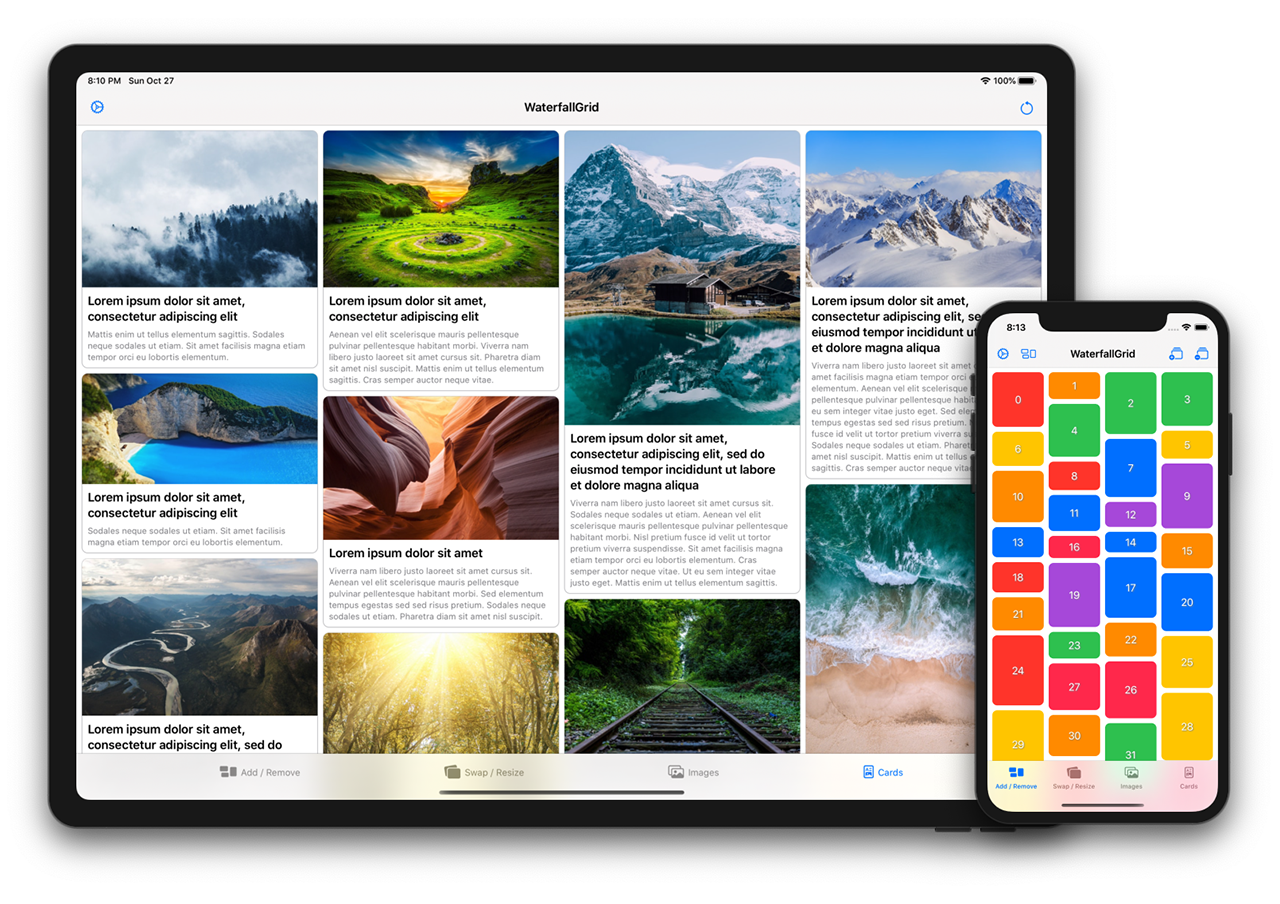
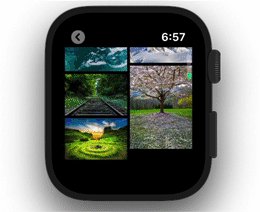
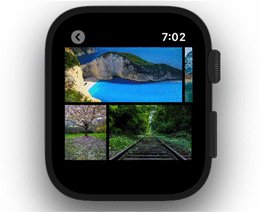
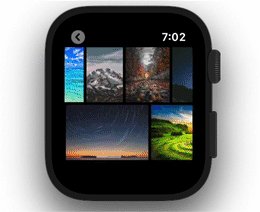
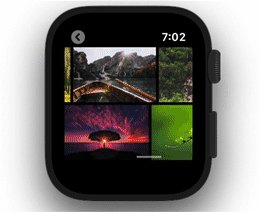
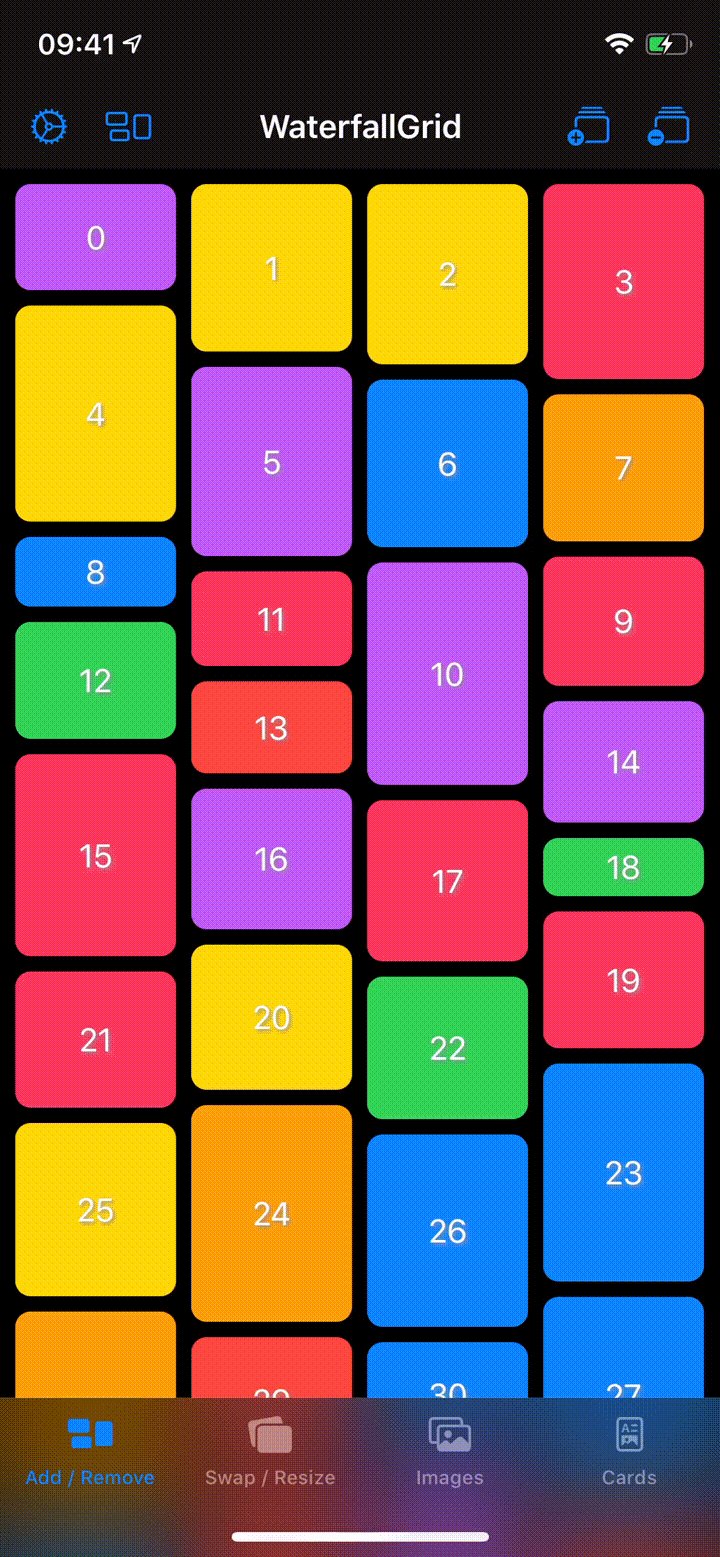
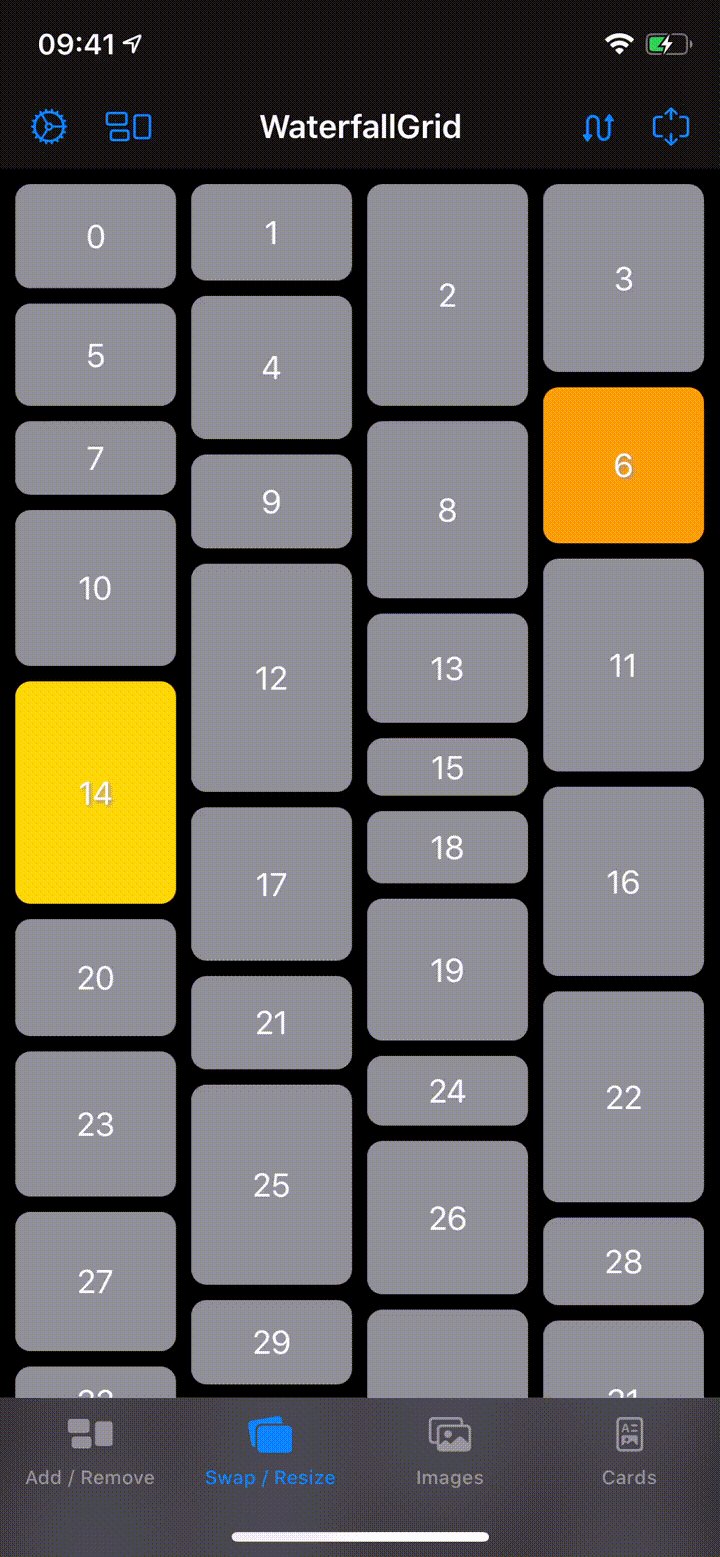
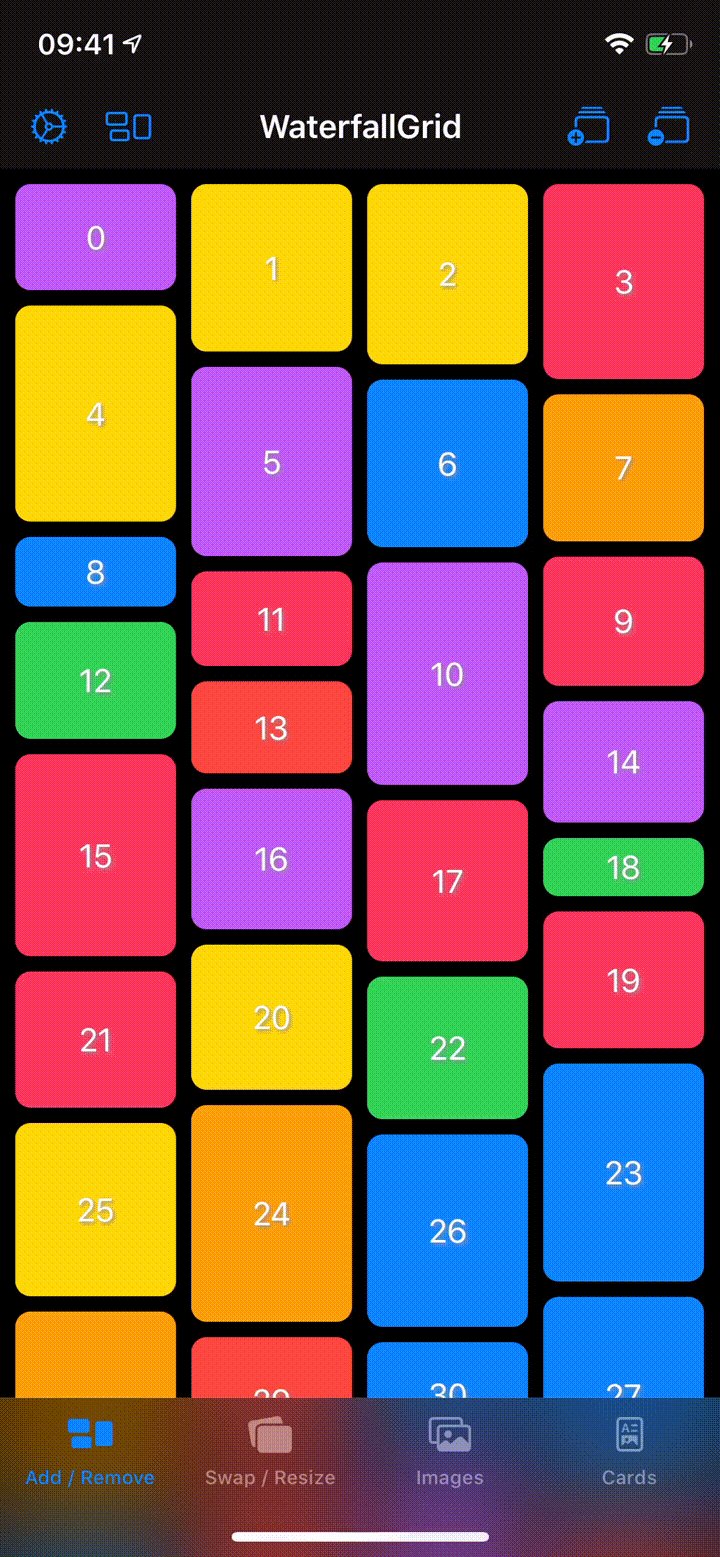
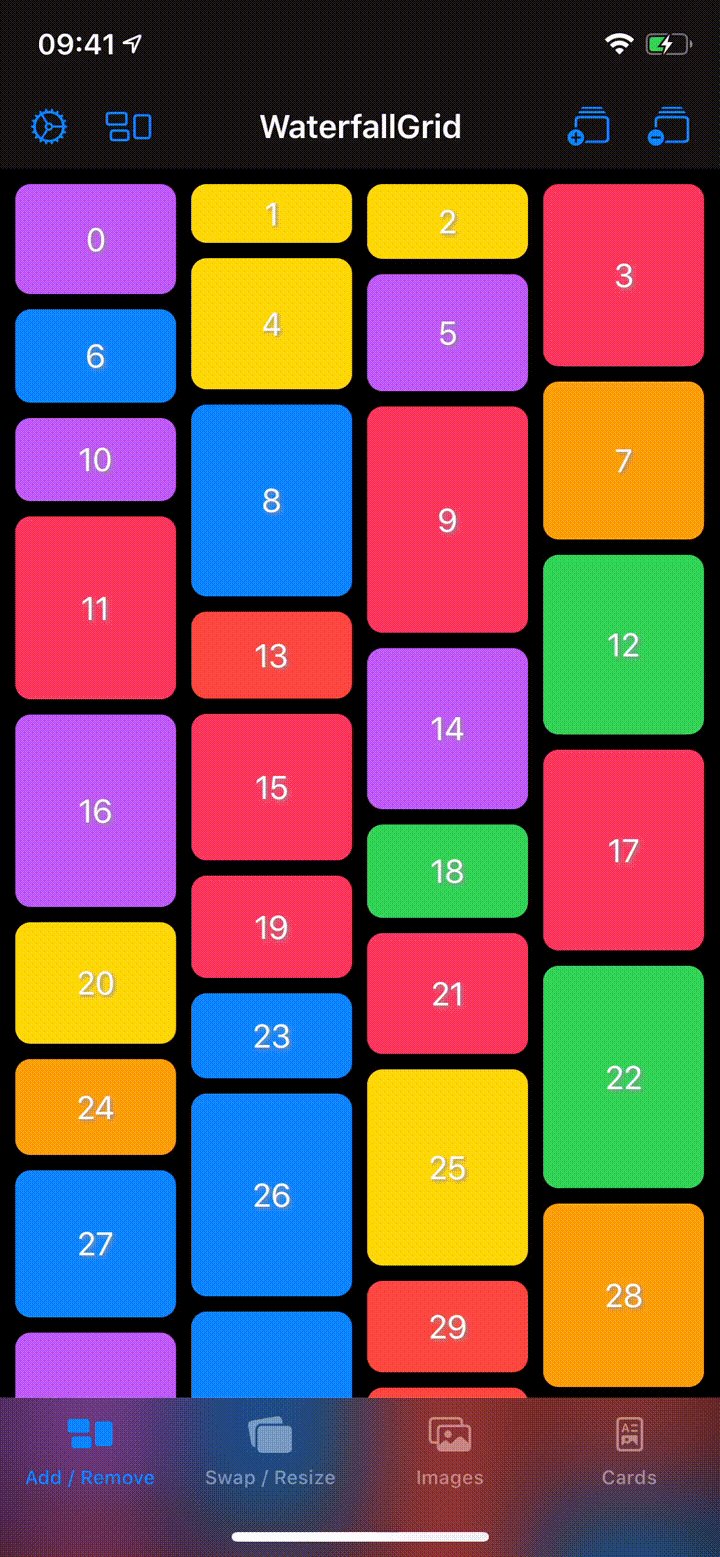
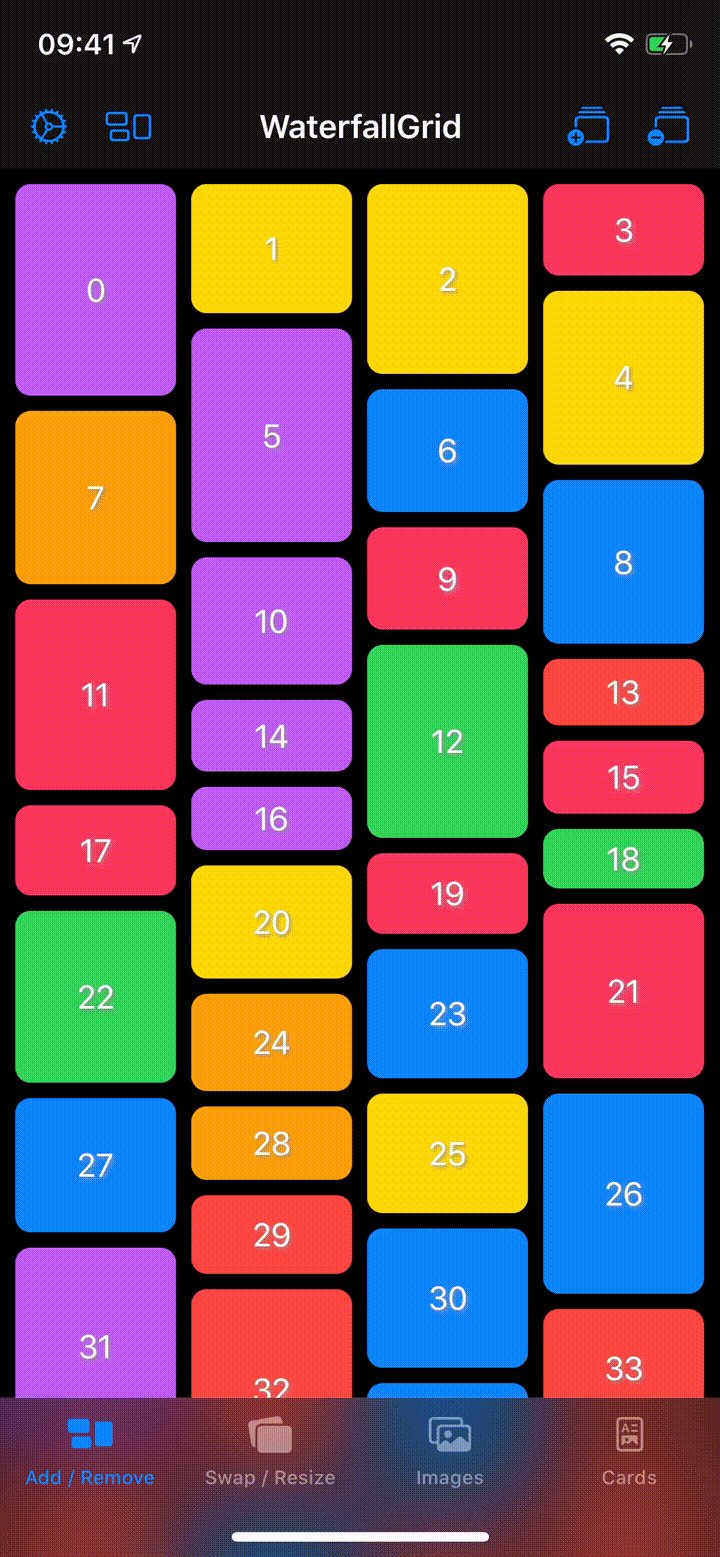
