网页动效设计
✨ 更新:Theatre.js 1.0即将发布。我们暂时将开发工作转移到一个私有仓库,以便更快速地迭代。我们很快会将我们的工作推回到这个公开仓库。条款和许可证将保持开源状态,与之前一样。(另外,我们正在招聘 – 加入核心团队!)
Theatre.js是一个用于高保真动效图形的动画库。它旨在帮助你表达详细的动画,使你能够创建复杂的动作,并传达细微差别。
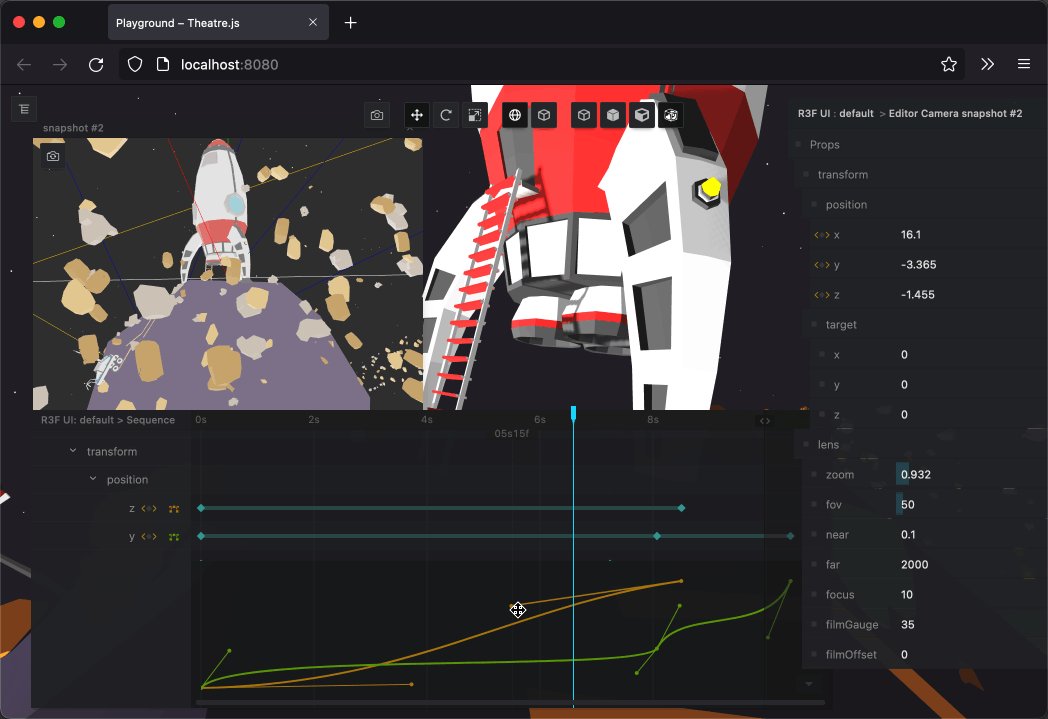
