Allotment
React 分割面板组件。

- 基于 React: 无缝集成到您现有的 React 应用中。
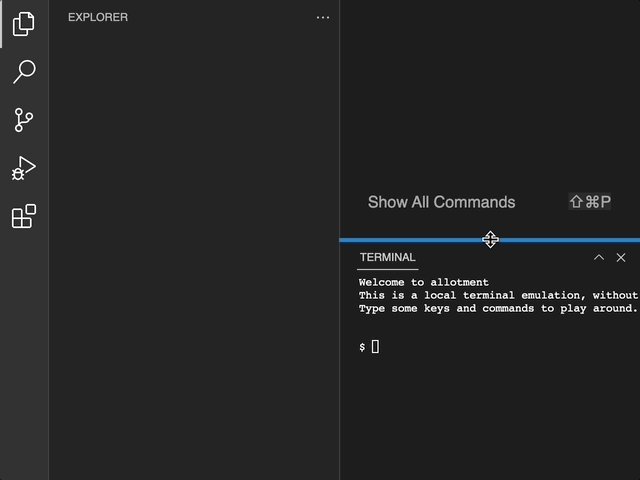
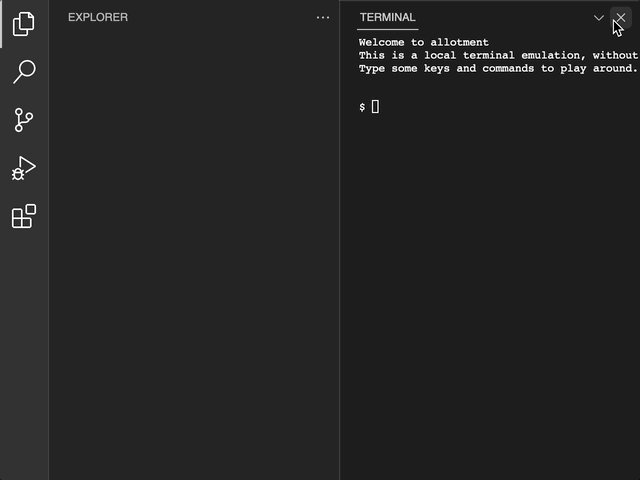
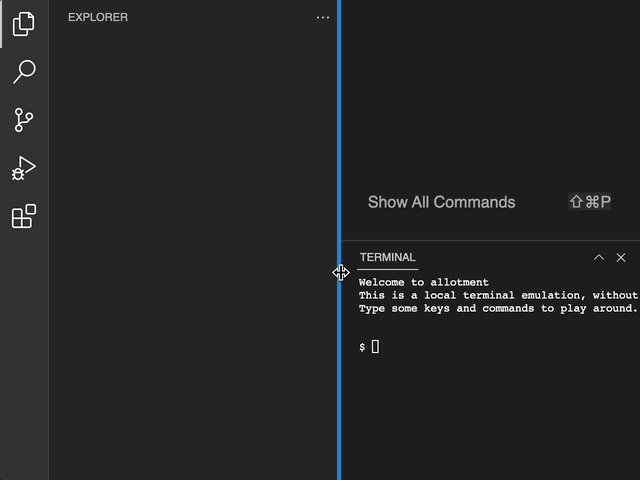
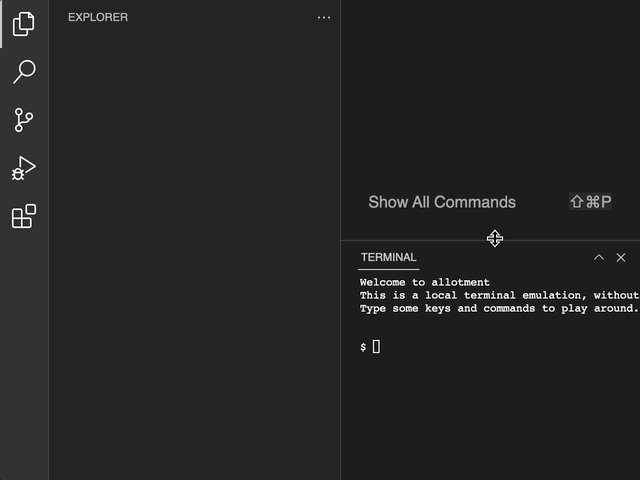
- 行业标准外观和体验: 喜欢 VS Code 的分割视图实现?你来对地方了!这个组件源自同一代码库。
- 动态: 想要声明式地添加和移除面板?我们为您提供支持。
示例
您可以在这里找到使用该库的示例。
入门
Allotment 可以从 npm 获得。
先决条件
Allotment 将 react 和 react-dom 作为对等依赖。
npm install react react-dom
安装
npm install allotment
使用
import React from "react";
import { Allotment } from "allotment";
import "allotment/dist/style.css";
export const App = () => (
<Allotment>
<ComponentA>
<ComponentB>
</Allotment>
);
如果您想对单个面板的行为有更多控制,可以使用 Allotment.Pane 组件。这包括设置面板的最小和最大尺寸,以及是否启用吸附行为。
<Allotment>
<Allotment.Pane minSize={200}>
<ComponentA>
</Allotment.Pane>
<Allotment.Pane snap>
<ComponentB>
</Allotment.Pane>
</Allotment>
Allotment 属性
所有属性都是可选的。
defaultSizes
面板的初始尺寸数组。如果尺寸之和与容器尺寸不同,则面板尺寸将按比例缩放。
<Allotment defaultSizes={[100, 200]}>
<div />
<div />
</Allotment>
maxSize(默认值:Infinity)
任何面板的最大尺寸。
minSize(默认值:30)
任何面板的最小尺寸。
proportionalLayout(默认值:true)
调整容器大小时按比例调整每个视图。
separator(默认值:true)
是否在面板之间渲染分隔符。
snap(默认值:false)
为所有面板启用零吸附。
vertical(默认值:false)
分割方向。如果为 true,则面板将垂直堆叠,否则将水平堆叠。
onChange
当面板尺寸变化时触发的回调(通常在拖动时)。建议添加防抖函数以限制回调速率。传递一个数字数组。
onDragStart
用户点击分隔条时触发的回调。
onDragEnd
用户停止点击分隔条时触发的回调。
onReset
用户双击分隔条时触发的回调。
onVisibleChange
用户通过吸附改变面板可见性时触发的回调。注意,只有当新值与 Pane 上当前的 visible 属性不同时才会调用此回调。
Allotment.Pane 属性
maxSize
此面板的最大尺寸。覆盖父组件设置的 maxSize。
minSize
此面板的最小尺寸。覆盖父组件设置的 minSize。
priority
布局算法运行时面板的优先级。优先级较高的面板将首先调整大小。
仅在 proportionalLayout 为 false 时使用。
preferredSize
此面板的首选尺寸。Allotment 将尝试在添加此面板时(包括初始挂载)以及用户双击分隔条或在 Allotment 实例上调用 reset 方法时使用此尺寸。
尺寸可以是数字或字符串。如果是数字,将被解释为像素数。如果是字符串,应以 "px" 或 "%" 结尾。如果以 "px" 结尾,将被解释为像素数,例如 "120px"。如果以 "%" 结尾,将被解释为 Allotment 组件尺寸的百分比,例如 "50%"。
snap
为此面板启用零吸附。覆盖父组件设置的 snap。
visible
面板是否应该可见。
样式
Allotment 使用 CSS 变量 进行样式设置。 您可以自定义以下默认变量。
:root {
--focus-border: #007fd4;