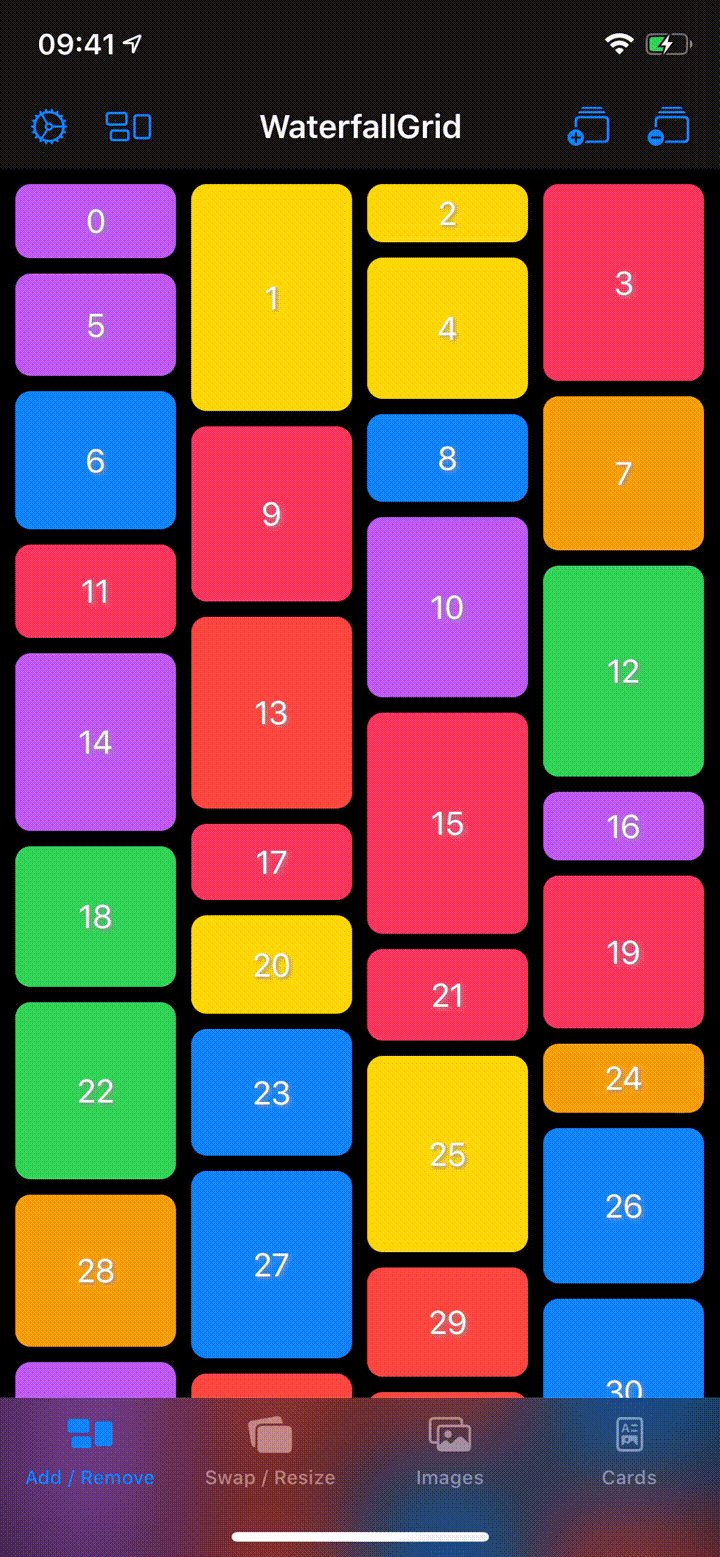
WaterfallGrid
一个适用于SwiftUI的瀑布流网格布局视图。

特性
- 不规则内容网格。
- 根据设备方向可设置不同的列数。
- 可自定义间距和网格内边距。
- 水平或垂直滚动方向。
- 可以为项目更新添加动画效果。
使用方法
初始化
你可以通过传递数据集合和为集合中每个元素提供视图的闭包来创建一个显示集合元素的网格。网格使用提供的闭包将集合中的每个元素转换为子视图。
WaterfallGrid适用于可识别的数据(类似于SwiftUI.List)。你可以通过两种方式使你的数据可识别:与数据一起传递一个能唯一标识每个元素的属性的键路径,或者让你的数据类型遵循Identifiable协议。
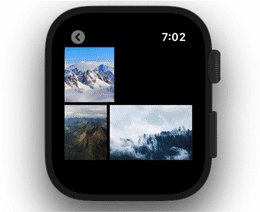
示例1
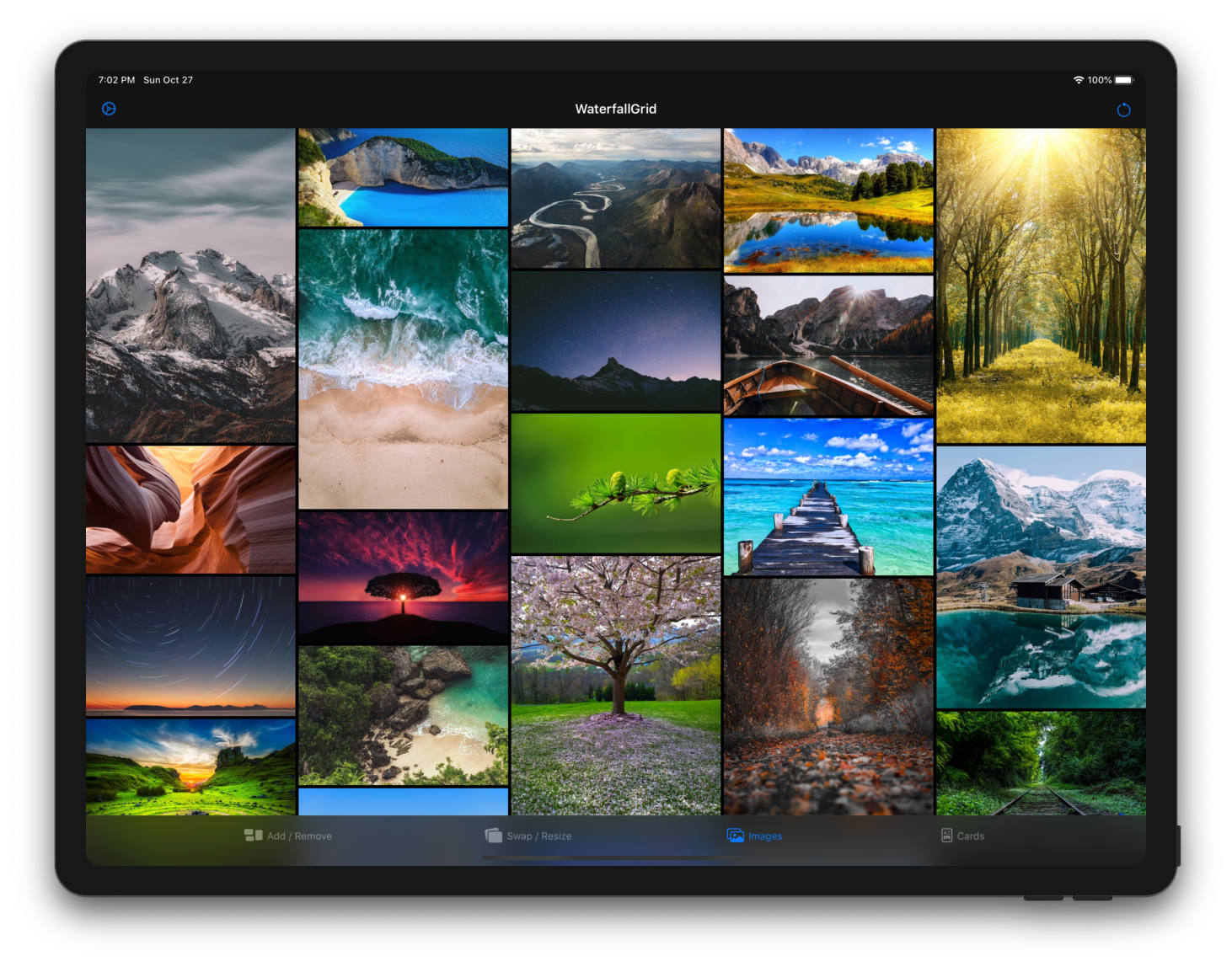
