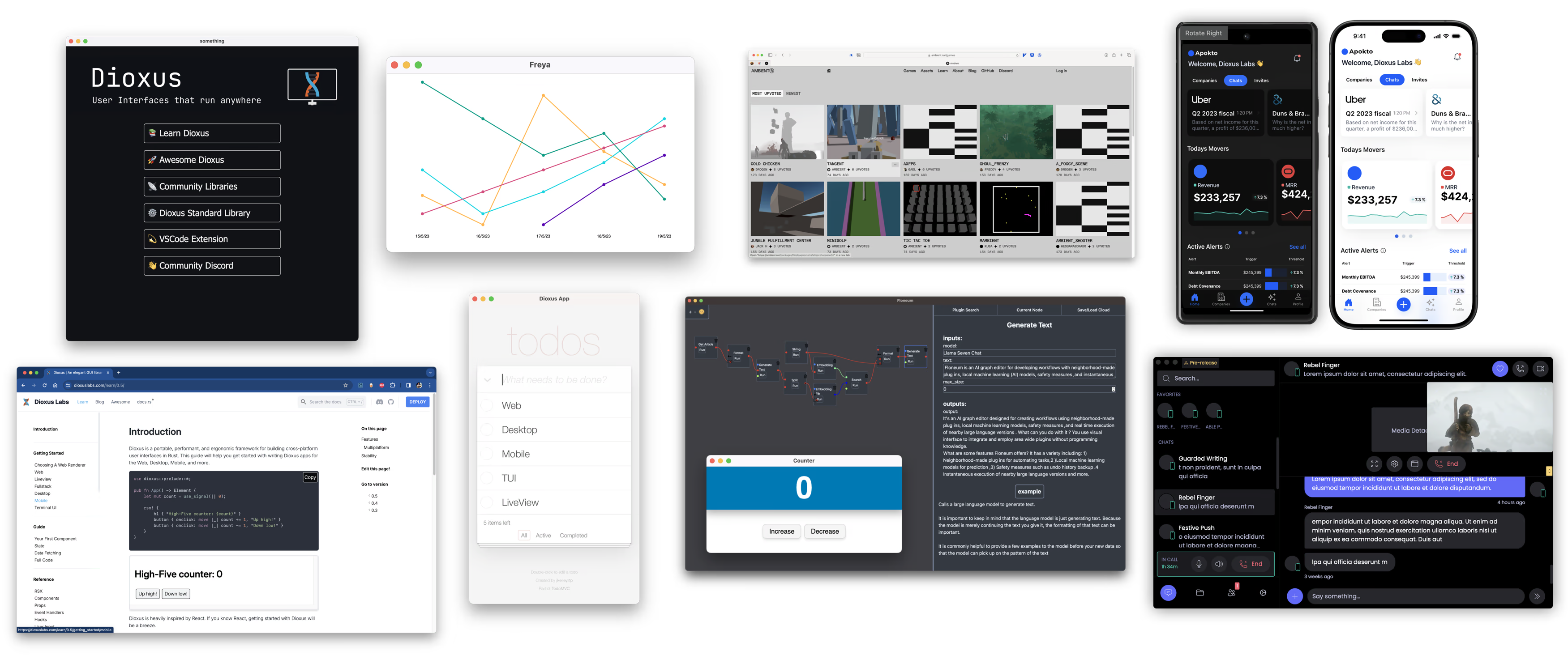
使用单一代码库构建Web、桌面和移动应用等。零配置设置,集成热重载,以及基于信号的状态管理。通过服务器函数添加后端功能,并使用我们的CLI进行打包。
fn app() -> Element {
let mut count = use_signal(|| 0);
rsx! {
h1 { "击掌计数器: {count}" }
button { onclick: move |_| count += 1, "击上!" }
button { onclick: move |_| count -= 1, "击下!" }
}
}
⭐️ 独特特性:
- 三行代码实现跨平台应用(Web、桌面、移动、服务器等)
- 人体工程学状态管理结合了React、Solid和Svelte的精华
- 性能极高,由Rust最快的wasm框架sledgehammer驱动
