ESLint Plugin Perfectionist
ESLint 插件,用于设置规则以格式化您的代码并使其保持一致。
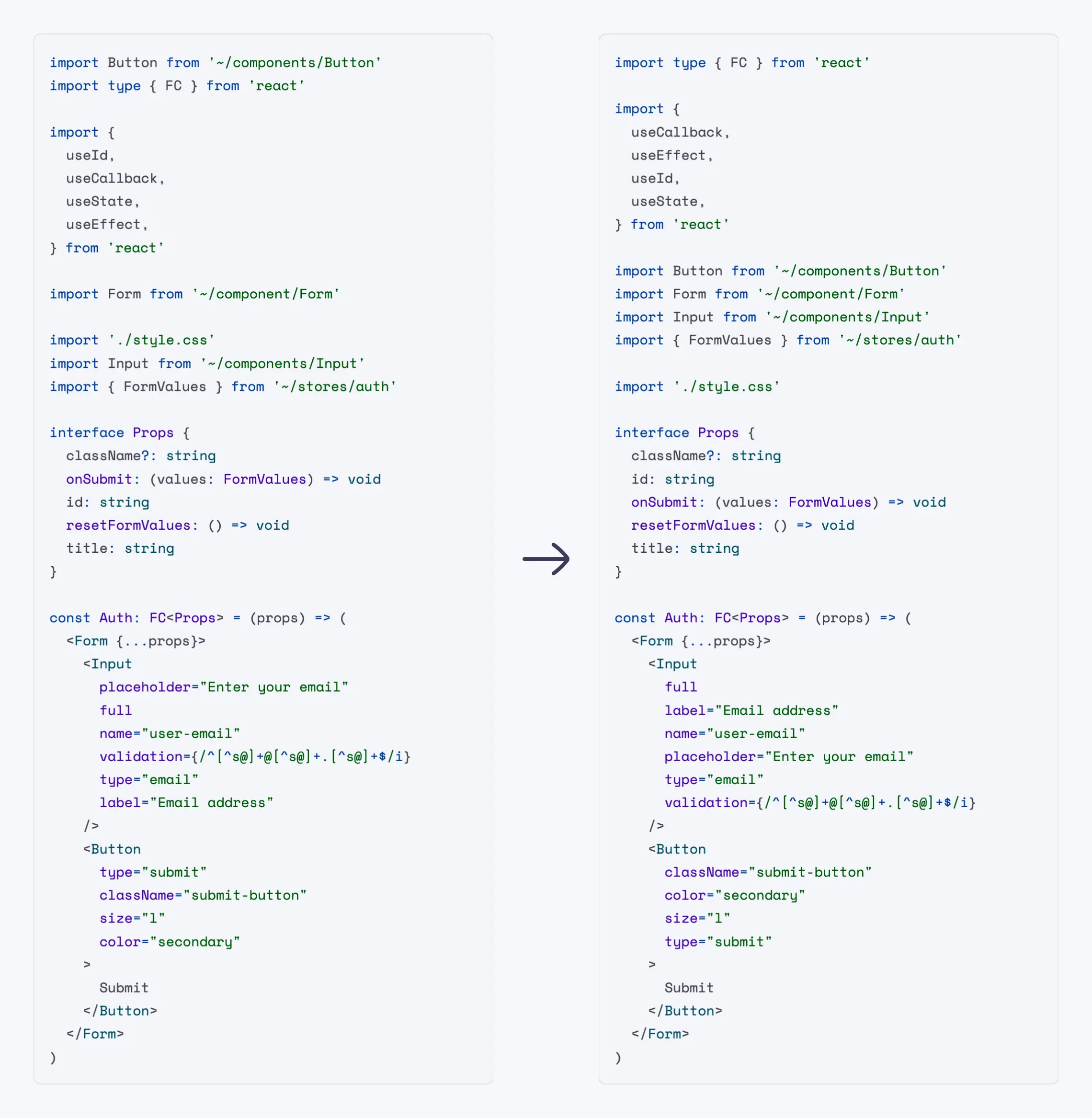
该插件定义了用于按字母顺序、自然顺序或行长度对各种数据进行排序的规则,例如对象、导入、TypeScript 类型、枚举、JSX 属性、Svelte 属性等。
所有规则都可以自动修复。非常安全!
