 中国色
中国色

特点
- 使用react.js构建 👏
- 支持PWA ☕️

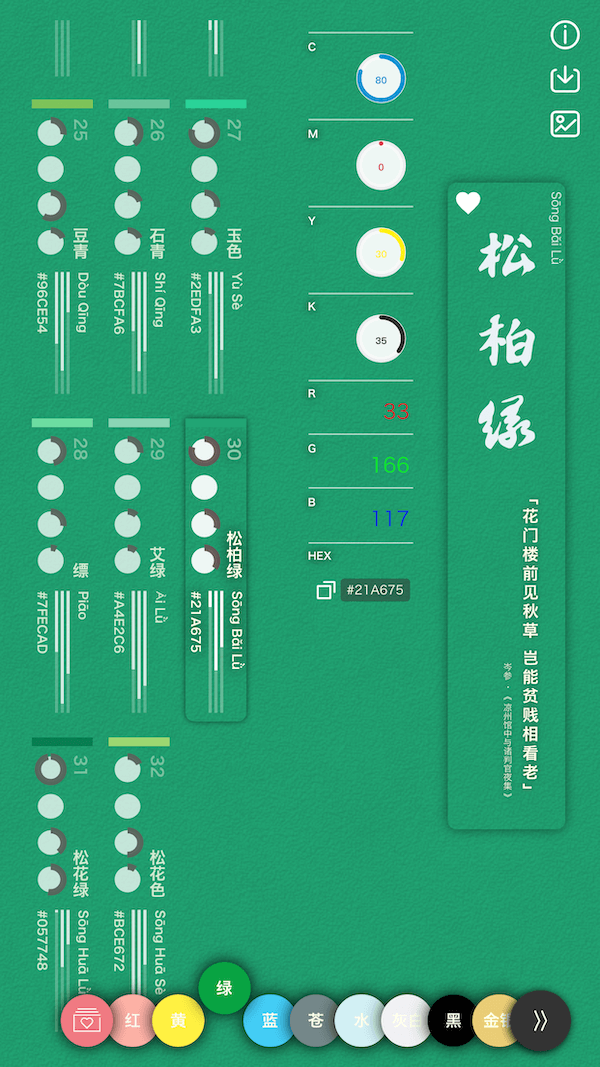
- 响应式设计(移动优先)📱

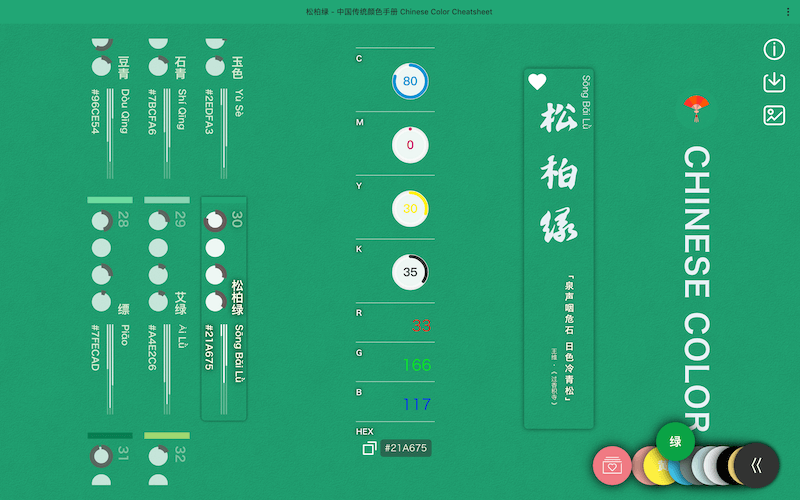
- 高亮选中的颜色 ✨
- 颜色分类 🚥
- 复制HEX值 🖨
- 添加到收藏夹 😍
- 诗词点缀 😘
- 壁纸/图片卡片(不稳定,欢迎反馈)🌸


技术栈与鸣谢
- create-react-app
- react.js
- styled-components:CSS-IN-JS最佳实践
- eslint + prettier:更好的代码规范
- html2canvas
- pinyin:汉字转拼音
- react-copy-to-clipboard:实现复制功能
- iconfont.cn:图标
- https://www.transparenttextures.com/:优秀的图案背景
- 今日诗词
- 感谢伟大的开源精神
本地开发
克隆:git clone https://github.com/zerosoul/chinese-colors.git
初始化:cd chinese-colors && npm install
运行:npm run start
体验:http://localhost:8099/
更新日志
参考资料
- 颜色数据来源:中国传统颜色
- 界面设计参考:nipponcolors.com

 访问官网
访问官网 Github
Github 文档
文档










