我们相信未来网络将成为数值计算的首选环境。为了实现这一未来,我们构建了stdlib。
stdlib([/ˈstændərd lɪb/][ipa-english] "standard lib")是一个标准库,专注于数值和科学计算,使用JavaScript(和C)编写,可在浏览器和Node.js中执行。该库提供了一系列强大、高性能的数学、统计、数据处理、流处理等库,并包含了您期望从标准库中获得的许多实用工具。
stdlib的与众不同之处在于其完全可分解的架构,让您可以根据自己的偏好和用例交换和混搭API和功能。
使用stdlib时,您可以确信您正在使用最全面、严谨、精心编写、经过研究、记录、测试、测量和高质量的代码。
想加入我们,将数值计算带到网络中吗?首先给项目加星吧。 :star2:
在这个GitHub仓库中探索stdlib的源代码和文档。有关开发stdlib的指导,请参阅[开发指南][stdlib-development]。
感谢您成为我们社区的一员!您的支持对我们来说无比珍贵!
资源
- 安装
- [主页][stdlib-homepage]
- [文档][stdlib-documentation]
- [源代码][stdlib-source]
- [代码覆盖率][stdlib-code-coverage]
- [常见问题][stdlib-faq]
外部资源
- Open Collective
- [Twitter][stdlib-twitter]
- Gitter
特性
-
150多个特殊数学函数。

-
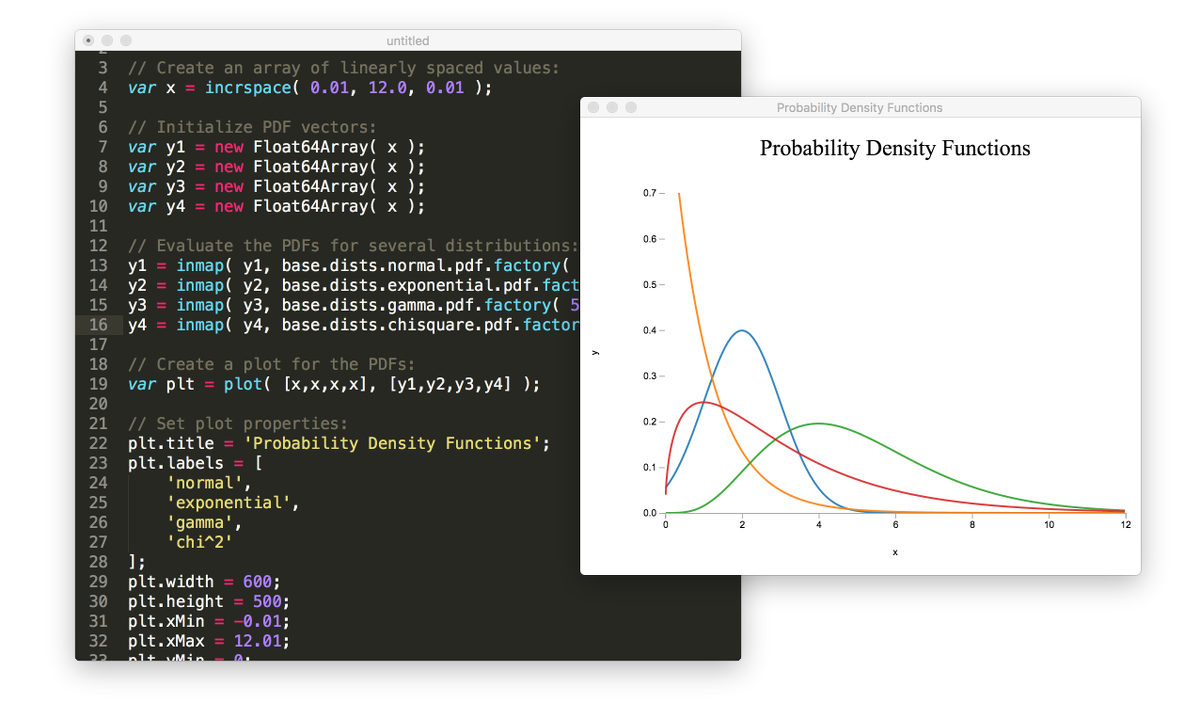
35多个概率分布,支持评估概率密度函数(PDF)、累积分布函数(CDF)、分位数、矩等。