- 集成打包工具,可部署到Web、macOS、Linux和Windows
- 更多特性!阅读Dioxus导览。
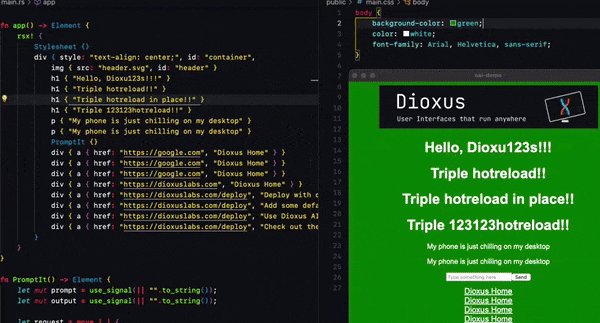
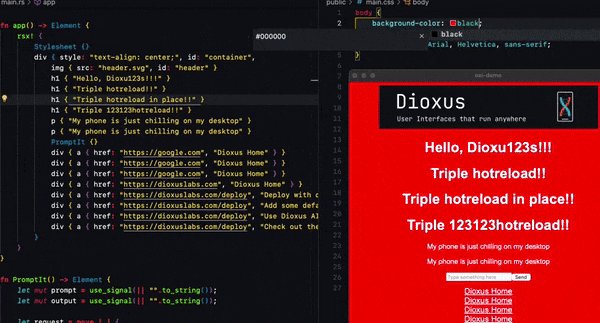
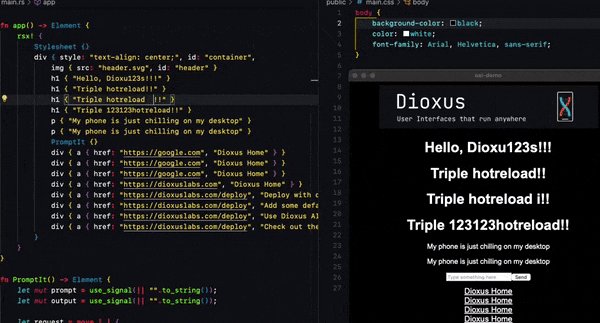
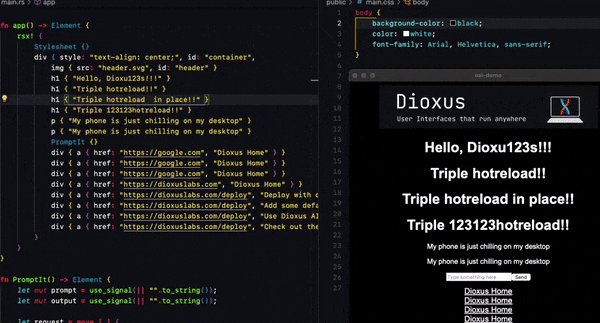
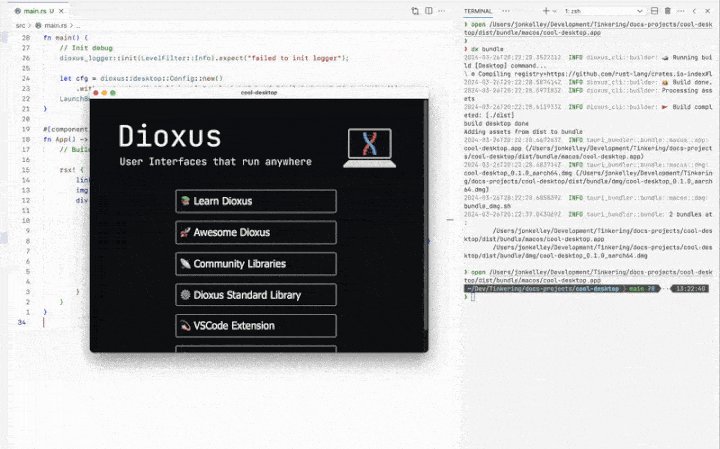
即时热重载
只需一个命令dx serve,您的应用就能运行。编辑标记和样式,实时查看结果。Rust代码的热重载尚未完全支持,但可以通过hot-lib-reloader实现。

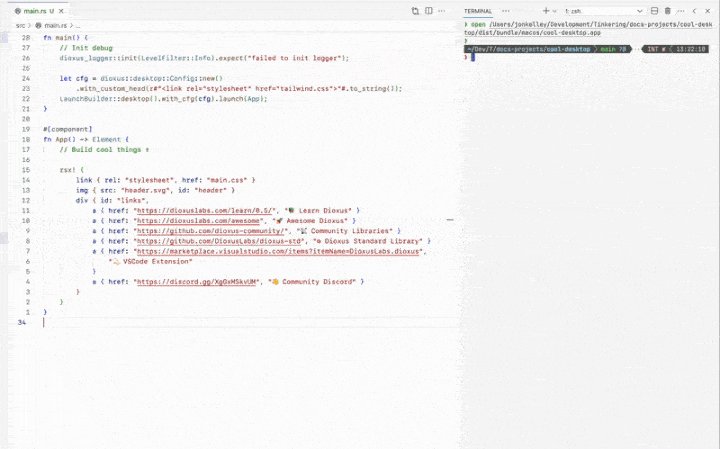
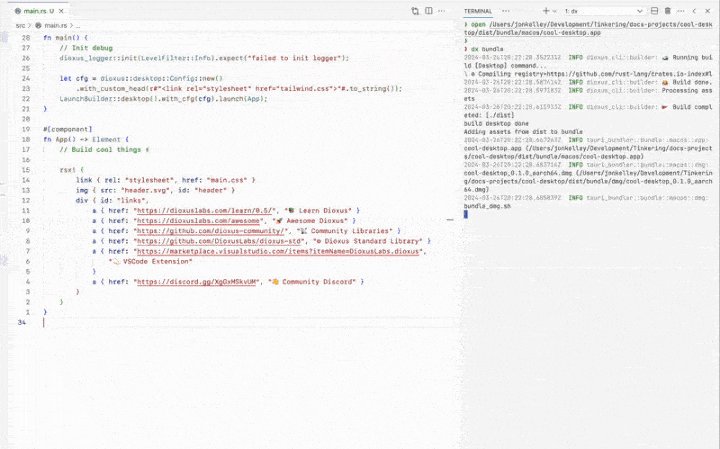
