FastUI
在此处查看文档。 在这里加入#fastui slack频道的讨论。
**请注意:**FastUI仍在积极开发中,请不要期望它已经完成。
原理(简短版)
你可以在这里看到一个使用FastUI构建的简单应用示例。
FastUI是一种通过声明式Python代码定义Web应用用户界面的新方法。
这意味着:
- 对于Python开发者 — 你可以使用React构建响应式Web应用,而无需编写一行JavaScript代码,也不需要接触
npm。 - 对于前端开发者 — 你可以专注于构建真正可重用的神奇组件,无需为每个视图复制粘贴组件。
- 对所有人而言 — 真正的关注点分离,后端定义整个应用;而前端可以自由地只实现用户界面。
FastUI的核心是一套匹配的Pydantic模型和TypeScript接口,允许你定义用户界面。这个界面在构建时由TypeScript和pyright/mypy验证,在运行时由Pydantic验证。
实践 — 使用方法
FastUI由4个部分组成:
fastuiPyPI包 — UI组件的Pydantic模型和一些实用工具。虽然它与FastAPI配合得很好,但它不依赖于FastAPI,大部分功能可以与任何Python Web框架一起使用。@pydantic/fastuinpm包 — 一个React TypeScript包,让你在实现自己的组件时可以重用FastUI的机制和类型。@pydantic/fastui-bootstrapnpm包 — 使用Bootstrap实现/定制所有FastUI组件。@pydantic/fastui-prebuiltnpm包(可在jsdelivr.com CDN上获取)提供了预构建版本的FastUI React应用,所以你可以在不安装任何npm包或自行构建的情况下使用它。Python包提供了一个简单的HTML页面来提供这个应用。
这里有一个简单但完整的FastAPI应用,使用FastUI展示一些用户资料:
from datetime import date
from fastapi import FastAPI, HTTPException
from fastapi.responses import HTMLResponse
from fastui import FastUI, AnyComponent, prebuilt_html, components as c
from fastui.components.display import DisplayMode, DisplayLookup
from fastui.events import GoToEvent, BackEvent
from pydantic import BaseModel, Field
app = FastAPI()
class User(BaseModel):
id: int
name: str
dob: date = Field(title='出生日期')
# 定义一些用户
users = [
User(id=1, name='John', dob=date(1990, 1, 1)),
User(id=2, name='Jack', dob=date(1991, 1, 1)),
User(id=3, name='Jill', dob=date(1992, 1, 1)),
User(id=4, name='Jane', dob=date(1993, 1, 1)),
]
@app.get("/api/", response_model=FastUI, response_model_exclude_none=True)
def users_table() -> list[AnyComponent]:
"""
显示四个用户的表格,当用户访问'/'时,前端将连接到'/api'端点以获取要渲染的组件。
"""
return [
c.Page( # Page为组件提供了一个基本容器
components=[
c.Heading(text='用户', level=2), # 渲染 `<h2>用户</h2>`
c.Table(
data=users,
# 为表格定义两列
columns=[
# 第一列是用户名,渲染为指向其个人资料的链接
DisplayLookup(field='name', on_click=GoToEvent(url='/user/{id}/')),
# 第二列是出生日期,渲染为日期格式
DisplayLookup(field='dob', mode=DisplayMode.date),
],
),
]
),
]
