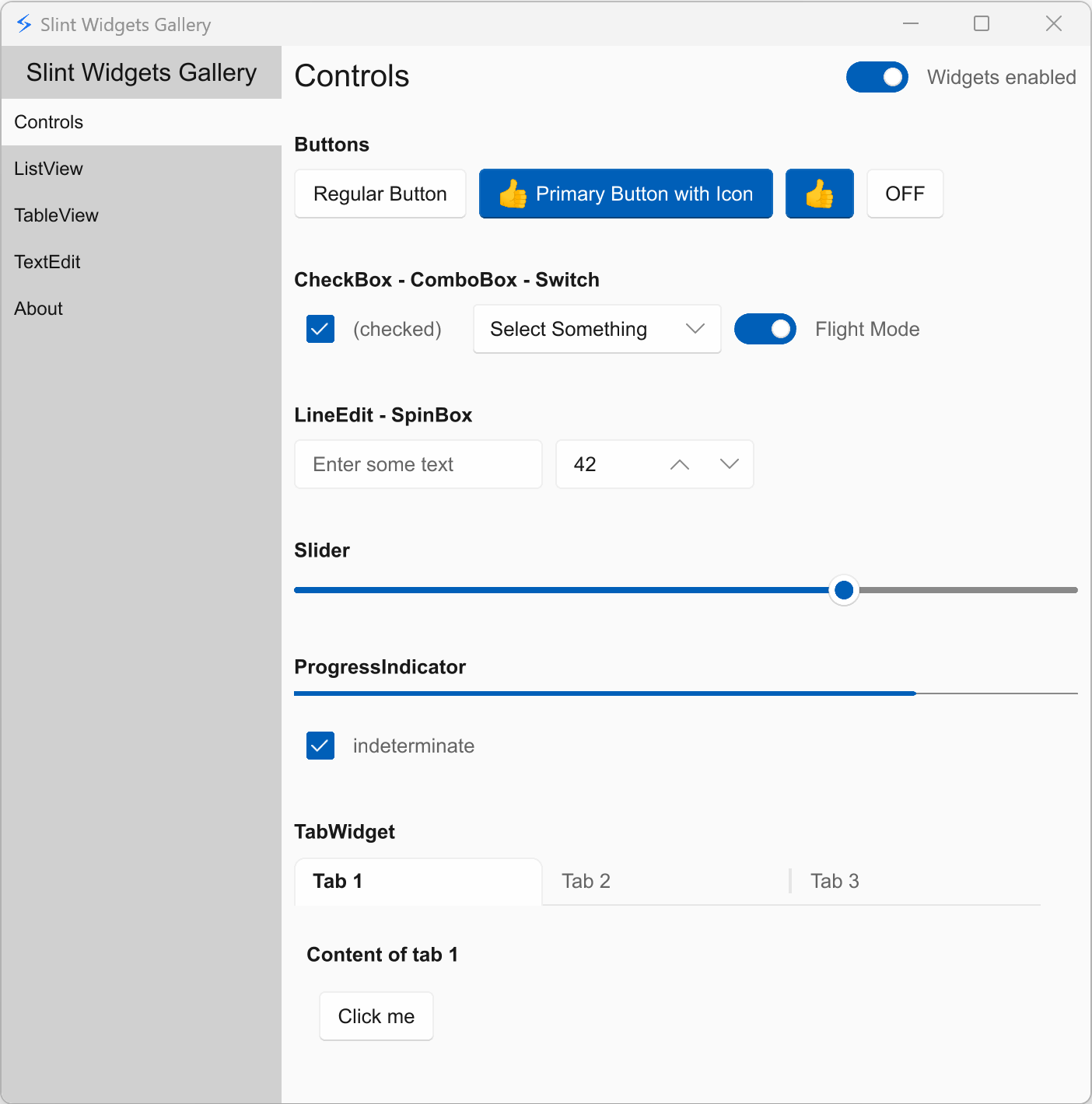
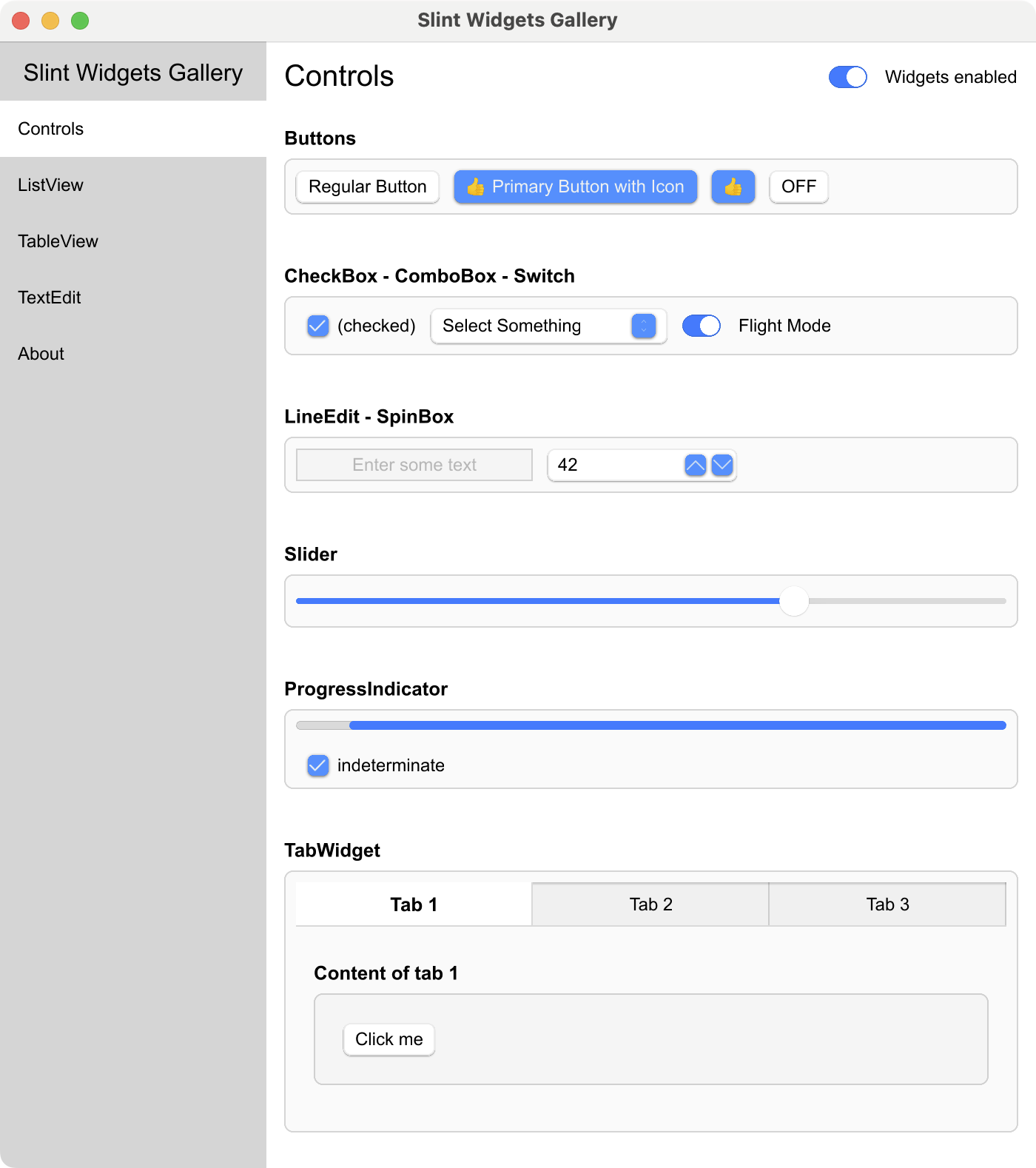
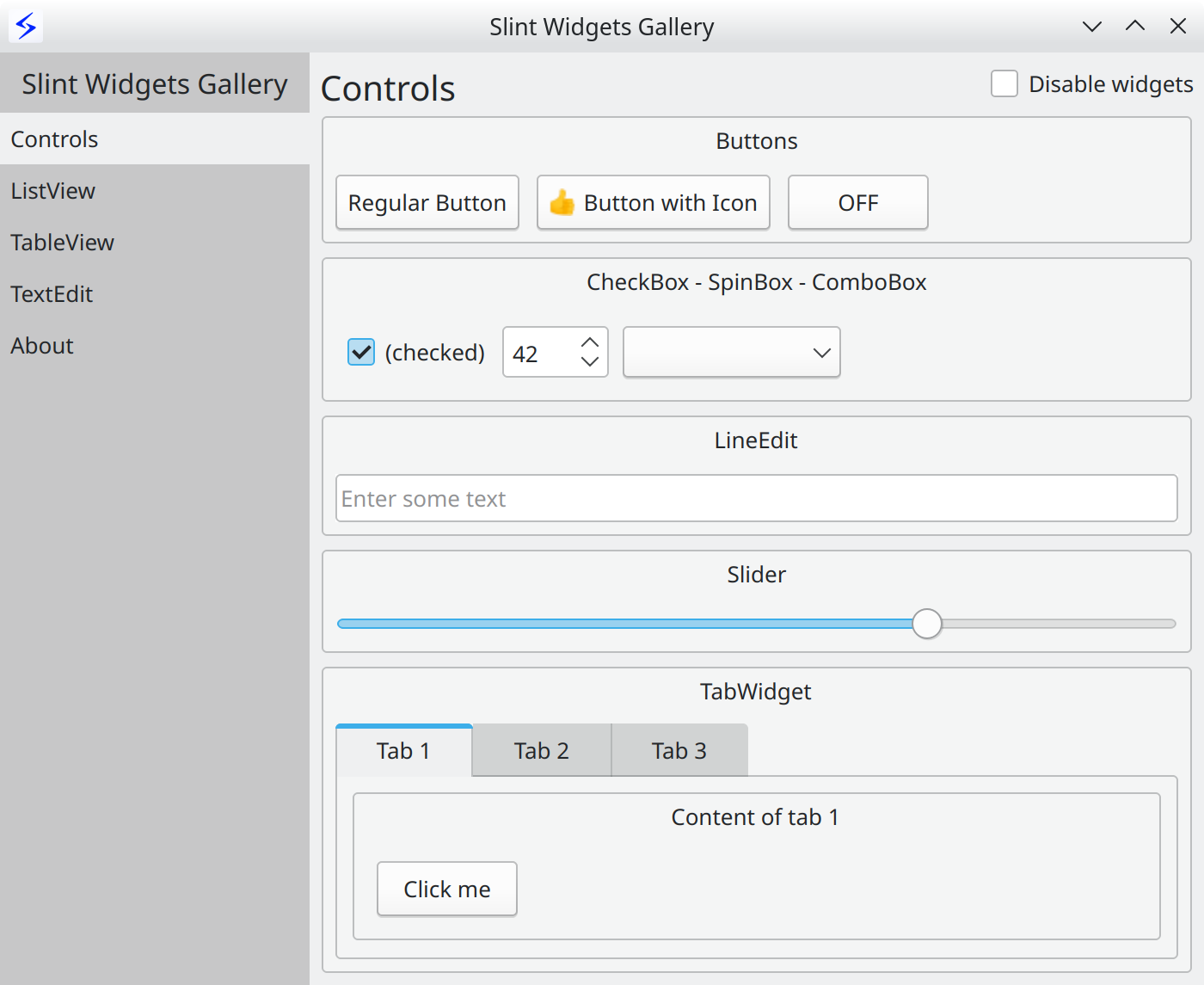
| Windows | macOS | Linux |
|---|---|---|
 |  |  |
Web using WebAssembly
Get Started
Hello World
The UI is defined in a Domain Specific Language that is declarative, easy to use, intuitive, and provides a powerful way to describe graphical elements, their placement, their hierarchy, property bindings, and the flow of data through the different states.
