支持
如果您喜欢使用 React Native Awesome Gallery 并想表达您的感谢,您可以通过为我买杯咖啡来支持这个项目。您的支持帮助我保持项目的活力并不断改进。每一点支持都很重要!
React Native Awesome Gallery
由 Reanimated v3 和 react-native-gesture-handler 驱动的照片画廊
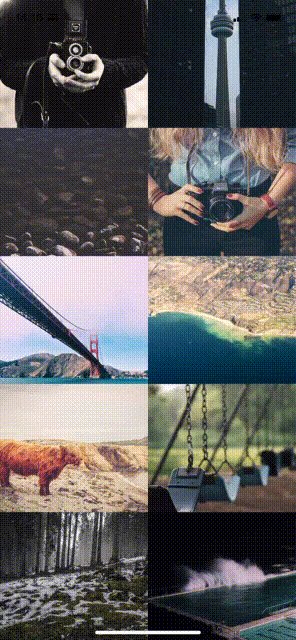
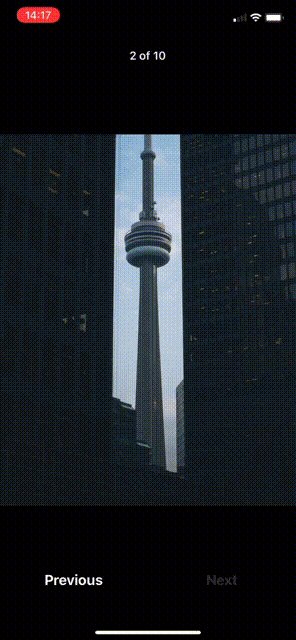
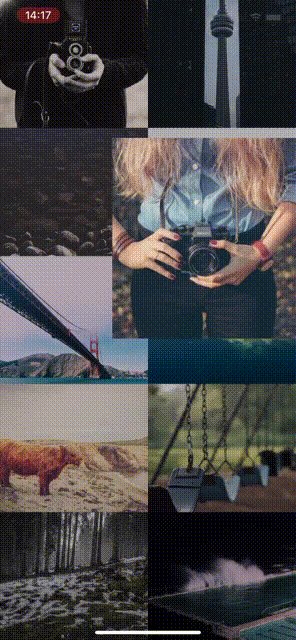
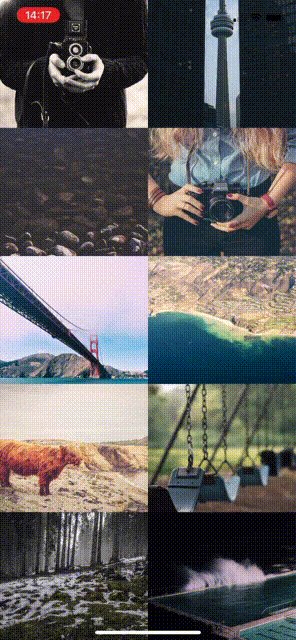
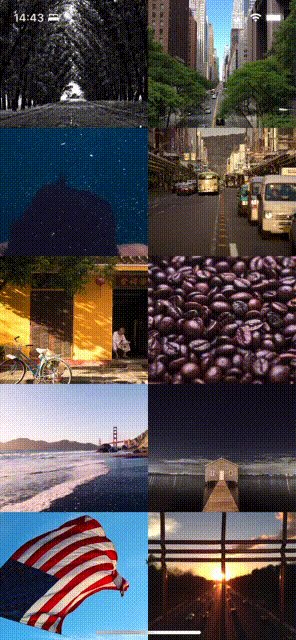
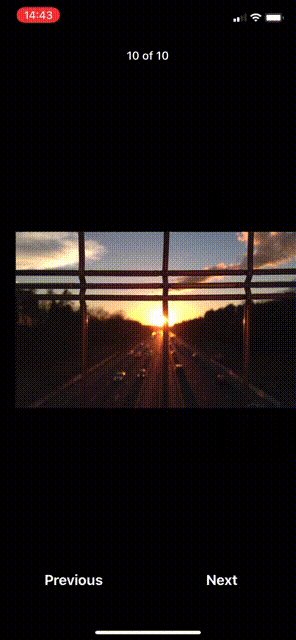
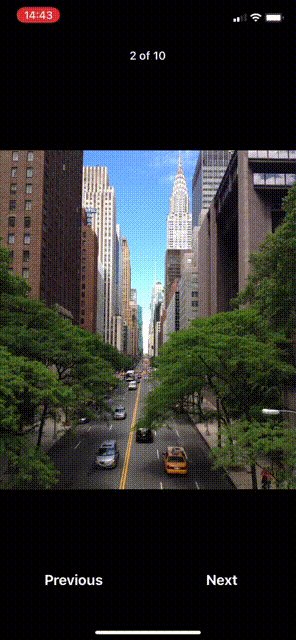
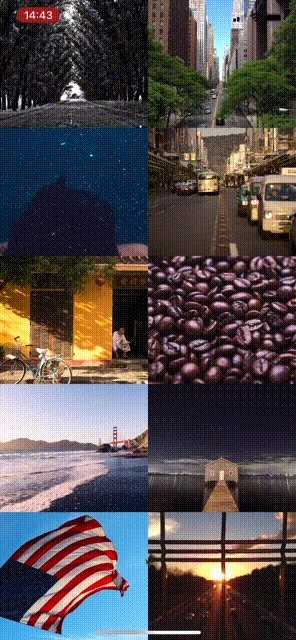
基本用法 | 带工具栏 | 循环 |
 |  |  |
支持的功能
- 缩放
- 双击缩放
- 原生 iOS 体验(橡皮筋效果,平移手势衰减动画)
- RTL 支持
- 完全可自定义
- 支持纵向和横向
- 无限列表
- 支持 iOS 和 Android
安装
注意: 从 v0.3.6 版本开始,需要使用 Reanimated v3
首先,您需要按照 Reanimated v3 和 react-native-gesture-handler 的安装说明进行操作
yarn add react-native-awesome-gallery
从 SDK 40 开始支持 Expo。更多信息请参阅这里
用法
查看 示例文件夹 以获取使用 Expo Image 的示例
import Gallery from 'react-native-awesome-gallery';
// ...