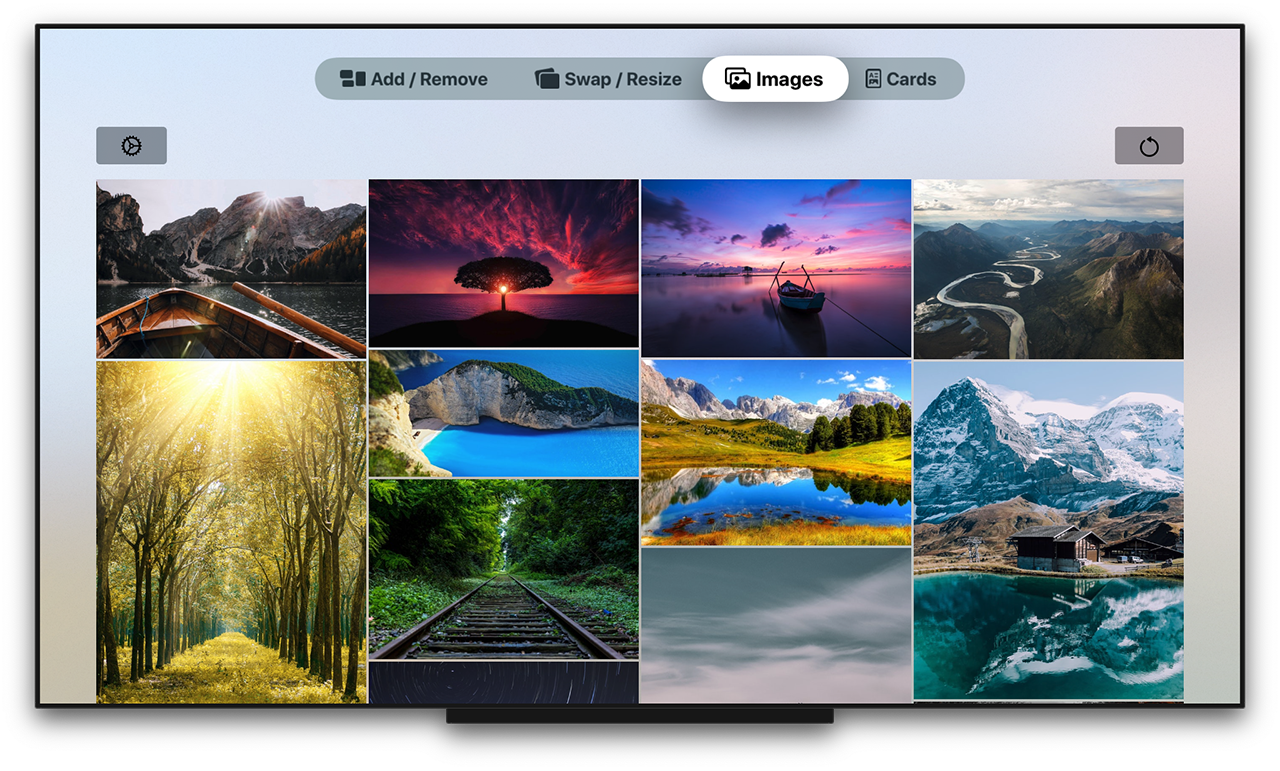
从通过键路径标识的数据集合创建一个Image类型视图的网格。
WaterfallGrid((0..<10), id: \.self) { index in
Image("image\(index)")
.resizable()
.aspectRatio(contentMode: .fit)
}
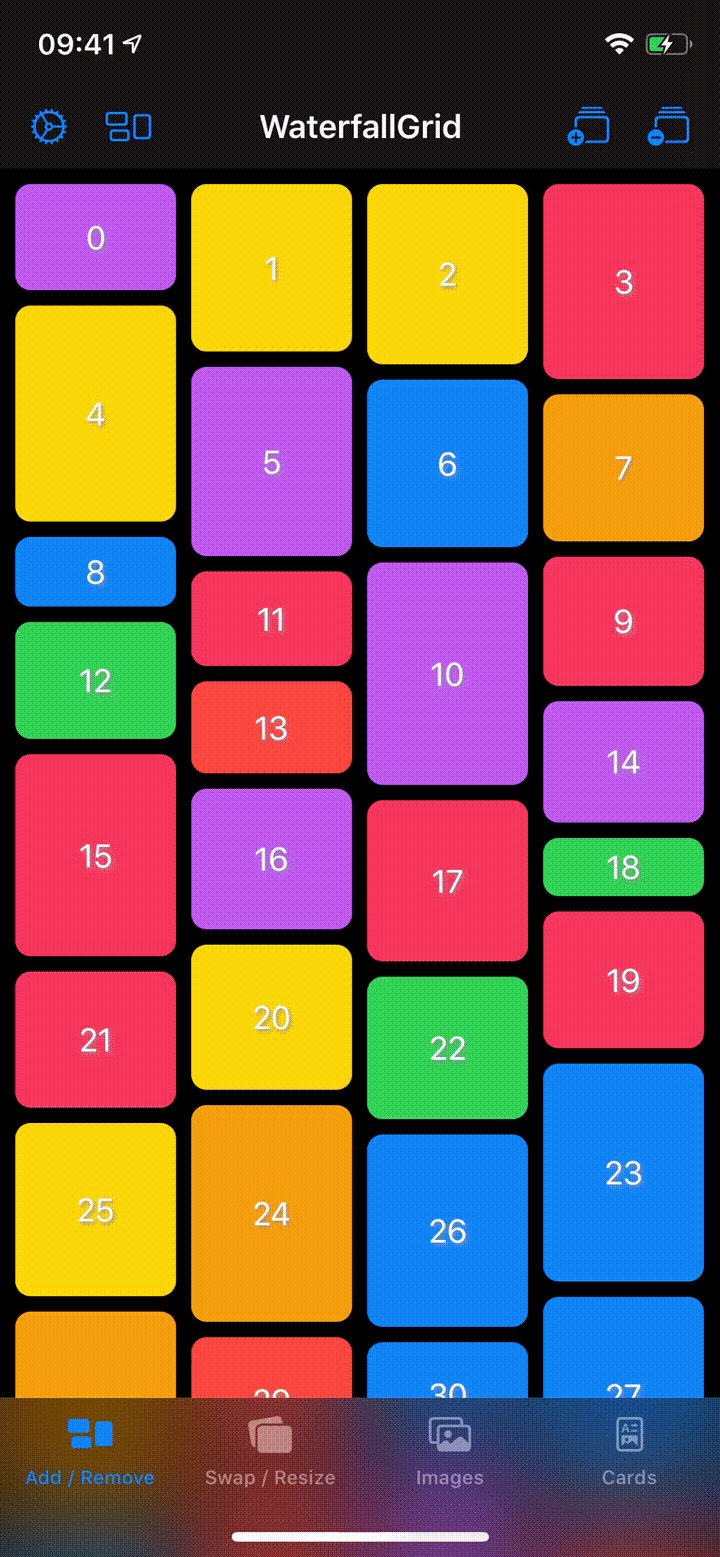
示例2
从Identifiable数据集合创建一个RectangleView类型视图的网格。
WaterfallGrid(rectangles) { rectangle in
RectangleView(rectangle: rectangle)
}
或者,对于简单情况,可以这样写:
WaterfallGrid(rectangles, content: RectangleView.init)
网格样式
