:warning: 弃用通知
鉴于Grafana现已原生支持转换功能,我建议使用Grafana表格面板加上Grafana转换来实现同等效果。此外,由于缺乏维护,现在是时候将这个仓库归档了。
感谢社区的支持。这个插件将从Grafana插件目录中移除/归档。现有安装应该能继续使用。如果出现问题,请前往community.grafana.com寻求支持。您也可以从发布页面下载旧版本。
Grafana的Boom表格面板
Grafana的Boom表格面板。适用于Graphite、InfluxDB、Prometheus、Azure Monitor的多列表格/多状态插件。

功能:
- 支持Graphite、InfluxDB、Prometheus和Azure Monitor的多列
- 基于模式的单元格个别阈值
- 多级阈值(N个阈值)
- 基于模式的单元格个别聚合方法
- 基于时间的阈值
- 可根据模式将单元格值转换为有用的文本
- 转换后的文本也可包含实际指标
- 指标中的图标
- 可根据模式在单元格级别设置单位
- 基于多个Graphite/InfluxDB/Prometheus列的行/列名称
- 过滤指标
- 用于测试模式的调试界面
- 在grafana.com/plugins签名并发布
支持/已测试的数据源:
- Graphite
- InfluxDB
- Prometheus
- Azure Monitor
- AWS Cloud Watch
- 任何返回时间序列格式数据的数据源
已测试的Grafana版本:
- Grafana 4.5.2版本
- Grafana 5.0.2版本
- Grafana 6.0.0版本
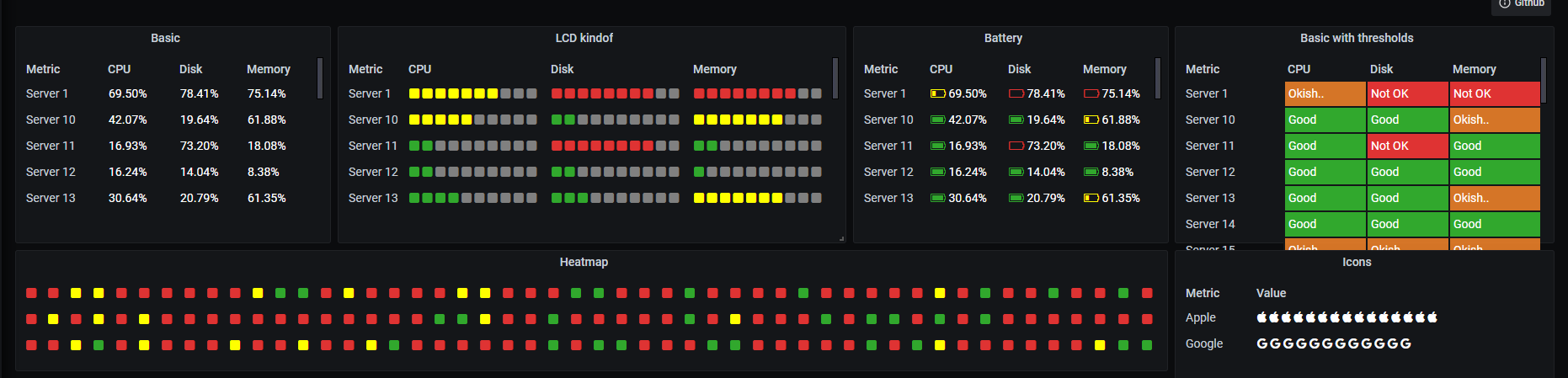
截图:
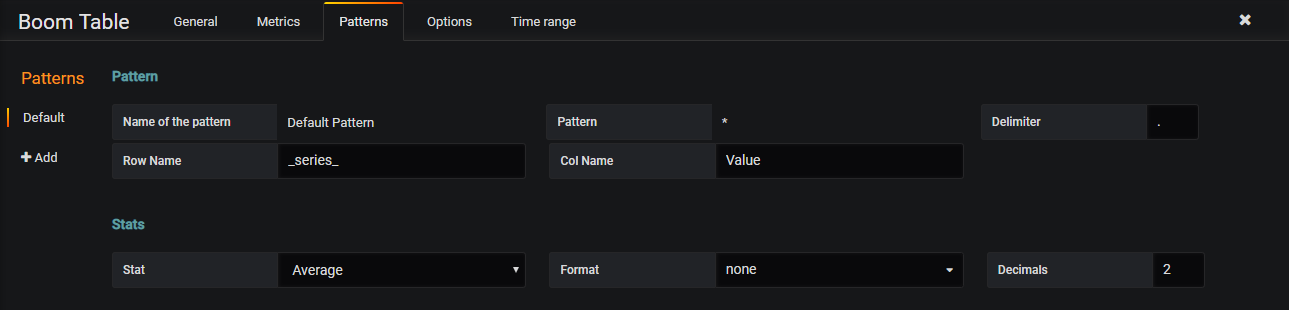
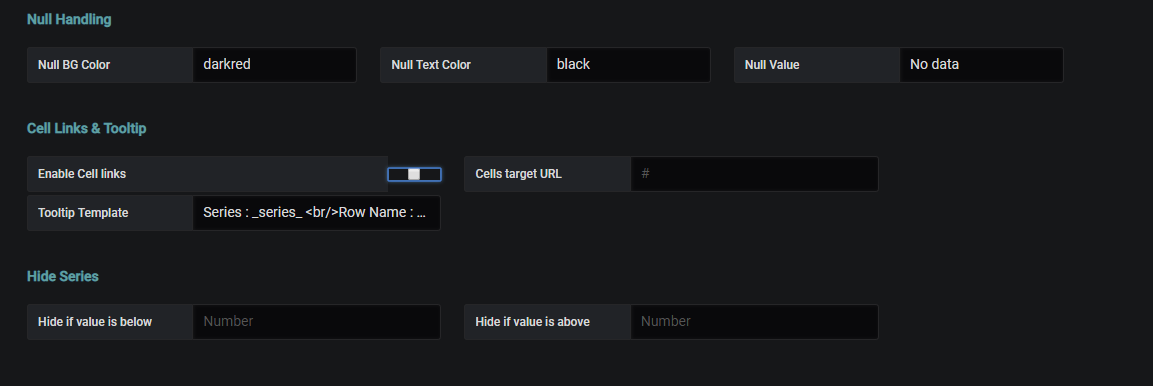
模式编辑器示例截图



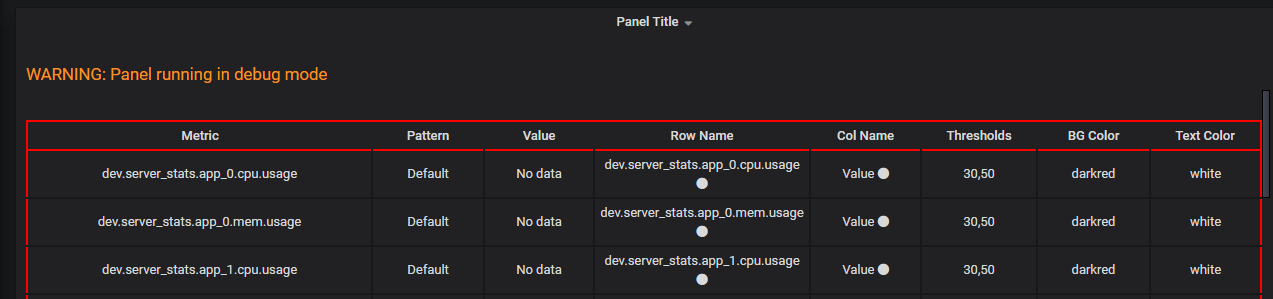
调试界面示例截图

设置
模式指南
模式是正则表达式或指标名称。如果有多个匹配的模式,将考虑第一个匹配项。要查看匹配的模式,请在选项面板中启用调试模式。
Graphite系列/Influx/Prometheus指标示例
prod.server.my-app-01.sys.cpu.usage
prod.server.my-app-01.sys.mem.usage
prod.server.my-app-01.sys.hdd.c.freespace
prod.server.my-app-01.sys.hdd.d.freespace