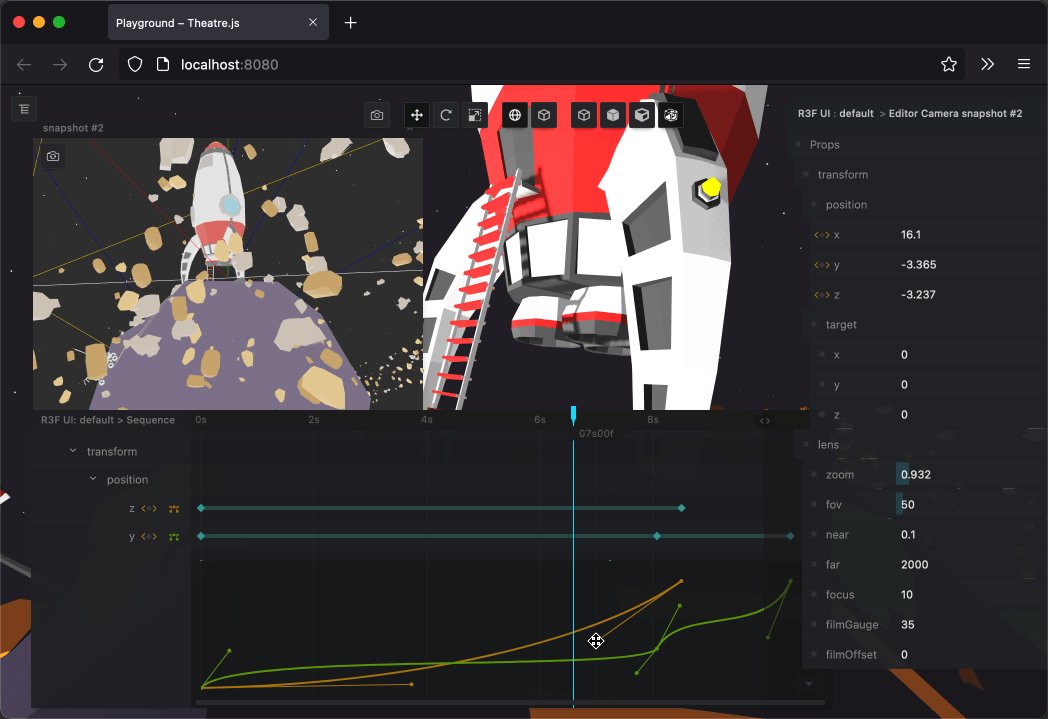
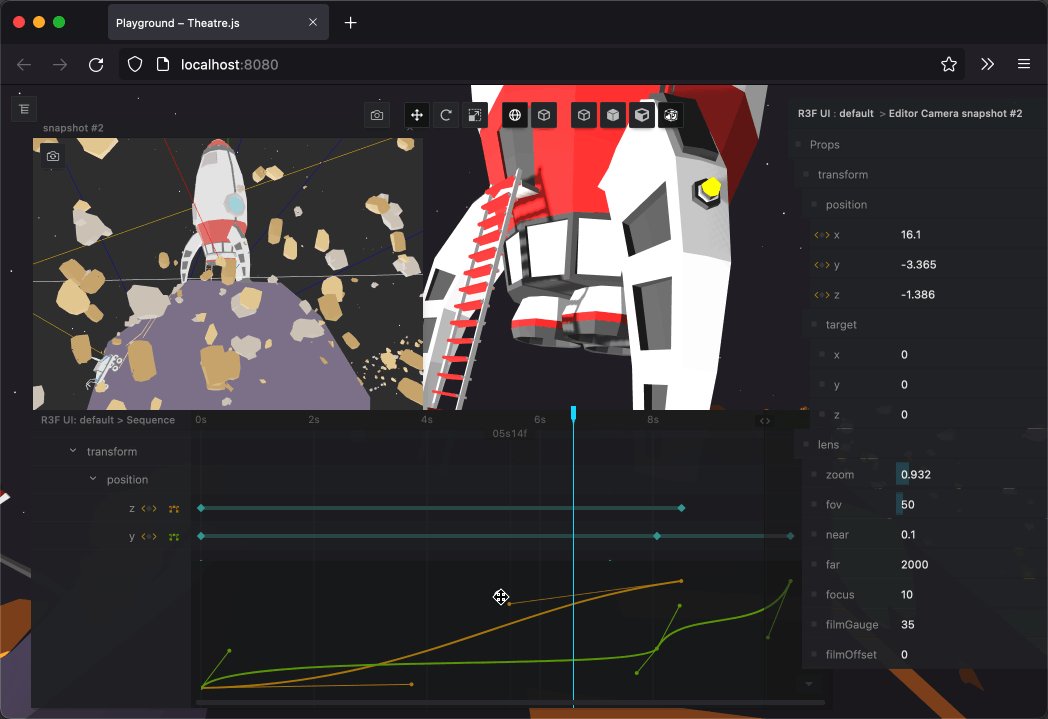
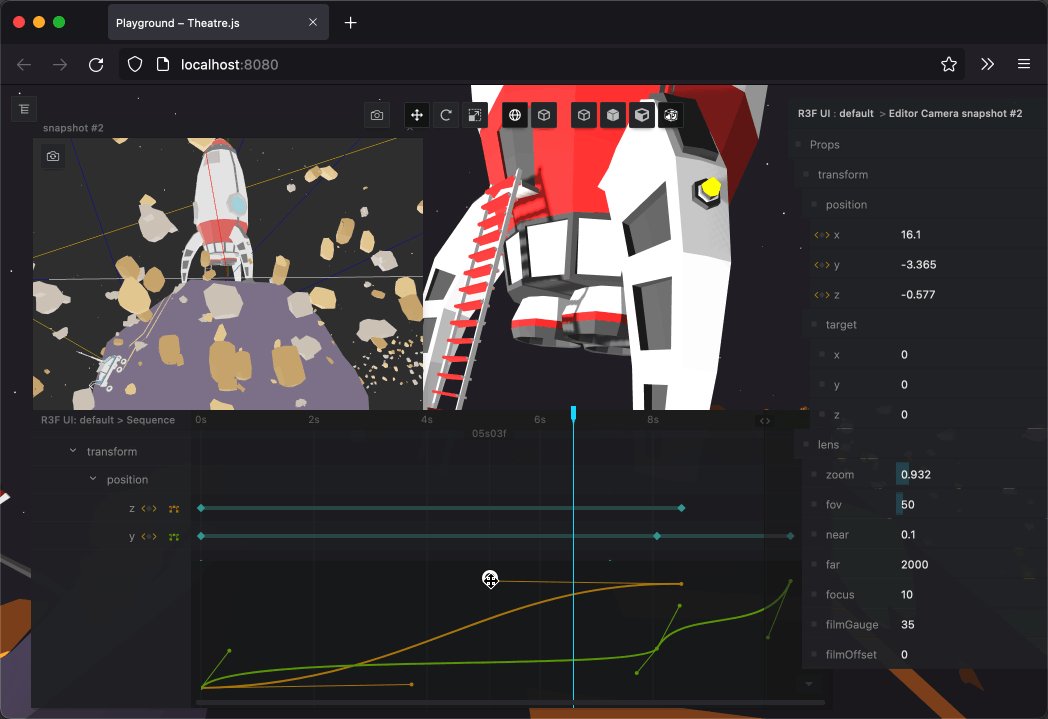
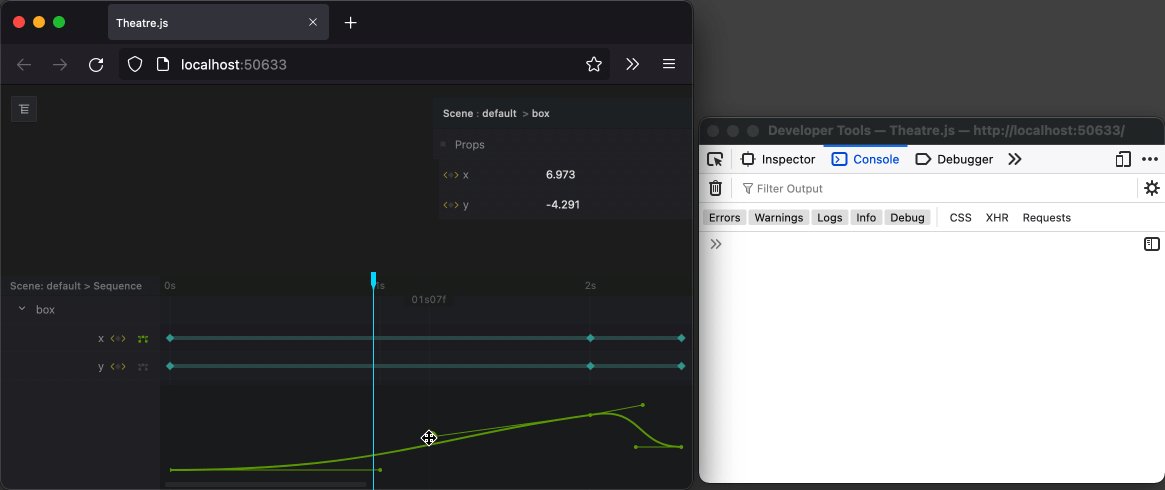