要自定义网格的外观,调用gridStyle函数并传入你想要自定义的参数。
列数
WaterfallGrid(cards) { card in
CardView(card: card)
}
.gridStyle(columns: 2)
WaterfallGrid(cards, content: CardView.init)
.gridStyle(
columnsInPortrait: 2,
columnsInLandscape: 3
)
间距和内边距
WaterfallGrid(rectangles, content: RectangleView.init)
.gridStyle(spacing: 8)
.padding(EdgeInsets(top: 16, leading: 8, bottom: 16, trailing: 8))
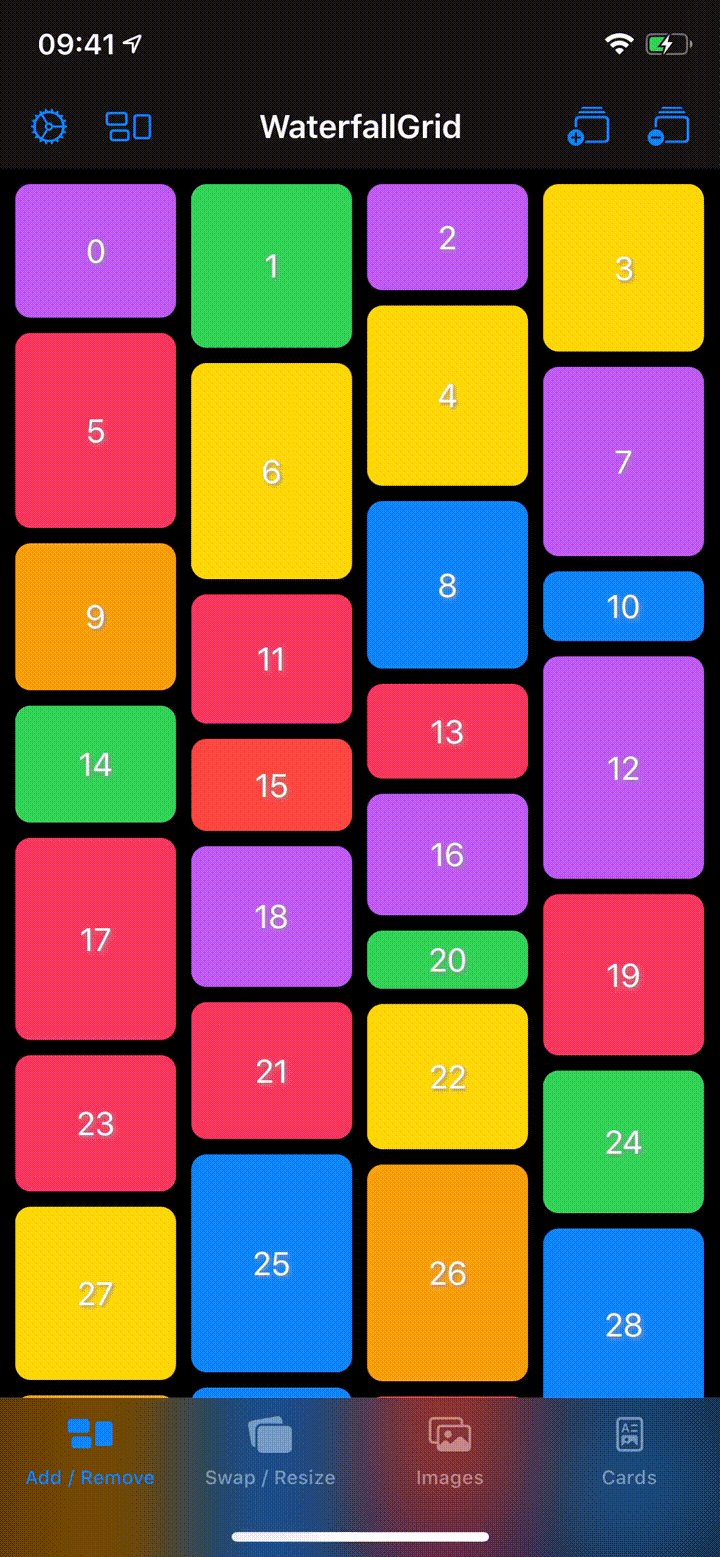