-
40多个可设定种子的伪随机数生成器(PRNG)。

-
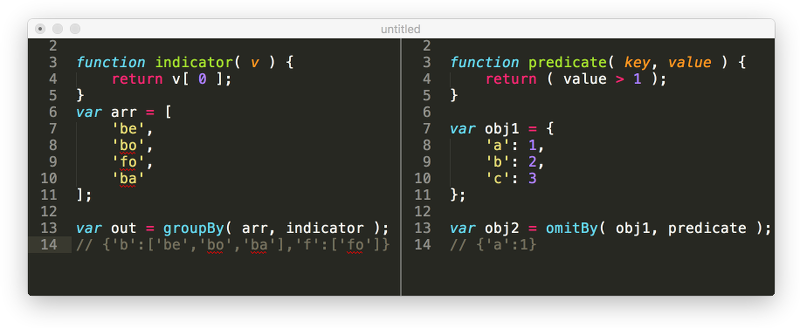
200多个用于数据转换、函数式编程和异步控制流的通用实用工具。

-
200多个用于数据验证和特性检测的断言实用工具。

-
50多个用于测试和开发的样本数据集。

-
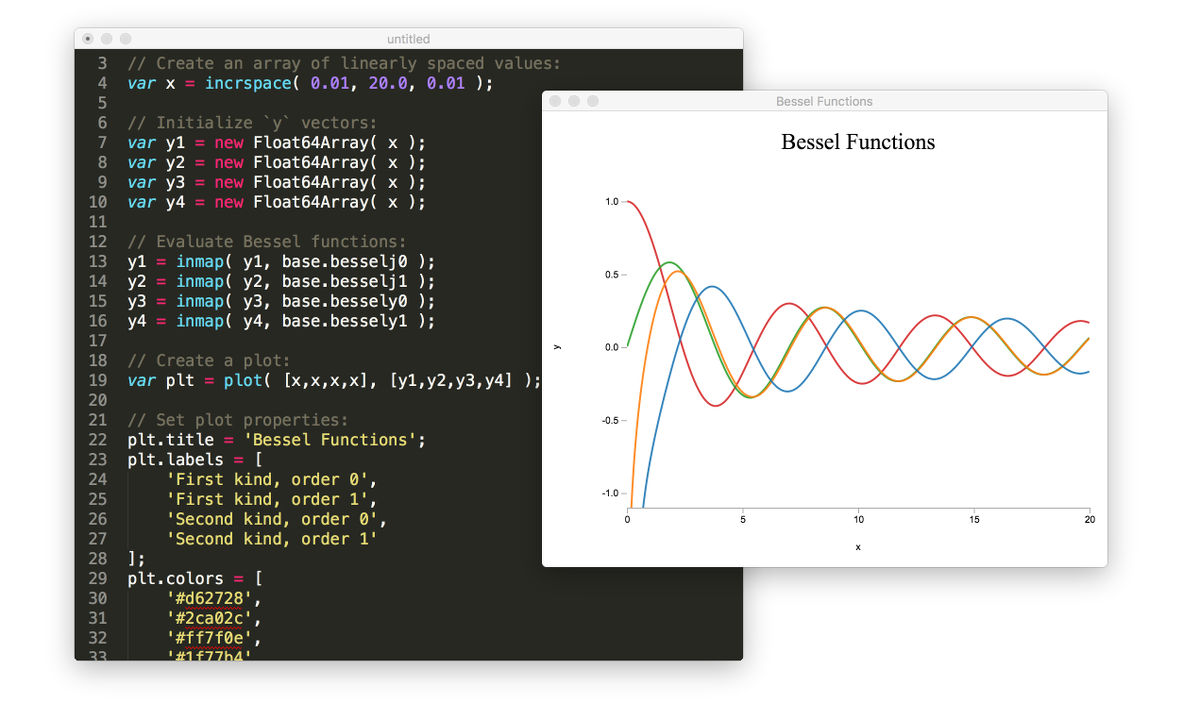
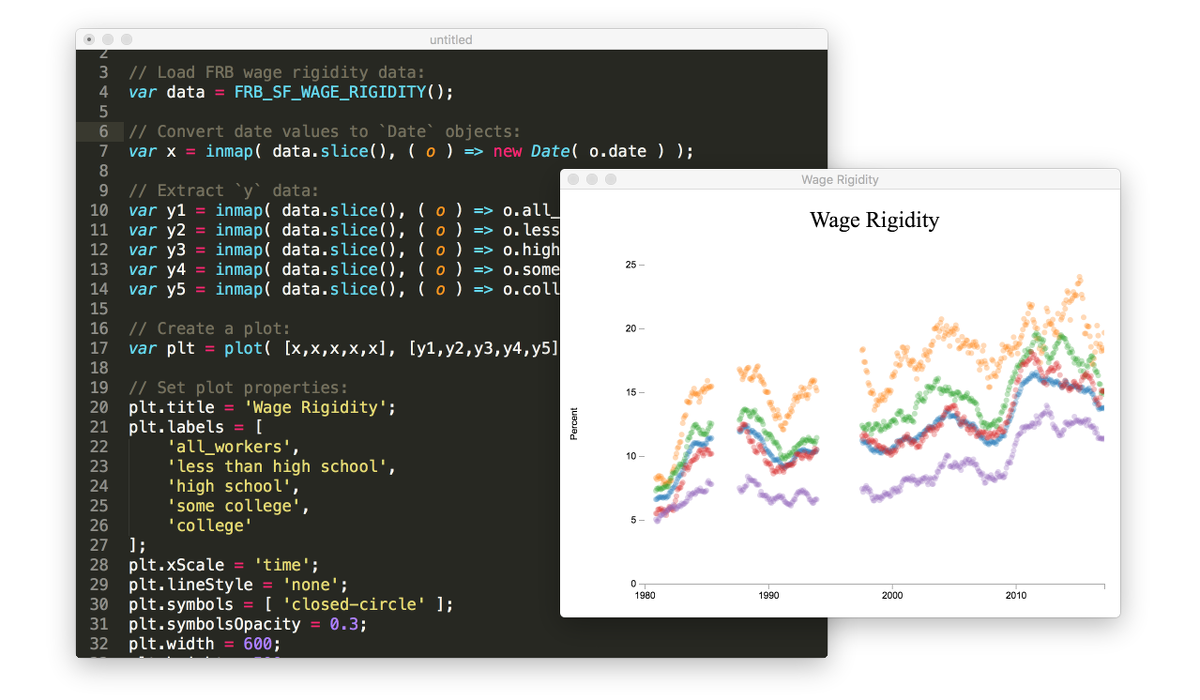
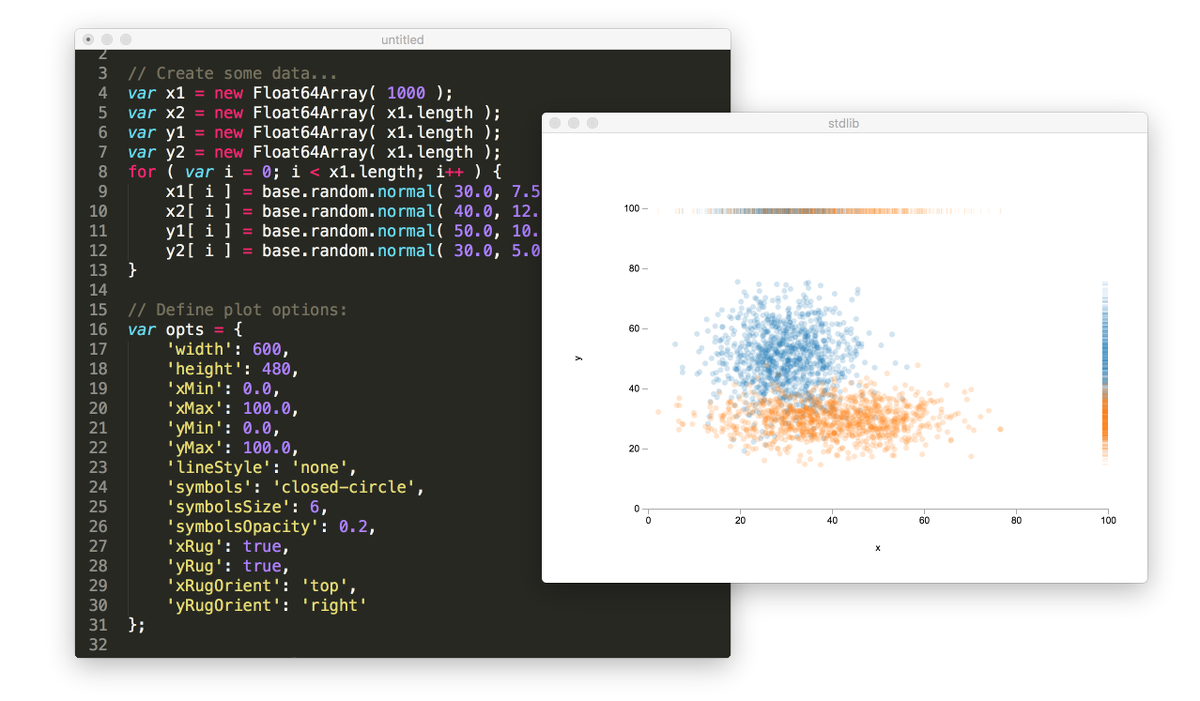
用于数据可视化和探索性数据分析的绘图API。

