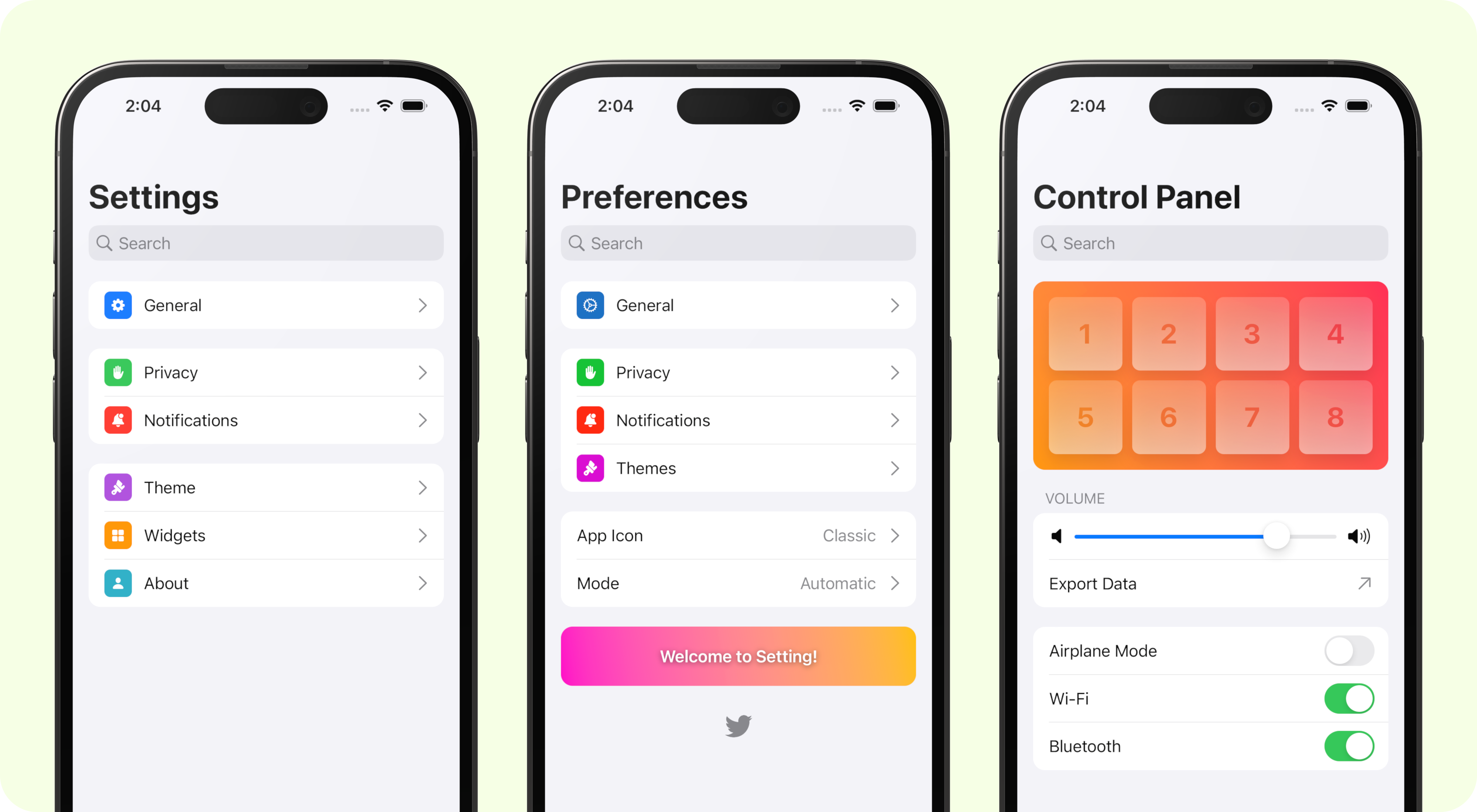
创建精美的偏好设置面板。
- 简单而强大的语法(由结果构建器驱动)。
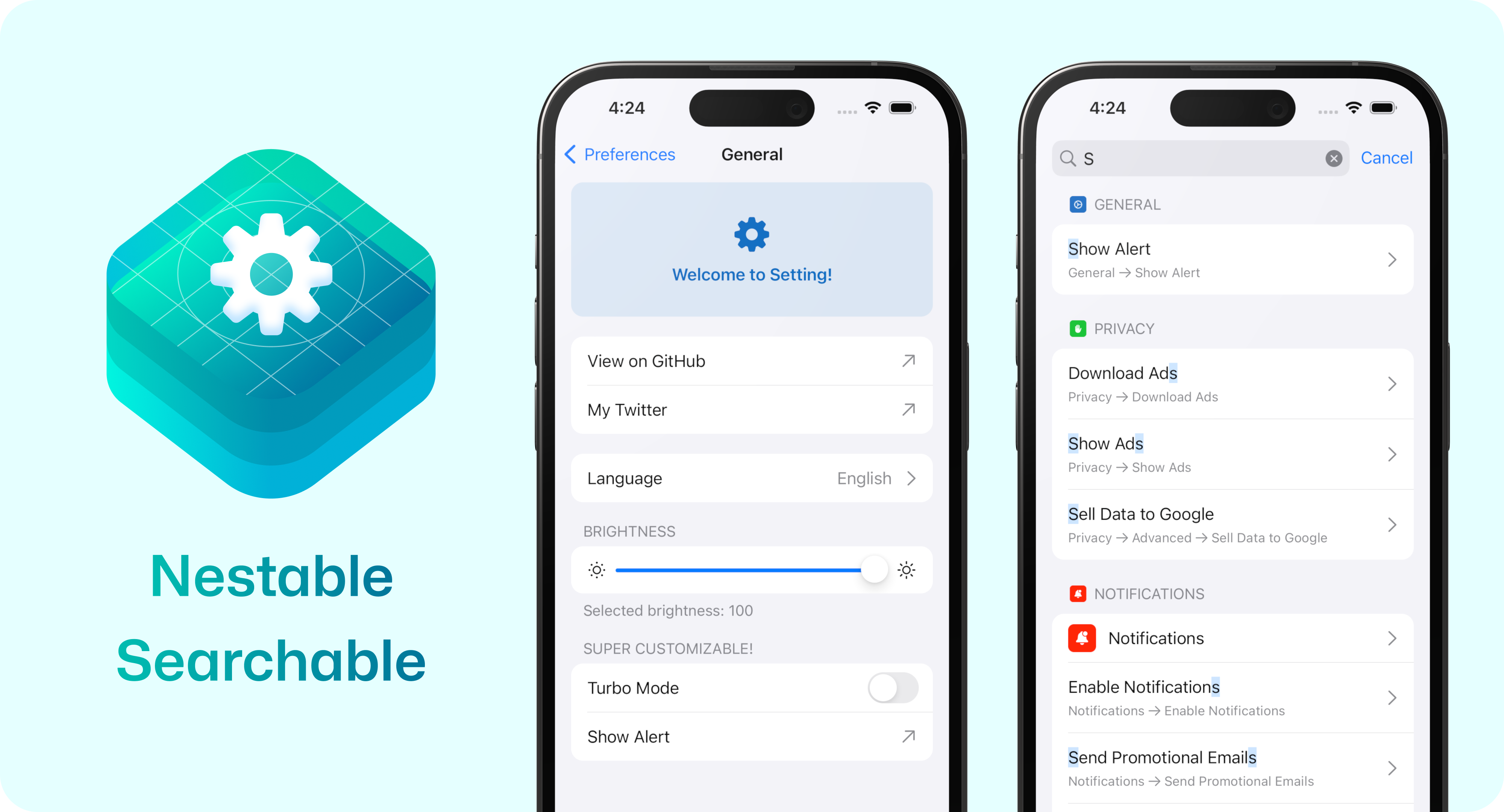
- 创建嵌套页面和分组。
- 完全可搜索。
- 与SwiftUI和AppStorage原生集成。
- 提供预制组件:开关、按钮、滑块等...
- 使用原生SwiftUI修饰符设置组件样式。
- 动态显示和隐藏组件。
- 添加自定义SwiftUI视图。
- 适用于iOS和macOS。


安装
Setting可通过Swift包管理器获得。需要iOS 15+或macOS Monterey及以上版本。
https://github.com/aheze/Setting
使用方法
import Setting
import SwiftUI
struct PlaygroundView: View {
/// Setting支持`@State`、`@AppStorage`、`@Published`等!