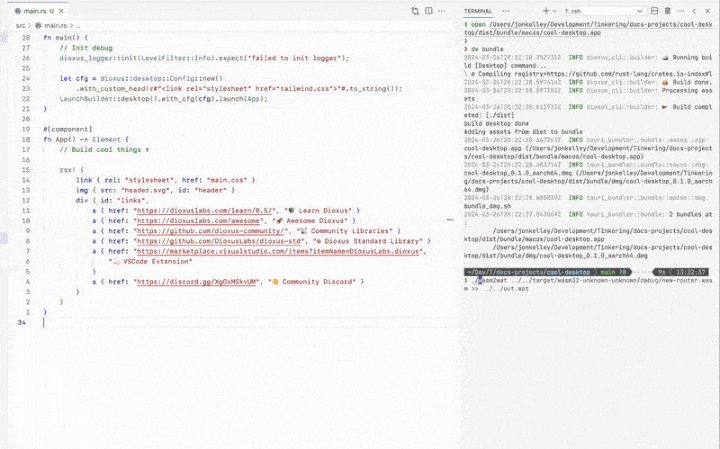
用于部署Web和桌面应用的打包工具
只需运行dx bundle,您的应用就会以最大化优化进行构建和打包。在Web上,利用.avif生成、.wasm压缩、代码压缩等优势。构建小于50kb的Web应用和小于15MB的桌面/移动应用。

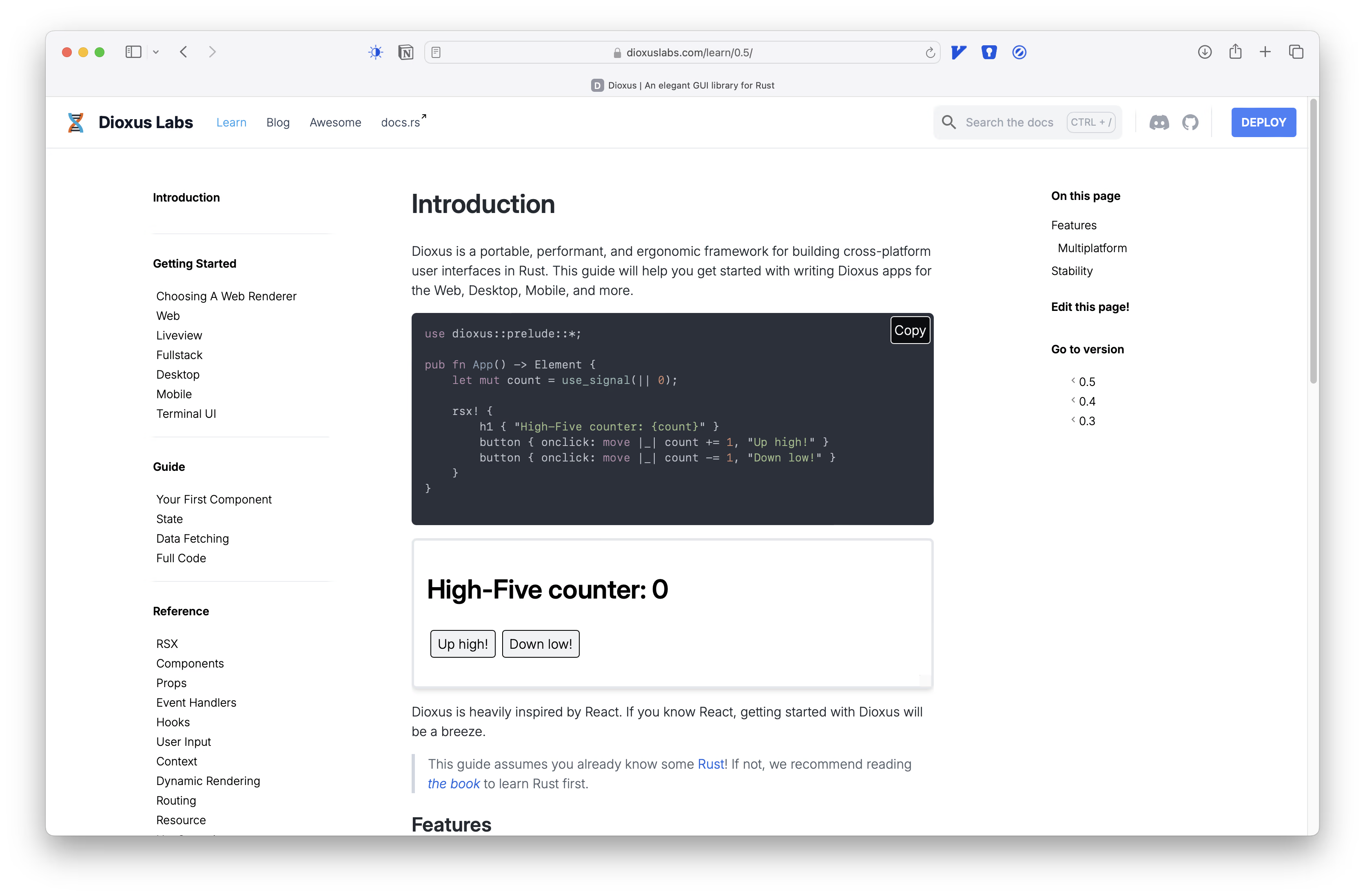
出色的文档
我们投入了大量精力来构建清晰、可读且全面的文档。所有HTML元素和监听器都有MDN文档,我们的文档站点与Dioxus本身进行持续集成,以确保文档始终保持最新。查看Dioxus网站获取指南、参考、示例等。有趣的是:我们使用Dioxus网站作为新Dioxus功能的测试平台 - 来看看吧!

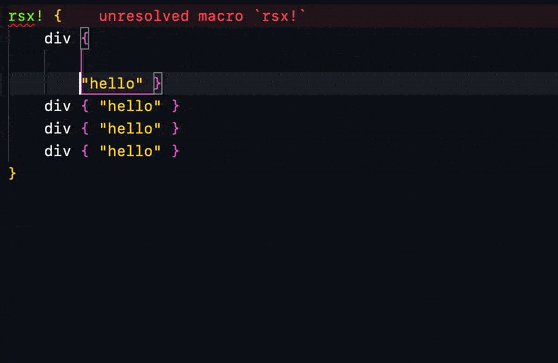
注重开发者体验
Dioxus优先考虑开发者体验,我们在端到端工具链上投入了大量精力。我们开发了一个VSCode扩展,可以自动格式化RSX代码、将HTML转换为RSX等。我们还构建了一个功能强大的CLI,支持创建新应用、启动服务和跨平台打包,未来还计划支持部署。

社区
Dioxus是一个社区驱动的项目,拥有非常活跃的Discord和GitHub社区。我们一直在寻求帮助,也很乐意回答问题并帮助您入门。我们的SDK由社区运营,我们甚至有一个GitHub组织来管理最佳的Dioxus crate,它们可以获得免费升级和支持。

全职核心团队
Dioxus从一个业余项目发展成为一个由全职工程师组成的小团队。感谢FutureWei、Satellite.im和GitHub加速器计划的慷慨支持,我们能够全职致力于Dioxus的开发。我们的长期目标是通过提供付费的高质量企业工具,使Dioxus实现自我可持续发展。如果您的公司有兴趣采用Dioxus并希望与我们合作,请联系我们!