Here's the obligatory "Hello World":
export component HelloWorld inherits Window {
width: 400px;
height: 400px;
Text {
y: parent.width / 2;
x: parent.x + 200px;
text: "Hello, world";
color: blue;
}
}
Documentation
For more details, check out the Slint Language Documentation.
The examples folder contains examples and demos, showing how to use the Slint markup language and how to interact with a Slint user interface from supported programming languages.
The docs folder contains a lot more information, including
build instructions, and
internal developer docs.
Refer to the README of each language directory in the api folder:
- C++ (Documentation | Tutorial | Getting Started Template)
- Rust
(Documentation | Tutorial | Tutorial Video | Getting Started Template)
- JavaScript/NodeJS (Beta)
(Documentation | Tutorial | Getting Started Template)
Architecture
An application is composed of the business logic written in Rust, C++, or
JavaScript and the .slint user interface design markup, which is compiled to
native code.
Compiler
The .slint files are compiled ahead of time. The expressions in the .slint
are pure functions that the compiler can optimize. For example, the compiler
could choose to "inline" properties and remove those that are constant or
unchanged. In the future we hope to improve rendering time on low end devices by
pre-processing images and text. The compiler could determine that a Text or an
Image element is always on top of another Image in the same location.
Consequently both elements could be rendered ahead of time into a single
element, thus cutting down on rendering time.
The compiler uses the typical compiler phases of lexing, parsing, optimization, and finally code generation. It provides different back-ends for code generation in the target language. The C++ code generator produces a C++ header file, the Rust generator produces Rust code, and so on. An interpreter for dynamic languages is also included.
Runtime
The runtime library consists of an engine that supports properties declared in
the .slint language. Components with their elements, items, and properties are
laid out in a single memory region, to reduce memory allocations.
Rendering backends and styles are configurable at compile time:
- The
femtovgrenderer uses OpenGL ES 2.0 for rendering. - The
skiarenderer uses Skia for rendering. - The
softwarerenderer uses the CPU with no additional dependencies.
NOTE: When Qt is installed on the system, the qt style becomes available,
using Qt's QStyle to achieve native looking widgets.
Tooling
We have a few tools to help with the development of .slint files:
- A LSP Server that adds features like auto-complete and live preview of the .slint files to many editors.
- It is bundled in a Visual Studio Code Extension available from the market place.
- A slint-viewer tool which displays the .slint files. The
--auto-reloadargument makes it easy to preview your UI while you are working on it (when using the LSP preview is not possible). - SlintPad, an online editor to try out .slint syntax without installing anything (sources).
- An updater to convert the .slint files from previous versions to newer versions.
- An experimental Figma importer.
Please check our Editors README for tips on how to configure your favorite editor to work well with Slint.
License
You can use Slint under any of the following licenses, at your choice:
See also the Licensing FAQ
Contributions
We welcome your contributions: in the form of code, bug reports or feedback.
- If you see an RFC tag on an issue, feel free to chime in.
- For contribution guidelines see CONTRIBUTING.md.
Frequently Asked Questions
Please see our separate FAQ.
About us (SixtyFPS GmbH)
We are passionate about software - API design, cross-platform software development and user interface components. Our aim is to make developing user interfaces fun for everyone: from JavaScript, C++, or Rust developers all the way to UI/UX designers. We believe that software grows organically and keeping it open source is the best way to sustain that growth. Our team members are located remotely in Germany.
Stay up to date
- Follow @slint-ui on X/Twitter.
- Follow @slint@fosstodon.org on Mastodon.
- Follow @slint-ui on LinkedIn.
Contact us
Feel free to join Github discussions for general chat or questions. Use Github issues to report public suggestions or bugs.
We chat in our Mattermost instance where you are welcome to listen in or ask your questions.
You can of course also contact us privately via email to info@slint.dev.

 访问官网
访问官网 Github
Github Huggingface
Huggingface 文档
文档 论文
论文