
 VSCode版Catppuccin主题
VSCode版Catppuccin主题


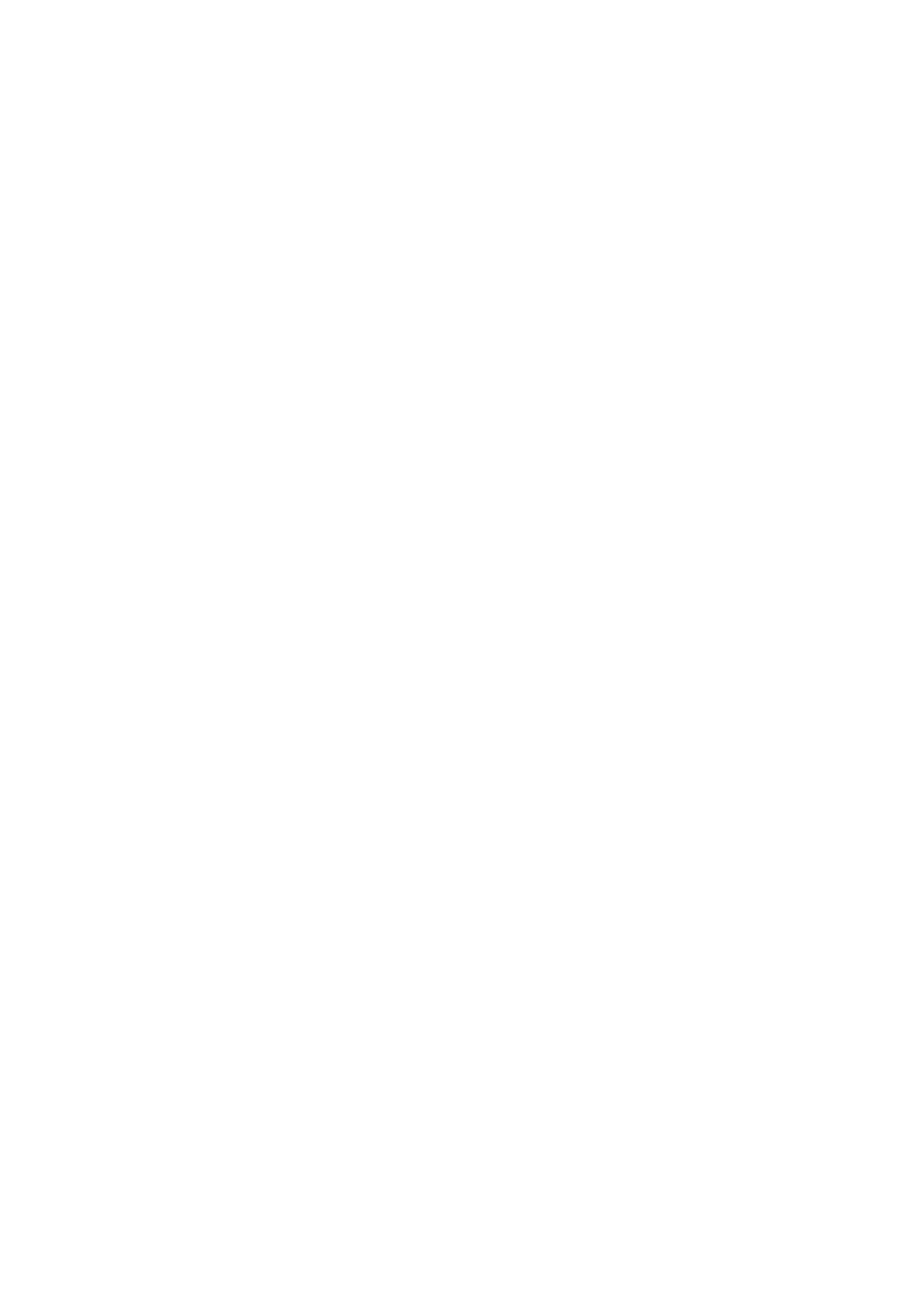
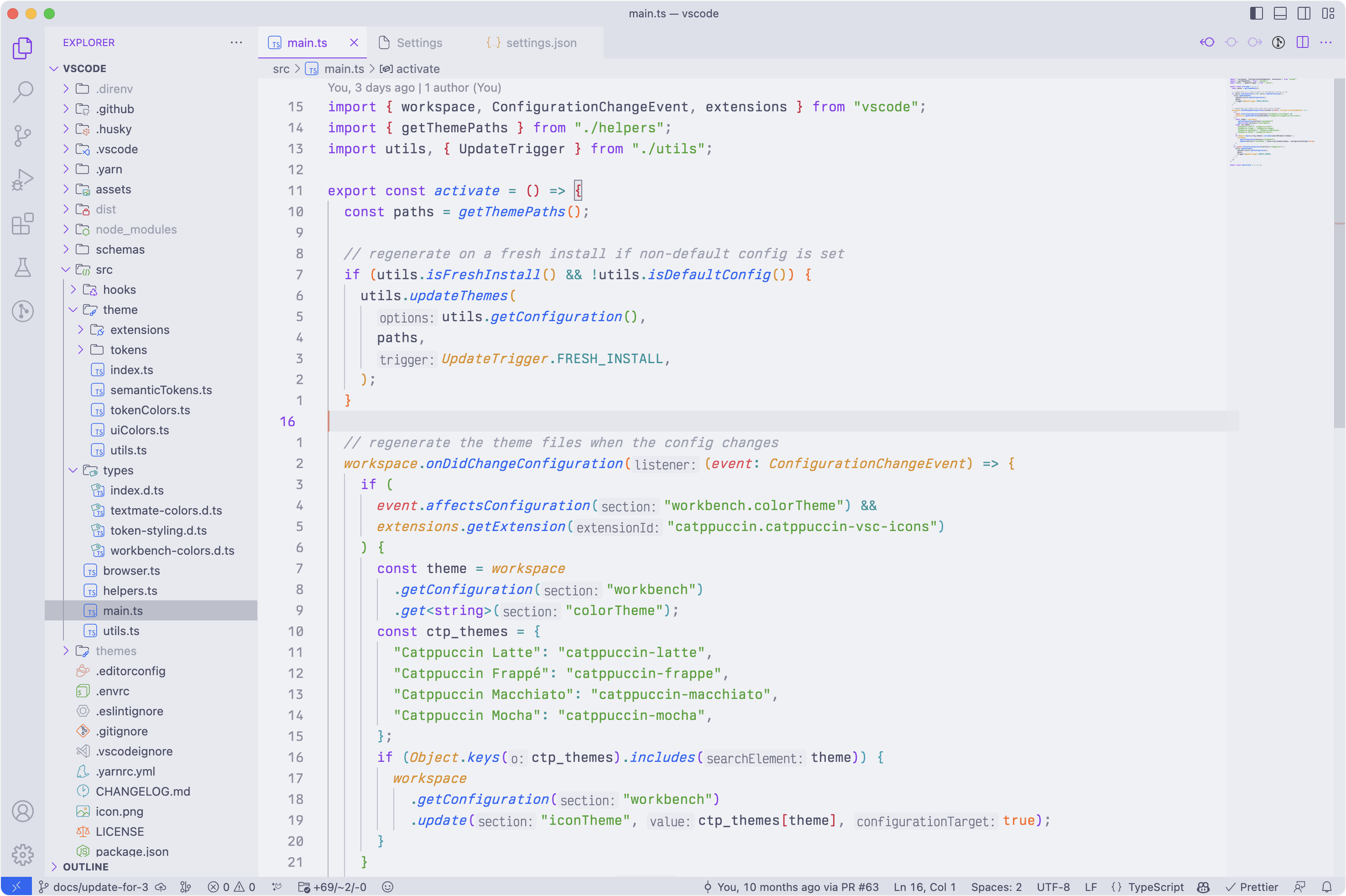
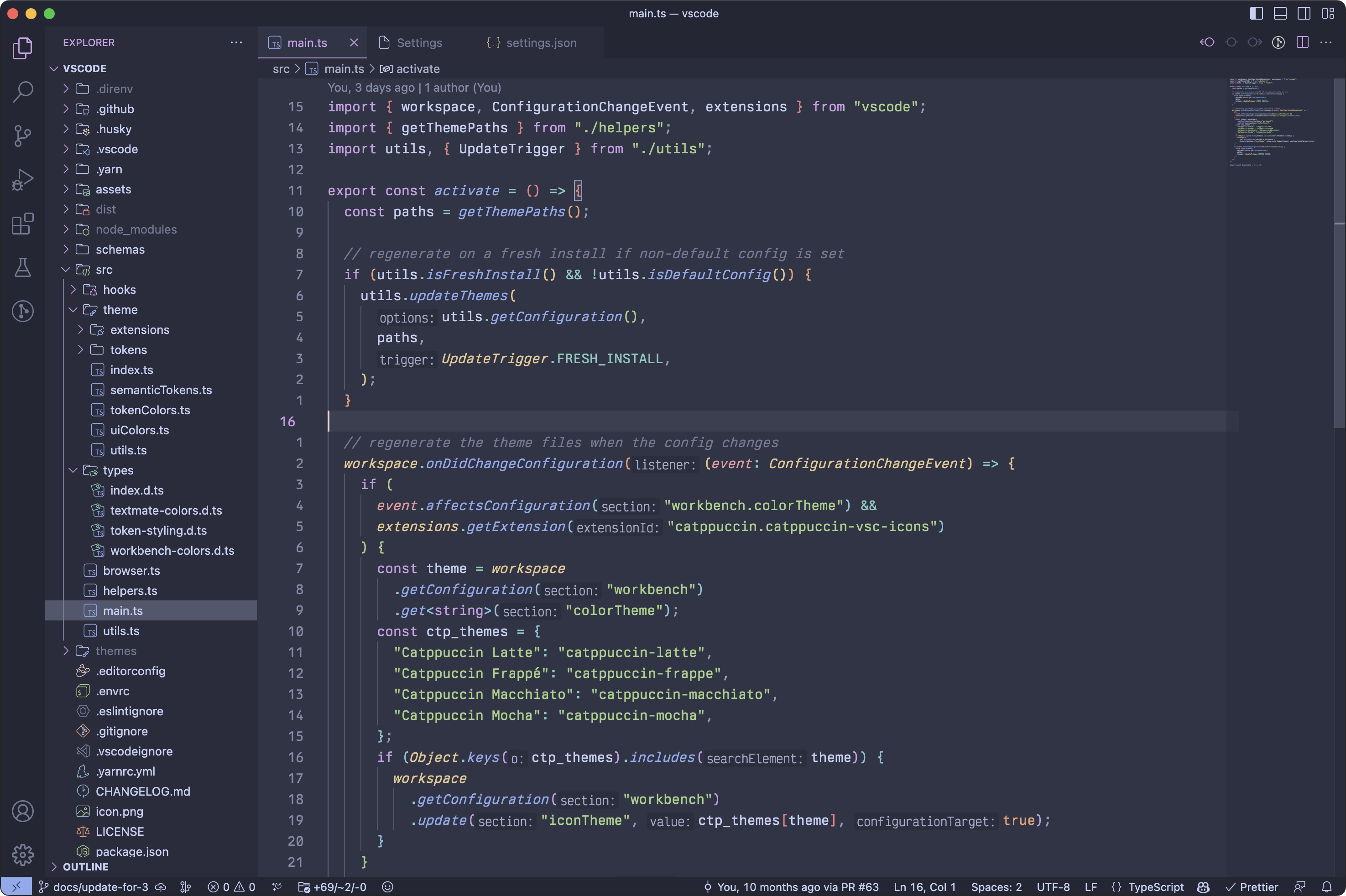
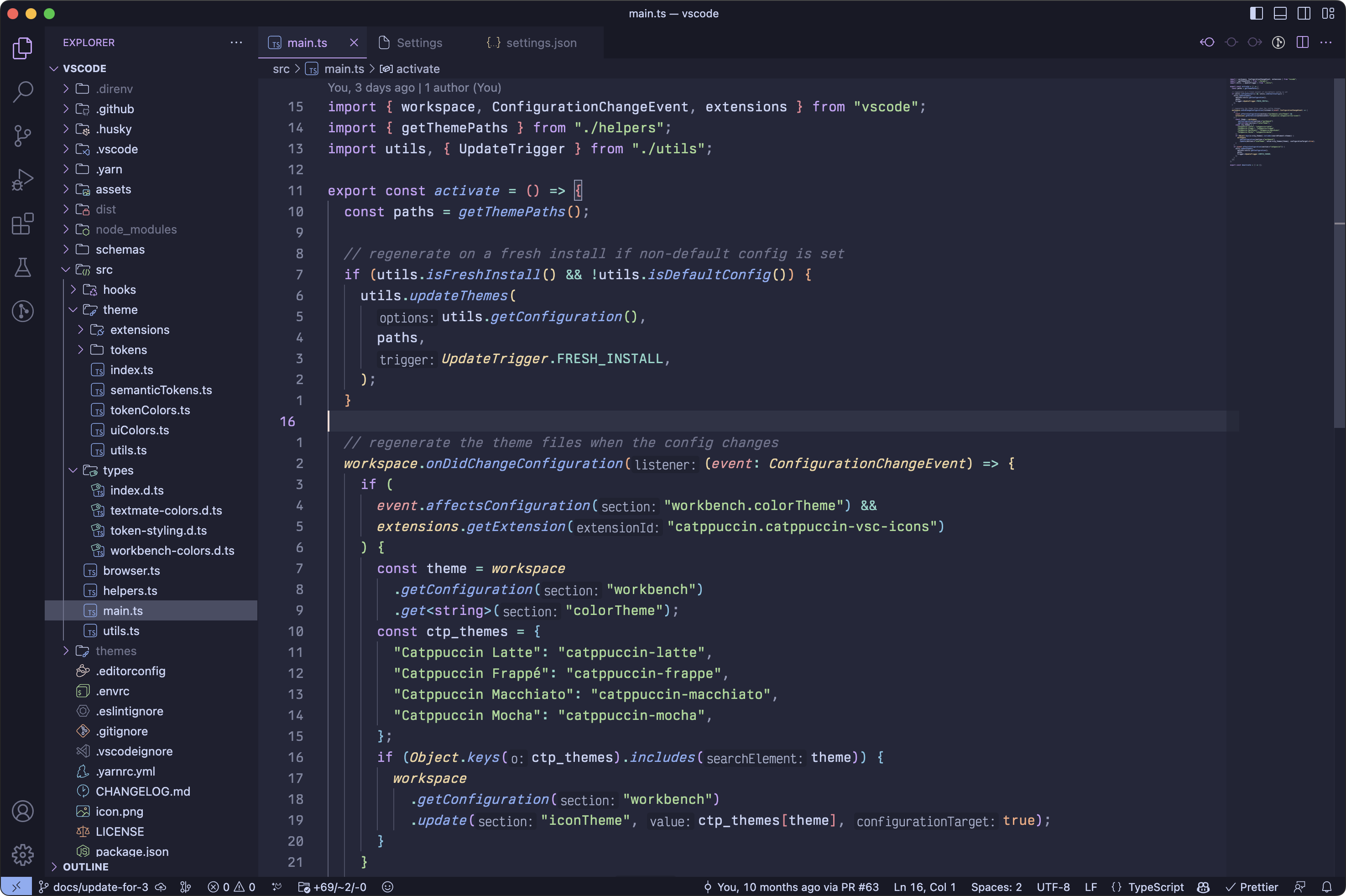