@AppStorage("isOn") var isOn = true
var body: some View {
/// 使用`SettingStack`开始。
SettingStack {
/// 这是主设置页面。
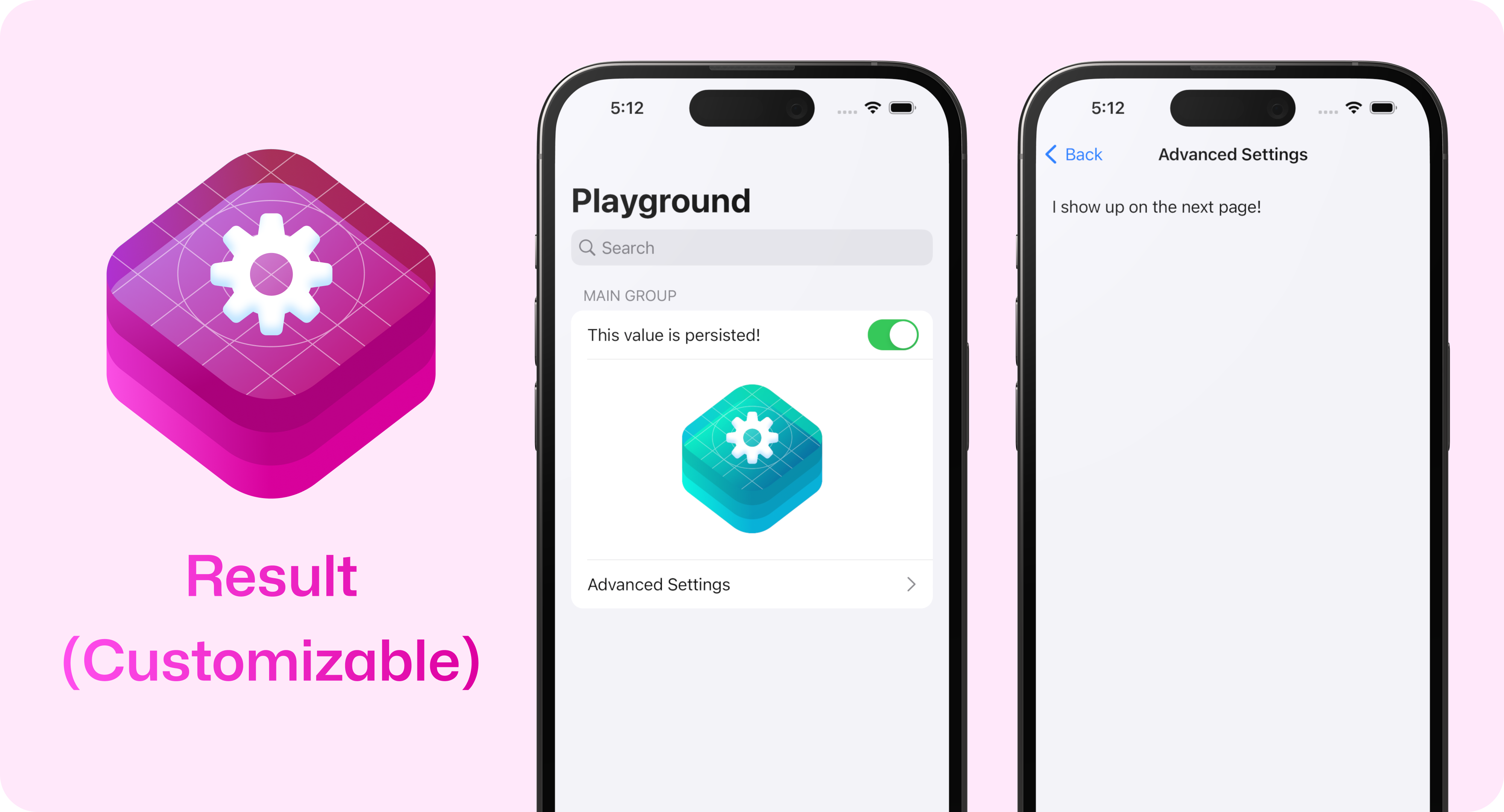
SettingPage(title: "Playground") {
/// 使用分组来组织组件。
SettingGroup(header: "主分组") {
/// 使用任何预制组件...
SettingToggle(title: "此值已持久化!", isOn: $isOn)
/// ...或定义你自己的组件!
SettingCustomView {
Image("Logo")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 160)
.padding(20)
}
/// 在`SettingPage`内嵌套`SettingPage`!
SettingPage(title: "高级设置") {
SettingText(title: "我会显示在下一页!")
