
YouTube Music 的 Electron 封装版,具有以下特点:
- 原生外观和感觉,旨在保持原始界面
- 自定义插件框架:根据您的需求更改 YouTube Music(样式、内容、功能),一键启用/禁用插件
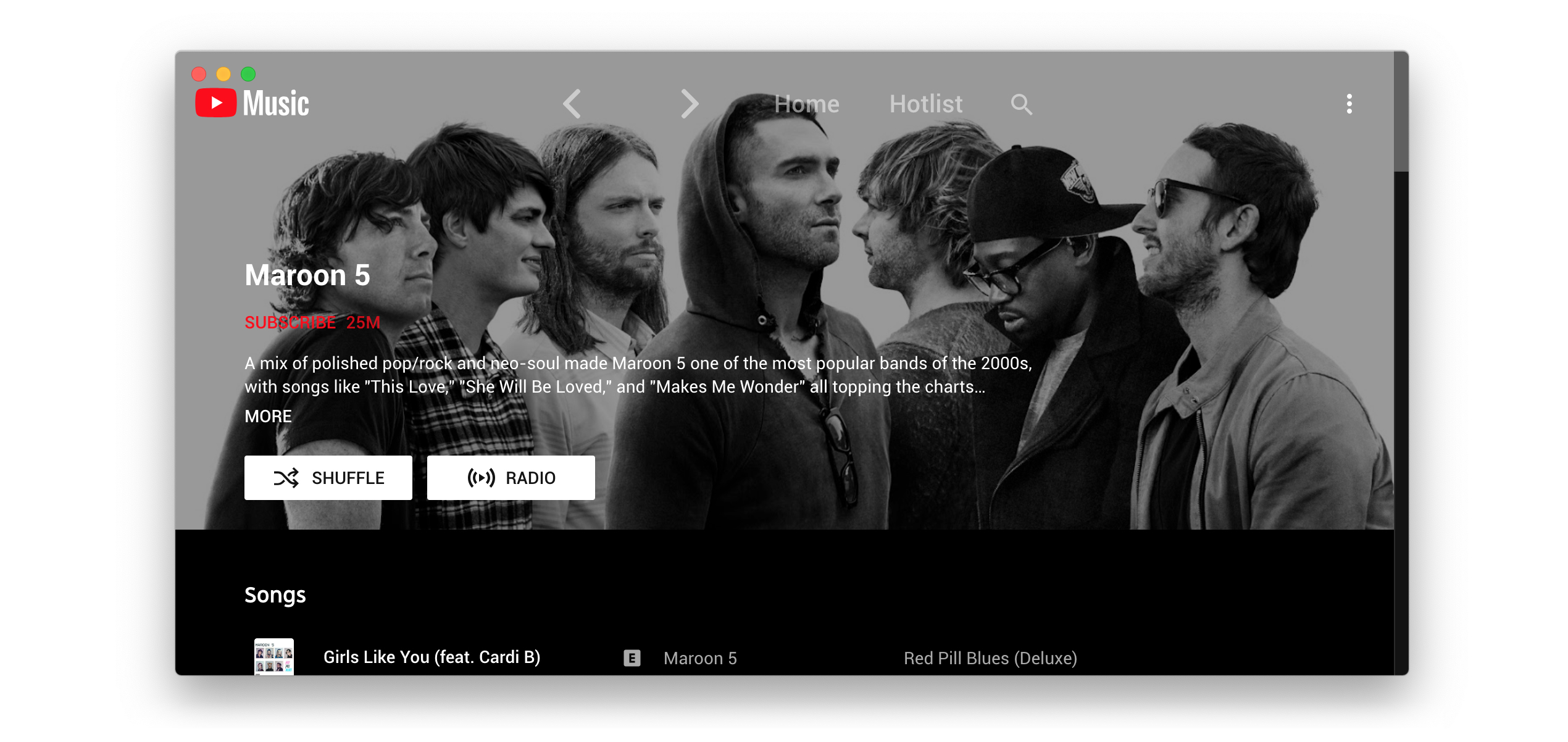
演示图片
| 播放器界面(专辑颜色主题和环境光) |
|---|
目录
功能:
-
暂停时自动确认(始终启用):禁用"继续观看?"弹窗,该弹窗会在一定时间后暂停音乐
-
以及更多...
