下载
目录
特性
- 便携(运行时只需要一个Web浏览器或WebView)
- 单个头文件
- 轻量级(几KB的库)和小内存占用
- 快速的二进制通信协议
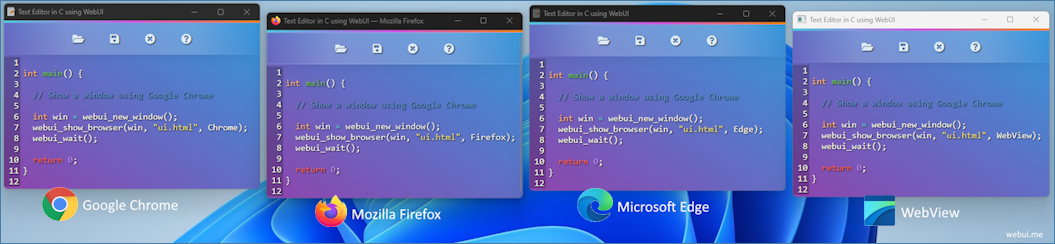
- 多平台和多浏览器
- 使用私有配置文件以确保安全性
- 跨平台WebView
用户界面和Web技术
Borislav Stanimirov在2019年C++大会(YouTube)上讨论了在Web浏览器中使用HTML5作为图形用户界面。
Web应用程序的用户界面设计不仅关乎产品的外观,还关乎其功能。在用户界面中使用Web技术可以使您的产品现代化和专业化。精心设计的Web应用程序将帮助您给潜在客户留下深刻的第一印象。出色的Web应用程序设计还可以帮助您培养潜在客户并提高转化率。此外,它可以让您的用户更轻松地导航和使用您的Web应用程序。
为什么使用Web浏览器?
如今的Web浏览器具备现代用户界面所需的一切。Web浏览器非常复杂且经过优化。因此,将其用作图形用户界面将是一个绝佳的选择。虽然旧的传统图形用户界面库复杂且过时,但基于WebView的应用程序仍然是一种选择。然而,WebView需要庞大的SDK来构建,运行时需要许多依赖项,而且只能提供一些真实Web浏览器的功能。这就是为什么WebUI使用真实的Web浏览器,为您提供全面的Web技术功能,同时保持软件轻量级和便携性。
它是如何工作的?
将WebUI视为WebView控制器,但不是将WebView控制器嵌入到您的程序中(这会使最终程序体积变大,并且由于需要WebView运行时而不便携),而是通过使用WebUI,您可以使用一个微小的静态/动态库来运行任何已安装的Web浏览器并将其用作图形用户界面,这使您的程序小巧、快速且便携。它只需要一个Web浏览器。
运行时依赖比较
| Tauri / WebView | Qt | WebUI | |
|---|---|---|---|
| Windows运行时依赖 | WebView2 | QtCore, QtGui, QtWidgets | Web浏览器 |
| Linux运行时依赖 | GTK3, WebKitGTK | QtCore, QtGui, QtWidgets | Web浏览器 |
| macOS运行时依赖 | Cocoa, WebKit | QtCore, QtGui, QtWidgets | Web浏览器 |
文档
注意 我们目前正在编写文档。
构建
-
Windows
# GCC mingw32-make # MSVC nmakeWindows SSL/TLS(可选)
下载并安装Windows预编译的OpenSSL二进制文件:
- MSVC: x64 OpenSSL v3.3.1 或 32位。请查看此Wiki列表以获取更多信息。
- MinGW: Windows版Curl(包含OpenSSL)
# GCC mingw32-make WEBUI_USE_TLS=1 WEBUI_TLS_INCLUDE="C:\curl-xxx-xxx-mingw\curl-xxx-xxx-mingw\include" WEBUI_TLS_LIB="C:\curl-xxx-xxx-mingw\curl-xxx-xxx-mingw\lib" # MSVC nmake WEBUI_USE_TLS=1 WEBUI_TLS_INCLUDE="C:\Program Files\OpenSSL-xxx\include" WEBUI_TLS_LIB="C:\Program Files\OpenSSL-xxx\lib" -
Linux
# GCC make # Clang make CC=clangLinux SSL/TLS(可选)
sudo apt update sudo apt install libssl-dev # GCC make WEBUI_USE_TLS=1
Clang
make WEBUI_USE_TLS=1 CC=clang
- **macOS**
```sh
make
macOS SSL/TLS(可选)
brew install openssl
make WEBUI_USE_TLS=1
示例
封装
| 语言 | v2.4.0 API | v2.5.0 API | 链接 |
|---|---|---|---|
| Python | ✔️ | 未完成 | Python-WebUI |
| Go | ✔️ | 未完成 | Go-WebUI |
| Zig | ✔️ | 未完成 | Zig-WebUI |
| Nim | ✔️ | 未完成 | Nim-WebUI |
| V | ✔️ | 未完成 | V-WebUI |
| Rust | 未完成 | 未完成 | Rust-WebUI |
| TS / JS (Deno) | ✔️ | 未完成 | Deno-WebUI |
| TS / JS (Bun) | 未完成 | 未完成 | Bun-WebUI |
| Swift | 未完成 | 未完成 | Swift-WebUI |
| Odin | 未完成 | 未完成 | Odin-WebUI |
| Pascal | 未完成 | 未完成 | Pascal-WebUI |
| Purebasic | 未完成 | 未完成 | Purebasic-WebUI |
| - | |||
| Common Lisp | 未完成 | 未完成 | cl-webui |
| Delphi | 未完成 | 未完成 | WebUI4Delphi |
| C# | 未完成 | 未完成 | WebUI4CSharp |
| WebUI.NET | 未完成 | 未完成 | WebUI.NET |
| QuickJS | 未完成 | 未完成 | QuickUI |
支持的网络浏览器
| 浏览器 | Windows | macOS | Linux |
|---|---|---|---|
| Mozilla Firefox | ✔️ | ✔️ | ✔️ |
| Google Chrome | ✔️ | ✔️ | ✔️ |
| Microsoft Edge | ✔️ | ✔️ | ✔️ |
| Chromium | ✔️ | ✔️ | ✔️ |
| Yandex | ✔️ | ✔️ | ✔️ |
| Brave | ✔️ | ✔️ | ✔️ |
| Vivaldi | ✔️ | ✔️ | ✔️ |
| Epic | ✔️ | ✔️ | 不可用 |
| Apple Safari | 不可用 | 即将推出 | 不可用 |
| Opera | 即将推出 | 即将推出 | 即将推出 |
支持的WebView
| WebView | 状态 |
|---|---|
| Windows WebView2 | ✔️ |
| Linux GTK WebView | ✔️ |
| macOS WKWebView | ✔️ |
许可证
根据MIT许可证授权。

 访问官网
访问官网 Github
Github 文档
文档