Harbeth
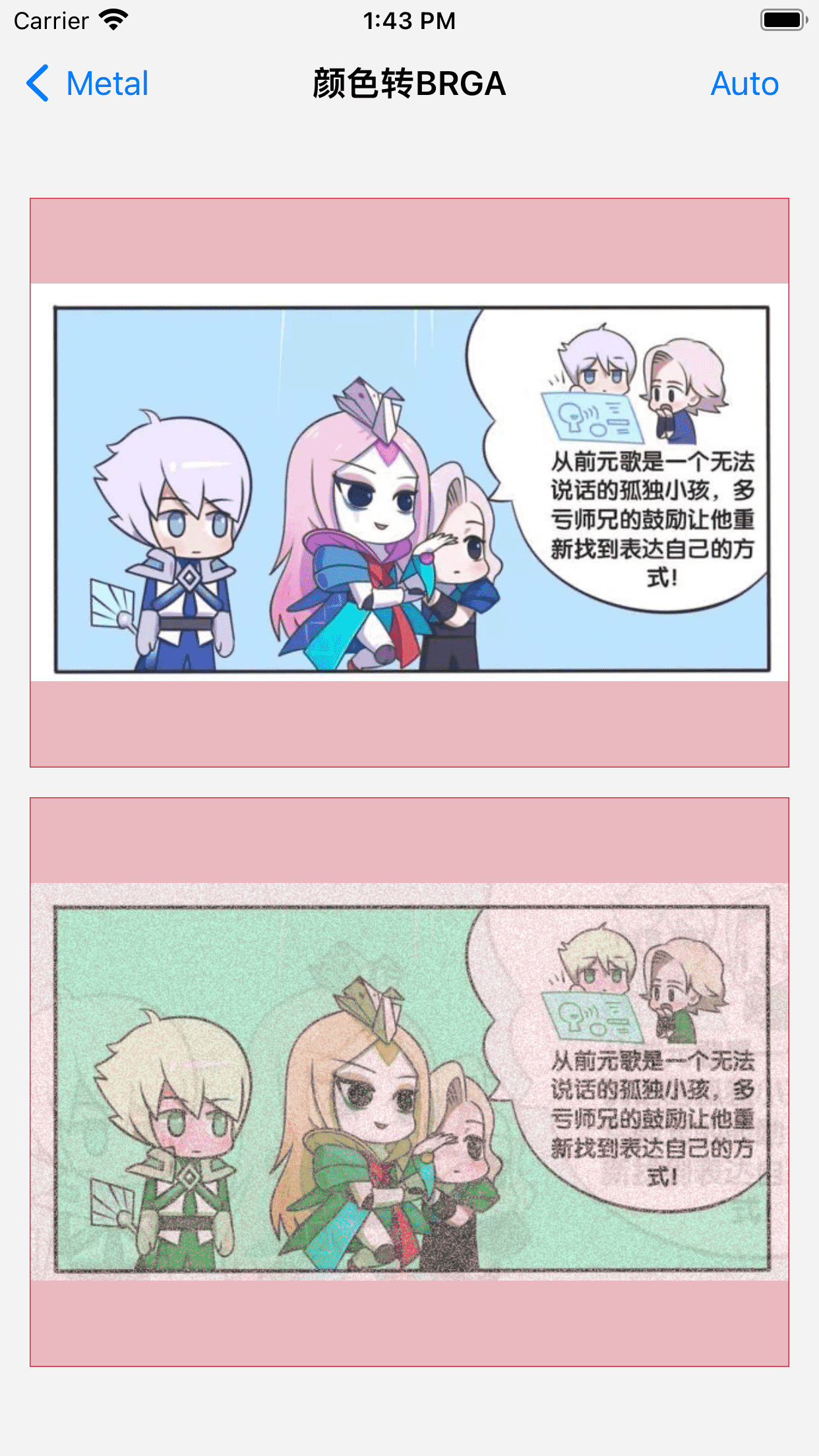
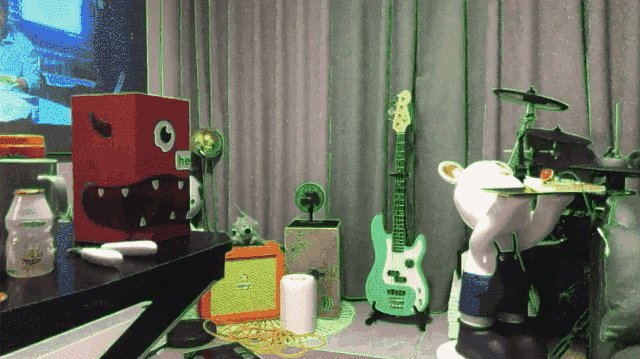
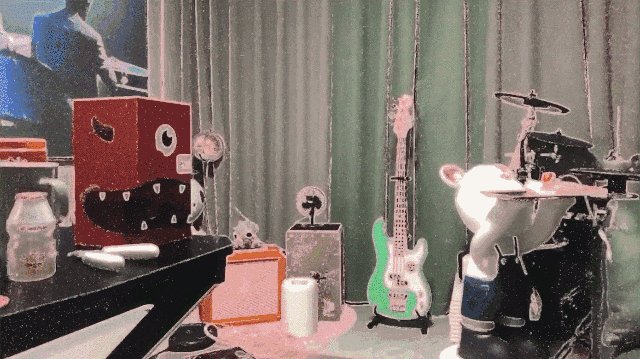
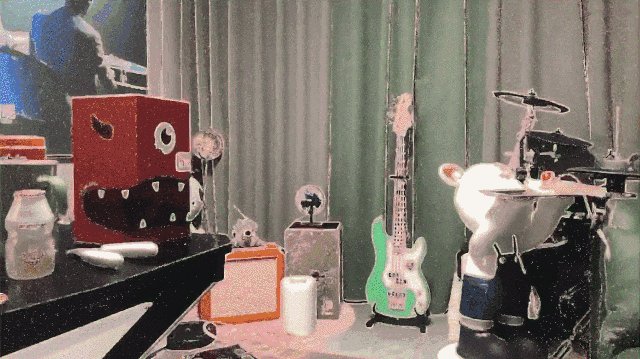
| 动画 | 静态 |
|---|---|
 |  |
Harbeth 是一个高性能的Swift库,用于GPU加速图像处理和实时相机捕捉及视频流畅播放,并基于Metal添加滤镜,同时兼容CoreImage滤镜和使用Metal性能着色器滤镜。
这个库深受 GPUImage 的启发。
英文 | 简体中文
特性
🟣 目前,metal模块最重要的特性可概括如下:
- 支持更多平台系统,macOS和iOS,包括UIKit/AppKit和SwiftUI。
- 高性能快速为以下源添加滤镜:
- UIImage, NSImage, CIImage, CGImage, CMSampleBuffer, CVPixelBuffer。
- 内置的metal内核滤镜大致分为以下模块:
- 设置 MetalPerformanceShaders 滤镜,并兼容 CoreImage 滤镜。
- 预览和渲染由Metal提供支持。
- 使用 LUTs 或 Cube 轻松支持自定义滤镜。
- 实时相机捕捉和带滤镜的视频流畅播放。
- 使用 Kakapos 库处理视频文件源。
目前共有100多种内置滤镜可用。✌️
要求
| iOS目标 | macOS目标 | Xcode版本 | Swift版本 |
|---|---|---|---|
| iOS 10.0+ | macOS 10.13+ | Xcode 10.0+ | Swift 5.0+ |
用法


图像
- 🎷 零代码侵入为图像添加滤镜功能。
let filter1 = C7ColorMatrix4x4(matrix: Matrix4x4.Color.sepia)
let filter2 = C7Granularity(grain: 0.8)
let filter3 = C7SoulOut(soul: 0.7)
let filters = [filter1, filter2, filter3]
// 使用:
let dest = HarbethIO.init(element: originImage, filters: filters)
// 同步处理..
