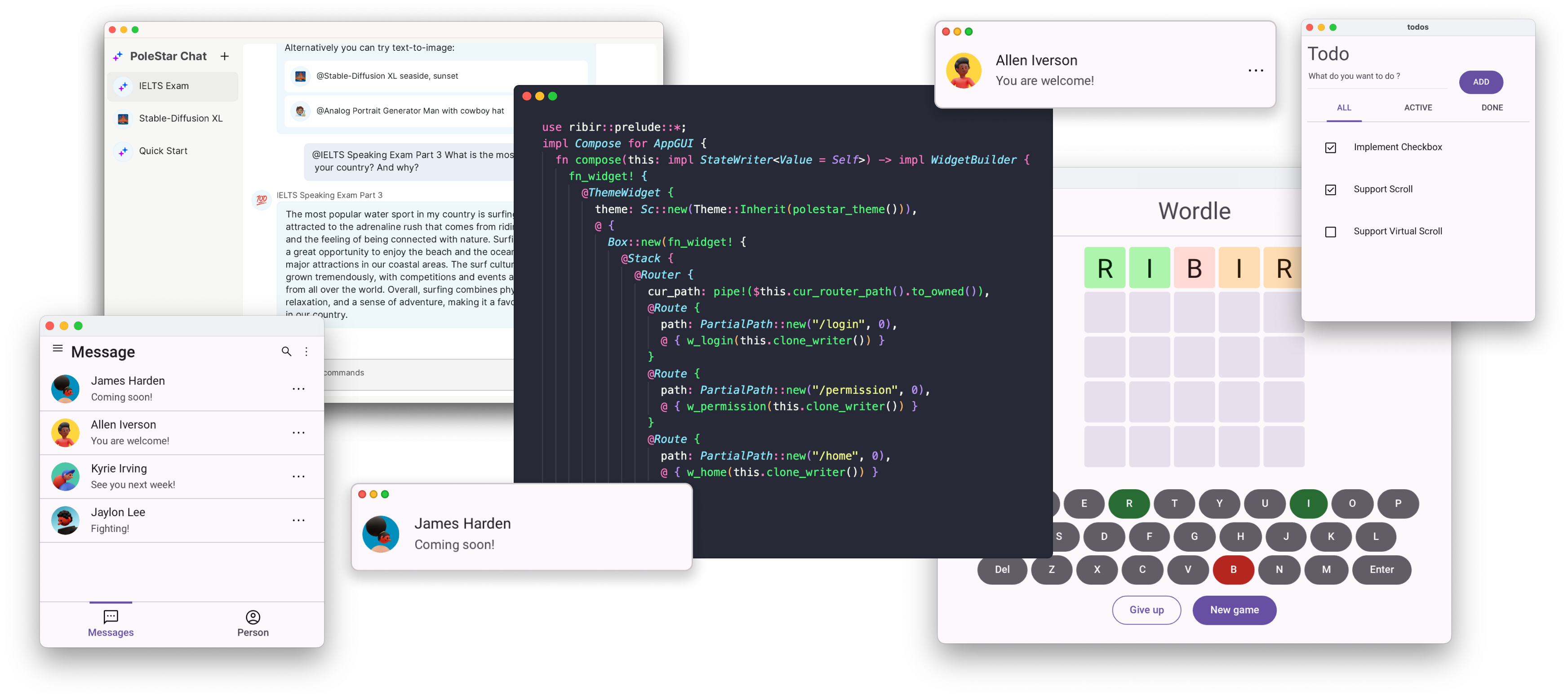
Ribir - Rust 的非侵入式 GUI 框架
使用 Rust 从单一代码库构建多平台应用程序。

Ribir 是什么?
Ribir 是一个 Rust GUI 框架,帮助你从单一代码库构建漂亮的原生多平台应用程序。
体验一种直接基于你的数据结构 API 的全新 UI 开发方法。任何数据变更都会触发精确的 UI 更新。你应该专注于设计你的数据结构及其 API。然后,你可以在不干扰其逻辑的情况下描述你的数据的 UI。
初次印象
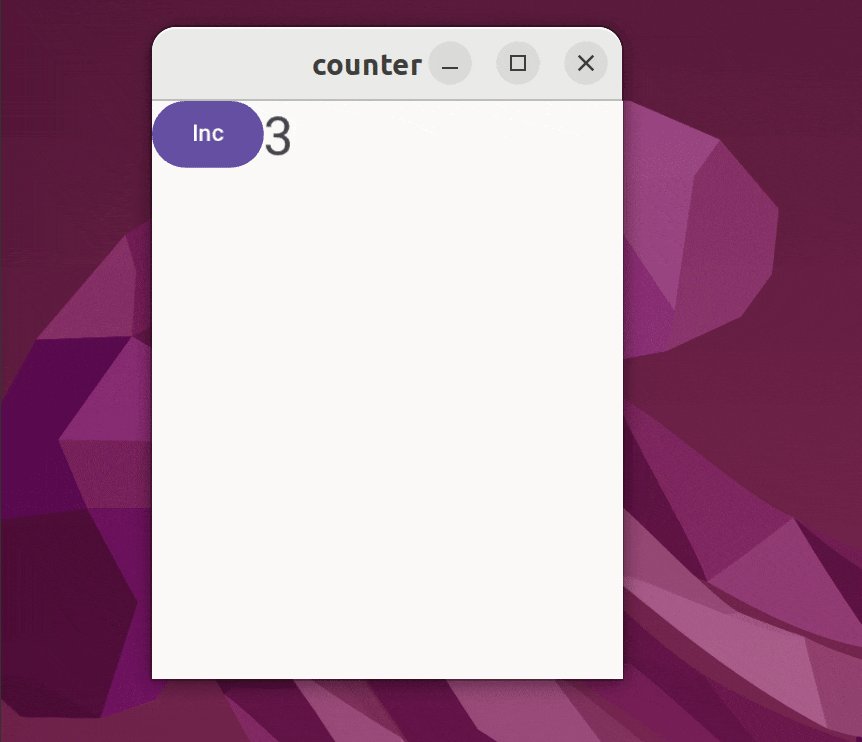
一个简单的计数器示例:
|