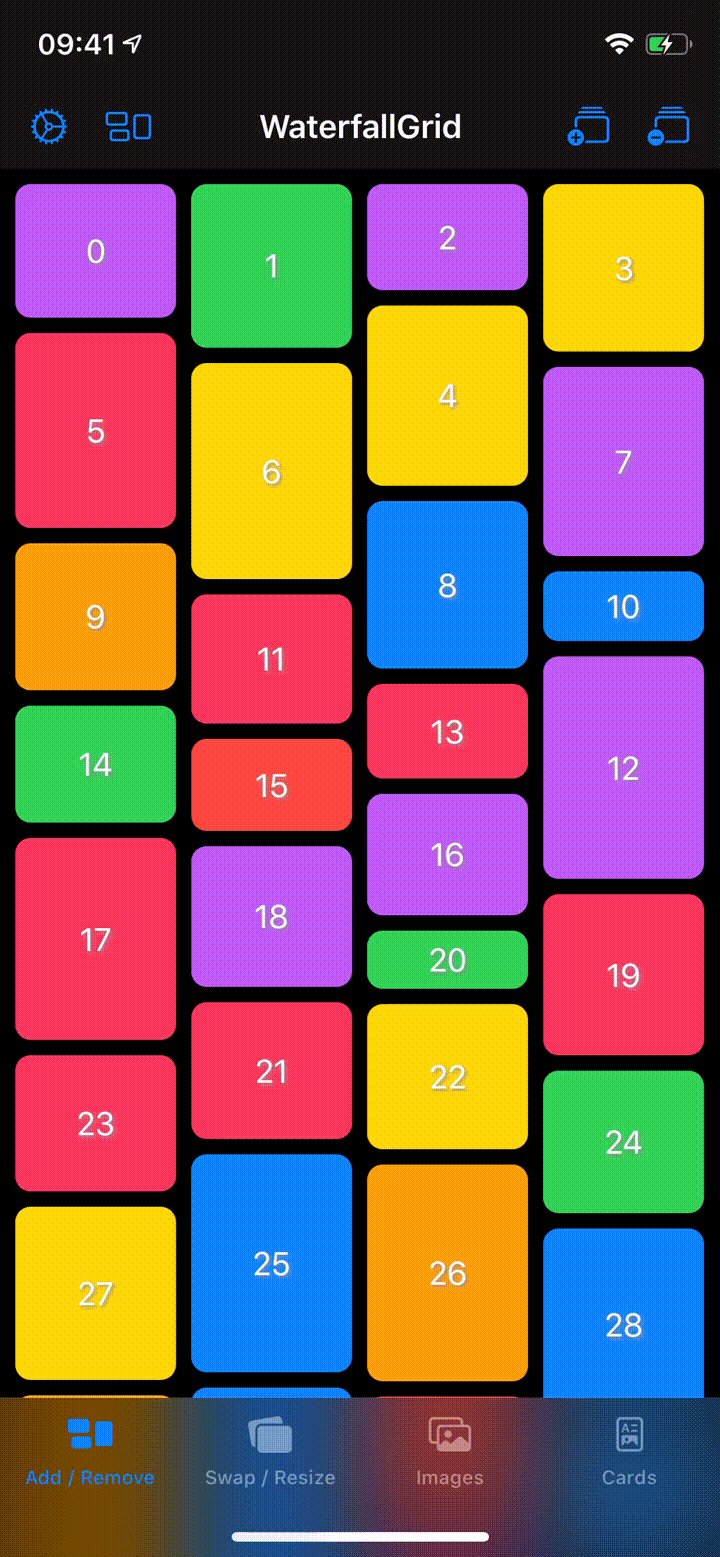
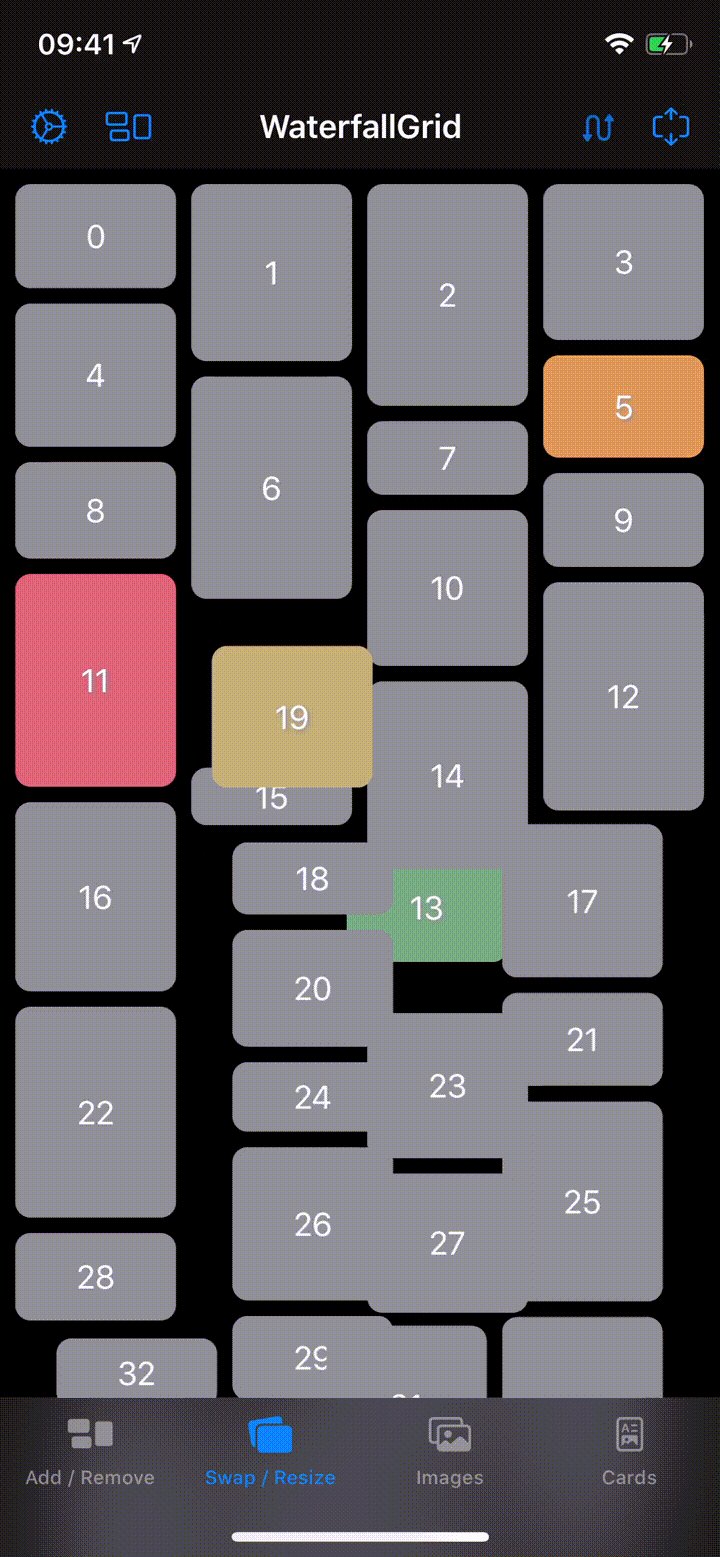
动画
WaterfallGrid(rectangles, content: RectangleView.init)
.gridStyle(animation: .easeInOut(duration: 0.5))
滚动行为
嵌入ScrollView和指示器选项
ScrollView(showsIndicators: true) {
WaterfallGrid(rectangles, content: RectangleView.init)
}
水平滚动方向
ScrollView(.horizontal) {
WaterfallGrid(rectangles, content: RectangleView.init)
.scrollOptions(direction: .horizontal)
}