ImageView.image = try? dest.output()
// 或者使用:
ImageView.image = try? originImage.makeGroup(filters: filters)
// 或者使用:
ImageView.image = originImage.filtering(filter1, filter2, filter3)
// 或者使用运算符:
ImageView.image = originImage ->> filter1 ->> filter2 ->> filter3
- 异步处理..
这种性能是最好的。🚗🚗
let dest = HarbethIO.init(element: ``Source``, filter: ``filter``)
dest.transmitOutput(success: { [weak self] image in
// 处理结果..
})
图像视图
- 只需使用 RenderImageView 并设置滤镜。
// 使用方式与NSImageView相同。
let renderView = RenderImageView.init(image: originImage)
renderView.filters = [C7Storyboard(ranks: 2)]
相机
- 📸 相机捕捉生成图片。
// 添加边缘检测滤镜:
let filter = C7EdgeGlow(lineColor: .red)
// 生成相机收集器:
let camera = C7CollectorCamera.init(delegate: self)
camera.captureSession.sessionPreset = AVCaptureSession.Preset.hd1280x720
camera.filters = [filter]
extension CameraViewController: C7CollectorImageDelegate {
func preview(_ collector: C7Collector, fliter image: C7Image) {
// 处理结果..
}
}
视频
- 📺 本地视频或网络视频只需简单应用滤镜即可。
- 🙄 详情请参见PlayerViewController。
- 您也可以通过使用HarbethIO来扩展此功能,以过滤采集到的
CVPixelBuffer。
lazy var video: C7CollectorVideo = {
let videoURL = URL.init(string: "链接")!
let asset = AVURLAsset.init(url: videoURL)
let playerItem = AVPlayerItem.init(asset: asset)
let player = AVPlayer.init(playerItem: playerItem)
let video = C7CollectorVideo.init(player: player, delegate: self)
let filter = C7ColorMatrix4x4(matrix: Matrix4x4.Color.sepia)
video.filters = [filter]
return video
}()
self.video.play()
extension PlayerViewController: C7CollectorImageDelegate {
func preview(_ collector: C7Collector, fliter image: C7Image) {
// 执行某些操作..
}
}
SwiftUI支持
- 直接使用HarbethView,这只是一个简单的实现。
- SwiftUI API仍在开发中,可能还不适合生产环境。我们正在寻求帮助!🤲
let filters: [C7FilterProtocol] = [
CIHighlight(highlight: intensity),
C7WaterRipple(ripple: intensity),
]
HarbethView(image: inputImage, filters: filters, content: { image in
image.resizable()
.aspectRatio(contentMode: .fit)
})
CocoaPods
- 如果您想导入Metal模块,需要在您的Podfile中添加:
pod 'Harbeth'
- 如果您想导入OpenCV图像模块,需要在您的Podfile中添加:
pod 'OpencvQueen'
Swift包管理器
Swift包管理器是一个用于管理Swift代码分发的工具。它与Swift构建系统集成,可自动完成下载、编译和链接依赖项的过程。
使用Swift包管理器构建Harbeth需要Xcode 11+。
要使用Swift包管理器将Harbeth集成到您的Xcode项目中,请将其添加到您的Package.swift文件的dependencies值中:
dependencies: [
.package(url: "https://github.com/yangKJ/Harbeth.git", branch: "master"),
]
备注
一般流程大致如此,Demo中也有详细的编写,您可以自行查看。🎷
提示:如果您觉得有帮助,请给我一个star。如果您有任何问题或需求,也可以提issue。
谢谢。🎇
关于作者
- 🎷 电子邮箱:yangkj310@gmail.com 🎷
- 🎸 GitHub地址:yangKJ 🎸
给我买杯咖啡或在GitHub上支持我。

支付宝或微信。谢谢。


许可证
Harbeth在MIT许可下可用。有关更多信息,请参阅LICENSE文件。

 访问官网
访问官网 Github
Github