支持的平台
|
网页
一级支持 |
|
|
全栈
一级支持 |
|
|
桌面
一级支持 |
|
|
实时视图
一级支持 |
|
|
移动
二级支持 |
|
|
终端
二级支持 |
|
运行示例
可以使用cargo run --example <example>运行此仓库顶层的示例。然而,我们建议您下载dioxus-cli并使用dx serve运行示例,因为许多示例也支持网页。在运行网页版时,您需要修改Cargo.toml以禁用默认的桌面功能,或使用
Dioxus与其他框架的比较
我们喜爱所有框架,并乐于看到Rust生态系统的创新。事实上,我们的许多项目与其他框架共享。例如,我们的弹性盒子布局库Taffy被Bevy、Zed、Lapce、Iced等多个项目使用。
Dioxus强调几个关键点,使其与其他框架不同:
- 类React风格:我们依靠组件、属性和钩子等概念构建UI,状态管理更接近Svelte而非SolidJS。
- HTML和CSS:我们完全依赖HTML和CSS,包括其所有特性。
- 渲染器无关:得益于我们快速的虚拟DOM,您可以为任何平台替换渲染器。
- 协作性:我们尽可能将Taffy、magnanis、include_mdbook和blitz等库独立出来,以促进生态系统的共同发展。
Dioxus vs Tauri
Tauri是一个用于构建桌面(即将支持移动)应用的框架,其前端使用基于Web的框架如React、Vue、Svelte等编写。当需要执行原生操作时,可以编写Rust函数并从前端调用。
-
原生Rust:Tauri的架构将UI限制在JavaScript或WebAssembly。使用Dioxus,您的Rust代码可以直接在用户机器上运行,让您能够执行线程创建、文件系统访问等操作,无需IPC桥接。这大大简化了应用架构,使构建更加容易。如果愿意,您可以使用Dioxus-Web作为前端来构建Tauri应用。
-
不同范围:Tauri需要支持JavaScript及其复杂的构建工具,限制了可做的事情。由于Dioxus专注于Rust,我们能够提供额外的实用工具,如服务器函数、高级打包和原生渲染器。
-
共享基因:虽然Tauri和Dioxus是独立项目,但它们共享了Tao和Wry等库:这些是由Tauri团队维护的窗口和网页视图库。
Dioxus vs Leptos
Leptos是一个用于构建全栈Web应用的库,类似于SolidJS和SolidStart。这两个库在Web方面有相似的目标,但存在几个关键区别:
-
响应式模型:Leptos使用信号作为其底层响应式机制,而Dioxus选择虚拟DOM和重新渲染。理论上信号更高效,但实际上,Dioxus的虚拟DOM几乎不进行实际的差异比较(得益于我们受块级DOM启发的模板),并且实际上比Leptos更快。
-
控制流:由于Leptos使用信号实现响应式,您受限于Leptos的原语来处理
for循环和if语句。如果处理不当,您的应用可能失去响应性,导致难以调试的UI问题。使用Dioxus,您可以使用迭代器、常规Rustfor循环和if语句,同时保持应用的响应性。实际上,Dioxus中插入计数器到列表的组件可能如下所示:
fn Counters() -> Element {
let mut counters = use_signal(|| vec![0; 10]);
rsx! {
button { onclick: move |_| counters.push(counters.len()), "添加计数器" }
ul {
for idx in 0..counters.len() {
li {
button { onclick: move |_| counters.write()[idx] += 1, "{counters.index(idx)}" }
button { onclick: move |_| { counters.remove(idx); }, "移除" }
}
}
}
}
}
fn Counters() -> impl IntoView {
let counters = RwSignal::new(vec![0; 10]);
view! {
<button on:click=move |_| counters.update(|n| n.push(n.len()))>"添加计数器"</button>
<For
each=move || 0..counters.with(Vec::len)
key=|idx| *idx
let:idx
>
<li>
<button on:click=move |_| counters.update(|n| n[idx] += 1)>
{Memo::new(move |_| counters.with(|n| n[idx]))}
</button>
<button on:click=move |_| counters.update(|n| { n.remove(idx); })>
"移除"
</button>
</li>
</For>
}
}
-
