
@hello-pangea/dnd
核心特性
- 项目移动美观且自然 💐
- 无障碍:强大的键盘和屏幕阅读器支持 ♿️
- 极高性能 🚀
- 简洁而强大的API,易于上手
- 与标准浏览器交互完美配合
- 不固定样式
- 不创建额外的DOM包装节点 - 适用于flexbox和焦点管理!
开始使用 👩🏫
Alex Reardon 在 egghead.io 🥚 上创建了一个免费课程(使用 react-beautiful-dnd),帮助你尽快开始使用 @hello-pangea/dnd。
当前支持的功能 ✅
- 垂直列表 ↕
- 水平列表 ↔
- 列表间移动 (▤ ↔ ▤)
- 虚拟列表支持 👾 - 实现10,000个项目60fps的性能
- 合并项目
- 鼠标 🐭、键盘 🎹♿️ 和触摸 👉📱(移动设备、平板等)支持
- 多项拖拽支持
- 出色的屏幕阅读器支持 ♿️ - 我们为英语屏幕阅读器提供了开箱即用的优秀体验 📦。我们还提供完全的自定义控制和国际化支持,以满足特殊需求 💖
- 条件拖拽和条件放置
- 同一页面上的多个独立列表
- 灵活的项目尺寸 - 可拖动项目可以有不同的高度(垂直列表)或宽度(水平列表)
- 在拖拽过程中添加和删除项目
- 兼容语义化
<table>重排 - 表格模式 - 自动滚动 - 在拖拽过程中自动滚动容器和窗口(甚至支持键盘 🔥)
- 自定义拖拽手柄 - 你可以只拖拽项目的一部分
- 能够在拖拽时将拖动项移动到另一个元素(克隆、传送门) - 重新安置你的
<Draggable /> - 创建脚本化的拖放体验 🎮
- 允许扩展以支持你喜欢的任何输入类型 🕹
- 🌲 通过
@atlaskit/tree包支持树结构 <Droppable />列表可以是滚动容器(没有可滚动父元素)或是滚动容器的子元素(该滚动容器也没有可滚动父元素)- 独立的嵌套列表 - 列表可以是另一个列表的子元素,但你不能将父列表中的项目拖到子列表中
- 兼容服务器端渲染(SSR) - 参见 resetServerContext()
- 默认与嵌套的交互元素配合良好
动机 🤔
@hello-pangea/dnd 的存在是为了创建美观的拖放列表,任何人都可以使用 - 甚至包括视力障碍者。要了解项目的历史和动机的良好概述,你可以查看以下外部资源:
并非适合所有人 ✌️
有很多库可以在 React 中实现拖放交互。其中最著名的是令人惊叹的 react-dnd。它在提供一套出色的拖放原语方面做得非常出色,这些原语特别适用于极其不一致的 HTML5 拖放功能。@hello-pangea/dnd 是一个更高级的抽象,专门为列表设计(垂直、水平、列表间移动、嵌套列表等)。在这个功能子集中,@hello-pangea/dnd 提供了强大、自然和美观的拖放体验。然而,它并不提供 react-dnd 所提供的广泛功能。一个局限是尚不支持网格布局。因此,根据你的用例,@hello-pangea/dnd 可能并不适合你。
文档 📖
关于 👋
传感器 🔉
用户可以开始和控制拖拽的方式
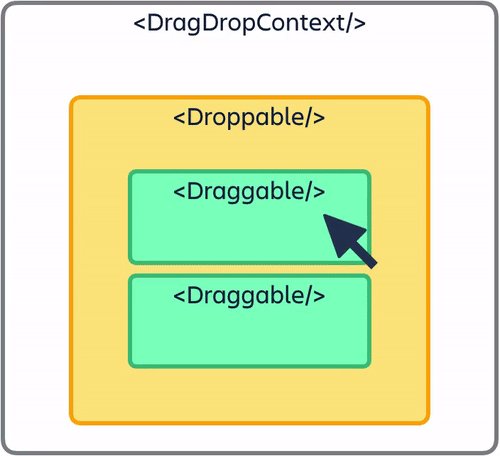
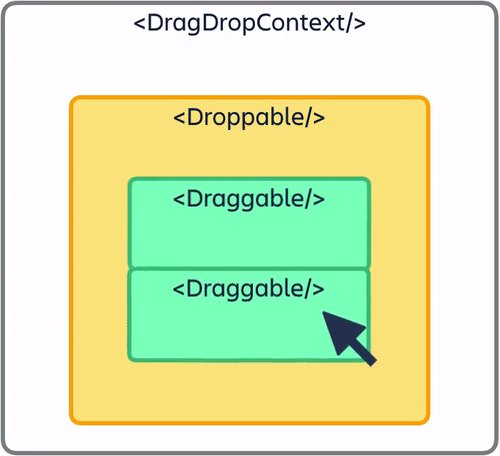
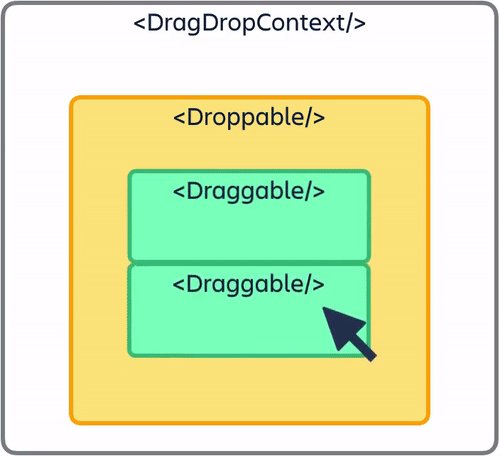
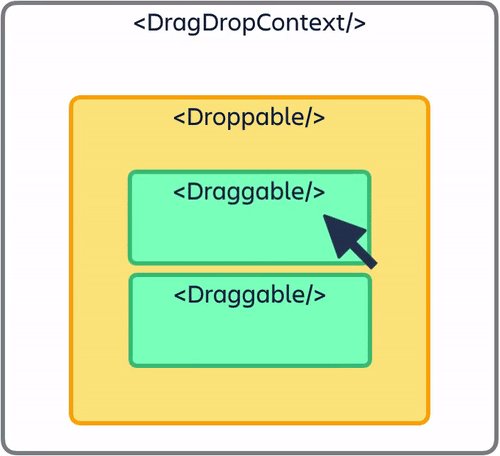
API 🏋️

