超级手
在A-Frame中轻松添加自然直观的跟踪控制器、触摸或鼠标输入交互。


介绍
super-hands的目标是通过提供跨所有设备一致的高级API,来简化Web VR中的用户输入处理。
不需要直接处理控制器按钮事件、射线投射和碰撞检测组件,只需在场景和组件中设置对应的"手势",如悬停和抓取。
目前实现的手势有:
- 悬停:用控制器悬停在实体内或用光标/激光指针指向实体
- 抓取:悬停在实体上同时按下按钮,可能还会移动它
- 伸展:用双手抓取一个实体并调整大小
- 拖放:激活一个实体,然后通过手势与另一个实体交互
如何使用 super-hands
该库中的组件分为两类:
核心组件: super-hands组件负责汇集来自用户输入设备和碰撞检测组件的事件,并将其解释为手势事件,通过自定义事件传递给目标实体。该组件放置在跟踪控制器和/或光标射线投射组件所在实体上。
反应组件: super-hands核心组件只负责通过手势事件向用户想要交互的实体传达用户意图;反应组件则在这些实体上启用交互功能。该库包括一些常见的反应组件,如hoverable、clickable、grabbable、stretchable、draggable和droppable,也可以很容易地扩展自定义的反应组件。
入门
浏览器
直接在HTML中包含浏览器文件进行安装和使用:
<head>
<title>最基本的 Super-Hands 示例</title>
<script src="https://aframe.io/releases/1.4.0/aframe.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/donmccurdy/aframe-extras@v6.1.1/dist/aframe-extras.misc.min.js"></script>
<script src="https://unpkg.com/super-hands@^3.0.3/dist/super-hands.min.js"></script>
</head>
<body>
<a-scene>
<a-assets></a-assets>
<a-entity>
<a-camera></a-camera>
<a-entity sphere-collider="objects: a-box" super-hands hand-controls="hand: left"></a-entity>
<a-entity sphere-collider="objects: a-box" super-hands hand-controls="hand: right"></a-entity>
</a-entity>
<!-- 没有添加额外的事件处理器或组件,悬停和拖放将不会有明显效果。请查看示例页面了解更多 -->
<a-box hoverable grabbable stretchable draggable droppable color="blue" position="0 0 -1"></a-box>
</a-scene>
</body>
npm
通过npm安装:
npm install super-hands
然后引入并使用。
require('aframe');
require('super-hands');
目录:
示例
示例页面展示了super-hands的各种配置和使用场景。
| 示例场景 | 描述 | 目标 VR 设备 |
|---|---|---|
| 带物理的手柄控制 | 在房间级 VR 中用模拟的物理行为抓取、伸展和拖放方块 | Vive, Rift, Windows MR |
| 没有物理的注视和激光指针控制 | 展示简单 VR 设备和无物理模拟的替代交互功能 | 桌面, 移动, cardboard, Gear VR, Daydream, Vive, Rift, Windows MR |
新闻
v3.0.4
- A-Frame 1.4.0支持确认
- 更新依赖项并修复测试和示例
- 无API变更
已知问题
- 双手物理抓取感觉不太好
- 欢迎帮助优化这种情况下的理想约束配置
- 使用两个射线投射控制器时出现
too much recursion错误: 使用射线投射时,始终设置它们的objects属性,以防止射线投射之间的碰撞。
兼容性
通过合适的配置,super-hands可以为任何设备提供交互控制:桌面、移动("魔法窗口")、cardboard视图+按钮、3DOF(Daydream, GearVR)和完全6DOF跟踪控制(Vive, Oculus Touch, Valve Index等)。
super-hands依赖版本兼容性:
| super-hands 版本 | A-Frame 版本 | aframe-extras 版本 | @c-frame/aframe-physics-system 版本 |
|---|---|---|---|
| ^v3.0.4 | ^v1.4.0 | ^v6.1.1 | ^v4.1.0 |
| ^v3.0.3 | ^v1.3.0 | ^v6.1.1 | ^v4.1.0 |
| ^v3.0.2 | ^v1.0.4 | ^v6.1.1 | ^v4.0.1 |