}
}
}
}
}
}

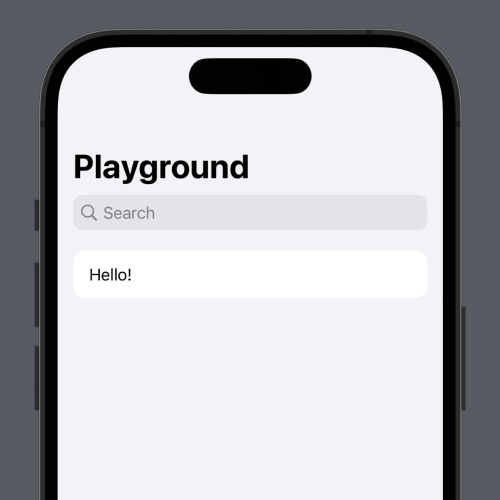
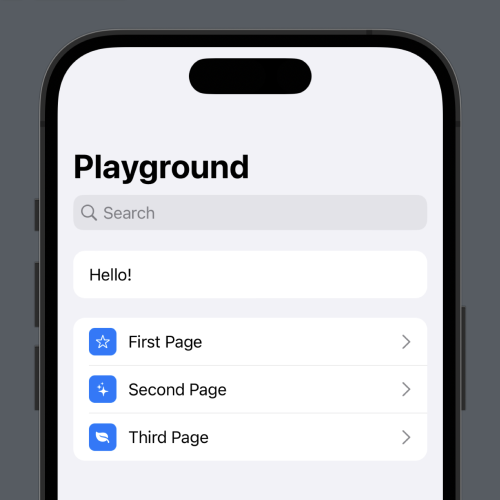
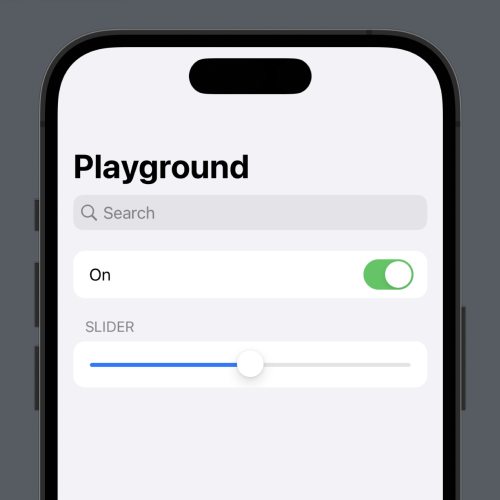
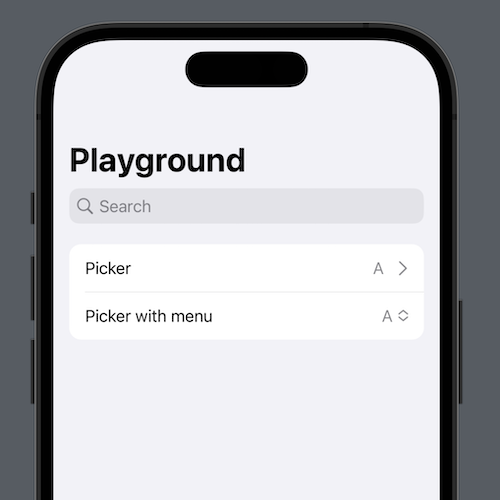
示例
在示例应用中查看更多示例。
|
|
|
|
|
|
|
|
|
|
注意事项
- 如果多个组件具有相同的标题,请使用
id参数确保一切正确渲染。
SettingText(id: "公告1", title: "你好!")
SettingText(id: "公告2", title: "你好!")
- Setting支持
if-else语句!
SettingToggle(title: "开启", isOn: $isOn)
if isOn {
SettingText("我已开启!")
}
- 将组件包装在
SettingCustomView中以自定义样式。
SettingCustomView {
SettingText(title: "我是粗体!")
.bold()
}
- 想要将Setting拆分成多个变量/文件吗?只需使用
@SettingBuilder。
struct ContentView: View {
var body: some View {
SettingStack {
SettingPage(title: "设置") {
general
misc
}
}
}
@SettingBuilder var general: some Setting {
SettingPage(title: "通用") {
SettingText(title: "通用设置")
}
}
@SettingBuilder var misc: some Setting {
SettingPage(title: "杂项") {
SettingText(title: "杂项设置")
}
}
}
-
需要在
AppStorage中存储自定义结构体?查看@IanKeen的精彩代码片段! -
你可以传入一个自定义的
SettingViewModel实例以实现更精细的控制。
|
|
社区
| 作者 | 贡献 | 需要帮助? |
|---|---|---|
| Setting由aheze制作。 | 欢迎所有贡献。只需fork仓库,然后提交拉取请求。 | 提出issue或加入Discord服务器。你也可以在Twitter上联系我。 |
许可证
MIT License
Copyright (c) 2023 A. Zheng
特此免费授予任何获得本软件及相关文档文件(以下简称"软件")副本的人无限制地处理该软件的权利,包括但不限于使用、复制、修改、合并、发布、分发、再许可和/或出售该软件的副本,以及允许获得该软件的人这样做,但需遵守以下条件:
上述版权声明和本许可声明应包含在软件的所有副本或重要部分中。
本软件按"原样"提供,不附带任何形式的明示或暗示的保证,包括但不限于对适销性、特定用途适用性和非侵权性的保证。在任何情况下,作者或版权持有人均不对任何索赔、损害或其他责任负责,无论这些追责来自合同、侵权或其它行为中,还是产生于、源于或有关于本软件以及本软件的使用或其它处置。

 访问官网
访问官网 Github
Github 文档
文档