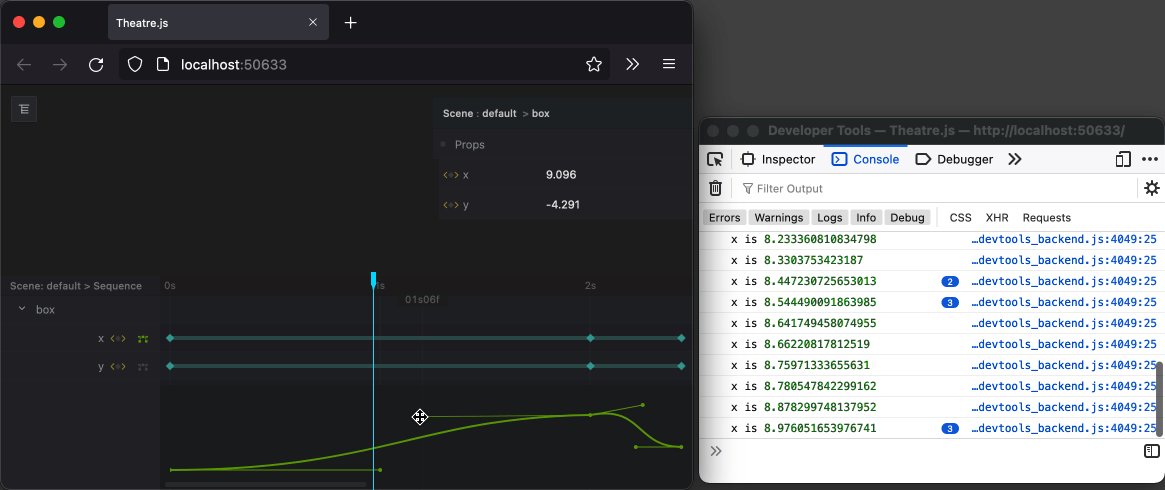
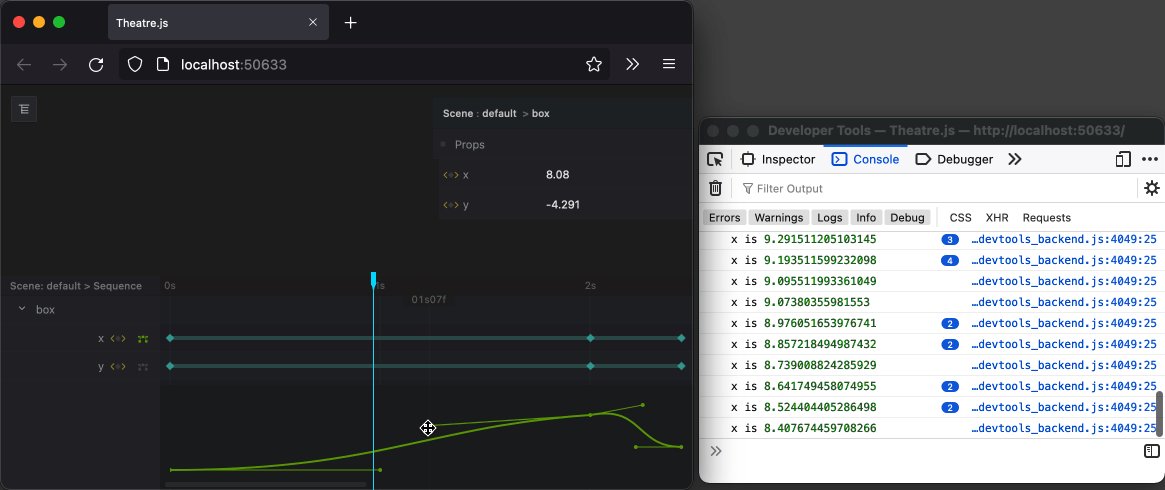
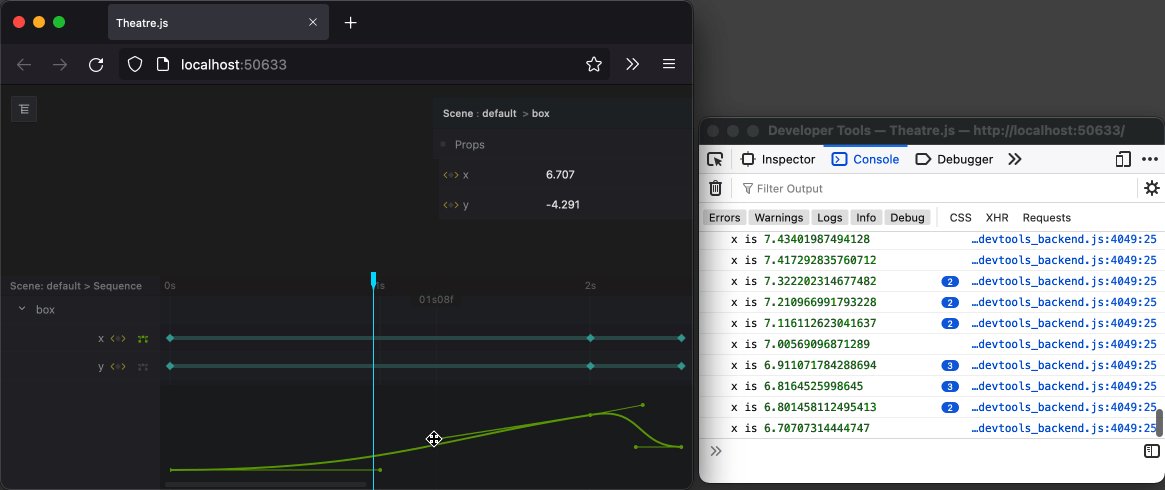
Theatre.js可以通过编程和可视化方式使用。
你可以使用Theatre.js来:
-
为使用THREE.js或其他3D库制作的3D对象制作动画

艺术作品来自 drei.lu
-
