FF ULTIMA...
. . . 一个拥有过多选项的主题。以及 FF Perfection CSS 的续作。



功能特点
垂直标签栏和单行导航栏。
- 支持附加组件主题,FF ULTIMA 可以与 Firefox 附加组件主题一起使用。
- 支持配色方案,自行创建(附教程)或在众多选项中循环切换。
- 深色或浅色模式主题,可根据系统当前颜色模式自动切换。
- 支持 Windows、Linux 和 Mac OS。
- 多种选项 - 包括标签大小、自动隐藏、间距、标签置顶/置右、操作系统兼容性等更多。
- 迷你按钮栏 - 可固定/取消固定多达15个按钮,支持拖放功能。适用于以下按钮:

安装
🚨 请勿跳过安装说明!需要 Firefox v120+ 版本。🚨
需要帮助找到您的配置文件夹吗?(点击我)
userChrome 主题通过与 Firefox 配置文件夹中的 chrome 文件夹进行通信来工作,可以将其视为您的用户界面。这个文件夹通常包含
.css文件,用于自定义浏览器的元素。有两种简单的方法可以访问这个文件夹:
- 转到
about:support页面
- 在 URL 栏中输入
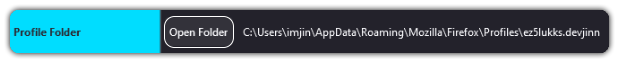
about:support。 - 查找 配置文件夹 行。打开该文件夹。
- 在该文件夹中,创建一个名为
chrome的新文件夹(如果尚不存在)。

- 转到
about:profiles页面
- 在 URL 栏中输入
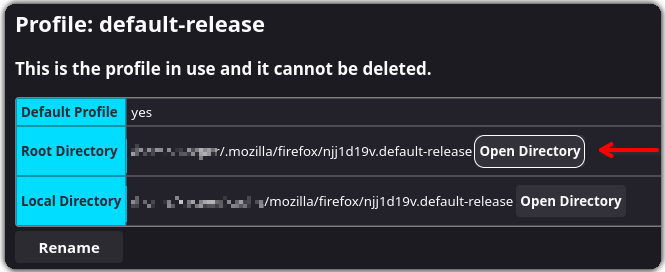
about:profiles。 - 您的配置文件会显示 "这是正在使用的配置文件..."。
- 查找 根目录 行,然后点击 打开目录。
- 在打开的文件夹中,创建一个名为
chrome的新文件夹(如果尚不存在)。

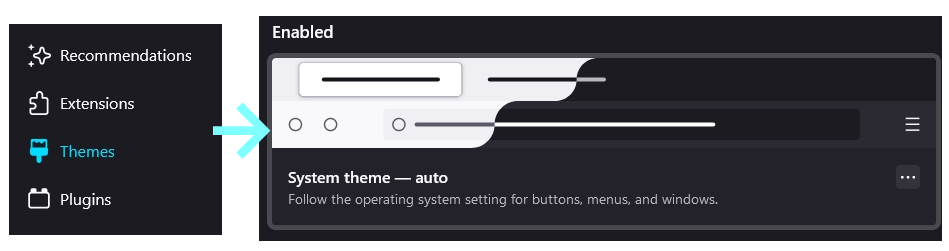
首次安装时启用系统主题,而不是 Firefox 深色/浅色主题。(点击我)

⬇️ 选择以下一种安装方法。⬇️
简单方法
- 在发布页面下载最新版本。
- 将 ffultima(版本).zip 中的所有内容复制到您的 chrome 文件夹中。
- 对于首次安装,您需要将
user.js应用到您的配置文件以访问主题设置。 - 在 chrome 文件夹中,您会看到
user.js,将其移出 chrome 文件夹并放入配置文件夹。 - 重启 Firefox。
- 等待 Firefox 打开,然后删除
user.js文件。 - 转到
about:config并搜索ultima以查看所有设置。
:warning: 您只需要在首次安装主题时处理 user.js。它的功能是启用 userChrome 并将主题设置添加到 about:config 页面。如果您只是将主题更新到新版本,请不要将 user.js 文件复制到配置文件夹中。除非您想重置所有保存的设置 :)。
困难方法
这种方法涉及使用 Git 和终端 - 可以更轻松地进行更新。对于不太懂技术的人来说可能比较困难。
- 在您的配置文件的
chrome文件夹中打开终端。 - 或者在终端中,导航到您的配置文件的 chrome 文件夹
cd your\profile-folder\chrome。 - 在终端中,使用 git clone 命令克隆仓库以安装/更新到最新版本:
# cd your/profile-folder/chrome # 进入配置文件夹
git clone https://github.com/soulhotel/FF-ULTIMA.git # 在内部 git clone
mv FF-ULTIMA/* FF-ULTIMA/.* . # 清理双重文件夹
rmdir FF-ULTIMA # 删除多余的文件夹
- 在您的 chrome 文件夹中,您会看到一个名为
user.js的文件。 - 将
user.js文件移出 chrome 文件夹并放入您的配置文件夹。 - 重启 Firefox。
- 等待 Firefox 打开,然后删除
user.js文件。 - 转到
about:config并搜索ultima以查看所有设置。
:warning: 您只需要在首次安装主题时处理 user.js。它的功能是启用 userChrome 并将主题设置添加到 about:config 页面。如果您只是将主题更新到新版本,请不要将 user.js 文件复制到配置文件夹中。除非您想重置所有保存的设置 :)。
:accessibility: 建议始终阅读发布页面。当主题的新版本发布时 - 如果它们包含 about:config 页面中的新首选项,您可能需要打开新的 user.js 文件并将其与您当前的设置进行比较。您可以在 about:config 页面中手动添加设置...或加载您自己编辑的 user.js 文件以添加新设置并保持旧设置不变。
文档
- 常见问题
- 主题设置概述
- Sidebery 配置
- 配色方案列表
- 配色方案创建
- 电子表格

 Github
Github 文档
文档