可用插件:
-
广告拦截器:默认拦截所有广告和跟踪
-
专辑操作:添加取消不喜欢、不喜欢、喜欢和取消喜欢按钮,以应用于播放列表或专辑中的所有歌曲
-
专辑颜色主题:根据专辑的颜色调色板应用动态主题和视觉效果
-
环境模式:通过将视频中的柔和颜色投射到屏幕背景,应用照明效果
-
音频压缩器:对音频应用压缩(降低信号最响亮部分的音量,提高最柔和部分的音量)
-
模糊导航栏:使导航栏透明和模糊
-
绕过年龄限制:绕过 YouTube 的年龄验证
-
字幕选择器:启用字幕
-
紧凑侧边栏:始终将侧边栏设置为紧凑模式
-
交叉淡入淡出:在歌曲之间交叉淡入淡出
-
禁用自动播放:使每首歌开始时处于"暂停"模式
-
下载器:直接从界面下载 MP3 (youtube-dl)
-
指数音量:使音量滑块呈指数变化,更容易选择较低音量
-
应用内菜单:为菜单栏赋予精美的暗色外观
(如果启用此插件和隐藏菜单选项后无法访问菜单,请参阅此帖子)
-
Scrobbler:为 Last.fm 和 ListenBrainz 添加 scrobbling 支持
-
Lumia Stream:添加 Lumia Stream 支持
-
Genius 歌词:为大多数歌曲添加歌词支持
-
Music Together:与他人共享播放列表。当主持人播放歌曲时,其他人也会听到相同的歌曲
-
导航:直接集成在界面中的前进/后退导航箭头,就像您喜欢的浏览器一样
-
无 Google 登录:从界面中移除 Google 登录按钮和链接
-
通知:当歌曲开始播放时显示通知(Windows 上可使用交互式通知)
-
画中画:允许将应用切换到画中画模式
-
播放速度:快速聆听,慢速聆听!添加一个控制歌曲速度的滑块
-
精确音量:使用鼠标滚轮/热键精确控制音量,带有自定义 HUD 和可自定义的音量步长
-
快捷键(和 MPRIS):允许为播放设置全局热键(播放/暂停/下一首/上一首)+ 通过覆盖媒体键禁用媒体 OSD + 启用 Ctrl/CMD + F 搜索 + 启用 Linux MPRIS 支持媒体键 + 为高级用户提供自定义热键
-
跳过不喜欢的歌曲:跳过不喜欢的歌曲
-
跳过静音部分:自动跳过静音部分
-
SponsorBlock:自动跳过非音乐部分,如开场/结尾或音乐视频中没有播放歌曲的部分
-
同步歌词:为歌曲提供同步歌词,使用如 LRClib 等提供商。
-
任务栏媒体控制:从 Windows 任务栏控制播放
-
TouchBar:macOS 的自定义 TouchBar 布局
-
视频质量更改器:允许通过视频叠加层上的按钮更改视频质量
-
视频切换:添加一个按钮在视频/歌曲模式之间切换。还可以选择完全移除视频标签
-
可视化器:不同的音乐可视化器
翻译
您可以在 Hosted Weblate 上帮助进行翻译。

下载
您可以查看最新发布版本以快速找到最新版本。
Arch Linux
从 AUR 安装 youtube-music-bin 包。有关 AUR 安装说明,请查看此维基页面。
macOS
您可以使用 Homebrew 安装应用(参见 cask 定义):
brew install th-ch/youtube-music/youtube-music
如果您手动安装应用并在启动时遇到"已损坏且无法打开"的错误,请在终端中运行以下命令:
xattr -cr /Applications/YouTube\ Music.app
Windows
您可以使用 Scoop 包管理器从 extras 存储桶安装 youtube-music 包。
scoop bucket add extras
scoop install extras/youtube-music
或者,您可以使用 Winget,Windows 11 的官方 CLI 包管理器来安装 th-ch.YouTubeMusic 包。
注意:Microsoft Defender SmartScreen 可能会阻止安装,因为它来自"未知发布者"。这对于手动安装也是如此,当尝试在这里从 GitHub 手动下载后运行可执行文件(.exe)时也会出现(同一文件)。
winget install th-ch.YouTubeMusic
如何在没有网络连接的情况下安装?(在 Windows 中)
- 在发布页面下载适用于你设备架构的
*.nsis.7z文件。x64适用于64位 Windowsia32适用于32位 Windowsarm64适用于 ARM64 Windows
- 在发布页面下载安装程序。(
*-Setup.exe) - 将它们放在同一目录下。
- 运行安装程序。
主题
你可以加载 CSS 文件来改变应用的外观(选项 > 视觉调整 > 主题)。
一些预定义的主题可以在 https://github.com/kerichdev/themes-for-ytmdesktop-player 找到。
开发
git clone https://github.com/th-ch/youtube-music
cd youtube-music
pnpm install --frozen-lockfile
pnpm dev
构建你自己的插件
通过使用插件,你可以:
- 操作应用 - electron 的
BrowserWindow被传递给插件处理器 - 通过操作 HTML/CSS 来改变前端
创建插件
在 src/plugins/YOUR-PLUGIN-NAME 创建一个文件夹:
index.ts:插件的主文件
import style from './style.css?inline'; // 以内联方式导入样式
import { createPlugin } from '@/utils';