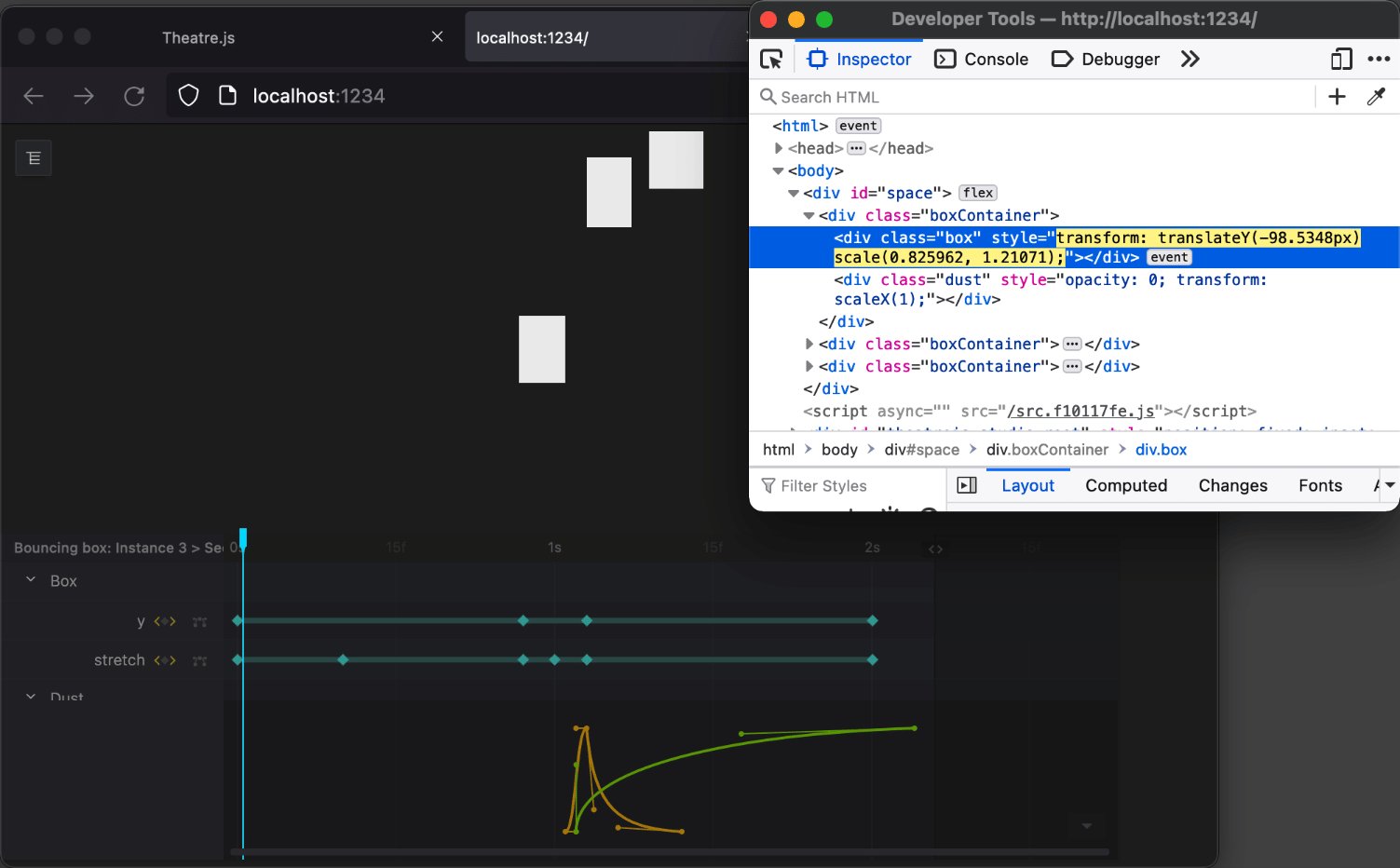
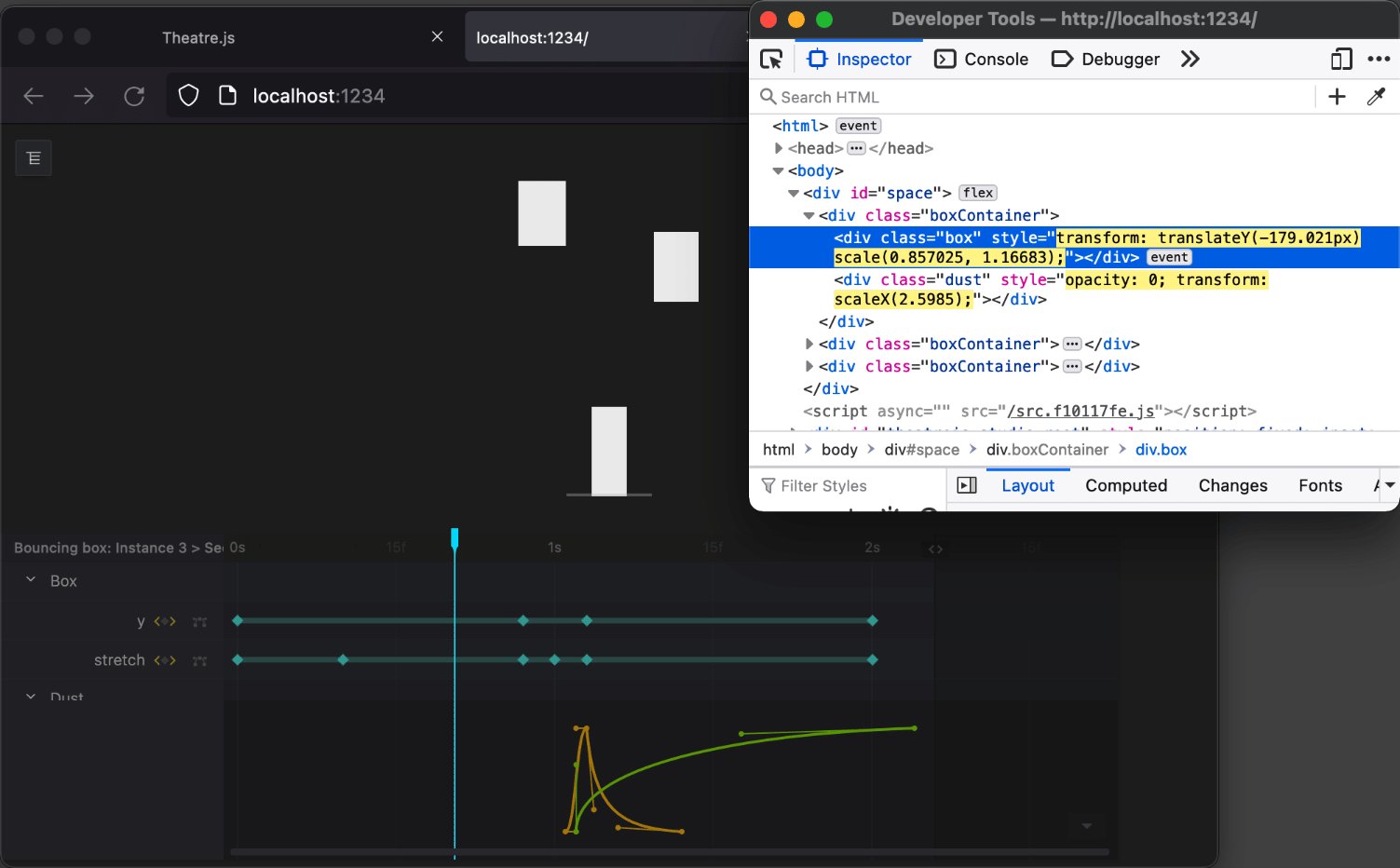
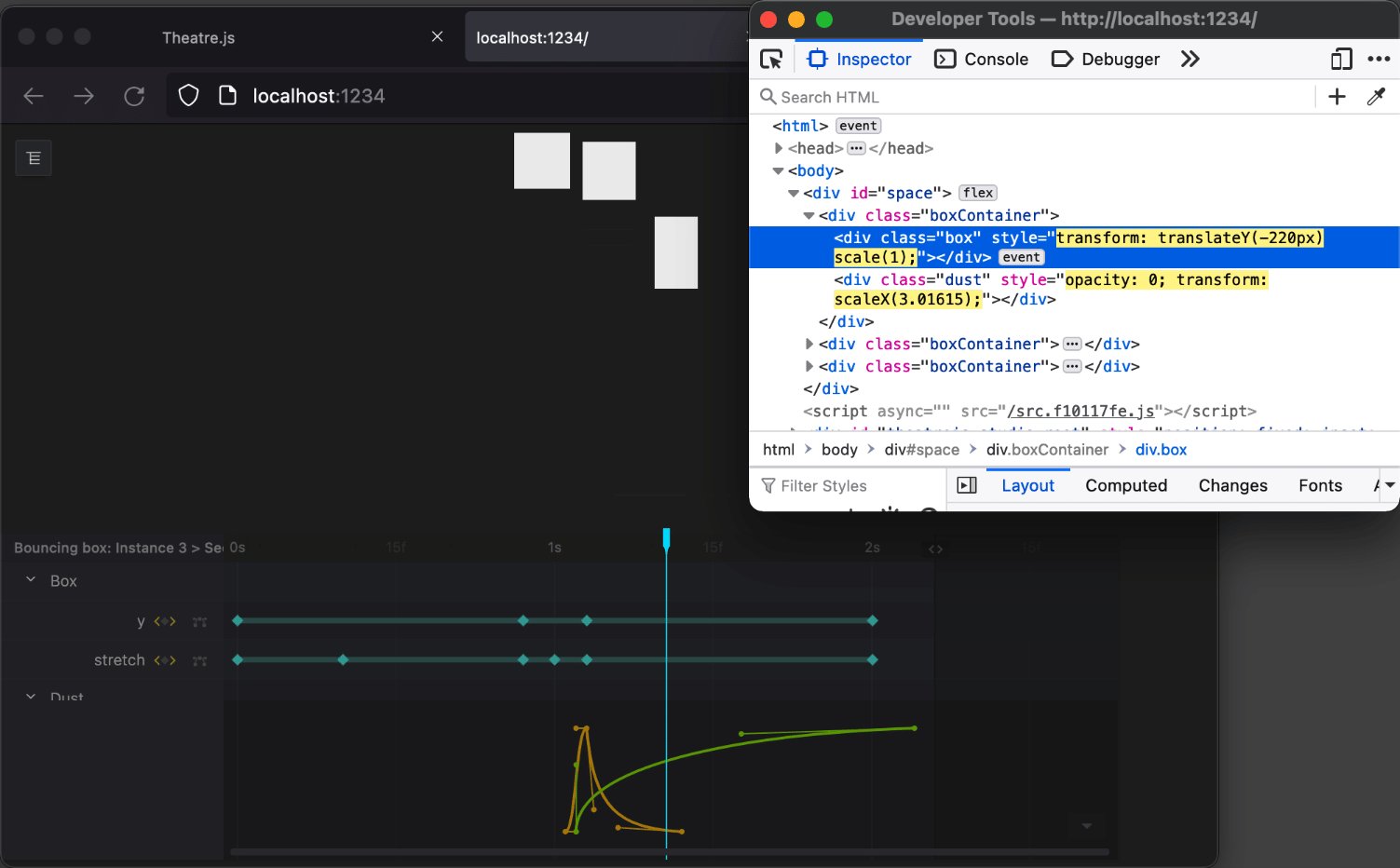
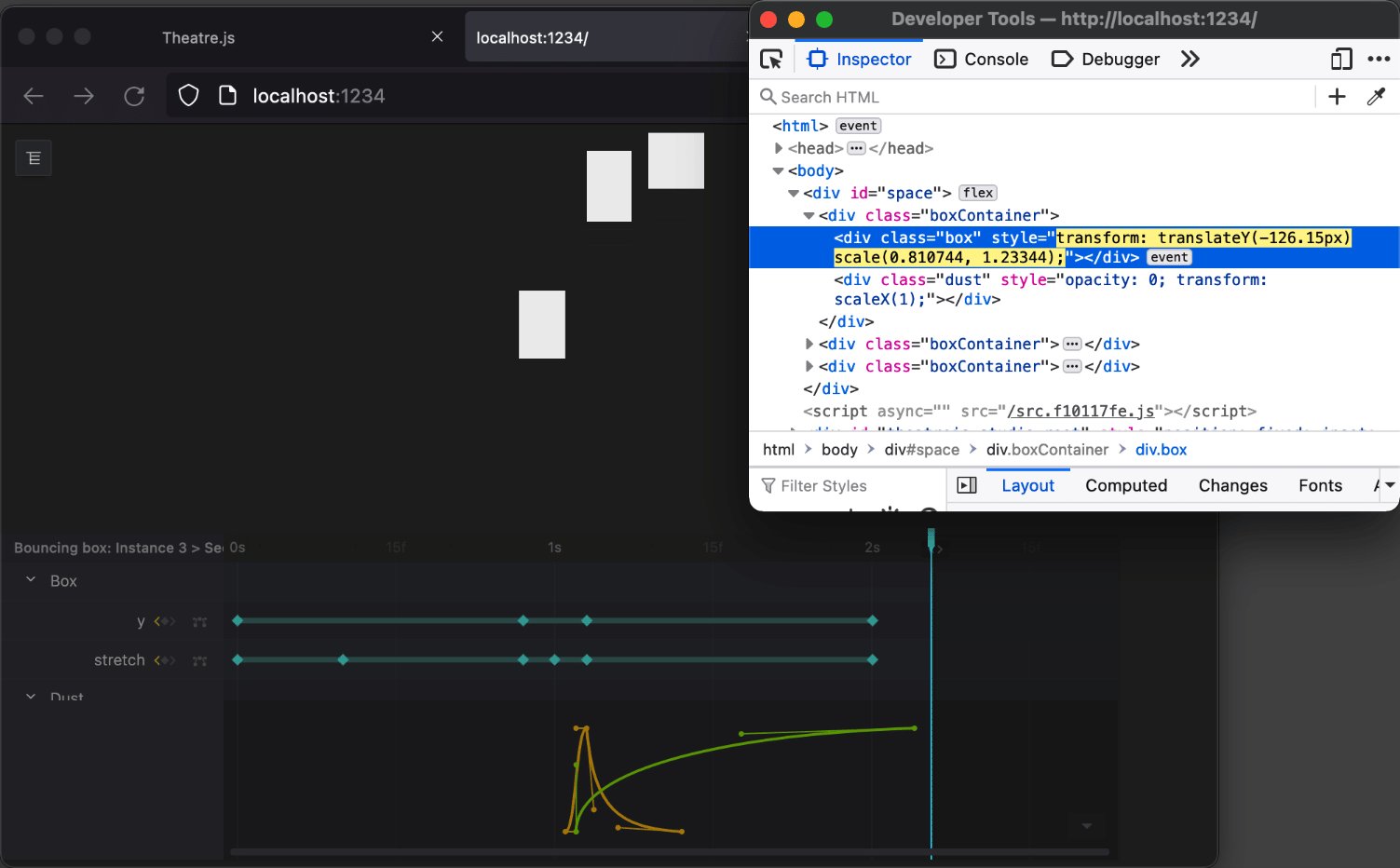
通过React或其他库为HTML/SVG制作动画

-
设计微交互

-
编排生成式交互艺术

-
