egui_graphs

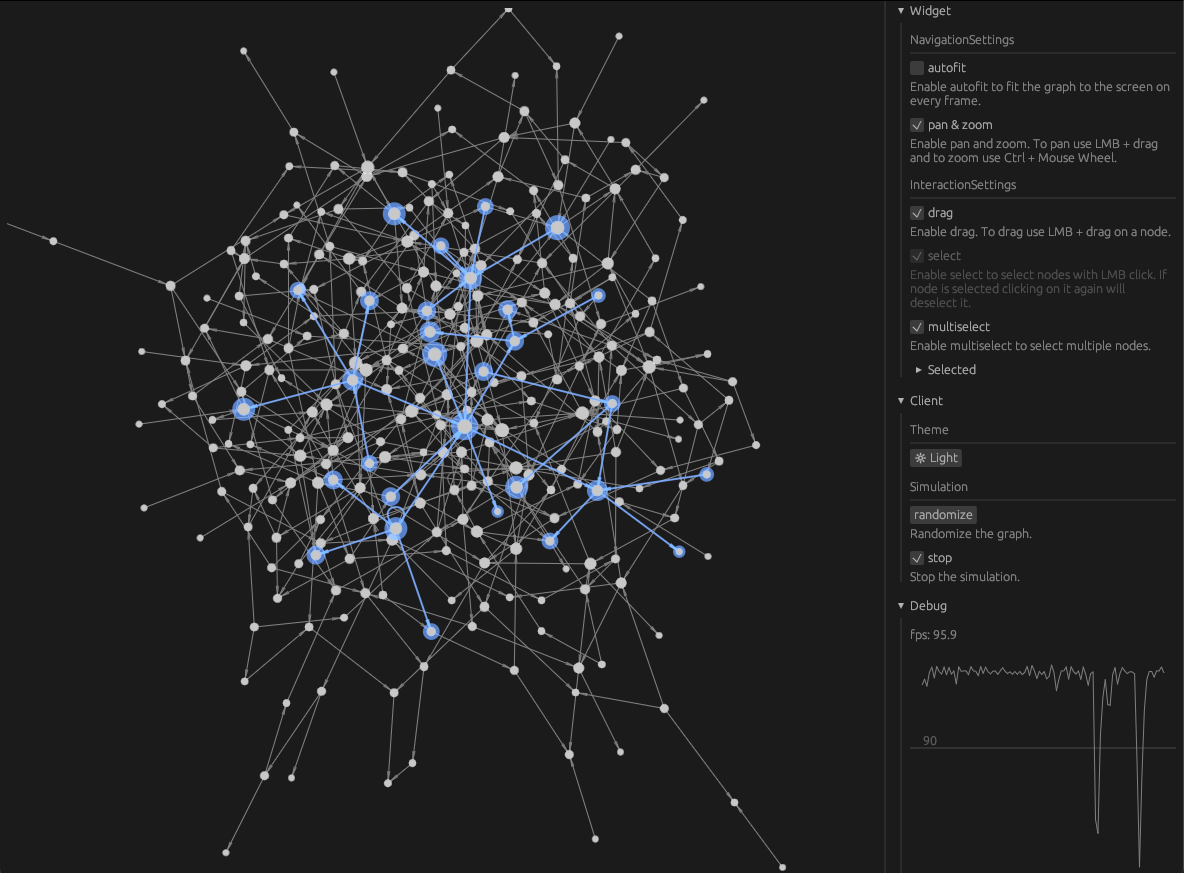
该项目为egui框架实现了一个Widget,使在rust中轻松实现交互式图形可视化。目标是在egui中实现基本的图形可视化引擎,可以根据需求轻松扩展和定制。
- 复杂图形的可视化;
- 缩放和平移;
- 节点和边的标签;
- 节点和边的交互以及事件报告:点击、双击、选择、拖拽;
- 通过egui上下文样式进行样式配置;
- 通过egui上下文样式支持深色/浅色主题;
- 事件报告,用户可以通过处理这些事件来扩展图形功能;
- 布局和自定义布局机制;
状态
项目正在朝着稳定的1.0.0版本发展。目前,可能会出现破坏性的发布。
请使用master分支获取最新更新。
查看演示示例以全面了解widget的功能。
功能
事件
可以通过events特性启用。事件描述了图形的变化,无论是缩放级别的变化还是节点的拖动。
将此功能与自定义节点绘制函数结合使用,可以根据发生的事件实现自定义节点行为和绘制。
Egui crates 功能支持
持久化
要使用egui的persistence功能,您需要启用此crate的egui_persistence功能。例如:
egui_graphs = { version = "0", features = ["egui_persistence"]}
egui = {version="0.23", features = ["persistence"]}
示例
基本设置示例
第1步:设置BasicApp结构体
首先,让我们定义一个BasicApp结构体来保存图形。
pub struct BasicApp {
g: Graph<(), (), Directed>,
}
第2步:实现new()函数
接下来,为BasicApp结构体实现new()函数。
impl BasicApp {
fn new(_: &CreationContext<'_>) -> Self {
let g = generate_graph();
Self { g: Graph::from(&g) }
}
}
第3步:生成图形
创建一个名为generate_graph()的辅助函数。在这个例子中,我们创建三个节点,并用三条边以三角形模式连接它们。
fn generate_graph() -> StableGraph<(), (), Directed> {
let mut g: StableGraph<(), ()> = StableGraph::new();
let a = g.add_node(());
let b = g.add_node(());
let c = g.add_node(());
g.add_edge(a, b, ());
g.add_edge(b, c, ());
g.add_edge(c, a, ());
g
}
第4步:实现update()函数
现在,让我们为BasicApp实现update()函数。这个函数创建一个GraphView widget,提供图形的可变引用,并使用ui.add()函数将其添加到egui::CentralPanel中。
impl App for BasicApp {
fn update(&mut self, ctx: &Context, _: &mut eframe::Frame) {
egui::CentralPanel::default().show(ctx, |ui| {
ui.add(&mut GraphView::<
_,
_,
_,
_,
DefaultNodeShape,
DefaultEdgeShape,
>::new(&mut self.g));
});
}
}
第5步:运行应用程序
最后,使用run_native()函数运行应用程序,指定本机选项和BasicApp。
fn main() {
let native_options = eframe::NativeOptions::default();
run_native(
"egui_graphs_basic_demo",
native_options,
Box::new(|cc| Box::new(BasicApp::new(cc))),
)
.unwrap();
}
您可以通过修改设置或添加更多节点和边来进一步自定义图形的外观和行为。

 Github
Github 文档
文档












