一次编写组件,编译到所有框架
概述
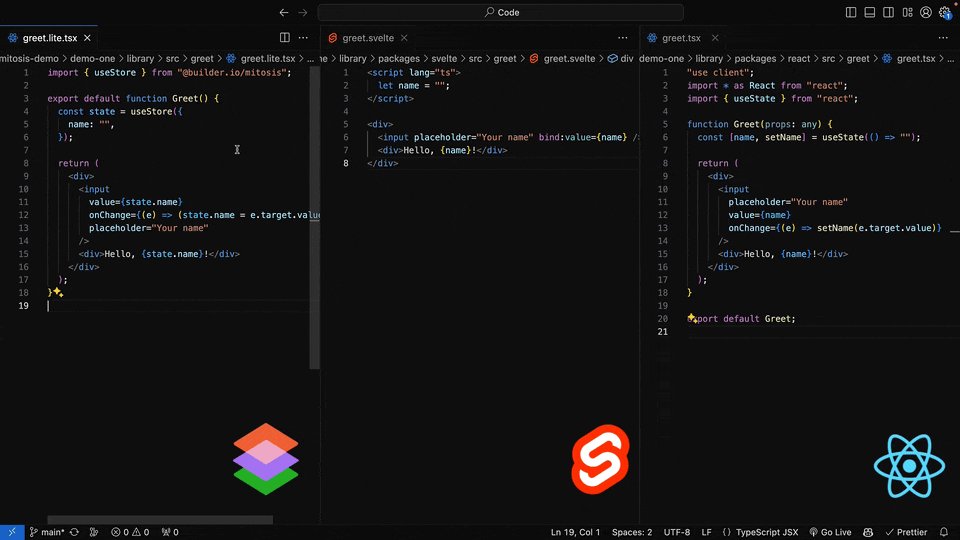
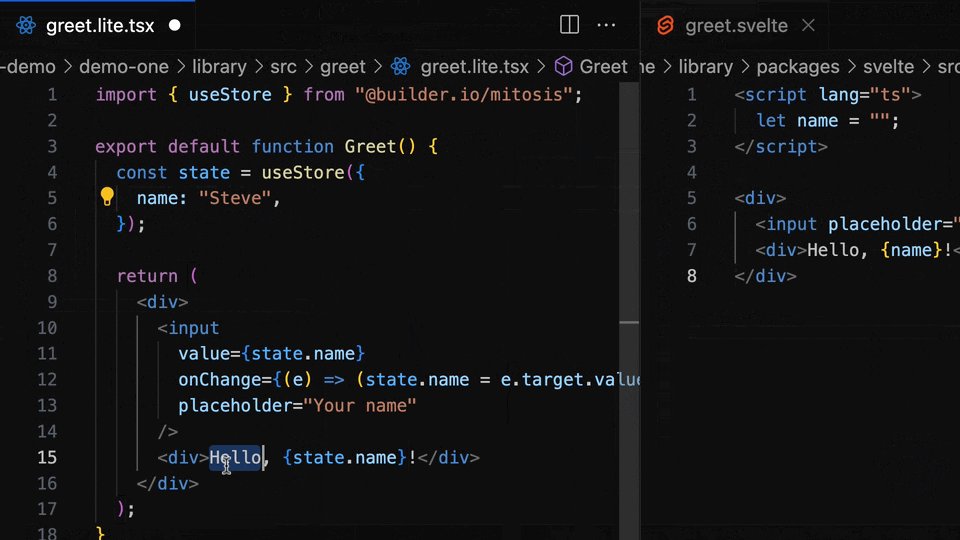
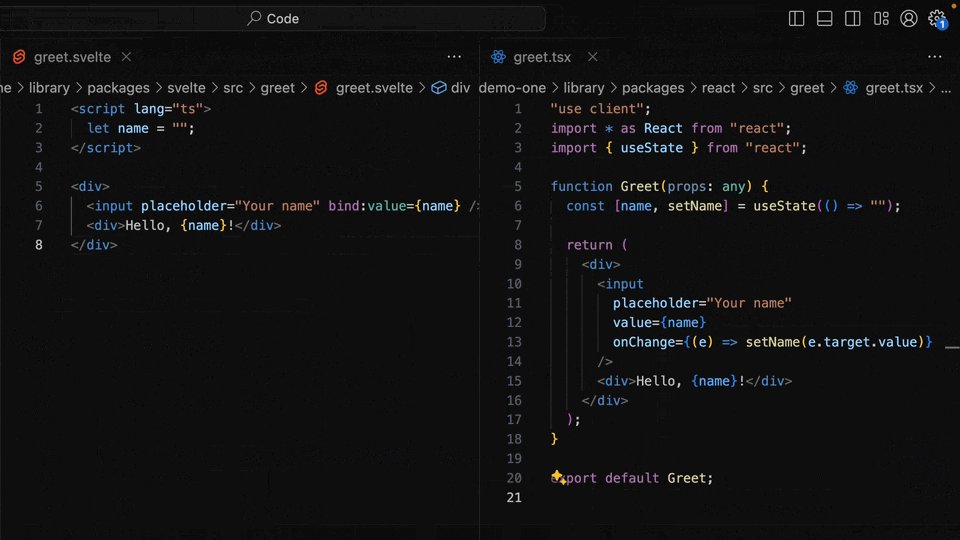
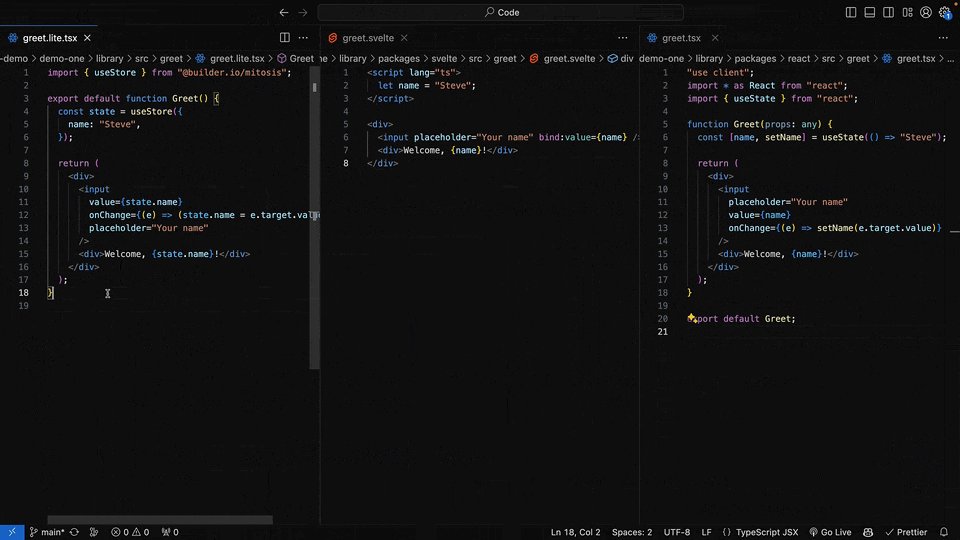
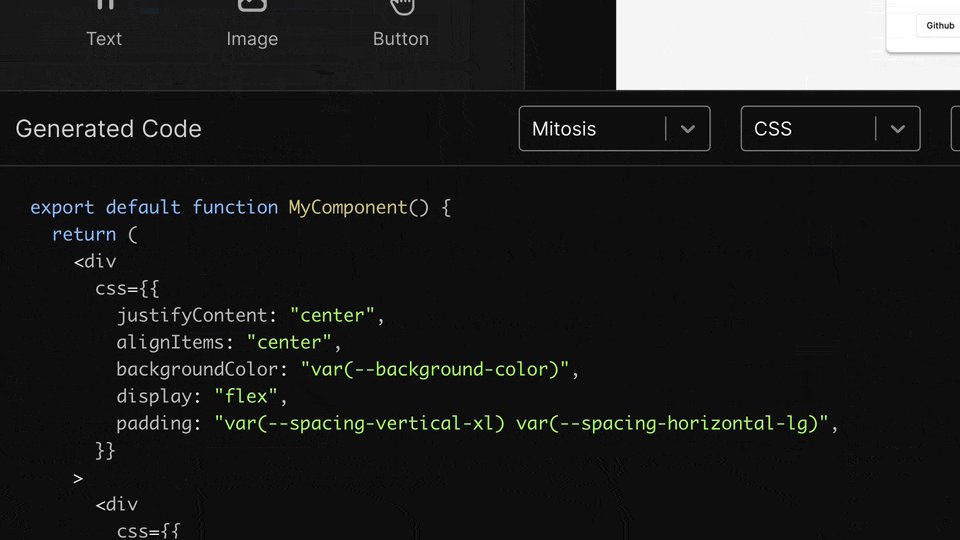
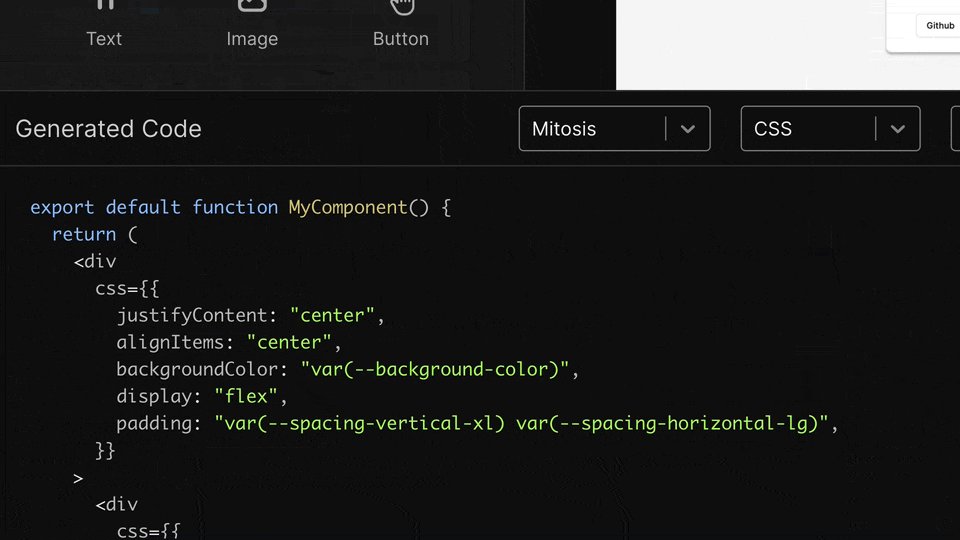
