
Ignite 是一个为 Swift 开发者设计的静态网站生成器,提供了富有表现力且强大的 API,用于构建在所有设备上都能完美运行的精美网站。
Ignite 并不试图将 SwiftUI 代码转换为 HTML,也不仅仅是将 HTML 标签映射到 Swift 代码。相反,它旨在使用类似 SwiftUI 的语法,帮助你构建出色的网站,即使你对 HTML 或 CSS 一无所知。
入门指南
最简单的入门方式是使用本软件包附带的 Ignite 命令行工具:
- 运行
git clone https://github.com/twostraws/Ignite将此仓库克隆到你的计算机上。 - 进入新目录,例如
cd Ignite。 - 运行
make来构建 Ignite 命令行工具。 - 然后运行
make install安装 Ignite 命令行工具。 - 如果该命令因权限问题而失败,你应该改用
sudo make install。
命令行工具安装完成后,你可以运行以下命令来创建一个名为 ExampleSite 的新站点:
ignite new ExampleSite
安装完成后,命令行工具可用于运行本地 Web 服务器进行测试和构建你的项目。
[!提示] 使用 Ignite 工具运行本地 Web 服务器是预览你的网站的最佳方式。
另外,你也可以通过 Swift Package Manager 将 Ignite 引入现有项目,只需添加 https://github.com/twostraws/Ignite 作为包依赖项。
完成后,在需要的地方导入 Ignite 到你的 Swift 代码中:
import Ignite
重要提示:预览你的网站
当你构建完网站并准备查看效果时,请不要直接在 Finder 中双击任何文件。这样会直接在浏览器中打开文件,但浏览器不知道如何定位你网站的其他部分 - 样式表、JavaScript 代码等 - 所以显示效果会不正确。
相反,预览网站的最佳方式是使用你在入门指南中安装的 Ignite CLI 工具:
- 运行
ignite run --preview来预览你的网站并在 Web 浏览器中打开它。 - 如果 Ignite 提示该端口已有 Web 服务器在运行,请运行
ignite run --preview --force。
这将直接在 Web 浏览器中打开你的网站。然后你可以返回 Xcode 并自由修改你的网站 - 每次按 Cmd+R 构建网站时,你都可以刷新浏览器来查看变更。
实际演示
IgniteSamples 仓库包含了大量可供尝试的示例代码 - 你可以在这里看到它的运行效果:https://ignitesamples.hackingwithswift.com。
基本的 Ignite 代码看起来类似于 SwiftUI 代码:
Text("Swift rocks")
.font(.title1)
Text(markdown: "Add *inline* Markdown")
.foregroundStyle(.secondary)
Link("Swift", target: "https://www.swift.org")
.linkStyle(.button)
Divider()
Image("logo.jpg")
.accessibilityLabel("The Swift logo.")
.padding()
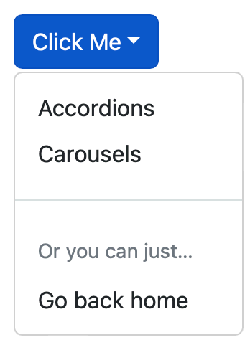
但它还包括一系列更高级的控件,如下拉按钮:
Dropdown("Click Me") {
Link("Accordions", target: AccordionExamples())
Link("Carousels", target: CarouselExamples())
Divider()
Text("Or you can just…")
Link("Go back home", target: "/")
}
.role(.primary)

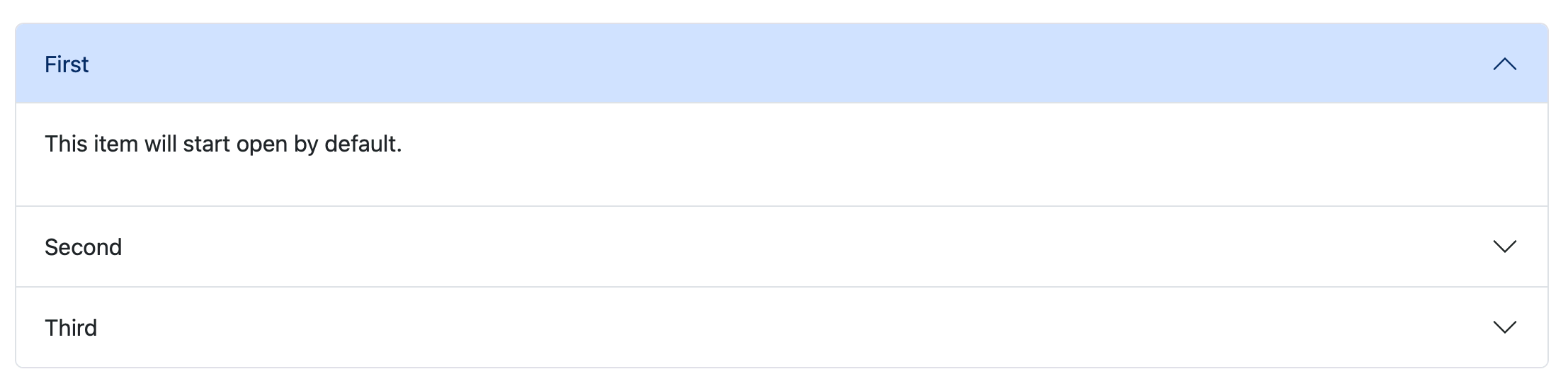
它包括可以根据选择显示或隐藏项目的手风琴控件:
Accordion {
Item("First", startsOpen: true) {
Text("This item will start open by default.")
}
Item("Second") {
Text("This is the second accordion item.")
}
Item("Third") {
Text("This is the third accordion item.")
}
}
.openMode(.individual)

