
Moveable
Moveable是可拖动、可调整大小、可缩放、可旋转、可扭曲、可捏合、可分组、可对齐的组件
Github / 演示 / Storybook / API / 主项目
🔥 特性
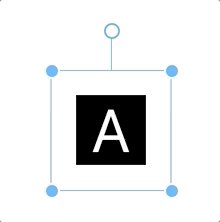
- 可拖拽指的是可以拖动和移动目标。
- 可调整大小表示可以增加或减少目标的宽度和高度。
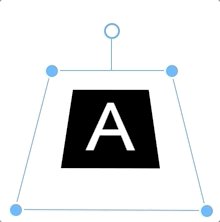
- 可缩放表示可以缩放目标的 x 和 y 变换。
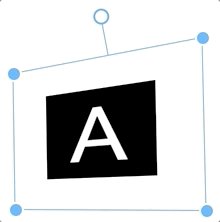
- 可旋转表示目标可以被旋转。
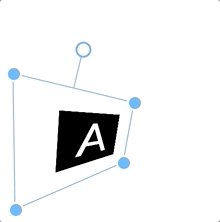
- 可变形表示目标可以被扭曲(变形、弯曲)。
- 可捏合表示目标可以通过拖拽、调整大小、缩放、旋转进行捏合操作。
- 可分组表示目标可以作为一组进行拖拽、调整大小、缩放、旋转。
- 可对齐表示是否可以对齐到指导线。
- 可拖动原点表示是否可以拖动原点。
- 可裁剪表示是否可以裁剪目标。
- 可圆角表示是否可以显示和拖动或双击边框圆角。
- 支持 SVG 元素(svg、path、line、ellipse、g、rect等)
- 支持主流浏览器
- 支持 3D 变换
⚙️ 安装
npm
$ npm i moveable
scripts
<script src="//daybrush.com/moveable/release/latest/dist/moveable.min.js"></script>
📄 文档
🚀 如何使用
- Moveable 控制框和功能元素的所有类都有
moveable-前缀。因此请不要在目标元素上使用moveable-类名。
import Moveable from "moveable";
const moveable = new Moveable(document.body, {
target: document.querySelector(".target"),
// 如果容器为null,则位置是固定的。(默认值:parentElement(document.body))
container: document.body,
draggable: true,
resizable: true,
scalable: true,
rotatable: true,
warpable: true,
// 启用pinchable可以使用在draggable、resizable、scalable和rotateable中使用的事件。
pinchable: true, // ["resizable", "scalable", "rotatable"]
origin: true,
keepRatio: true,
// 在边缘进行Resize、Scale事件。
edge: false,
throttleDrag: 0,
throttleResize: 0,
throttleScale: 0,
throttleRotate: 0,
});
/* draggable */
moveable.on("dragStart", ({ target, clientX, clientY }) => {
console.log("onDragStart", target);
}).on("drag", ({
target, transform,
left, top, right, bottom,
beforeDelta, beforeDist, delta, dist,
clientX, clientY,
}) => {
console.log("onDrag left, top", left, top);
target!.style.left = `${left}px`;
target!.style.top = `${top}px`;
// console.log("onDrag translate", dist);
// target!.style.transform = transform;
}).on("dragEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onDragEnd", target, isDrag);
});
/* resizable */
moveable.on("resizeStart", ({ target, clientX, clientY }) => {
console.log("onResizeStart", target);
}).on("resize", ({ target, width, height, dist, delta, clientX, clientY }) => {
console.log("onResize", target);
delta[0] && (target!.style.width = `${width}px`);
delta[1] && (target!.style.height = `${height}px`);
}).on("resizeEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onResizeEnd", target, isDrag);
});
/* scalable */
moveable.on("scaleStart", ({ target, clientX, clientY }) => {
console.log("onScaleStart", target);
}).on("scale", ({
target, scale, dist, delta, transform, clientX, clientY,
}: OnScale) => {
console.log("onScale scale", scale);
target!.style.transform = transform;
}).on("scaleEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onScaleEnd", target, isDrag);
});
/* rotatable */
moveable.on("rotateStart", ({ target, clientX, clientY }) => {
console.log("onRotateStart", target);