-
用于与BLAS库接口的本地插件,具有纯JavaScript回退功能。

-
支持TAP的基准测试框架。

-
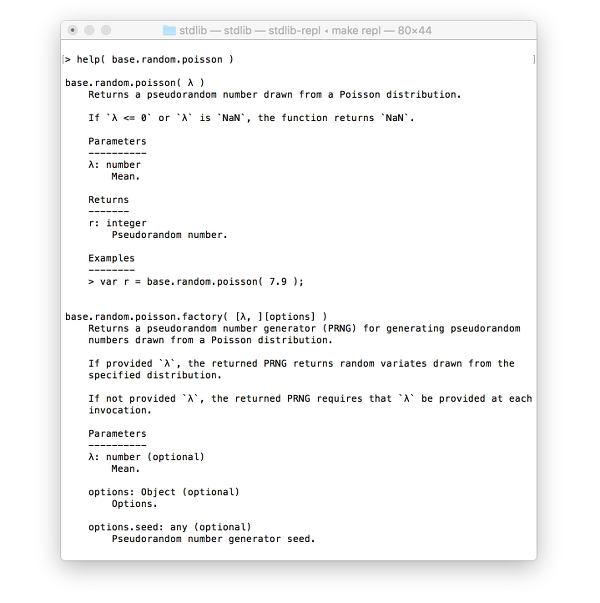
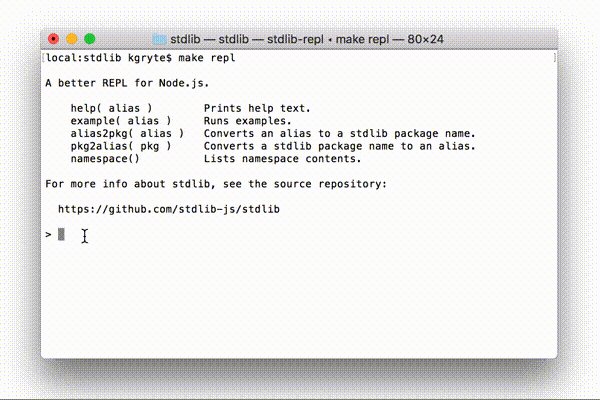
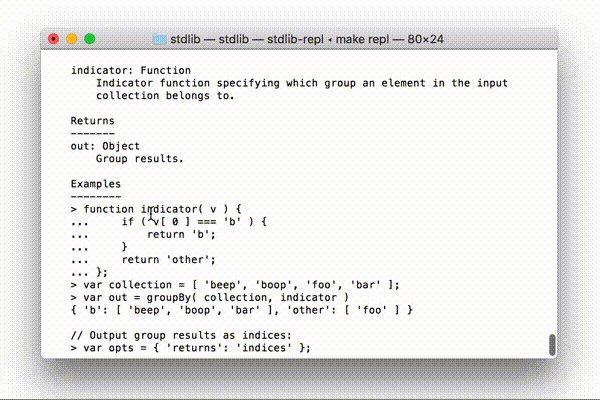
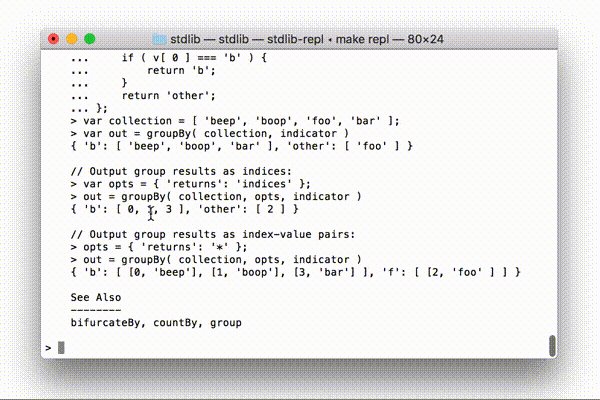
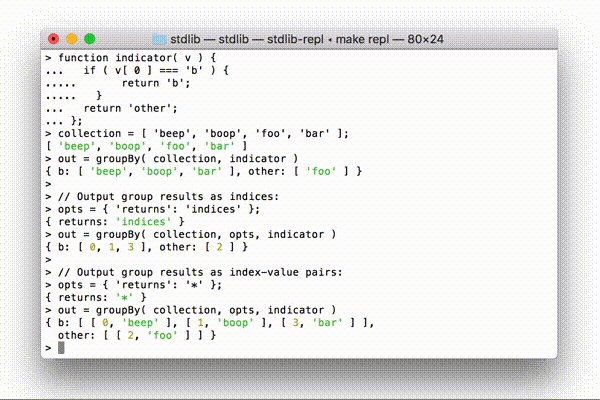
具有集成帮助和示例的REPL环境。