prod.server.my-app-02.sys.cpu.usage
prod.server.my-app-02.sys.mem.usage
prod.server.my-app-02.sys.hdd.c.freespace
prod.server.my-app-02.sys.hdd.d.freespace
dev.server.my-app-01.sys.cpu.usage
dev.server.my-app-01.sys.mem.usage
dev.server.my-app-01.sys.hdd.c.freespace
dev.server.my-app-01.sys.hdd.d.freespace
prod.app.sales.usage.requests_per_sec
prod.app.orders.usage.requests_per_sec
alias(carbon.agents.a.cache.queries, 'Carbon A usage')
alias(carbon.agents.b.cache.queries, 'Carbon B usage')
模式和匹配的指标
usage$ --> 所有来自prod和dev的CPU、内存指标,以及requests_per_sec指标和carbon使用情况
cpu.usage$ --> 所有CPU指标
free --> 所有磁盘剩余空间指标
^prod --> 所有prod指标
^dev.*.usage$ --> 所有dev服务器的cpu、mem指标
^prod.*.cpu.usage$ --> 所有prod服务器的cpu指标
dev.server.my-app-01.sys.cpu.usage --> 仅dev.server.my-app-01.sys.cpu.usage
usage$ --> Carbon使用情况(注意模式前的空格)
A usage$ --> 仅carbon A使用情况
行和列名称指南
行和列名称从系列名称派生。如果n被"_"包围,那么它将被graphite/influxdb/prometheus指标中的第n列(由分隔符分隔)替换。参考以下示例和截图以获得更多理解。或者使用调试模式进行尝试。(n从索引0开始)
Graphite系列/Influx/Prometheus指标示例
prod.server.my-app-01.sys.cpu.usage
模式与输出 4 --> CPU 4 5 --> CPU 使用率 4 2 5 --> CPU 2 使用率 4 use --> CPU 使用 Production 4 usage --> 生产环境 CPU 使用率 Production 4 $somevar --> 生产环境 CPU somevar变量值 series --> prod.server.my-app-01.sys.cpu.usage 1 1 --> 服务器 服务器 4 _5 --> CPU _usage