@app.get("/api/user/{user_id}/", response_model=FastUI, response_model_exclude_none=True)
def user_profile(user_id: int) -> list[AnyComponent]:
"""
用户个人资料页面,当用户访问'/user/{id}/'时,前端将获取此内容。
"""
try:
user = next(u for u in users if u.id == user_id)
except StopIteration:
raise HTTPException(status_code=404, detail="未找到用户")
return [
c.Page(
components=[
c.Heading(text=user.name, level=2),
c.Link(components=[c.Text(text='返回')], on_click=BackEvent()),
c.Details(data=user),
]
),
]
@app.get('/{path:path}')
async def html_landing() -> HTMLResponse:
"""简单的HTML页面,用于提供React应用,放在最后因为它匹配所有路径。"""
return HTMLResponse(prebuilt_html(title='FastUI 演示'))
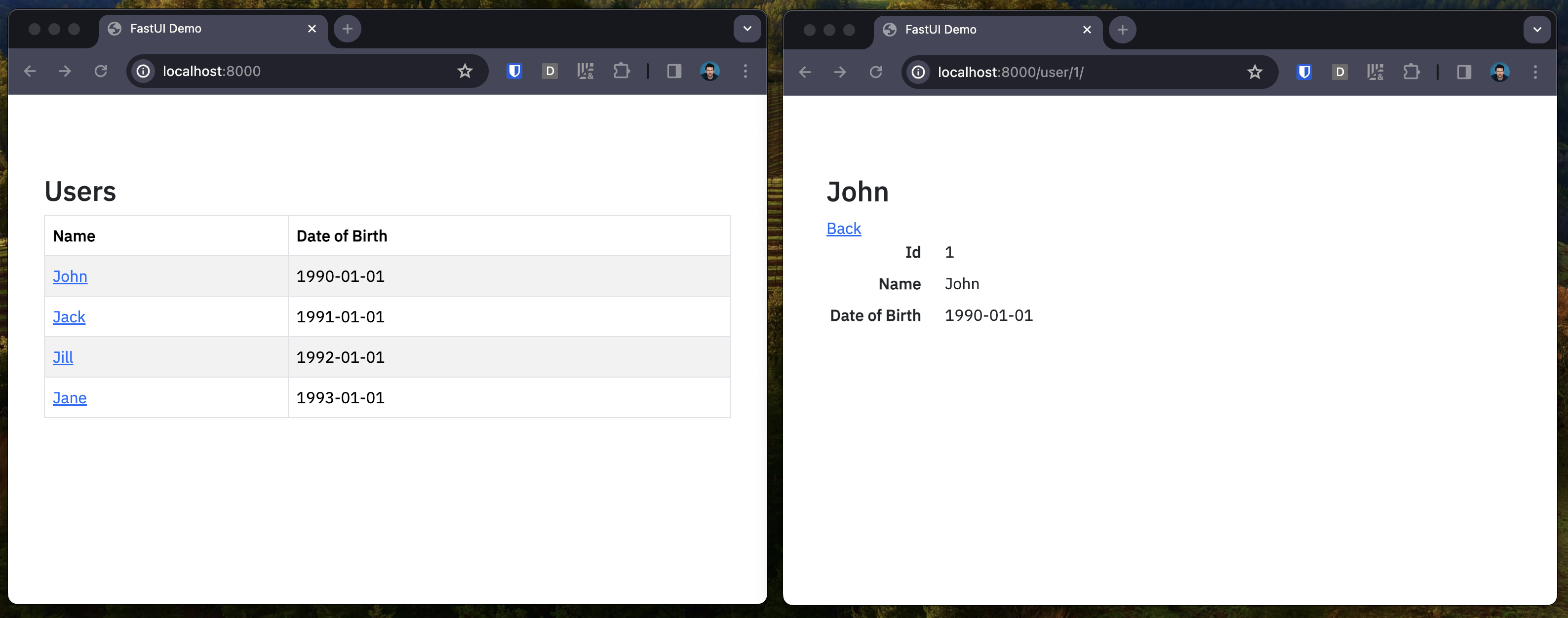
渲染效果如下:

当然,这只是一个非常简单的应用,[完整演示](https://fastui-demo.onrender.com)更加完善。
### 组件
FastUI已经定义了一套丰富的组件。
所有组件都列在[演示应用](https://fastui-demo.onrender.com)中。
## 原理(详细版)
FastUI是REST原则的一种实现;但不是通常理解的那样,而是Roy Fielding在原始[博士论文](https://ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm)中定义的原则,并在htmx.org的[这篇文章](https://htmx.org/essays/how-did-rest-come-to-mean-the-opposite-of-rest/)中得到了出色的总结(HTMX的朋友们,很抱歉我用你们的文章来推广React,我知道你们讨厌它🙏)。
HTMX文章中描述的REST原则是,前端不需要(也不应该)了解你正在构建的应用程序的任何信息。相反,它应该只提供构建界面所需的所有组件,后端可以告诉前端该做什么。
把你的前端想象成一个木偶,后端是操纵它的手 — 木偶不需要知道该说什么,这正是重点所在。
以这种方式构建应用程序有许多显著的优势:
- 添加新功能只需在一个地方编写代码 — 添加新视图、更改现有视图的行为或修改URL结构
- 前端和后端的部署可以完全解耦,只要前端知道如何渲染后端要求使用的所有组件,就可以正常工作
- 你应该能够重用一套丰富的开源组件,它们应该比你自己构建的任何东西都更经过测试和更可靠,这是可能的,因为组件不需要知道它们将如何被使用的上下文(注:由于FastUI是全新的,这一点目前还不成立,希望我们能达到这个目标)
- 我们可以使用Pydantic、TypeScript和JSON Schema来保证双方使用约定的模式进行通信
从抽象角度来看,FastUI 与 GraphQL 恰恰相反,但目标相同。GraphQL 允许前端开发者在不进行新的后端开发的情况下扩展应用;而 FastUI 则让后端开发者无需进行新的前端开发就能扩展应用。
### 超越 Python 和 React
当然,这一原则不应局限于 Python 和 React 应用。只要我们使用相同的约定模式和编码方式进行通信,我们就应该能够互换使用任何实现该模式的前端和后端。
这可能意味着:
- 使用 Vue 等其他 JS 框架实现 Web 前端 — 工作量大,价值有限(个人观点)
- 使用边缘服务器实现 Web 前端,使浏览器只看到 HTML — 工作量大但非常有价值
- 为移动设备或物联网等其他平台实现前端 — 工作量大,不确定是否真的是个好主意
- 用 Rust 或 Go 等其他语言实现组件模型 — 由于后端实际上并没有太多代码,这将是一个相对较小且机械化的任务

 访问官网
访问官网 Github
Github 文档
文档










