


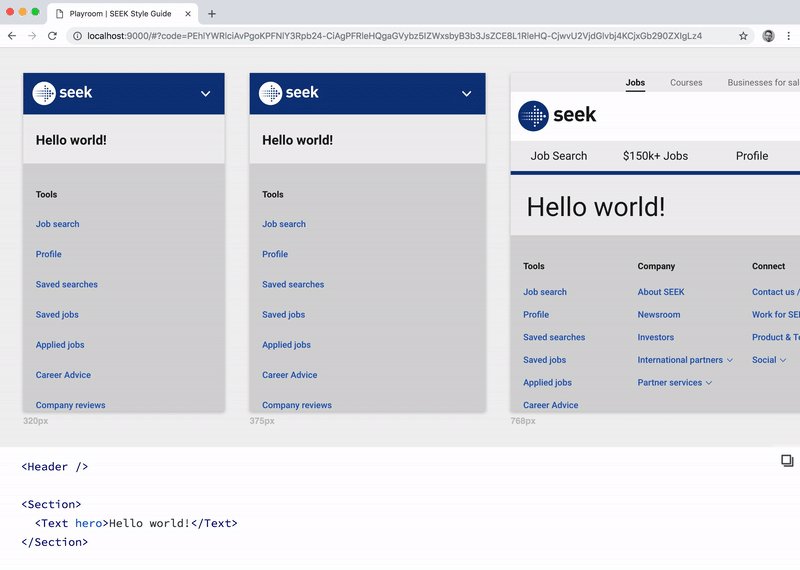
利用JSX和您自己的组件库,同时在各种主题和屏幕尺寸上进行设计。
Playroom允许您创建一个零安装的面向代码的设计环境,构建成一个独立的包,可以与您现有的设计系统文档一起部署。
- 在最终媒介中迭代您的设计。
- 使用真实代码创建快速模型和交互式原型。
- 练习和评估您的设计系统的灵活性。
- 只需复制URL即可与他人分享您的作品。
演示
Braid 设计系统(主题化)
Cubes(主题化)
Mesh 设计系统(主题化)
Mística 设计系统(主题化) Shopify Polaris 农业设计系统
如果您想出现在此列表中,请向我们发送PR!
入门
$ npm install --save-dev playroom
在您的package.json中添加以下脚本:
{
"scripts": {
"playroom:start": "playroom start",
"playroom:build": "playroom build"
}
}
在项目根目录添加playroom.config.js文件:
module.exports = {
components: './src/components',
outputPath: './dist/playroom',
// 可选项:
title: '我的超棒库',
themes: './src/themes',
snippets: './playroom/snippets.js',
frameComponent: './playroom/FrameComponent.js',
scope: './playroom/useScope.js',
widths: [320, 768, 1024],
port: 9000,
openBrowser: true,
paramType: 'search', // 默认为 'hash'
exampleCode: <Button> 你好,世界! </Button> ,
baseUrl: '/playroom/',
webpackConfig: () => ({
// 自定义 webpack 配置在此处...
}),
iframeSandbox: 'allow-scripts',
defaultVisibleWidths: [
// 首次加载时显示的宽度子集
],
defaultVisibleThemes: [
// 首次加载时显示的主题子集
],
};
注意:当在上述配置中省略 `port` 和 `openBrowser` 选项时,它们将默认设置为 `9000` 和 `true`(分别)。
您的 `components` 文件应导出单个对象或一系列命名导出。例如:
```js
export { default as Text } from '../Text'; // 重新导出默认导出
export { Button } from '../Button'; // 重新导出命名导出
// 等等...