Mitosis 为所有框架提供了统一的开发体验,使您能够在单一代码库中构建组件,并将其编译为 React、Vue、Angular、Svelte、Solid、Alpine、Qwik 等框架。
使用 Mitosis,您可以:
- 在多个框架中维护一致的设计系统(示例)
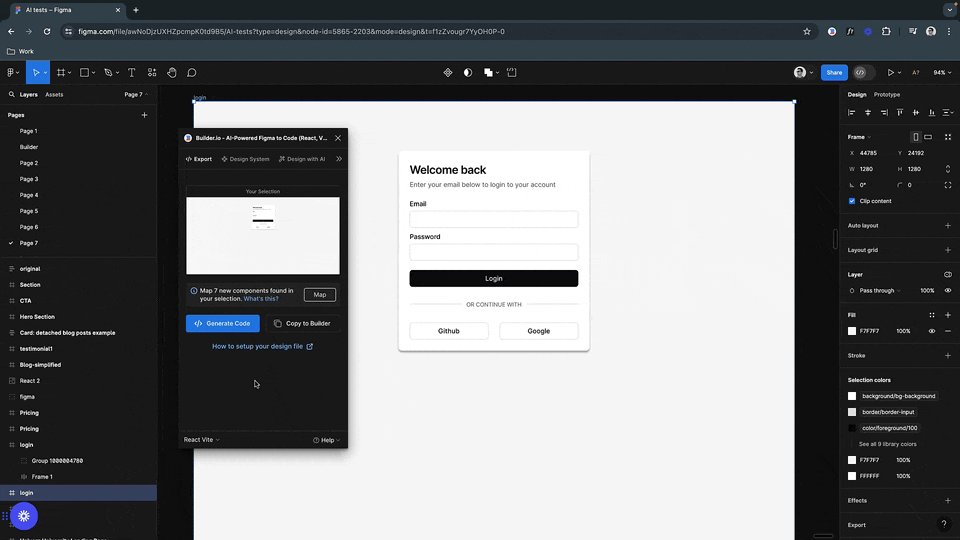
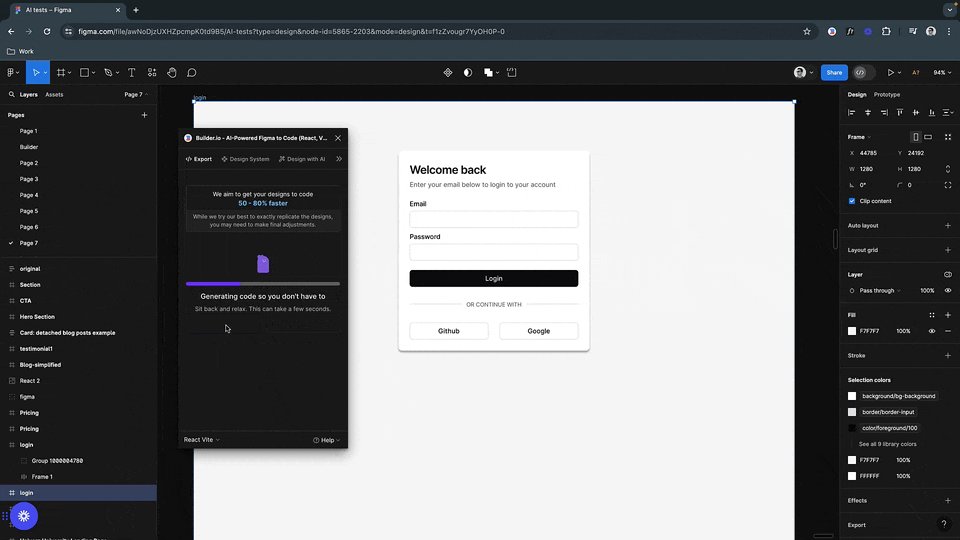
- 将您的设计系统从 Figma 同步到代码,并跨框架发布到 npm
- 通过编译为原生框架代码,避免Web 组件的缺陷
PS:我们正在积极寻找有兴趣成为 Mitosis 贡献者的人。如果您感兴趣,请查看我们的适合新手的问题列表或在我们的 Discord 上联系我们
快速开始
要从头开始创建一个新的 Mitosis 项目,请运行以下 create 命令:
npm create @builder.io/mitosis@latest
完成后,请务必阅读在新项目中生成的 README.md。它将解释项目的结构,并提供如何构建/测试组件的指南。
阅读完整的入门文档以获取更多信息。
与 Figma 集成
为了使生成 Mitosis 组件更加容易,并保持代码中的设计系统与 Figma 中的设计系统同步,Mitosis 与 Figma 集成。
了解更多关于我们的 Figma 集成。
资源
贡献
有兴趣贡献吗?请查看 CONTRIBUTING 文档,了解如何设置和开始!
准备好后,查看我们的问题页面,开始处理您的第一个问题!

 访问官网
访问官网 Github
Github 文档
文档 论文
论文