const images = ['https://image1', 'https://image2'];
return (
<Gallery
data={images}
onIndexChange={(newIndex) => {
console.log(newIndex);
}}
/>
);
属性
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| data | 要渲染的项目数组 | T[] | undefined |
| renderItem? | 可用于渲染自定义图像组件的回调函数,例如 FastImage。注意:图像加载后必须调用 setImageDimensions({width, height}) 参数 | (renderItemInfo: {item: T, index: number, setImageDimensions: Function}) => React.ReactElement | undefined |
| keyExtractor? | 为项目提供唯一键的回调函数 | (item: T, index: number) => string or number | 从 Item 中获取 id 或 key 或 _id,否则将 Item 作为键 |
| initialIndex? | 初始图像索引 | number | 0 |
| onIndexChange? | 当活动项目的索引发生变化时调用 | (newIndex: number) => void | undefined |
| numToRender? | 画廊中同时渲染的项目数量 | number | 5 |
| emptySpaceWidth? | 项目之间的空白宽度 | number | 30 |
| doubleTapScale? | 双击时的图像缩放比例 | number | 3 |
| doubleTapInterval? | 单击和双击事件之间的时间间隔(毫秒) | number | 500 |
| maxScale? | 用户可以通过手势设置的最大缩放比例 | number | 6 |
| pinchEnabled? | 是否启用捏合手势 | boolean | true |
| swipeEnabled? | 是否启用平移手势 | boolean | true |
| doubleTapEnabled? | 是否启用双击 | boolean | true |
| disableTransitionOnScaledImage? | 当缩放比例 > 1 时禁用到下一个/上一个图像的过渡 | boolean | false |
| hideAdjacentImagesOnScaledImage? | 当缩放比例 > 1 时隐藏下一个和上一个图像 | boolean | false |
| disableVerticalSwipe? | 当缩放比例 == 1 时禁用垂直滑动 | boolean | false |
| disableSwipeUp? | 当缩放比例 == 1 时禁用向上滑动 | boolean | false |
| loop? | 允许用户无限滑动。当 data.length > 1 时有效 | boolean | false |
| onScaleChange? | 当缩放比例发生变化时调用 | (scale: number) => void | undefined |
| onScaleChangeRange? | 显示调用 onScaleChange 的缩放比例范围 | {start: number, end: number} | undefined |
| containerDimensions? | 包裹画廊的 View 的尺寸对象 | {width: number, height: number} | useWindowDimensions() 钩子返回的值 |
| style? | 容器样式 | ViewStyle | undefined |
事件
| 属性 | 描述 | 类型 |
|---|---|---|
| onSwipeToClose() | 当用户向上/下滑动时触发 | Function |
| onTranslationYChange(translationY: number, shouldClose: boolean) | 'worklet'; 当用户垂直滑动关闭画廊时触发 | Worklet |
| onTap() | 当用户点击图像时触发 | Function |
| onDoubleTap(toScale: number) | 当用户双击图像时触发 | Function |
| onLongPress() | 当检测到长按时触发 | Function |
| onScaleStart(scale: number) | 当捏合手势开始时触发 | Function |
| onScaleEnd(scale: number) | 当捏合手势结束时触发。用例:当用户以 scale > maxScale 或 scale < 1 结束手势时添加触觉反馈 | Function |
| onPanStart() | 当平移手势开始时触发 | Function |
方法
import Gallery, { GalleryRef } from 'react-native-awesome-gallery';
// ...
const ref = useRef<GalleryRef>(null);
| 属性 | 描述 | 类型 |
|---|---|---|
| setIndex | 设置活动索引 | (newIndex: number, animated?: boolean) => void |
| reset | 重置缩放和平移 | (animated?: boolean) => void |
许可证
MIT

 访问官网
访问官网 Github
Github 文档
文档