-
可以使用Browserify、Webpack和其他打包工具进行打包,以在Web浏览器中使用。

-
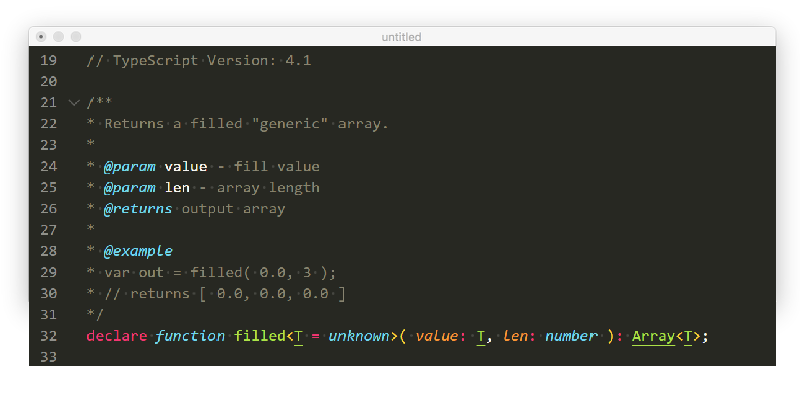
每个函数都附带TypeScript声明文件,确保类型安全并在IDE中提供智能代码补全。

