
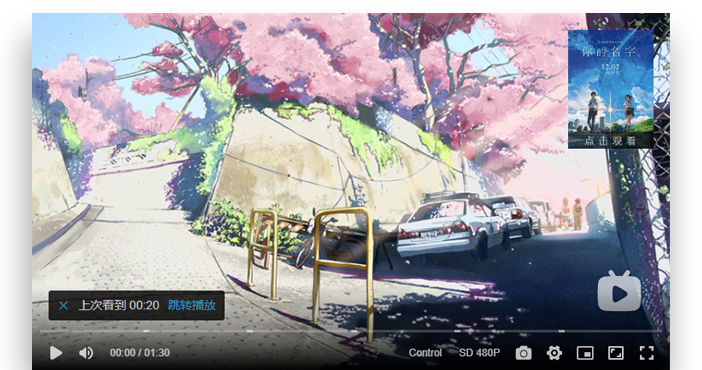
:art: ArtPlayer.js 是一个现代化且功能丰富的HTML5视频播放器

・ 在线编辑器 ・ API文档 ・ 弹幕演示 ・ 更新记录 ・
主页
移动端演示

特性
ArtPlayer.js 是一个易于使用且功能丰富的HTML5视频播放器,播放器的大多数功能控件都支持自定义,这使得它可以轻松地与你的业务逻辑连接。此外,它直接支持 .vtt、.ass 和 .srt 字幕格式。与其他依赖项如 flv.js、hls.js、dash.js 等的集成也非常简单。代码高度解耦,结构和逻辑清晰,易于跟踪错误和添加新功能。
安装
使用 npm 安装:
$ npm install artplayer
或使用 yarn 安装:
$ yarn add artplayer
import Artplayer from 'artplayer';
或者使用 umd 构建:
<script src="path/to/artplayer.js"></script>
或者从 CDN 获取:
<!-- jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/artplayer/dist/artplayer.js"></script>
<!-- unpkg -->
<script src="https://unpkg.com/artplayer/dist/artplayer.js"></script>
将全局变量暴露给 window.Artplayer。
使用
<div class="artplayer-app"></div>
var art = new Artplayer({
container: '.artplayer-app',
url: 'path/to/video.mp4',
});
插件
- artplayer-plugin-danmuku
- artplayer-plugin-ads
- artplayer-plugin-iframe
- artplayer-plugin-hls-quality
- artplayer-plugin-dash-quality
- artplayer-plugin-vtt-thumbnail
- artplayer-plugin-multiple-subtitles
- artplayer-plugin-libass
- artplayer-plugin-chromecast
- artplayer-plugin-vast
- artplayer-plugin-chapter
库
更新日志
贡献
捐赠
我们接受以下渠道的捐赠:

QQ群

许可证
MIT © Harvey Zack

 访问官网
访问官网 Github
Github 文档
文档