完整示例
ScrollView(.horizontal, showsIndicators: false) {
WaterfallGrid(cards) { card in
CardView(card: card)
}
.gridStyle(
columnsInPortrait: 2,
columnsInLandscape: 3,
spacing: 8,
animation: .easeInOut(duration: 0.5)
)
.scrollOptions(direction: .horizontal)
.padding(EdgeInsets(top: 16, leading: 8, bottom: 16, trailing: 8))
}
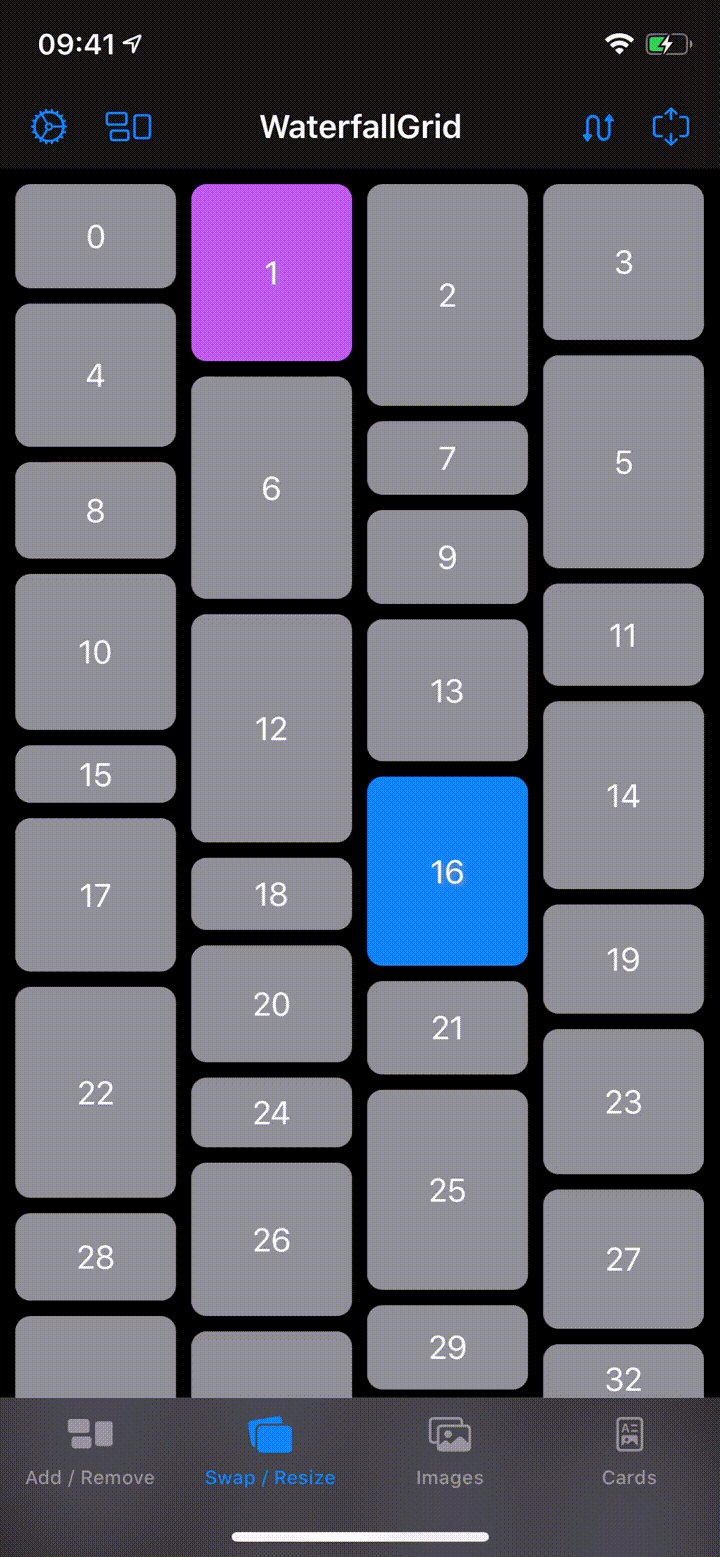
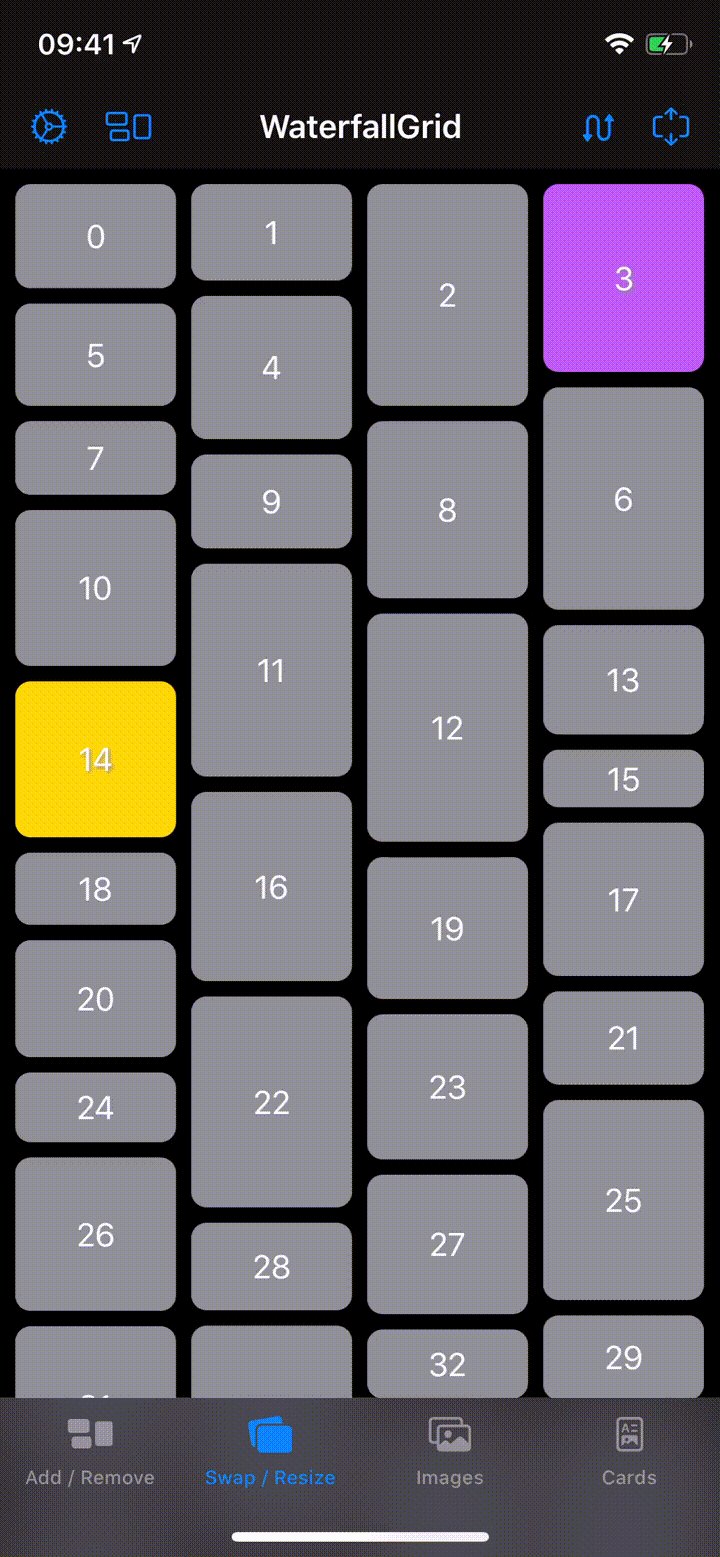
示例应用