或为任何其他JS变量制作动画

文档和教程
文档位于theatrejs.com/docs:
- 视频教程
- 速成课程
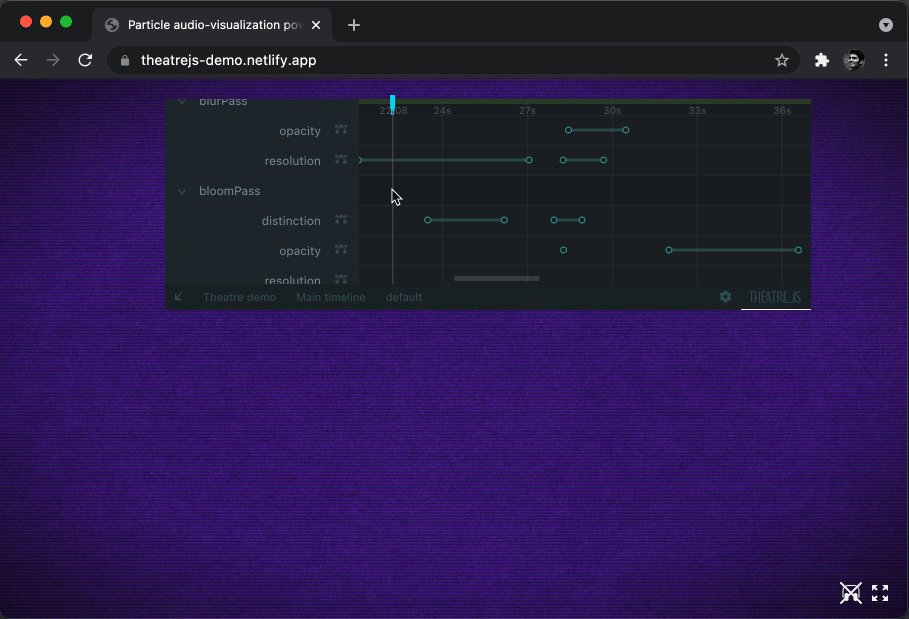
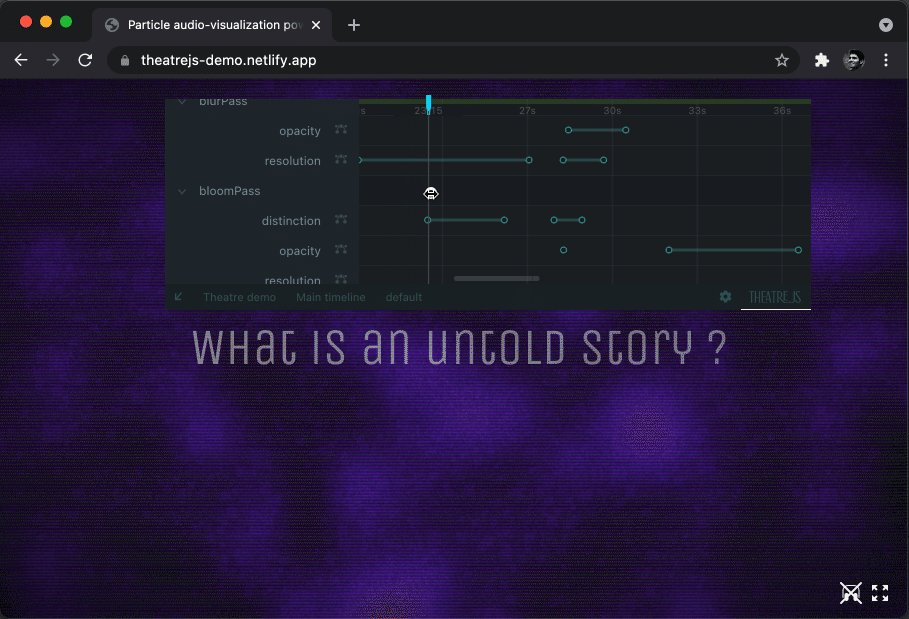
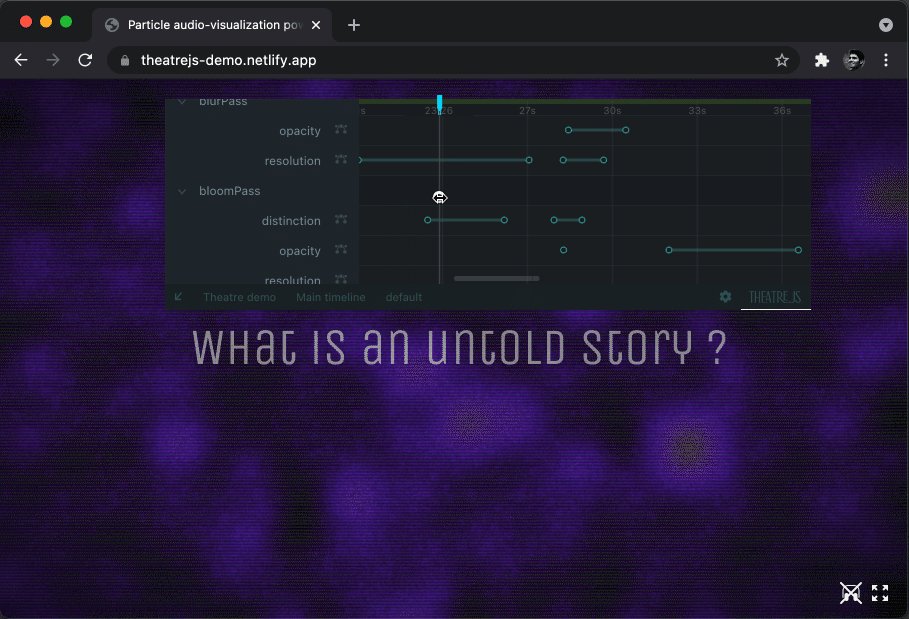
- 音乐动画
