Astroship - Astro SAAS 初创网站模板
Astroship 是一个免费的 Astro 网站模板起始套件,适用于 SaaS、初创公司、营销网站、落地页和博客。使用 Astro 和 TailwindCSS 构建。
这个免费模板由 Web3Templates 赞助。
在线演示
https://astroship.web3templates.com/
升级到 Astroship Pro 版本
https://astroship-pro.web3templates.com/
| 功能 | 免费版 | Pro 版 |
|---|---|---|
| Astro v3 | ✅ | ✅ |
| 内容集合 | ✅ | ✅ |
| Tailwind CSS | ✅ | ✅ |
| 移动端响应式 | ✅ | ✅ |
| 可用的联系页面 | ✅ | ✅ |
| Pro 布局和功能 | ❌ | ✅ |
| 带分页的博客 | ❌ | ✅ |
| 视图转换 | ❌ | ✅ |
| 高级首页设计 | ❌ | ✅ |
| 功能页面 | ❌ | ✅ |
| 集成页面 | ❌ | ✅ |
| 优雅的 404 页面 | ❌ | ✅ |
| 6 个月支持 | ❌ | ✅ |
| 免费更新 | ✅ | ✅ |
| 许可证 | GPL-2.0 | 商业版 |
| 定价 | 免费 | $49 |
| 免费部署 | 购买 Pro 版 |

部署此模板
你可以通过点击下面的按钮立即克隆此模板到你的 GitHub 并部署到你选择的提供商!
点击这里在 Vercel 上部署:
点击这里在 Netlify 上部署:
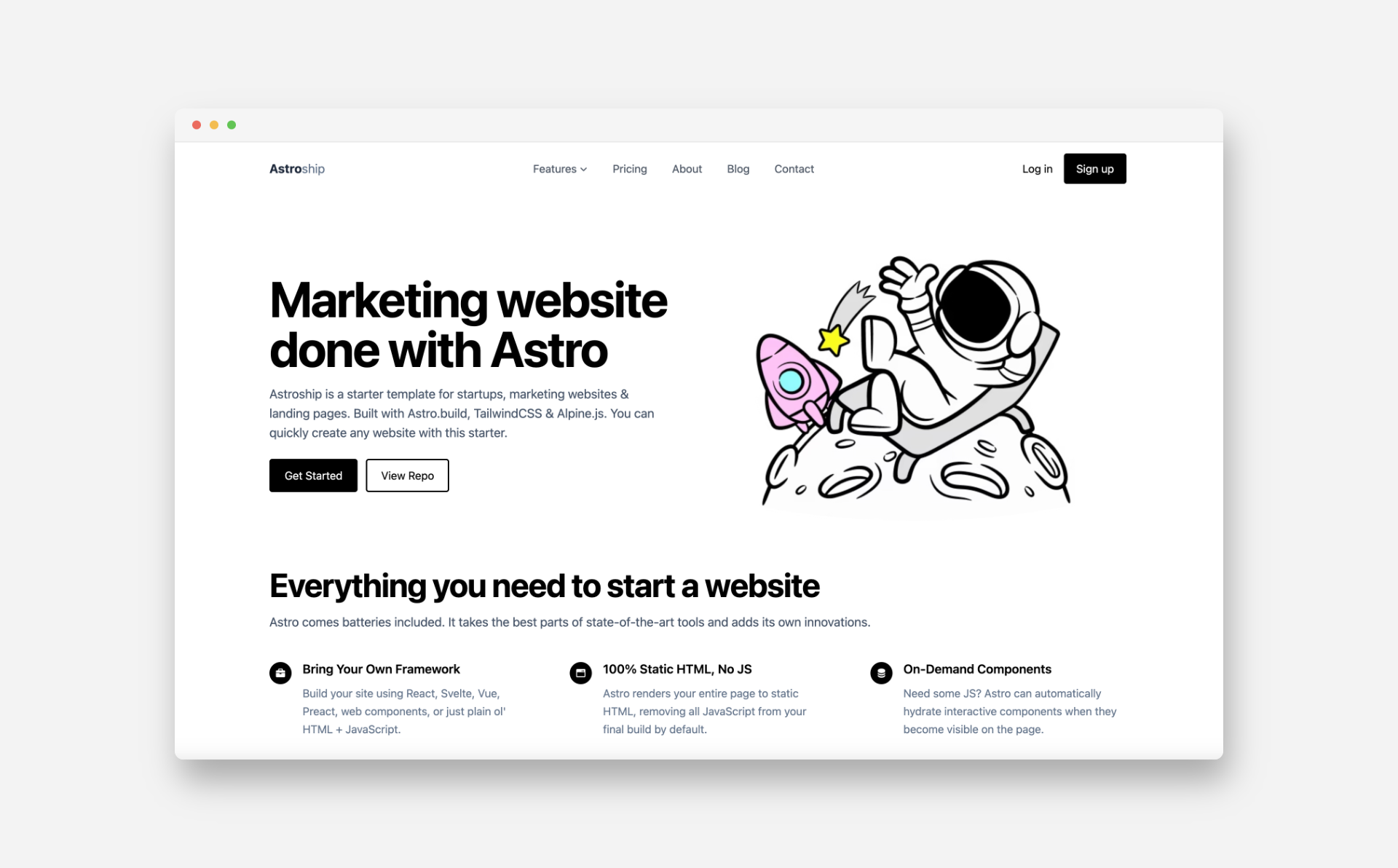
预览

Pro 版本预览
页面速度得分
安装
如果你在 GitHub 上阅读这个,你可以点击上方的"Use this template"按钮,从 astroship 创建一个新的仓库到你的账户。然后你可以通过 git clone 将其克隆到你的本地系统。
或者,你可以直接从这个仓库克隆项目到你的本地系统。
1. 克隆仓库
git clone https://github.com/surjithctly/astroship.git myProjectName
# 或
git clone https://github.com/surjithctly/astroship.git .
. 将把它克隆到当前目录,所以请确保你先进入你的项目文件夹。
2. 安装依赖
npm install
# 或
yarn install
# 或(推荐)
pnpm install
3. 启动开发服务器
npm run dev
# 或
yarn dev
# 或(推荐)
pnpm dev
预览和构建
npm run preview
npm run build
# 或
yarn preview
yarn build
# 或(推荐)
pnpm preview
pnpm build
我们推荐使用 pnpm 来节省你电脑上的磁盘空间。
其他命令
pnpm astro ...
pnpm astro add
pnpm astro --help
项目结构
在你的 Astro 项目中,你会看到以下文件夹和文件:
/
├── public/
│ └── ...
├── src/
│ ├── components/
│ │ └── ...
│ ├── layouts/
│ │ └── ...
│ └── pages/
│ └── ...
└── package.json
Astro 会在 src/pages/ 目录中寻找 .astro 或 .md 文件。每个页面都会根据其文件名暴露为一个路由。
任何静态资源,如图片,都可以放在 public/ 目录中。
TailwindCSS
TailwindCSS 已经在这个仓库中配置好了,所以你可以不需要任何安装就开始使用它。
致谢
Hero 插图 由 Streamline 提供
👀 想了解更多?
随时查看 Astro 文档 或加入我们的 Discord 聊天。

 访问官网
访问官网 Github
Github