angular-movies
这是一个使用 Angular 和 RxAngular 构建的电影应用程序。 数据源使用了 The Movie Database (TMDB) API。
演示
可以尝试使用这个应用程序的在线部署版本。
性能优化
目前,您可以在代码库中搜索"Perf Tip",稍后这里将会有适当的文档说明。
打包统计
| 名称 | 大小 |
|---|---|
| main.js | 343.15 KB |
| styles.css | 6.17 KB |
| runtime.js | 2.61 KB |
| 初始总计 | 351.93 KB |
| 名称 | 大小 |
| app_pages_movie-detail-page_movie-detail-page_component_ts.js | 16.83 KB |
| app_pages_person-detail-page_person-detail-page_component_ts.js | 11.79 KB |
| a-6a8199.js | 10.07 KB |
| app_pages_account-feature_list-detail-page_list-movies_list-movies_compon-d13d08.js | 9.83 KB |
| common.js | 7.69 KB |
| app_pages_account-feature_list-detail-page_list-items-edit_list-items-edi-13eb42.js | 7.23 KB |
| app_pages_movie-list-page_movie-list-page_component_ts.js | 5.84 KB |
| app_pages_account-feature_list-create-page_list-create-page_component_ts--1f481e.js | 5.7 KB |
| app_app-shell_account-menu_account-menu_component_ts.js | 5.63 KB |
| app_pages_account-feature_account-list-page_account-list-page_component_ts.js | 4.89 KB |
| app_pages_account-feature_list-detail-page_list-image_list-image_componen-cb4b89.js | 4.36 KB |
| default-node_modules_rx-angular_template_fesm2022_template-if_mjs.js | 4.23 KB |
| app_pages_account-feature_list-detail-page_list-remove_list-remove_compon-a10eb2.js | 3.41 KB |
| app_pages_account-feature_list-detail-page_list-detail-page_component_ts--a2c81d.js | 3.24 KB |
| app_pages_not-found-page_not-found-page_component_ts.js | 1.77 KB |
| app_pages_account-feature_list-detail-page_list-detail-page_routes_ts.js | 1.54 KB |
| app_pages_account-feature_account-feature-page_routes_ts.js | 926 字节 |
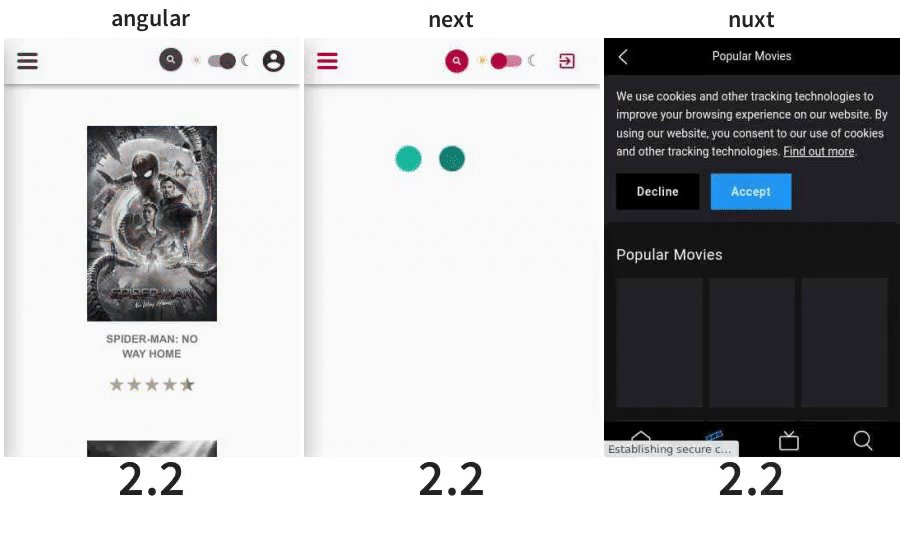
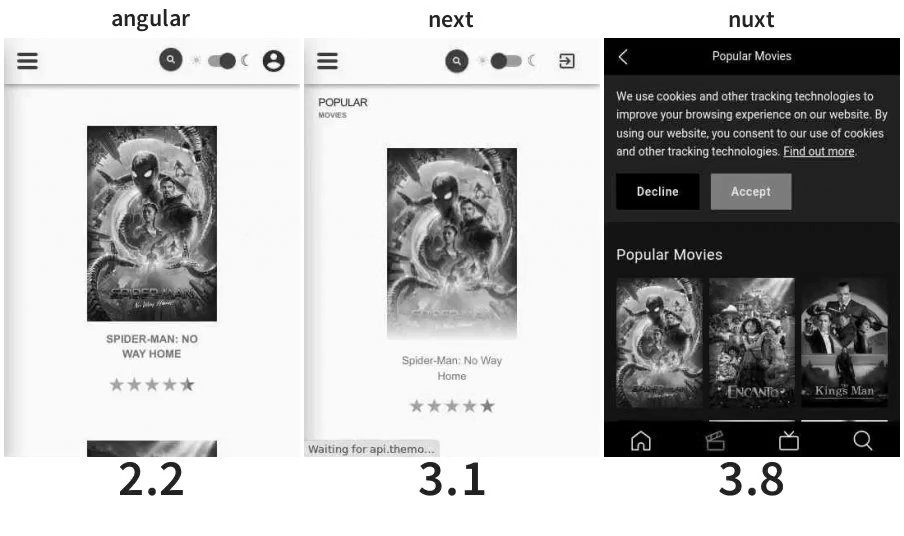
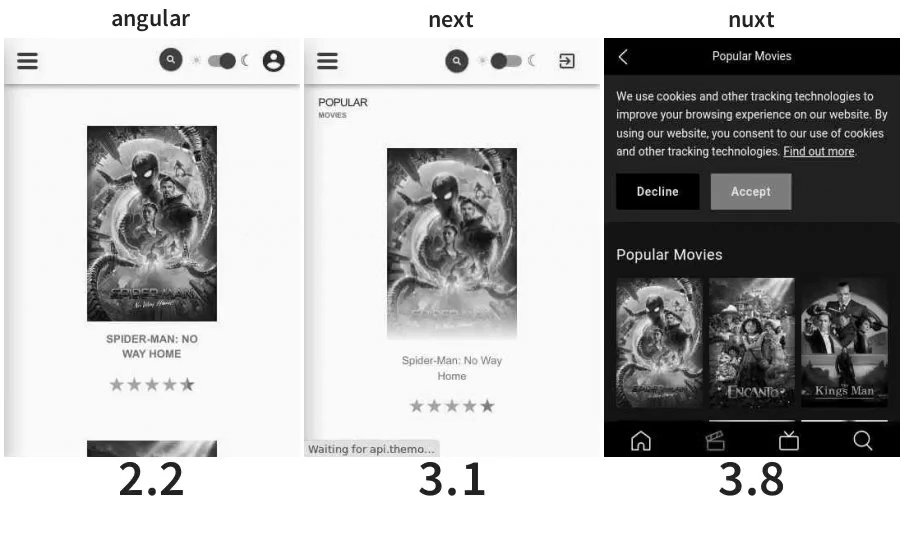