注意:如果你想将包装符从"_"改为"~"或"__",可以在选项卡中的"行/列识别包装符"选项进行更改。
阈值
阈值是由逗号分隔的数字。可以有多个阈值。
示例:
10,20
70,90,95
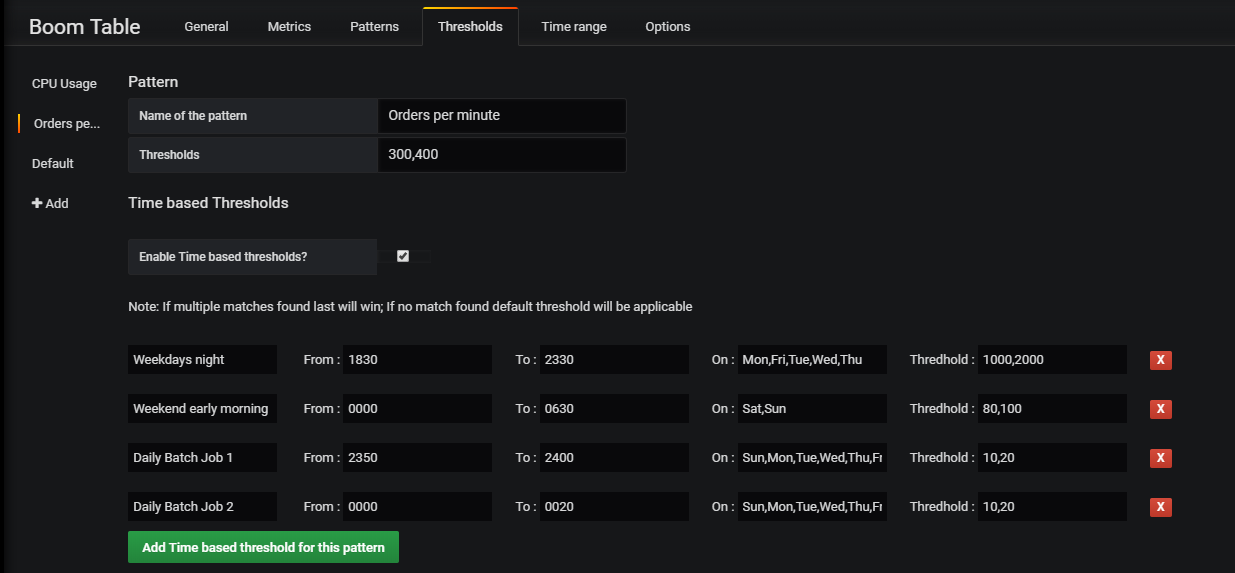
基于时间的阈值
可以根据浏览器的日期和时间覆盖阈值。
对于任何给定模式,可以设置多个基于时间的阈值规则。如果多个规则匹配,最后一个规则生效。如果没有规则匹配,将使用默认阈值。示例如下。
添加基于时间的阈值规则时应遵循以下表示法:
名称:可以是任何字符串表示,但不超过60个字符。
开始时间:使用HHMM格式,例如:0000 2400 1330 1250
结束时间:使用HHMM格式,例如:0000 2400 1330 1250
生效日:用逗号分隔的日期。顺序无关紧要。示例:"Sat,Sun"、"Mon,Sun,Tue"
阈值:与默认阈值格式相同

警告:将根据从服务器接收的最后一条数据的时间戳比较"开始时间"和"结束时间"字段。如果最后一个数据点不可用,则将考虑浏览器时间。
提示:如果你的阈值时间范围跨越两天(例如:周六23:00到周日02:30),则将规则分为周六和周日各一条。
注意:如果你在默认模式中指定了n个阈值级别(例如:20,30),那么基于时间的阈值也应遵循相同数量的级别。
基于阈值的背景颜色
工作方式与单一统计面板相同。背景颜色是由管道符号分隔的颜色列表。颜色可以是命名颜色、十六进制颜色、RGB或RGBA。颜色数量应大于阈值数量。
颜色模式示例:
green|orange|red
darkred|red|orange|red
green|red
green|#797979|rgba(0, 0, 255,0.5)|rgb(0, 0, 255)|red
匹配模式示例:
1: 阈值 : 5
模式 : green|red
值 : 5 输出 : red
值 : 6 输出 : red
值 : 4 输出 : green
2: 阈值 : 70,90
模式 : green|orange|red
值 : 95 输出 : red
值 : 85 输出 : orange
值 : 65 输出 : green
3: 阈值 : 70,90
模式 : red|orange|green
值 : 95 输出 : green
值 : 85 输出 : orange
值 : 65 输出 : red
背景颜色覆盖