为什么
在软件开发中对导入和属性进行排序提供了许多好处:
- 可读性:在已排序的大型列表中查找声明会稍微快一些。请记住,您阅读代码的频率远高于编写代码的频率。
- 可维护性:对导入和属性进行排序被认为是软件开发中的良好实践,有助于提高代码质量和整个代码库的一致性。
- 代码审查和协作:如果您设置了只允许以一种方式执行操作的规则,那么就没有人需要花时间思考如何执行。
- 代码统一性:当所有代码看起来完全相同时,很难看出是谁编写的,这使得实现"集体代码所有权"的崇高目标变得更加容易。
- 美观性:这不仅提供了功能上的好处,还赋予了代码美学吸引力,使其具有视觉上令人愉悦和谐的结构。把您的代码带到美容院吧!
文档
请查看文档。
按字母顺序排序

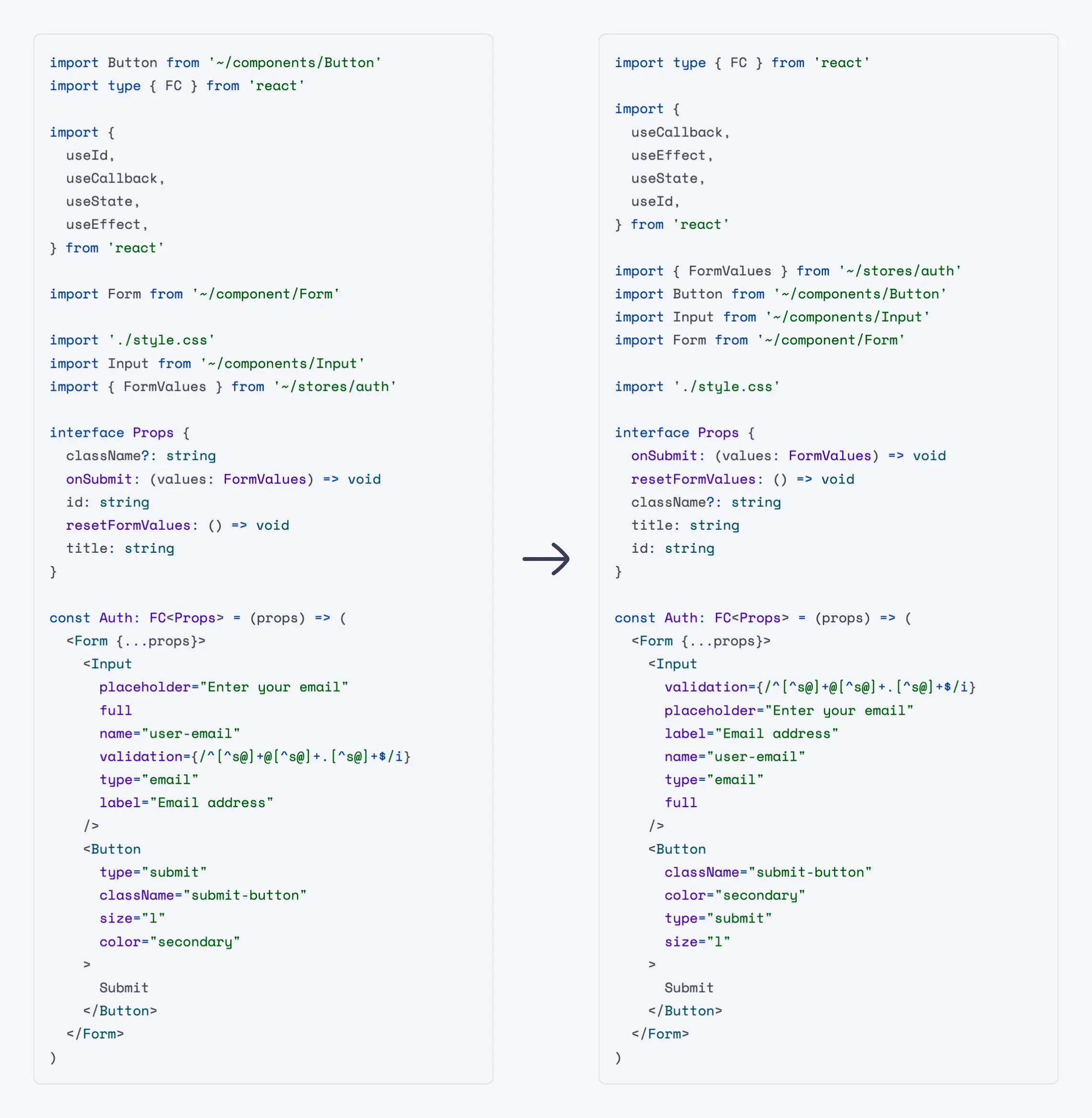
按行长度排序

安装
首先,您需要安装 ESLint:
npm install --save-dev eslint
然后,安装 eslint-plugin-perfectionist:
npm install --save-dev eslint-plugin-perfectionist
使用
将 eslint-plugin-perfectionist 添加到 ESLint 配置文件的 plugins 部分,并定义您将使用的规则列表。
扁平配置 (eslint.config.js)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
{
plugins: {
perfectionist,
},
rules: {
'perfectionist/sort-imports': [
'error',
{
type: 'natural',
order: 'asc',
},
],
},
},
]
旧版配置 (.eslintrc.js)
module.exports = {
plugins: [
'perfectionist',
],
rules: {
'perfectionist/sort-imports': [
'error',
{
type: 'natural',
order: 'asc',
}
]
}
}
配置
使用 eslint-plugin-perfectionist 最简单的方法是使用现成的配置。配置文件使用当前插件的所有规则,但您可以覆盖它们。
扁平配置 (eslint.config.js)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
perfectionist.configs['recommended-natural'],
]
旧版配置 (.eslintrc)
module.exports = {
extends: [
'plugin:perfectionist/recommended-natural-legacy',
],
}
配置列表
| 名称 | 描述 |
|---|---|
| recommended-alphabetical | 所有插件规则,按字母顺序升序排序 |
| recommended-natural | 所有插件规则,按自然顺序升序排序 |