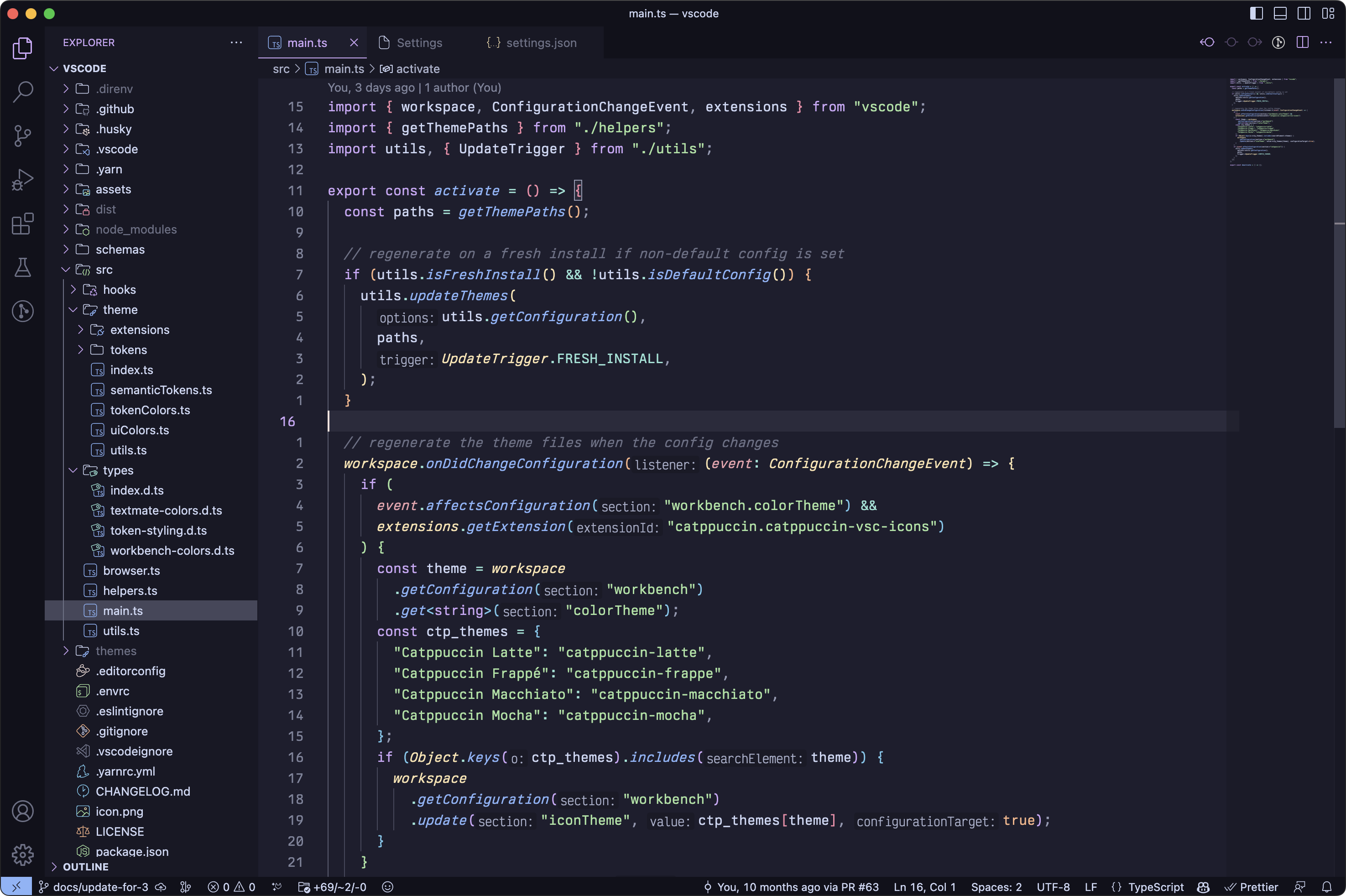
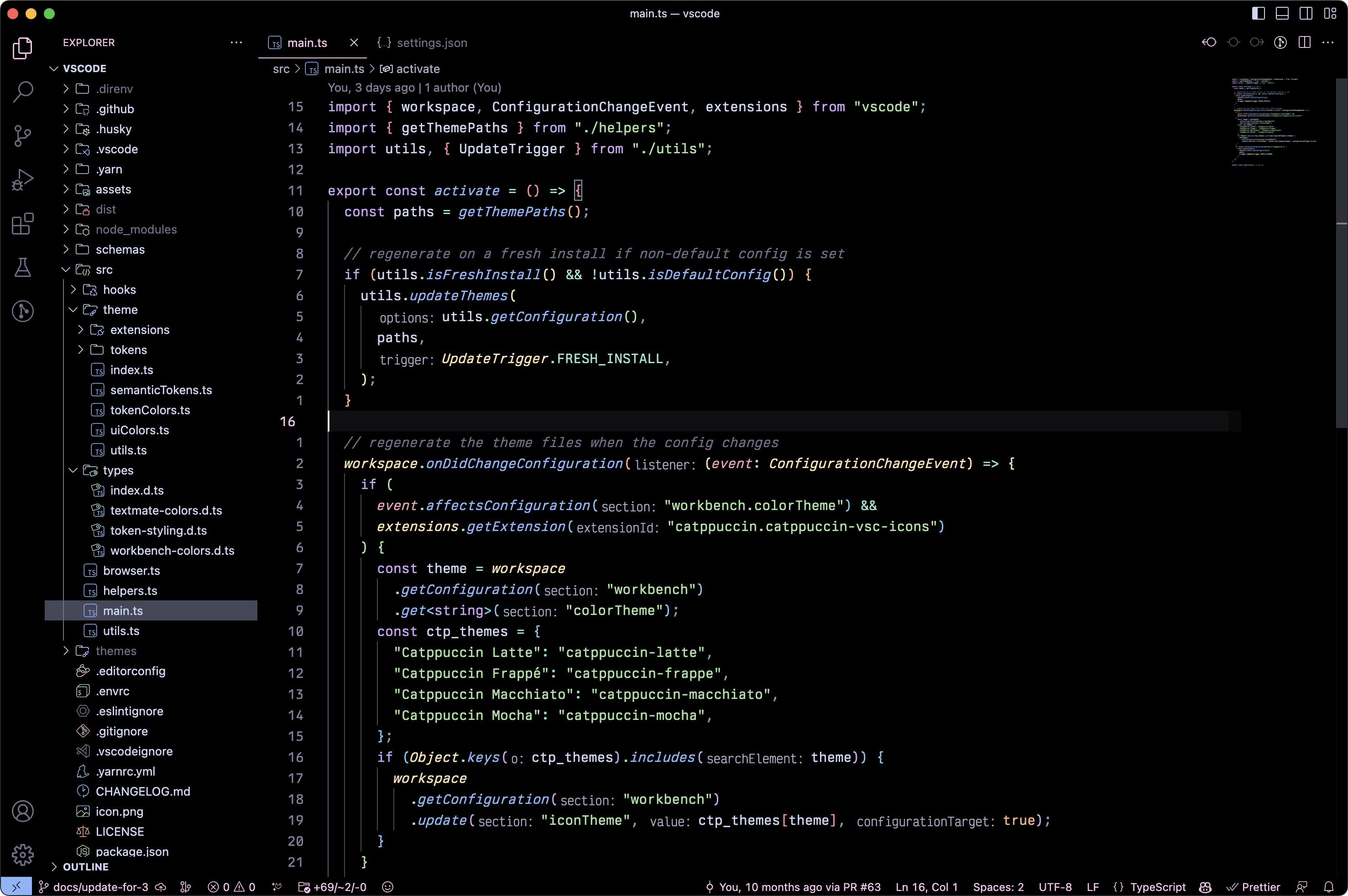
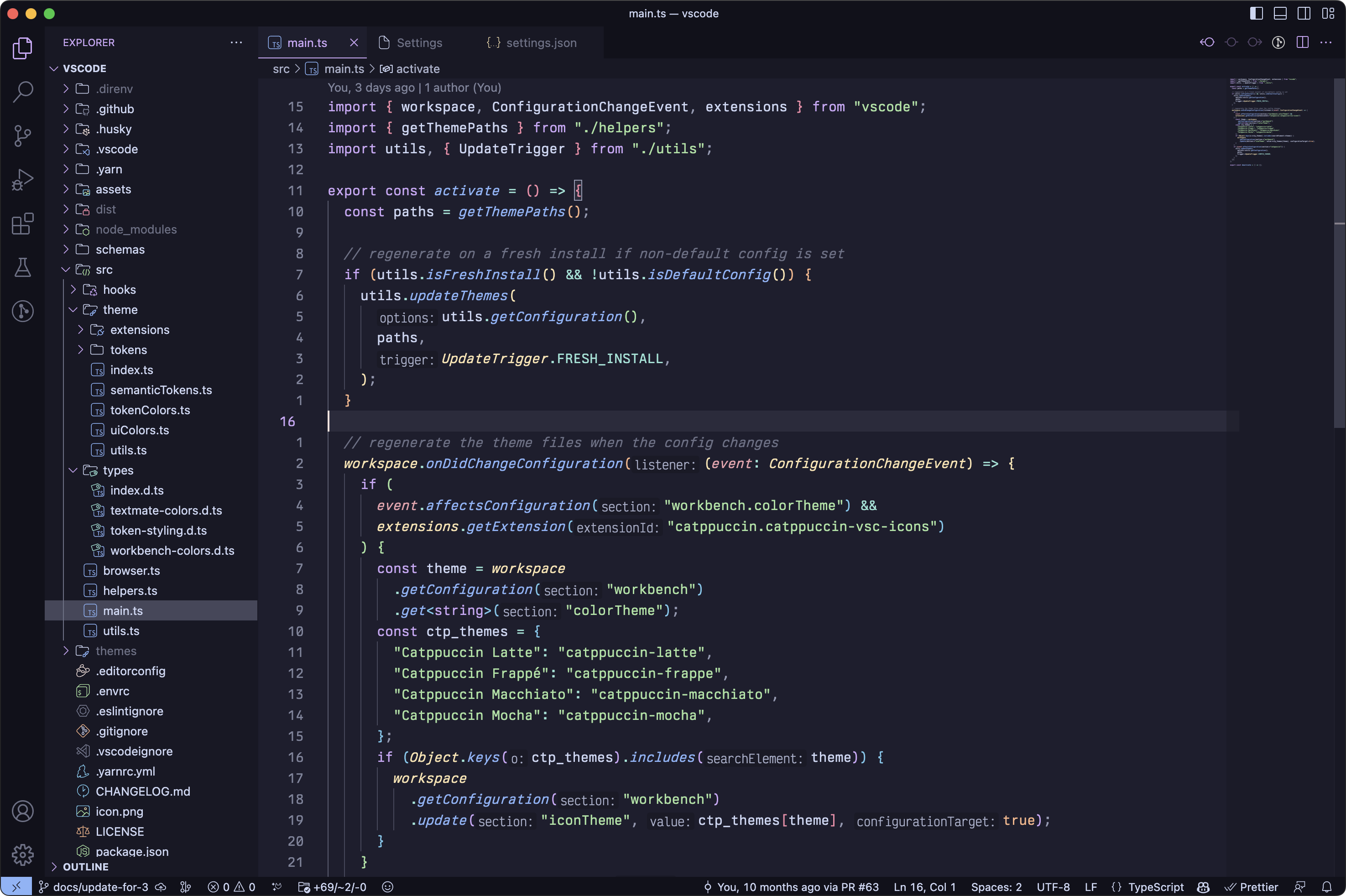
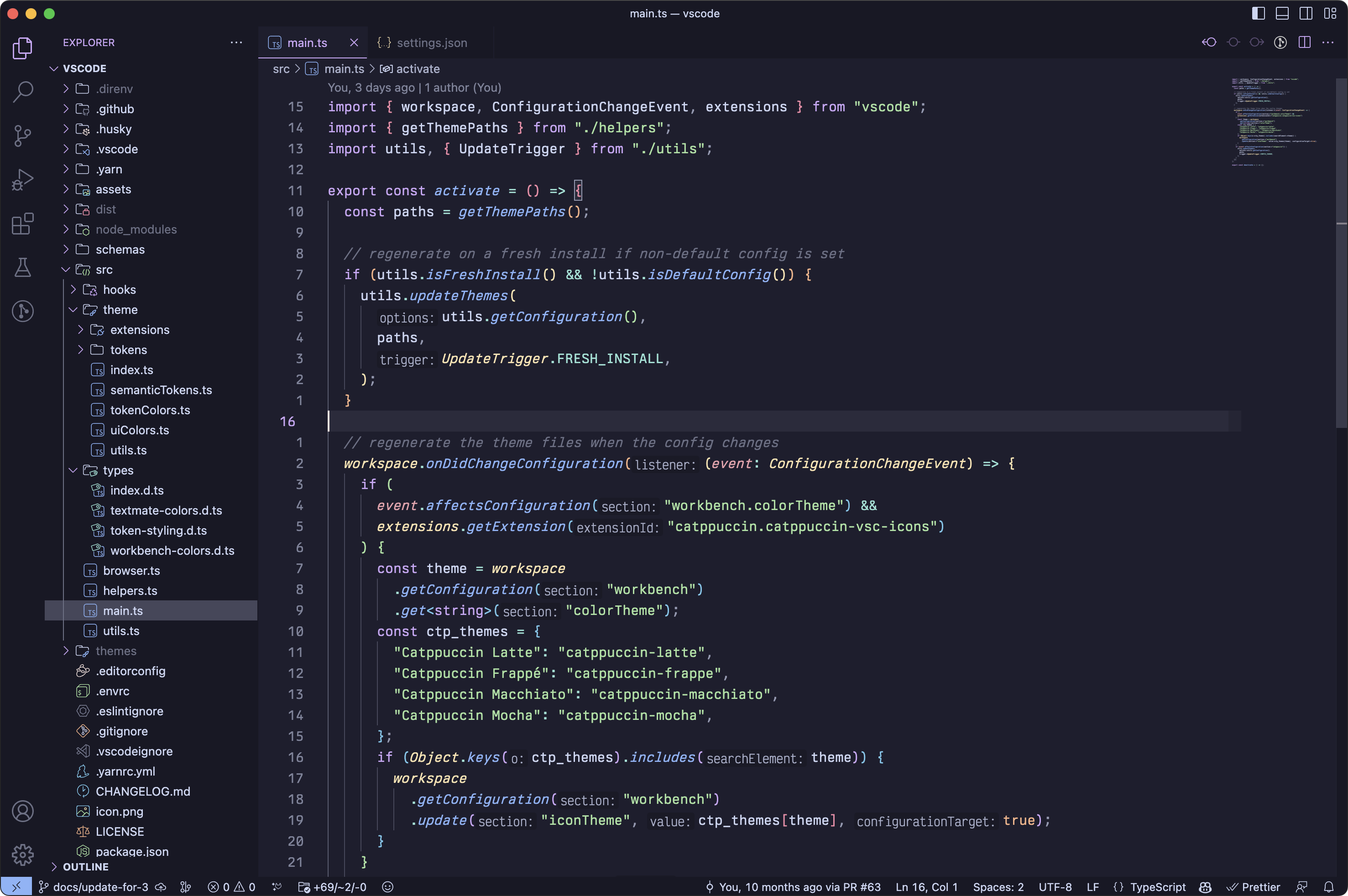
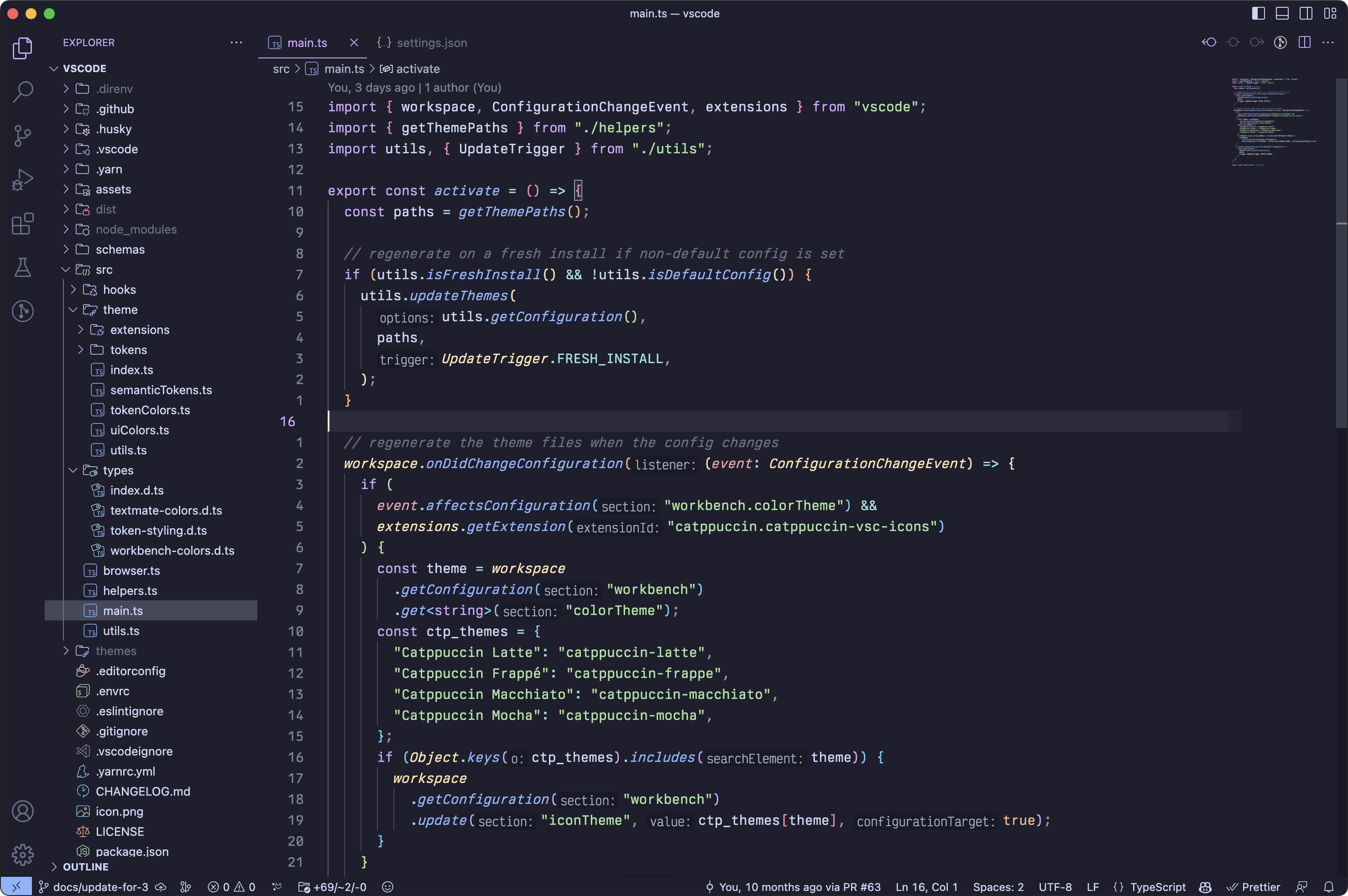
预览
🌻 拿铁

🪴 冰芙蓉

🌺 玛奇朵