<DragDropContext />- 包裹你想要启用拖放功能的应用部分<Droppable />- 可以放置的区域。包含<Draggable /><Draggable />- 可以拖动的内容resetServerContext()- 服务器端渲染(SSR)的实用工具
指南 🗺
<DragDropContext />响应器 -onDragStart、onDragUpdate、onDragEnd和onBeforeDragStart- 组合
<Draggable /> - 常见设置问题
- 使用
innerRef - 设置问题检测和错误恢复
draggableId和droppableId的规则- 浏览器焦点保持
- 自定义或跳过放置动画
- 自动滚动
- 控制屏幕阅读器
- 使用 html5
doctype TypeScript:类型信息- 拖动
<svg> - 避免图像闪烁
- 非可见预设样式
- 我们如何检测滚动容器
- 我们如何使用 DOM 事件 - 如果你需要在
@hello-pangea/dnd基础上构建,这会很有用 - 在拖动过程中添加
<Draggable />(11.x 行为) - ⚠️ 高级 - 设置内容安全策略
模式 👷
- 虚拟列表 👾
- 多重拖动
- 表格
- 重新设置
<Draggable />的父级 - 使用我们的克隆 API 或你自己的门户
支持 👩⚕️
其他语言版本 🌎
⚠️ 以下翻译基于 react-beautiful-dnd。
创始人 ✍️
Alex Reardon @alexandereardon
Alex 不再亲自维护这个项目。其他优秀的维护者正在推动这个项目向前发展。
维护者 🛠️
- Gabriel Santerre @100terres
- Reece Carolan @Xhale1
- 许多 @Atlassian 的成员为原始的
react-beautiful-dnd做出了贡献。Atlassian 不再参与这个项目。
合作者 🤝
- Bogdan Chadkin @IAmTrySound
致谢 🤗
感谢 Chromatic 提供视觉测试平台,帮助我们审查 UI 变更并捕捉视觉回归。

 访问官网
访问官网 Github
Github


 한글/韩语
한글/韩语 На русском/俄语
На русском/俄语 Português/葡萄牙语
Português/葡萄牙语 Ελληνικά/希腊语
Ελληνικά/希腊语