与 next 和 nuxt 的比较
贡献
欢迎随时提供贡献!
对于大型更改,请先提交一个 issue 来讨论您的提议,然后再进行 PR :)
安装
在本地克隆并安装 angular-movies 的依赖项:
git clone https://github.com/tastejs/angular-movies.git
cd angular-movies
npm install
快速设置
- 复制
src/environments/environment.local.example.ts文件并重命名为src/environments/environment.production.ts - 获取您的 TMDb API 密钥
- 获取您的 TMDB API 读取访问令牌
- 将详细信息输入到
src/environments/environment.production.ts文件中
本地运行
nx run movies:serve:开发服务器
技术栈
使用以下技术构建:
测量工具:
- 从 dist 文件夹列出的打包大小
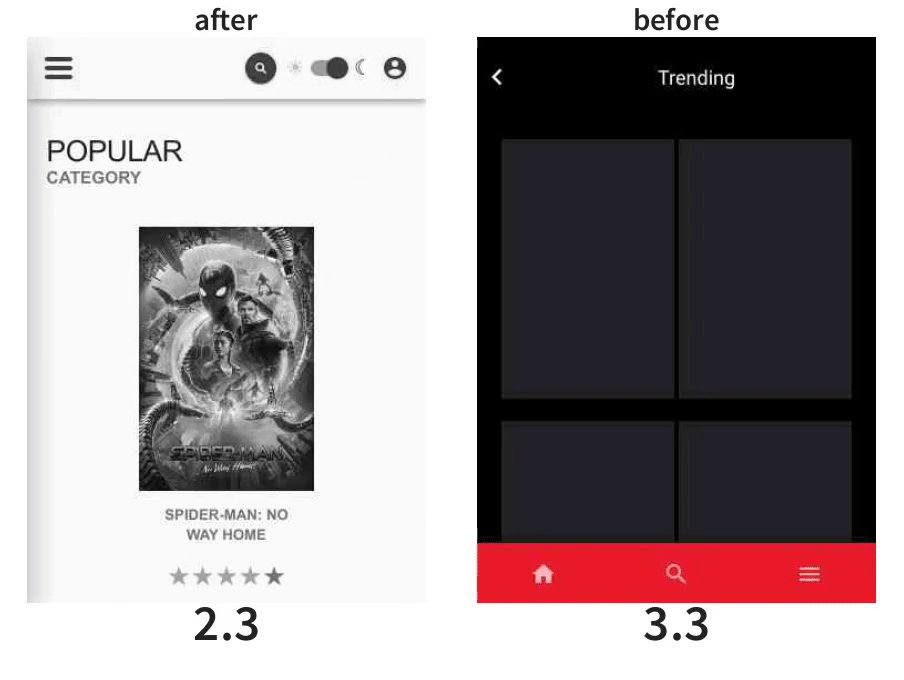
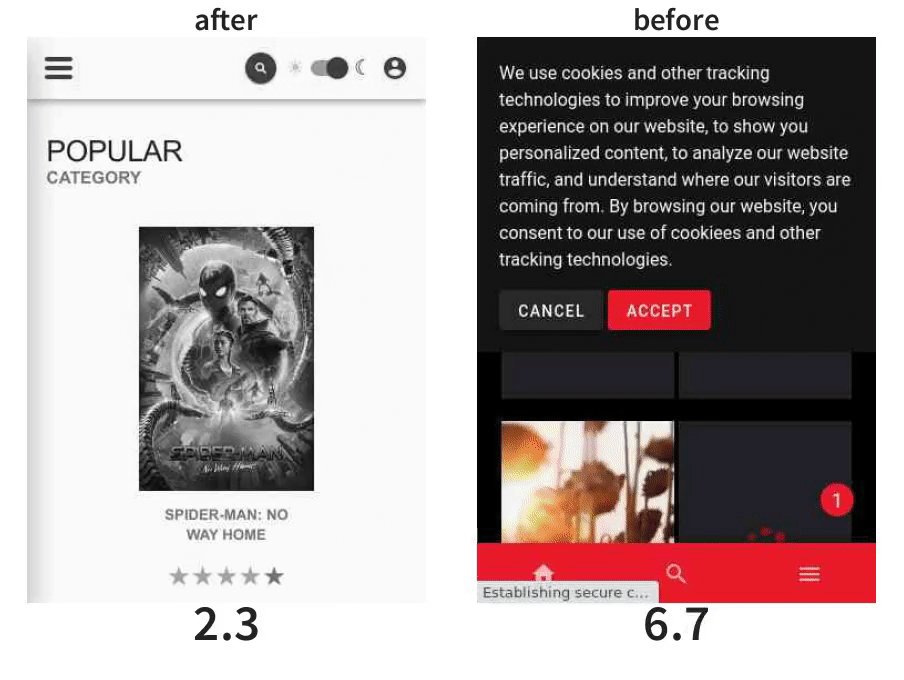
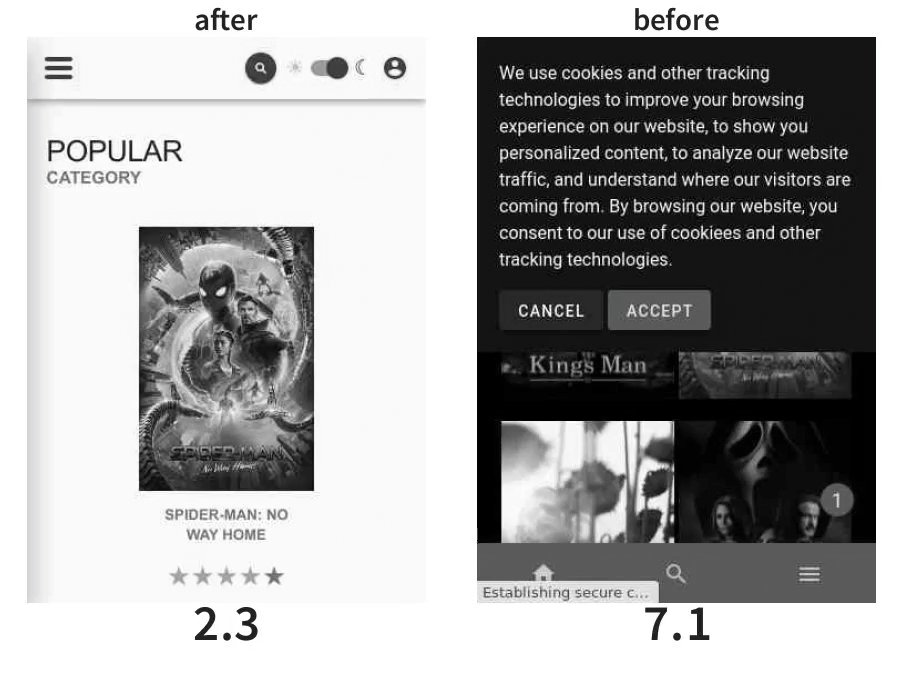
- 使用 webpagetest 进行比较视频
- 使用 lighthouse-metrics 生成 Lighthouse 报告
- 使用 @push-based/user-flow 创建用户流程
作者
- push-based.io
- Michael Hladky
- Kirill Karnaukhov
- Julian Jandl
- Vojtech Mašek
- Enea Jahollari
- Matthieu Riegler
基于 @clamarque 的原始 angular-movies 基础。

 访问官网
访问官网 Github
Github