--separator-border: #838383;
}
要控制面板之间拖动区域的反馈区域大小,您可以调用导出的 setSashSize 函数,传入所需的像素大小。如果您觉得用鼠标调整面板大小很困难,可以将其设置为更大的值。在触摸设备上,反馈区域始终设置为 20 像素。
程序控制
您可以使用 ref 访问 Allotment 组件实例,并手动调用其 reset 和 resize 方法:
const ref = React.useRef(ref);
return (
<div>
<button
onClick={() => {
ref.current.reset();
}}
>
重置
</button>
<button
onClick={() => {
ref.current.resize([100, 200]);
}}
>
调整大小
</button>
<Allotment ref={ref}>
<div />
<div />
</Allotment>
</div>
);
常见问题
它不工作/我看不到任何东西
Allotment 组件的宽度和高度取决于包含它的元素。它本身不带有显式的宽度或高度。很容易不小心得到一个高度为零的 div。例如,将 allotment 添加到全新的 Create React App 项目中,如果不在包含的 div 上设置高度,就不会起作用,因为默认的根 div 本身没有高度。
您还应该检查是否已导入/包含 css,例如在应用程序的根部:
import "allotment/dist/style.css";
我的内容比包含的面板大。如何让用户滚动?
最简单的方法是将您的内容放在一个新的 div 中,宽度和高度设置为 100%,overflow 设置为 auto。这个 div 将具有与它所在面板相同的尺寸,如果内容溢出,浏览器将提供滚动行为。
Next.js
如果在 Next.js 项目中导入 allotment 时出现错误,请考虑不在服务器端包含该模块。Allotment 目前只在浏览器中工作。将来可能会在服务器端产生合理的结果,如果有兴趣,请创建一个请求此功能的 issue。
如何防止调整面板大小?
将 minSize 和 maxSize 属性设置为相同的值。
如何设置组件样式?
一些常见的样式更改可以通过设置 CSS 变量来实现。
这些包括:
| 名称 | 默认值 | 描述 |
|---|---|---|
--focus-border | #007fd4 | 悬停时分隔条颜色 |
--separator-border | rgba(128, 128, 128, 0.35) | 分隔符颜色 |
对于更复杂的样式,您可以针对组件的子元素。
| 类名 | 描述 |
|---|---|
.split-view | 应用于顶级容器的样式 |
.split-view-horizontal | 当 vertical={false} 时应用于顶级容器的样式 |
.split-view-vertical | 当 vertical={true} 时应用于顶级容器的样式 |
.split-view-separator-border | 当 separator={true} 时应用于顶级容器的样式 |
.split-view-sash-dragging | 拖动分隔条时应用于顶级容器的样式 |
.sash-container | 应用于分隔条容器的样式 |
.sash | 应用于分隔条的样式 |
.sash-active | 拖动时应用于分隔条的样式 |
.sash-disabled | 禁用时应用于分隔条的样式 |
.sash-horizontal | 当 vertical={false} 时应用于分隔条的样式 |
.sash-hover | 悬停时应用于分隔条的样式 |
.sash-mac | 在 macOS 上运行时应用于分隔条的样式 |
.sash-maximum | 面板最大化时应用于分隔条的样式 |
.sash-minimum | 面板最小化时应用于分隔条的样式 |
.sash-vertical | 当 vertical={true} 时应用于分隔条的样式 |
.split-view-container | 应用于分割视图容器的样式 |
.split-view-view | 应用于分割视图视图的样式 |
.split-view-view-visible | 当 visible={true} 时应用于分割视图视图的样式 |

 访问官网
访问官网 Github
Github