安装
为了适应各种使用场景,stdlib可以通过多种方式使用。首选的使用方法取决于您的具体用例。我们提供了一些用户故事来帮助您确定最佳方法。😃
虽然本项目的安装说明默认使用npm进行包管理,但通过其他包管理器(如yarn)进行安装应该只需将npm命令替换为相关包管理器的命令即可。
用户故事
-
我想在JavaScript和Node.js中执行数据分析和数据科学任务,类似于我可能使用Python、Julia、R和MATLAB的方式。
- 将整个项目安装为命令行工具。
-
我正在构建一个Web应用程序。
-
我计划使用Browserify、Webpack和其他打包工具在Web浏览器中使用。
- 安装单独的包。安装整个项目可能是不必要的,并会导致安装时间变长。
-
我想打包一个包含各种stdlib功能的自定义bundle。
- 按照创建自定义bundle的步骤进行操作。
-
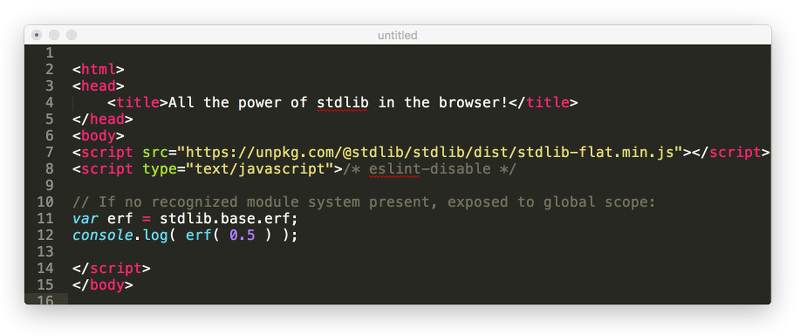
我想通过简单使用
script标签来包含stdlib功能。
-
-
我想使用 ES 模块。
- 使用单个包的 ES 模块构建。
-
我想使用预构建的捆绑包(可能通过 CDN,如 unpkg 或 jsDelivr)。
- 安装(或通过 CDN 使用)单个包的预构建 UMD 浏览器捆绑包。
-
我对使用顶级 stdlib 命名空间中的大量功能感兴趣,不想单独安装数百个独立包(例如,构建在线计算器应用程序并想要 stdlib 的所有数学功能)。
-
安装一个或多个顶级命名空间。安装整个项目可能是不必要的,会导致安装时间更长。安装顶级命名空间可能意味着安装永远不会使用的功能;但是,安装顶级命名空间可能比单独安装许多独立包更容易、耗时更少。
在打包时,安装顶级命名空间不应成为问题,因为仍然可以独立地要求/导入单个功能。但是,项目安装时间可能会稍微慢一些。
-
-
我正在构建一个 Node.js 服务器应用程序。
-
我正在使用 Deno。
- 使用预构建的 Deno 构建来导入单个包。
-
我想在 Observable 笔记本中使用 stdlib 功能。
-
我想修改 stdlib,可能甚至创建自定义构建以链接到特定平台的本机库(如英特尔的 MKL 或其他数值库)。
- 通过克隆此存储库并按照[开发指南][stdlib-development]中描述的[安装说明][stdlib-development]将项目安装为系统库。
完整库
要将整个项目安装为库或应用程序依赖项,
$ npm install @stdlib/stdlib
安装后,可以单独require/import stdlib 包以最小化加载时间并减小捆绑包大小。例如,使用 require:
var ndarray = require( '@stdlib/ndarray/array' );
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// 返回 <ndarray>
使用 import:
import ndarray from '@stdlib/ndarray/array';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// 返回 <ndarray>
单个包
stdlib 的设计允许将主项目分解为可以独立使用的单个包。因此,项目用户可以避免安装所有项目功能,只安装他们需要的确切功能。
要安装单个包,请将 @stdlib/ 后的正斜杠 / 替换为连字符 -。例如,
$ npm install @stdlib/ndarray-array
安装后,可以require/import 单个包。例如,使用 require:
var ndarray = require( '@stdlib/ndarray-array' );
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// 返回 <ndarray>
使用 import:
import ndarray from '@stdlib/ndarray-array';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// 返回 <ndarray>
命名空间
stdlib 由各种顶级命名空间组成(即,由共同主题统一的相关功能集合)。例如,要安装顶级 math 命名空间中的所有数学功能,
$ npm install @stdlib/math
安装后,可以单独require/import 顶级命名空间内的包以最小化加载时间并减小捆绑包大小。例如,使用 require:
var sin = require( '@stdlib/math/base/special/sin' );
var v = sin( 3.14 );
// 返回 <number>
使用 import:
import sin from '@stdlib/math/base/special/sin';
var v = sin( 3.14 );
// 返回 <number>
注意:不支持安装顶级命名空间内的嵌套命名空间(例如, math/base)。考虑安装单个包或相关的顶级命名空间。
命令行实用程序
要全局安装以用作命令行实用程序和/或使用 REPL,
$ npm install -g @stdlib/stdlib
这将暴露 stdlib 命令。例如,查看可用的子命令:
$ stdlib help
运行 REPL:
$ stdlib repl
环境构建
ES 模块
要通过 <script> 标签使用 ES 模块,请使用每个包存储库中通过专用 esm 分支提供的 ES 模块构建(例如,请参阅 @stdlib/math-base-special-erf 的 esm 分支)。例如,
<script type="module">
import linspace from 'https://cdn.jsdelivr.net/gh/stdlib-js/array-base-linspace@esm/index.mjs';
import erf from 'https://cdn.jsdelivr.net/gh/stdlib-js/math-base-special-erf@esm/index.mjs';
const x = linspace( -10.0, 10.0, 100 );
for ( let i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
</script>
Deno