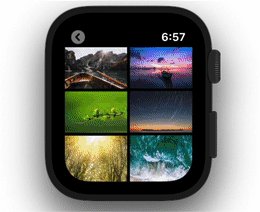
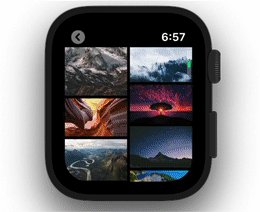
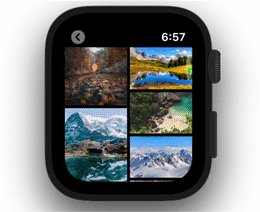
探索WaterfallGridSample应用以获取更详细和交互式的示例。





安装
Swift Package Manager
应用依赖
选择File > Swift Packages > Add Package Dependency,然后输入仓库URL(向你的应用添加包依赖)
包依赖
在你的Package.swift清单中添加它作为依赖:
dependencies: [
.package(url: "https://github.com/paololeonardi/WaterfallGrid.git", from: "1.1.0")
]
CocoaPods
你可以通过在Podfile中添加以下行来通过CocoaPods安装WaterfallGrid:
pod 'WaterfallGrid', '~> 1.1.0'
运行pod install命令下载库并将其集成到你的Xcode项目中。
迁移指南
版本控制
有关可用版本,请参阅此仓库的发布版本。
贡献
非常欢迎贡献。在提交拉取请求之前,请创建一个GitHub问题以计划和讨论实现。
作者
致谢
WaterfallGrid的灵感来自以下项目:
- QGrid - https://github.com/Q-Mobile/QGrid
- Grid - https://github.com/SwiftUIExtensions/Grid
- The SwiftUI Lab - https://swiftui-lab.com
许可证
WaterfallGrid 可在 MIT 许可下使用。更多信息请查看 LICENSE 文件。

 访问官网
访问官网 Github
Github 论文
论文