🌿 摩卡

使用方法
推荐的安装方式
从以下市场安装扩展:
手动安装方法
从最新的GitHub发布版本下载VSIX文件。 打开命令面板,选择"Extensions: Install from VSIX...",然后打开刚刚下载的文件。
使用JSON文件
如果您需要使用JSON文件,比如用于Shiki等库,主题文件已发布到NPM上,名为@catppuccin/vscode。
Nix (Home-Manager) 用户
如果您想更改主题配置,主题需要一个可写入的目录来保存其JSON文件。 这意味着您需要:
- 以非声明方式安装此扩展,以便扩展有权限写入文件。
这意味着完全从配置中排除nixpkgs.vscode-extensions.catppuccin.catppuccin-vsc;仅使用programs.vscode.mutableExtensionsDir = true;将不起作用。 - 使用
flake.nix通过覆盖来构建您的VSCode配置。
这是一种声明式方式,可以使用您首选的选项编译主题。请参考下面的示例配置。
❄️ Nix配置
{
# 在您的inputs中:
inputs.catppuccin-vsc.url = "https://flakehub.com/f/catppuccin/vscode/*.tar.gz";
# 添加overlay:
nixpkgs.overlays = [inputs.catppuccin-vsc.overlays.default];
# 包将可用作
# - pkgs.catppuccin-vsc
# - pkgs.vscode-extensions.catppuccin.catppuccin-vsc
# 在您的home-manager选项中:
programs.vscode.extensions = [
# 所有主题选项都可作为覆盖使用,这些是默认值:
(pkgs.catppuccin-vsc.override {
accent = "mauve";
boldKeywords = true;
italicComments = true;
italicKeywords = true;
extraBordersEnabled = false;
workbenchMode = "default";
bracketMode = "rainbow";
colorOverrides = {};
customUIColors = {};
})
];
}
自定义
[!注意] 我们还有一个Catppuccin图标包!