可以使用模式选项"启用特定值的背景颜色覆盖?"为特定值覆盖背景颜色。覆盖值应在"背景颜色覆盖"中按以下格式指定。如果找到多个匹配项,将使用第一个。
0->Red
13->Red|8->Green
值和颜色由"->"分隔。可以用"|"分隔多个值的组合。
如果同时指定了基于阈值的背景颜色和此选项,此选项将覆盖基于阈值的模式。
基于阈值的值转换
逻辑与背景颜色相同。但这里可以改变要显示的值。显示值将被提供的值替换。值由管道符分隔。如果值被下划线包裹,则表示实际值。
_value_将被替换为带格式和小数的实际值
_value_raw_将被替换为不带格式和小数的实际值
_row_name_将被替换为行名。当你隐藏第一列时这很有用。
_col_name_将被替换为列名。当你隐藏表头时这很有用。
_n_将被替换为使用_分隔符的系列的第n部分。规则与row_name和col_name相同
以下令牌也可以在值转换/默认值模板中使用:
_value_min_raw_ - 系列的最小值,无格式
_value_min_ - 系列的最小值,带格式
_value_max_raw_- 系列的最大值,无格式
_value_max_ - 系列的最大值,带格式
_value_avg_raw_- 系列的平均值,无格式
_value_avg_ - 系列的平均值,带格式
_value_current_raw_- 系列的当前值,无格式
_value_current_ - 系列的当前值,带格式
_value_total_raw_- 系列的总值,无格式
_value_total_ - 系列的总值,带格式
转换模式示例: value|value|value 好|更好|坏 好 (value)|value|value 派对时间|生病|安息 col_name : value| col_name : value| col_name : value row_name : value| row_name : value| row_name : value row_name col_name : value| row_name col_name : value| row_name col_name : value
数值转换示例: (假设您的指标结果为95,且数据类型为百分比)
value --> 95% GOOD (value) --> 好 (95%) HOT (value > threshold of 80%) --> 热 (95% > 阈值80%) Contact help desk --> 联系服务台
值转换覆盖
可以使用"启用值转换覆盖?"模式选项覆盖特定值的转换值。覆盖值应在"值转换覆盖"中按以下格式指定。如果找到多个匹配项,将使用第一个。
13->邪恶 12->好|37.50->fa-circle|99->糟糕...