|
不使用 DSL 的 Ribir 用法:
use ribir::prelude::*;
fn main() {
let counter = |ctx: &BuildCtx| {
let cnt = Stateful::new(0);
let c_cnt = cnt.clone_writer();
let inc_btn = FilledButton::declarer()
.on_tap(move |_| *c_cnt.write() += 1)
.finish(ctx)
.with_child(Label::new("Inc"));
let counter = H1::declarer()
.text(pipe!($cnt.to_string()))
.finish(ctx);
Row::declarer()
.finish(ctx)
.with_child(inc_btn)
.with_child(counter)
.into_widget()
};
App::run(counter);
}
更多示例
特性
- 声明式语言 它并不引入一种全新的语言。相反,它提供了一组 Rust 宏以便更容易交互。你可以选择使用或不使用它。
- 组件组合系统 有四种组件支持你以不同方式实现你的组件:
- 函数组件和
Compose,由其他组件组合而成。 Render,实现你自己的布局并绘制任何你想要的内容。ComposeChild,控制父组件和子组件之间的组合逻辑并指定子组件的模板。
- 函数组件和
- 非侵入式状态 将你的数据转换为可监听的状态,并根据状态的变化更新视图。
- 布局系统 学习并受到 Flutter 次线性布局的启发,但不完全相同。
- 事件系统 是一个组合式事件系统,支持事件冒泡和捕获。允许与任何组件组合,只有在你使用时才存在。
- 主题系统 支持完整和继承/部分主题,因此你可以用它来覆盖或动态切换子树的主题。包括调色板、图标、动画过渡、组件的装饰组件等。目前处于非常粗糙的状态,API 将很快重新设计。
- 动画 基于状态但没有副作用,概念上几乎稳定,但尚未有许多预定义的动画。
- 绘制器 将视图转换为 2D 路径。
- GPU 渲染 是 绘制器 的后端,进行路径细分,以便你可以在任何 GPU 渲染引擎中轻松渲染三角形。提供了一个 wgpu 实现作为默认的 GPU 渲染引擎。细分基于 [lyon]。
- 文本 支持基本的文本排版和 IME 输入,处于可用但粗糙的阶段。
- 组件 库提供 20 多个基本组件,但都处于粗糙阶段,API 尚不稳定。
架构概览
支持平台
| 平台 | 支持情况 |
|---|---|
| Linux | ✅ |
| Windows | ✅ |
| macOS | ✅ |
| iOS | 🚧 尚未支持 |
| Android | 🚧 尚未支持 |
| Web | ✅ |
Ribir 正在积极开发和测试桌面平台,桌面和 Web 平台都已集成到我们的 CI/CD 流程中。
虽然框架可以在移动平台上编译和运行,但我们尚未完全测试或适配移动平台的用户界面。我们计划在核心框架稳定并发布生产就绪的组件库后再专注于移动平台支持。
喜欢 Ribir?
如果你喜欢 Ribir,给我们的仓库一个 ⭐ 星标 ⬆️ 并 关注 👀 我们的仓库以获取最新进展!
每一个鼓励和反馈都能支持我们走得更远。
贡献
我们感谢社区贡献的错误修复和改进。
😎 Ribir 新手?
通过帮助我们改进文档来开始学习框架。随时打开一个新的"文档"问题。我们也非常欢迎:
- 指出我们文档中的误解
- 提交改进测试覆盖率的拉取请求
- 添加未文档化的代码(例如内置组件)
- 报告拼写错误
更多信息请阅读:
🤔 对某些事情感到困惑?
随时到讨论区打开一个新的"问答"以获得贡献者的帮助。问题常常会导致框架人体工程学的改进、更好的文档,甚至新功能!
😱 发现了 bug?
请报告所有 bug!如果开发者有兴趣并有时间,我们很乐意帮助他们修复他们发现的 bug。
致谢
本项目的存在要感谢所有做出贡献的人:
我们也从以下框架中获得了灵感:
许可证
Ribir 采用 MIT 许可证

 访问官网
访问官网 Github
Github 文档
文档