| recommended-line-length | 所有插件规则,按行长度降序排序 |
规则
🔧 可通过 --fix CLI 选项 自动修复。
| 名称 | 描述 | 🔧 |
|---|---|---|
| sort-array-includes | 强制在 include 方法前对数组进行排序 | 🔧 |
| sort-astro-attributes | 强制对 Astro 属性进行排序 | 🔧 |
| sort-classes | 强制对类进行排序 | 🔧 |
| sort-enums | 强制对 TypeScript 枚举进行排序 | 🔧 |
| sort-exports | 强制对导出进行排序 | 🔧 |
| sort-imports | 强制对导入进行排序 | 🔧 |
| sort-interfaces | 强制对接口属性进行排序 | 🔧 |
| sort-intersection-types | 强制对交叉类型进行排序 | 🔧 |
| sort-jsx-props | 强制对 JSX 属性进行排序 | 🔧 |
| sort-maps | 强制对 Map 元素进行排序 | 🔧 |
| sort-named-exports | 强制对命名导出进行排序 | 🔧 |
| sort-named-imports | 强制对命名导入进行排序 | 🔧 |
| sort-object-types | 强制对对象类型进行排序 | 🔧 |
| sort-objects | 强制对对象进行排序 | 🔧 |
| sort-svelte-attributes | 强制对 Svelte 属性进行排序 | 🔧 |
| sort-switch-case | 强制对 switch case 语句进行排序 | 🔧 |
| sort-union-types | 强制对联合类型进行排序 | 🔧 |
| sort-variable-declarations | 强制对变量声明进行排序 | 🔧 |
| sort-vue-attributes | 强制对 Vue 属性进行排序 | 🔧 |
常见问题
我可以在编辑器中自动修复问题吗?
是的。为此,您需要在编辑器中启用 ESLint 保存文件时自动修复。您可以在这里找到针对您编辑器的说明。
这安全吗?
总的来说,是的。我们非常小心地确保插件的工作不会对代码的工作产生负面影响。例如,插件考虑了 JSX 和对象中的展开运算符、代码注释。安全是我们的首要任务。如果您遇到任何问题,可以创建一个问题。
为什么不用 Prettier?
我喜欢 Prettier。然而,这不是它的责任范围。Prettier 用于格式化,而 ESLint 也用于样式。例如,更改导入的顺序可能会影响代码的工作方式(console.log 调用、fetch、样式加载)。Prettier 不应该改变 AST。这里有一篇关于这个问题的很棒的文章:"格式化和样式之间的模糊界限",作者是 @joshuakgoldberg。
版本控制策略
该插件遵循语义化版本控制和 ESLint 的语义化版本控制策略。
贡献
请参阅贡献指南。
许可证
MIT © Azat S.

 访问官网
访问官网 Github
Github 文档
文档 论文
论文