}).on("rotate", ({ target, beforeDelta, delta, dist, transform, clientX, clientY }) => {
console.log("onRotate", dist);
target!.style.transform = transform;
}).on("rotateEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onRotateEnd", target, isDrag);
});
/* warpable */
this.matrix = [
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, 1,
];
moveable.on("warpStart", ({ target, clientX, clientY }) => {
console.log("onWarpStart", target);
}).on("warp", ({
target,
clientX,
clientY,
delta,
dist,
multiply,
transform,
}) => {
console.log("onWarp", target);
// target.style.transform = transform;
this.matrix = multiply(this.matrix, delta);
target.style.transform = `matrix3d(${this.matrix.join(",")})`;
}).on("warpEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onWarpEnd", target, isDrag);
});
/* pinchable */
// 启用pinchable可以使用在draggable、resizable、scalable和rotateable中使用的事件。
moveable.on("pinchStart", ({ target, clientX, clientY }) => {
// pinchStart事件发生在dragStart、rotateStart、scaleStart、resizeStart之前
console.log("onPinchStart");
}).on("pinch", ({ target, clientX, clientY, datas }) => {
// pinch事件发生在drag、rotate、scale、resize之前
console.log("onPinch");
}).on("pinchEnd", ({ isDrag, target, clientX, clientY, datas }) => {
// pinchEnd事件发生在dragEnd、rotateEnd、scaleEnd、resizeEnd之前
console.log("onPinchEnd");
});
📦 包
- moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的原生组件。
- react-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的React组件。
- preact-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的Preact组件。
- ngx-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的Angular组件。
- svelte-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的Svelte组件。
- lit-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的Lit组件。
- vue-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的Vue组件。
- vue3-moveable:一个创建可移动、可拖动、可调整大小、可缩放、可旋转、可变形、可捏拉的Vue 3组件。
⚙️ 开发
moveable仓库使用yarn作为monorepo进行管理。
yarn config set registry https://registry.npmjs.org/
主项目是用react制作的,我使用croact来使其在umd中更轻量。
开发和测试请查看packages/react-moveable。
npm run storybook
$ yarn
$ npm run packages:build
$ npm run storybook
在开发模式下运行应用。
打开http://localhost:6006在浏览器中查看。
如果你进行编辑,页面将重新加载。
你还将在控制台中看到任何lint错误。
⭐️ 支持我们
如果这个项目对你有帮助,请给个⭐️!
👏 贡献
如果你有任何问题或请求,或想为moveable或其他包做出贡献,请随时在issue中提出或给我一个Pull Request。
代码贡献者
这个项目的存在要感谢所有做出贡献的人。[贡献]。
🐞 错误报告
如果你发现了错误,请通过在GitHub上开启新的Issue来向我们报告。
赞助商
Open Collective财务贡献者
成为财务贡献者,帮助我们维持我们的社区。[贡献]
个人
组织
通过您的组织支持这个项目。您的logo将在此处显示,并链接到您的网站。[贡献]
📝 许可证
本项目采用 MIT 许可证。
MIT 许可证
版权所有 (c) 2019 Daybrush
特此免费授予任何获得本软件副本和相关文档文件("软件")的人不受限制地处理本软件的权利,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或销售软件副本的权利,并允许向其提供本软件的人这样做,但须符合以下条件:
上述版权声明和本许可声明应包含在本软件的所有副本或主要部分中。
本软件按"原样"提供,不附带任何明示或暗示的担保,包括但不限于对适销性、特定用途适用性和非侵权性的担保。在任何情况下,作者或版权持有人均不对任何索赔、损害或其他责任负责,无论是在合同诉讼、侵权行为或其他方面,由软件或软件的使用或其他交易引起或与之相关。

 访问官网
访问官网 Github
Github 文档
文档