要在 Deno 中使用单个包,请使用每个包存储库中通过专用 deno 分支提供的 Deno 构建(例如,请参阅 @stdlib/ndarray-array 的 deno 分支)。例如,
import ndarray from 'https://cdn.jsdelivr.net/gh/stdlib-js/ndarray-array@deno/mod.js';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// 返回 <ndarray>
类 jQuery 捆绑包
对于那些想要类 jQuery 捆绑包的人,可以使用每个包存储库中通过专用 umd 分支提供的预构建可分发 UMD 捆绑包,用于浏览器环境或作为服务器环境中的共享("打包")库。有关更多详细信息,请参阅 UMD 和 Node.js 部分。
UMD
要通过 <script> 标签或在 Observable 中使用 UMD 捆绑包,请使用每个包存储库中通过专用 umd 分支提供的 UMD 浏览器构建(例如,请参阅 @stdlib/math-base-special-erf 的 umd 分支)。例如,
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/stdlib-js/array-base-linspace@umd/browser.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/stdlib-js/math-base-special-erf@umd/browser.js"></script>
<script type="text/javascript">
(function () {
var x = linspace( -10.0, 10.0, 100 );
for ( var i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
})();
</script>
Node.js
要打包 stdlib 功能并避免安装依赖树,请使用每个包存储库中通过专用 umd 分支提供的 UMD 服务器构建(例如,请参阅 @stdlib/math-base-special-erf 的 umd 分支)。例如,
var linspace = require( '/path/to/vendor/umd/@stdlib/array-base-linspace' );
var erf = require( '/path/to/vendor/umd/@stdlib/math-base-special-erf' );
var x = linspace( -10.0, 10.0, 100 );
for ( var i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
自定义捆绑包
根据项目需求创建自定义捆绑包,请按以下步骤操作:
-
按照开发指南中描述的下载、配置和安装说明进行操作。
-
进入本地安装目录。
-
运行以下命令以打印帮助文档,了解如何提供要捆绑的 stdlib 包名列表
$ NODE_PATH=./lib/node_modules node ./bin/cli bundle-pkg-list -- -h -
修改并运行上述命令,列出要捆绑的包
$ NODE_PATH=./lib/node_modules node ./bin/cli bundle-pkg-list -- <pkg> <pkg> <pkg> ...
生成捆绑包后,可以通过 <script> 标签加载捆绑包,方法与上文描述的预构建 UMD 分发捆绑包相同。
系统库
要将其安装为系统库(例如,为了创建自定义构建),请按照开发指南中描述的下载、配置和安装说明进行操作。
先决条件
在 Node.js 中安装和运行 stdlib 需要以下先决条件:
- Node.js:JavaScript 运行时(版本
>= 0.10) - npm:包管理器(版本
> 2.7.0;如果 Node< 1.0.0,版本> 2.7.0且< 4.0.0;如果 Node<= 10.x.x,版本> 2.7.0且< 6.0.0)
stdlib 中的大多数功能都是用 JavaScript 实现的,无需其他先决条件即可使用 stdlib(即您可以安全地避免安装任何其他先决条件);但是,一些实现尝试通过使用原生绑定和/或 WebAssembly 来获得性能优势。虽然不需要运行 stdlib,因为每个 stdlib 实现都有 JavaScript 回退,但以下依赖项需要用于构建原生附加组件,包括链接到 BLAS 和 LAPACK 库:
- GNU make:开发工具和任务运行器
- GNU bash:兼容 sh 的 shell
- gcc 和 g++ 或 Clang:C/C++ 编译和链接(g++ 版本
>= 4.8;clang 版本>= 3.5,OS X 上的 Xcode 版本>=8.3.1) - gfortran:Fortran 编译和链接(版本
>= 4.8)
虽然不需要运行 stdlib,但以下依赖项需要用于自动下载外部库:
- curl、wget 或 fetch(FreeBSD):用于下载远程资源的实用程序
以下外部库可以使用 make 自动从源代码下载和编译:
- OpenBLAS:优化的 BLAS 库
- Electron:跨平台桌面应用程序框架
贡献
首次贡献者?
- 请参阅贡献指南。
已经是专家了?
-
Fork 存储库。
-
克隆 fork 的存储库
$ git clone --depth=1 https://github.com/<username>/stdlib.git其中
<username>是您的 GitHub 用户名。 -
进入
stdlib目录$ cd stdlib -
安装依赖项
$ make install-node-modules -
初始化您的 stdlib 开发环境
$ make init
赞助商
stdlib 的开发得到了以下赞助商的慷慨支持:
您有兴趣支持 stdlib 吗?如果是,请加入我们的 Open Collective!
用户
以下组织和主要利益相关者信任并依赖 stdlib:
您的组织使用 stdlib 吗?如果是,我们很乐意听到您的反馈!
治理
有关 stdlib 项目治理的信息,请参阅 GOVERNANCE.md。
许可证
请参阅 LICENSE。
版权
版权所有 © 2016-2024。Stdlib 作者。
状态
版本
社区
[![Chat][chat-image]][chat-url]

 访问官网
访问官网 Github
Github