- Yuri Artiukh的 直播,其中有一部分是关于将Theatre.js与THREE.js一起使用
- <在此添加你自己的教程>
社区和支持
加入我们友好的Discord社区,在Twitter上关注更新,或给我们发送电子邮件。
开发和贡献
如果你想修改Theatre的源代码,请查看这里的指南。
提出修复和更改
你随时可以在Discord上获得帮助或讨论更改,或直接在Github上开启一个问题。
帮助解决未解决的问题
欢迎在任何问题上发表意见。我们还为一些问题贴上了"需要帮助"或"适合新手的问题"的标签,如果你刚开始接触代码库。
帮助完善文档
文档网站的仓库在这里。
编写/录制教程
如果你制作了关于Theatre的教程或视频内容,请告诉我们,我们会在这里展示 :)
许可证
你对Theatre.js的使用受Apache License Version 2.0的约束:
- Theatre的核心(
@theatre/core)是在Apache License下发布的。本仓库中的大多数包也是如此。 - 工作室(
@theatre/studio)是在AGPL 3.0 License下发布的。这是你用来编辑动画、设置场景等的包。你只在设计/开发过程中使用工作室。你的项目的最终捆绑包只包含@theatre/core,因此只适用Apache License。

 访问官网
访问官网 Github
Github 文档
文档