VSCode设置
建议在settings.json中为此插件进行以下设置:
{
// 我们尝试让语义高亮看起来更好
"editor.semanticHighlighting.enabled": true,
// 防止VSCode修改终端颜色
"terminal.integrated.minimumContrastRatio": 1,
// 使窗口标题栏使用工作台颜色
"window.titleBarStyle": "custom",
// 如果您使用Go,这是一个需要选择加入的标志!
"gopls": {
"ui.semanticTokens": true,
},
}
Catppuccin设置
Catppuccin for VSCode可以根据您的喜好进行自定义。如果您喜欢Catppuccin的颜色,但觉得它们在晚上工作时有点太亮,自定义功能可以满足您的需求!
{
// 使用Mocha作为基础
"workbench.colorTheme": "Catppuccin Mocha",
// 将粉色作为强调色
"catppuccin.accentColor": "pink",
// 让Mocha特别暗
// (这会保留其他风格!)
"catppuccin.colorOverrides": {
"mocha": {
"base": "#000000",
"mantle": "#010101",
"crust": "#020202",
},
},
// 在状态栏上也使用您的强调色(粉色)
"catppuccin.customUIColors": {
"mocha": {
"statusBar.foreground": "accent",
},
},
}
📸 预览

要查看所有可用选项,请打开设置并查找Extensions > Catppuccin。
自定义强调色
catppuccin.accentColor
您可以选择任何颜色作为您的"强调"色。mauve是我们的默认值,但您可以通过使用您最喜欢的颜色来增加个性。
禁用斜体和粗体字体
您可以切换是否使用
- 关键字的斜体:
catppuccin.italicKeywords - 注释的斜体:
catppuccin.italicComments - 关键字的粗体:
catppuccin.boldKeywords
扁平外观
catppuccin.workbenchMode
默认情况下,Catppuccin for VSCode在工作台中使用我们的base颜色的三种阴影。
例如,在Mocha中:
base: #1e1e2e - 编辑器背景mantle: #181825 - 侧边栏crust: #11111b - 活动栏、状态栏和标题栏
📸 预览

如果您想要更扁平的外观,可以将其更改为flat!这只使用base和mantle,将其减少到2种阴影:
base: #1e1e2e - 编辑器背景mantle: #181825 - 侧边栏、活动栏、状态栏和标题栏
📸 预览

对于极简主义,你可以选择minimal;整个工作区只使用一种色调。
- 这只使用
base(#1e1e2e)
📸 预览

配对括号
catppuccin.bracketMode
默认情况下,我们使用red、peach、yellow、green、blue和mauve来匹配括号对。如果你想要不同的颜色,可以更改该选项:
rainbow是我们的默认设置,使用上述颜色。dimmed使用相同的彩虹颜色,但亮度降低20%。monochromatic仅使用灰色系颜色,从subtext1到surface2。neovim使用与我们的Neovim移植版中nvim-ts-rainbow相同的颜色。
覆盖调色板颜色
catppuccin.colorOverrides
可以在JSON用户设置中覆盖颜色,如下所示:
{
// ...你的其他设置...
"catppuccin.colorOverrides": {
// 使所有风格的文本变为红色
"all": {
"text": "#ff0000",
},
// 将Mocha变为"OLEDppuccin" - 使用黑色编辑器背景
"mocha": {
"base": "#000000",
"mantle": "#010101",
"crust": "#020202",
},
},
}
在工作区元素(UI)上使用调色板颜色
catppuccin.customUIColors
如果你想自定义某些调色板颜色出现的位置,可以这样更改:
{
"catppuccin.customUIColors": {
// 为所有风格将面包屑设置为"overlay0"背景和"text"前景
"all": {
"breadcrumb.background": "overlay0",
"breadcrumb.foreground": "text",
},
// 但对于mocha,使用当前选择的强调色作为背景,"crust"作为前景
"mocha": {
// "accent"选择你当前的强调色
"breadcrumb.background": "accent",
"breadcrumb.foreground": "crust",
// 你可以通过在颜色后添加空格和数值来指定透明度
// "rosewater 0.5"表示50%透明度,这里是20%
"minimap.background": "rosewater 0.2",
},
},
}
你可以在这里找到所有可用的键。
[!注意] 这会遵循你的颜色覆盖设置。
扩展支持
Catppuccin for VSCode还为以下扩展提供主题:
支持
如果你对这个移植版有任何问题,欢迎提出issue或在我们的Discord中询问,我们有一个专门的支持论坛。
开发
- 在VSCode中克隆并打开此仓库。
- 从"运行和调试"启动一个新实例。这将生成一个新实例,其中将包含主题的当前构建版本。
- 修改
./themes中的JSON文件以立即看到更改。 - 要保存更改,必须在
./src/theme/*.ts中进行编辑,因为主题是从那里构建JSON文件的。
💝 感谢
当前维护者
贡献者
- Lichthagel - GitLens扩展支持
- suppayami - 工作区外观
前任维护者

版权所有 © 2021-现在 Catppuccin Org

 访问官网
访问官网 Github
Github