Copy状态:Dioxus 0.1 到 0.4 版本依赖于生命周期来放宽 Rust 借用检查器的规则。这对事件处理程序很有效,但在异步方面存在困难。在 Dioxus 0.5 中,我们借鉴了 Leptos 的做法,切换到了Copy状态模型。 -
不同的范围:Dioxus 为 Web、桌面、移动、LiveView 等提供渲染器。我们还维护社区库和跨平台 SDK。这项工作的范围很大,这意味着我们历来发布速度比 Leptos 慢。Leptos 专注于全栈 Web 开发,具有 Dioxus 所没有的功能,如基于
<Suspense />的流式 HTML、岛屿架构、<Form />组件和其他特定于 Web 的功能。通常,使用 Leptos 构建的 Web 应用会有更小的占用空间。 -
不同的 DSL:虽然两个框架都针对 Web,但 Dioxus 使用自己的类 Rust DSL 来构建 UI,而 Leptos 使用更类似 HTML 的语法。我们选择这种方式是为了保持与 IDE 功能(如代码折叠和语法高亮)的兼容性。总的来说,Dioxus 在其 DSL 中倾向于更多的"魔法"。例如,Dioxus 会自动为你格式化字符串,而 Leptos 可以将字符串分割为静态和动态段。
// dioxus
rsx! {
div { class: "my-class", enabled: true, "Hello, {name}" }
}
// leptos
view! {
<div class="my-class" enabled={true}>
"Hello "
{name}
</div>
}
Dioxus vs Yew
Yew 是一个用于构建单页 Web 应用的框架,最初是 Dioxus 的灵感来源。不幸的是,Yew 的架构不支持我们想要的各种功能,因此 Dioxus 应运而生。
-
单页应用:Yew 专为单页 Web 应用设计,与 Web 平台紧密相连。Dioxus 是全栈和跨平台的,适用于构建 Web、桌面、移动和服务器应用。
-
开发者工具:Dioxus 提供了许多实用工具,如自动格式化、热重载和打包器。
-
持续支持:Dioxus 得到积极维护,每天都在添加新功能和修复 bug。
Dioxus vs egui
egui 是一个跨平台的 Rust GUI 库,为 Rerun.io 等工具提供支持。
-
即时 vs 保留:egui 设计为每帧重新渲染。这适用于游戏和其他交互式应用,但它不会在帧之间保留样式和布局状态。Dioxus 是一个保留式 UI 框架,意味着 UI 只构建一次,然后在帧之间进行修改。这使得 Dioxus 能够使用原生 Web 技术如 HTML 和 CSS,实现更好的电池续航和性能。
-
可定制性:egui 带有自己的样式和布局解决方案,而 Dioxus 期望你使用内置的 HTML 和 CSS。这使得 Dioxus 应用可以使用任何 CSS 库,如 Tailwind 或 Material UI。
-
状态管理:egui 的状态管理基于单一全局状态对象。Dioxus 通过使用组件和属性来鼓励状态的封装,使组件更易复用。
Dioxus vs Iced
Iced 是一个受 Elm 启发的跨平台 GUI 库。Iced 使用 WGPU 进行原生渲染,并支持使用 DOM 节点的 Web 渲染。
-
Elm 状态管理:Iced 使用 Elm 的状态管理模型,基于消息传递和归约器。这与 Dioxus 的状态管理模型simply不同,有时可能会比较冗长。
-
原生体验:由于 Dioxus 使用 webview 作为渲染器,它自动获得原生文本输入、粘贴处理和其他原生功能如无障碍性。Iced 的渲染器目前还没有实现这些功能,使其感觉不太原生。
-
WGPU:Dioxus 的 WGPU 渲染器目前还不太成熟,尚未准备好用于生产环境。Iced 的 WGPU 渲染器更加成熟,已在生产环境中使用。这使得某些需要 GPU 访问的应用类型可以用 Iced 构建,而目前无法用 Dioxus 构建。
Dioxus vs Electron
Dioxus 和 Electron 是两个完全不同的项目,但目标相似。Electron 使开发者能够使用 Web 技术如 HTML、CSS 和 JavaScript 构建跨平台桌面应用。
-
轻量级:Dioxus 使用系统原生 WebView(或可选的 WGPU 渲染器)来渲染 UI。这使得典型的 Dioxus 应用在 macOS 上约为 15MB,相比之下 Electron 约为 100MB。Electron 还附带嵌入式 Chromium 实例,无法像 Dioxus 那样与主机操作系统共享系统资源。
-
成熟度:Electron 是一个成熟的项目,拥有庞大的社区和大量工具。相比之下,Dioxus 还相当年轻。预计在实现深度链接等功能时需要额外的工作。
贡献
许可证
本项目采用 MIT 许可证。
除非你明确声明,否则你有意提交以包含在 Dioxus 中的任何贡献均应按 MIT 许可证授权,不附加任何额外条款或条件。

 访问官网
访问官网 Github
Github 文档
文档