它还为十几种语言提供自动代码语法高亮:
CodeBlock(language: "swift", """
struct ContentView: View {
var body: some View {
Text("Hello, Swift!")
}
}
""")

此外还有轮播图、徽章、警告、表格等更多功能。
还有一个名为 IgniteSamples 的独立仓库,为 Ignite 使用的各种协议、元素和修饰符提供了示例代码。
如果你正在寻找帮助入门的代码,那里是最好的地方 - 你可以构建该站点并在本地运行,然后复制粘贴任何你想尝试的代码。
文件夹结构
Ignite 站点只是 Swift 包,但它们使用特定的文件夹结构来有效构建你的站点。
- Assets:这里应放置你的自定义站点资源,可以使用任何你想要的子文件夹。
- Build:这是 Ignite 在你每次构建站点时自动创建的。不要在这里放置重要信息,因为它会在下次构建时被删除。
- Content:这里可以放置你想要的任何 Markdown 文件,同样可以使用任何子文件夹结构。(可选)
- Includes:这里放置你编写的任何想要包含的自定义 HTML。(可选)
- Sources:这里放置你网站的所有 Swift 代码,使用任何适合你的子文件夹结构。
这种文件夹结构已经在 Ignite Starter Template 仓库中就位,我建议你从那里开始。
使用命令行工具
安装完本仓库的 Ignite 命令行工具后,你可以通过多种方式使用它。
首先,你可以这样创建新站点:
ignite new YourSite
完成后,它会告诉你使用哪些命令在 Xcode 中打开你的新站点进行编辑:
cd YourSite
open Package.swift
[!提示] 如果你想用 Xcode 构建,请转到 Product 菜单并选择 Destination > My Mac。
回到你的终端窗口,运行完 cd 命令后,终端的当前工作目录就是你的网站目录。这意味着你可以运行以下命令来构建你的站点,而不是使用 Xcode:
ignite build
这将把你所有的 Swift 代码转换为 HTML,并放在 Build 文件夹中。
你还可以运行这个命令:
ignite run --preview
这将启动一个本地 Web 服务器,你应该用它来预览你的站点,它还会在你的浏览器中打开站点。如果你在 Xcode 中工作,你可以继续正常执行构建,然后刷新浏览器以查看你的更改。
[!提示] Ignite 命令行工具有各种可用的配置选项。运行
ignite help获取一般帮助,或在子命令前添加help以获取更多详细信息,例如ignite help run。
贡献
我欢迎所有的贡献,无论是添加新测试、修复现有代码、添加注释,还是改进这个 README - 所有人都受欢迎!
- 你必须彻底注释你的代码,使用文档注释或常规注释(视情况而定)。
- 所有代码必须在 MIT 许可下授权,以便最多的人受益。
- 如果你创建了新元素,请考虑将其添加到 IgniteSamples 仓库,这样大家可以更容易地看到它。
许可证
MIT 许可证。
版权所有 (c) 2024 Paul Hudson。
特此免费授予任何获得本软件及相关文档文件("软件")副本的人不受限制地处置该软件的权利,包括不限于使用、复制、修改、合并、出版、分发、再许可和/或销售该软件副本,以及允许被提供该软件的人这样做,但须符合以下条件:
上述版权声明和本许可声明应包含在该软件的所有副本或主要部分中。
该软件按"原样"提供,不附带任何形式的明示或暗示的保证,包括但不限于对适销性、特定用途适用性和非侵权性的保证。在任何情况下,作者或版权持有人均不对任何索赔、损害或其他责任负责,无论是在合同诉讼、侵权行为或其他方面,由软件或软件的使用或其他交易引起、由软件引起或与之相关。
Ignite 最初由 Paul Hudson 创建,他在 Hacking with Swift 上提供免费的 Swift 教程。它在 MIT 许可下可用,允许商业使用、修改、分发和私人使用。
Ignite 的其他贡献者包括 Henrik Christensen、Michael Freiwald 和 Jobert Sá - 感谢你们!

 访问官网
访问官网 Github
Github