iframeSandbox 选项可用于设置 Playroom iframe 的 sandbox 属性。Playroom 至少需要 allow-scripts 才能正常工作。
现在您的项目已配置完成,可以启动本地开发服务器:
$ npm run playroom:start
要构建生产环境的资源:
$ npm run playroom:build
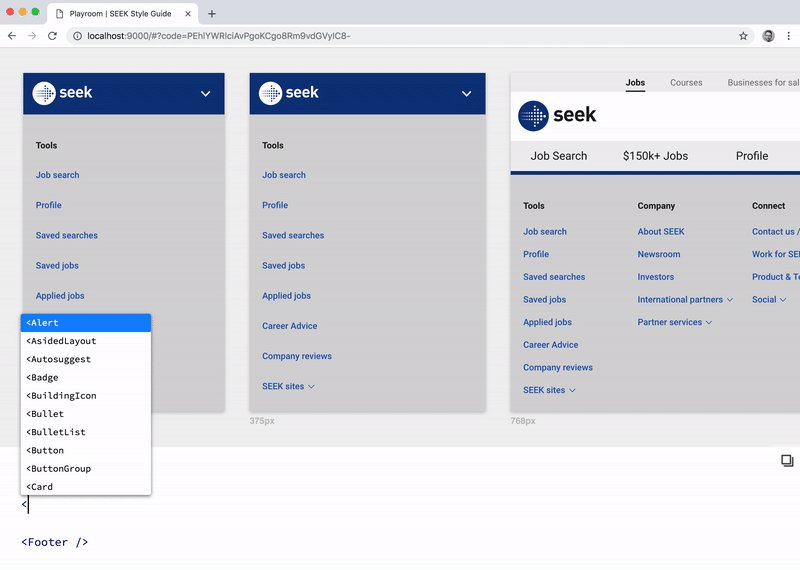
代码片段
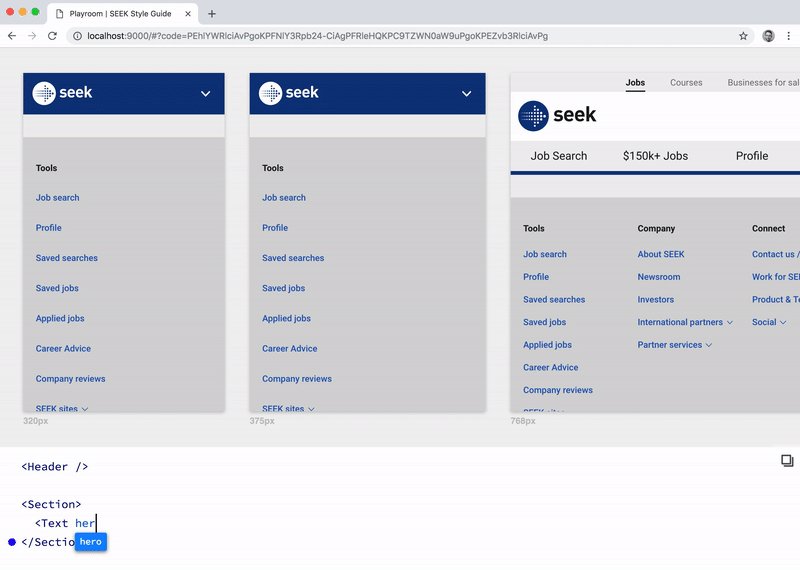
Playroom 允许您快速插入预定义的代码片段,在浏览列表时提供跨主题和视口的实时预览。这些代码片段可以通过 snippets 文件进行配置,如下所示:
export default [
{
group: '按钮',
name: '强调',
code: `
<Button weight="strong">
按钮
</Button>
`,
},
// 等等...
];
自定义框架组件
如果您的组件需要嵌套在自定义提供者组件中,可以通过 frameComponent 选项提供自定义 React 组件文件,该选项是指向导出组件的文件路径。例如,如果您的组件库有多个主题:
import React from 'react';
import { ThemeProvider } from '../path/to/your/theming-system';
export default function FrameComponent({ theme, children }) {
return <ThemeProvider theme={theme}>{children}</ThemeProvider>;
}
自定义作用域
您可以通过 scope 选项在 JSX 的作用域内提供额外的变量,该选项是指向导出 useScope Hook 的文件路径,该 Hook 返回一个作用域对象。例如,如果您想向 Playroom 的使用者暴露一个基于上下文的 theme 变量:
import { useTheme } from '../path/to/your/theming-system';
export default function useScope() {
return {
theme: useTheme(),
};
主题支持
如果您的组件库有多个主题,可以通过 themes 配置选项自定义 Playroom 以同时渲染每个主题。
与 components 文件类似,您的 themes 文件应导出单个对象或一系列命名导出。例如:
export { themeA } from './themeA';
export { themeB } from './themeB';
// 等等...
TypeScript 支持
如果您的项目中存在 tsconfig.json 文件,将使用 react-docgen-typescript 解析静态属性类型,以在 Playroom 编辑器中提供更好的自动完成功能。
默认情况下,包含当前工作目录中的所有 .ts 和 .tsx 文件,但排除 node_modules。
如果需要自定义此行为,可以在 playroom.config.js 中提供 typeScriptFiles 选项,该选项是一个 glob 数组。
module.exports = {
// ...
typeScriptFiles: ['src/components/**/*.{ts,tsx}', '!**/node_modules'],
};
如果需要自定义解析器选项,可以在 playroom.config.js 中提供 reactDocgenTypescriptConfig 选项。
例如:
module.exports = {
// ...
reactDocgenTypescriptConfig: {
propFilter: (prop, component) => {
// ...
},
},
};
ESM 支持
Playroom 支持加载 ESM 配置文件。默认情况下,Playroom 会查找具有 .js、.mjs 或 .cjs 文件扩展名的 Playroom 配置文件。
Storybook 集成
如果您有兴趣将 Playroom 集成到 Storybook 中,请查看 storybook-addon-playroom。
浏览器支持
Playroom 旨在适用于所有主流浏览器的最新稳定版本。某些功能可能在旧版浏览器中无法正常工作。
许可证
MIT。

 访问官网
访问官网 Github
Github