export default createPlugin({
name: '插件标签',
restartNeeded: true, // 如果值为 true,ytmusic 会显示重启对话框
config: {
enabled: false,
}, // 你的自定义配置
stylesheets: [style], // 你的自定义样式
menu: async ({ getConfig, setConfig }) => {
// 所有 *Config 方法都被包装为 Promise<T>
const config = await getConfig();
return [
{
label: '菜单',
submenu: [1, 2, 3].map((value) => ({
label: `值 ${value}`,
type: 'radio',
checked: config.value === value,
click() {
setConfig({ value });
},
})),
},
];
},
backend: {
start({ window, ipc }) {
window.maximize();
// 你可以与渲染器插件通信
ipc.handle('some-event', () => {
return 'hello';
});
},
// 当配置改变时触发
onConfigChange(newConfig) { /* ... */ },
// 当插件被禁用时触发
stop(context) { /* ... */ },
},
renderer: {
async start(context) {
console.log(await context.ipc.invoke('some-event'));
},
// 仅渲染器可用的钩子
onPlayerApiReady(api: YoutubePlayer, context: RendererContext) {
// 轻松设置插件配置
context.setConfig({ myConfig: api.getVolume() });
},
onConfigChange(newConfig) { /* ... */ },
stop(_context) { /* ... */ },
},
preload: {
async start({ getConfig }) {
const config = await getConfig();
},
onConfigChange(newConfig) {},
stop(_context) {},
},
});
常见用例
- 注入自定义 CSS:在同一文件夹中创建一个
style.css文件,然后:
// index.ts
import style from './style.css?inline'; // 以内联方式导入样式
import { createPlugin } from '@/utils';
export default createPlugin({
name: '插件标签',
restartNeeded: true, // 如果值为 true,ytmusic 会显示重启对话框
config: {
enabled: false,
}, // 你的自定义配置
stylesheets: [style], // 你的自定义样式
renderer() {} // 定义渲染器钩子
});
- 如果你想改变 HTML:
import { createPlugin } from '@/utils';
export default createPlugin({
name: '插件标签',
restartNeeded: true, // 如果值为 true,ytmusic 会显示重启对话框
config: {
enabled: false,
}, // 你的自定义配置
renderer() {
// 移除登录按钮
document.querySelector(".sign-in-link.ytmusic-nav-bar").remove();
} // 定义渲染器钩子
});
- 前后端之间的通信:可以使用 electron 的 ipcMain 模块。参见
index.ts文件和sponsorblock插件中的示例。
构建
- 克隆仓库
- 按照这个指南安装
pnpm - 运行
pnpm install --frozen-lockfile安装依赖 - 运行
pnpm build:OS
pnpm dist:win- Windowspnpm dist:linux- Linux (amd64)pnpm dist:linux:deb-arm64- Linux (arm64 for Debian)pnpm dist:linux:rpm-arm64- Linux (arm64 for Fedora)pnpm dist:mac- macOS (amd64)pnpm dist:mac:arm64- macOS (arm64)
使用 electron-builder 为 macOS、Linux 和 Windows 构建应用。
生产预览
pnpm start
测试
pnpm test
使用 Playwright 测试应用。
许可证
MIT © th-ch
常见问题
为什么应用菜单没有显示?
如果 隐藏菜单 选项开启 - 你可以使用 alt 键显示菜单(或者如果使用 in-app-menu 插件,可以使用 ` [反引号]键)

 访问官网
访问官网 Github
Github 文档
文档