值和转换值用"->"分隔。可以用"|"分隔多个值组合。
如果同时指定了基于阈值的转换值,这将覆盖基于阈值的模式。
表格单元格链接
表格单元格可以点击并在新标签页中打开链接。
如果URL包含"row_name",它将被行名替换。
如果URL包含"col_name",它将被列名替换。
注意:如果行名/列名包含字体图标关键字如"fa-circle",它们将被忽略。
示例:"https://mysite.com/_row_name_/_col_name_/?foo=bar"
第一列链接
要为第一列启用链接,请在选项选项卡中指定链接URL。
第一行链接可以包含"row_name"标记。任何其他标记将被忽略。如果您的行名包含任何字体图标或图像,它们将在链接的"row_name"中被忽略。
示例:"http://google.com?q=_row_name_"如果第一列名称为"app_0",将被替换为"http://google.com?q=app_0"
更多详情请参考问题 #85
过滤器
如果您的输出有更多行,并且您需要根据输出值隐藏某些行,您可以使用过滤器选项来隐藏这些行。如果满足任何一个条件,系列将被隐藏。
重复器/多状态示例
您可以将boom表格用作多状态面板。请参阅问题 #40 中给出的详细信息
在行/列/指标字段中使用Font Awesome图标
如果您的行名/列名/转换指标包含以"fa-"开头和""结尾的字符串,它们将被替换为Grafana支持的相应Font Awesome图标。使用示例如下:
"fa-arrow-up" -> 默认颜色的向上箭头图标
"fa-arrow-up,green" -> 绿色的向上箭头图标
"fa-arrow-down,red,5" -> 重复5次的红色向下箭头图标
"fa-apple,,5" -> 默认颜色重复5次的苹果图标
"fa-square,red,3,gray,10" -> 3个红色方块图标,然后是7个灰色方块图标 (仅从1.3.0版本开始,考虑填充图标)
"fa-square,red,76/10,gray,10" -> 8个红色方块图标,然后是2个灰色方块图标 (仅从1.3.0版本开始,考虑数学表达式)
"fa-square,red,34/10,gray,10" -> 3个红色方块图标,然后是7个灰色方块图标 (仅从1.3.0版本开始,考虑数学表达式)
总之,Font Awesome标记的格式应如下:
- 此标记应被一个或多个空格包围
- 应以"fa-"开头,以""结尾
- 应以逗号分隔
- 索引0是fa-iconname,其中iconname可以是任何有效的Font Awesome图标
- 索引1应为图标颜色。如果为空,将使用默认文本颜色/阈值文本颜色
- 索引2应为重复计数(可以是简单的一级数学表达式)
- 索引3应为空重复颜色。如果为空,将使用默认文本颜色/阈值文本颜色
- 索引4应为最大重复计数(可以是简单的一级数学表达式)
- 索引2和4可以有有效的数学表达式,如下所示:
- 15 ---- 有效
- 23+12 ---- 有效,结果为35
- 24-10 ---- 有效,结果为14
- 2.4*10 ---- 有效,结果为24
- 15/3 ---- 有效,结果为5
- 29/4 ---- 有效,结果为7
- 97/10 ---- 有效,结果为10
- 23max12 ---- 有效,结果为23
- 23min12 ---- 有效,结果为12
- 3.36max2 ---- 有效,结果为3
指标中图标的示例实现: (类似热图的无限可能)
- 电池电量指示器
- 阈值:
10,75 - 转换值:
_fa-battery-empty,red_ _value_|_fa-battery-quarter,yellow_ _value_|_fa-battery-full,green_ _value_
- 阈值:
- 条形图指示器
- 阈值:
10,20,30,40,50,60,70,80,90 - 转换值:
_fa-square,green,1_ _fa-square,gray,9_|_fa-square,green,2_ _fa-square,gray,8_|_fa-square,green,3_ _fa-square,gray,7_|_fa-square,green,4_ _fa-square,gray,6_|_fa-square,yellow,5_ _fa-square,gray,5_|_fa-square,yellow,6_ _fa-square,gray,4_|_fa-square,yellow,7_ _fa-square,gray,3_|_fa-square,red,8_ _fa-square,gray,2_|_fa-square,red,9_ _fa-square,gray,1_|_fa-square,red,10_ _fa-square,gray,0_
- 阈值:
- 支付网关状态指示器
- 类似的阈值设置。(注意:在上图所示的示例中,每个系列由其自身的模式表示。)
- 隐藏第一列和表头
- 热图
- 类似的阈值设置
- 第一列和表头被隐藏
使用图片作为转换值
如果您的行名/列名/转换指标包含以_img-开头并以_结尾的字符串,它们将被替换为图片。以下是使用示例。
_img-https://example.com/happy.gif_ -> happy.gif,宽度20px,高度20px
_img-https://example.com/happy.gif,30px_ -> happy.gif,宽度30px,高度20px
_img-https://example.com/happy.gif,30px,40px_ -> happy.gif,宽度30px,高度40px
_img-https://example.com/happy.gif,30px,40px,3_ -> happy.gif,宽度30px,高度40px,重复3次
注意:使用其他域名的图片时,请注意CORS策略、法律和版权政策。
选项
第一列文本对齐方式 -> 此选项指定表格中第一列单元格的文本对齐方式。可以是left、right或center。默认为左对齐。
表头文本对齐方式 -> 此选项指定表格表头(不包括第一列)的文本对齐方式。可以是left、right或center。默认为左对齐。
数值文本对齐方式 -> 此选项指定表格中数值单元格的文本对齐方式。可以是left、right或center。默认为左对齐。
不匹配单元格文本 -> 如果给定的行和列匹配没有匹配的系列,可以使用此选项指定相应的文本。此选项还可以包含Font Awesome和图片替换标记。
不匹配单元格背景颜色 -> 如果给定的行和列匹配没有匹配的系列,可以使用此选项指定相应的背景颜色。
不匹配单元格文本颜色 -> 如果给定的行和列匹配没有匹配的系列,可以使用此选项指定相应的文本颜色。
字体大小 -> 指定表格中使用的字体大小。留空表示使用默认值。大小可以使用CSS单位指定,如1.4rem、16px等。
安装
有多种方法可以将此插件安装到您的Grafana实例中
下载并解压ZIP文件
从GitHub下载最新的ZIP文件,并解压到Grafana插件文件夹中。然后重启Grafana。
使用grafana-cli
如果您使用grafana-cli,执行以下命令来安装插件
grafana-cli plugins install yesoreyeram-boomtable-panel
或
grafana-cli --pluginUrl <ZIP文件URL> plugins install yesoreyeram-boomtable-panel
示例:
grafana-cli --pluginUrl https://github.com/yesoreyeram/yesoreyeram-boomtable-panel/releases/download/v1.5.0-alpha.2/yesoreyeram-boomtable-panel-1.5.0-alpha.2.zip plugins install yesoreyeram-boomtable-panel
使用Helm Chart
如果您使用Helm Chart来配置Grafana,使用以下配置来安装插件
plugins:
- yesoreyeram-boomtable-panel
或者如果您需要特定版本,请使用以下配置
plugins:
- <ZIP文件URL>;yesoreyeram-boomtable-panel
示例:
plugins:
- https://github.com/yesoreyeram/yesoreyeram-boomtable-panel/releases/download/v1.5.0-alpha.2/yesoreyeram-boomtable-panel-1.5.0-alpha.2.zip;yesoreyeram-boomtable-panel

 访问官网
访问官网 Github
Github 文档
文档