| v3.0.0 | ^v0.8.2 | ^v4.1.2 | ^v3.1.2 |
核心组件
super-hands 组件
super-hands组件是该库的核心。它根据用户输入和实体碰撞,向实体通信手势事件。该组件通常放置在控制器实体(或用于注视交互的摄像机)上,并依赖于碰撞检测组件(如raycaster、aframe-extras sphere-collider或aframe-physics-extras physics-collider),这些组件需要放置在super-hands相同的实体或子实体上。
组件模式
| 属性 | 描述 | 默认值 |
|---|---|---|
| colliderEvent | 标识新碰撞时发射的事件 | 'hit' |
| colliderEventProperty | 事件detail对象中包含碰撞实体的属性名称 | 'el' |
| colliderEndEvent | 碰撞结束时发射的事件 | 'hitEnd' |
| colliderEndEventProperty | 事件detail对象中包含未碰撞实体的属性名称 | 'el' |
| grabStartButtons | 可以开始抓取的按钮事件类型数组 | 按钮按下、触摸开始和鼠标按下事件 |
| grabEndButtons | 可以结束抓取的按钮事件类型数组 | 按钮释放、触摸结束和鼠标释放事件 |
| stretchStartButtons | 可以开始拉伸的按钮事件类型数组 | 按钮按下、触摸开始和鼠标按下事件 |
| stretchEndButtons | 可以结束拉伸的按钮事件类型数组 | 按钮释放、触摸结束和鼠标释放事件 |
| dragDropStartButtons | 可以开始拖动/悬停的按钮事件类型数组 | 按钮按下、触摸开始和鼠标按下事件 |
| dragDropEndButtons | 可以执行拖放的按钮事件类型数组 | 按钮释放、触摸结束和鼠标释放事件 |
碰撞器相关属性默认设置为与sphere-collider一起使用。
默认按钮事件包括vive-controls、hand-controls、oculus-touch-controls、daydream-controls、gearvr-controls、windows-motion-controls、oculus-go-controls、鼠标和触摸的特定事件。
手势事件
事件将由被交互的实体发出。
super-hands附加的实体作为hand属性包含在事件detail中。
| 类型 | 描述 | 目标 | detail 对象 |
|---|---|---|---|
| hover-start | 与实体发生碰撞 | 被碰撞实体 | hand: super-hands实体 |
| hover-end | 不再与实体碰撞 | 被碰撞实体 | hand: super-hands实体 |
| grab-start | 当手为空时,在碰撞的实体上按下按钮 | 被碰撞实体 | hand: super-hands实体 |
| grab-end | 在grab-start之后释放按钮 | 被碰撞实体 | hand: super-hands实体 |
| stretch-start | 两个控制器在碰撞的实体上同时按下按钮 | 被碰撞实体 | hand: super-hands实体, secondHand: 第二个控制器实体 |
| stretch-end | 在stretch-start之后释放按钮 | 被碰撞实体 | hand: super-hands实体 |
| drag-start | 当手为空时,在碰撞的实体上按下拖放按钮 | 被碰撞实体 | hand: super-hands实体 |
| drag-end | 在拖动实体时释放拖放按钮 | 被拖动实体 | hand: super-hands实体 |
| dragover-start | 在拖动另一个实体时与实体发生碰撞 | 被碰撞实体和被持有实体 | hand: super-hands实体, hovered: 被碰撞实体, carried: 被持有实体 |
| dragover-end | 不再与从dragover-start开始碰撞的实体发生碰撞 | 被碰撞实体和被持有实体 | hand: super-hands实体, hovered: 被碰撞实体, carried: 被持有实体 |
| drag-drop | 在持有一个实体并与另一个实体碰撞时释放按钮 | 被碰撞实体和被持有实体 | hand: super-hands实体, dropped: 被携带实体, on (仅限被携带实体): 接收实体 |
注意:
- 对于"释放"和"按下"按钮的引用取决于架构设置。
- 即使存在多个重叠的碰撞区域,每种事件类型只会针对一个实体触发。
super-hands跟踪一个被碰撞实体的LIFO堆栈和一个最近优先的射线实体队列,以确定哪个实体会受到影响。 - drag-drop: 对于接收实体,
on条目在detail中是null。如果需要,使用event.target代替。 - 对于由按钮触发的事件,触发按钮事件也会传递在
detail.buttonEvent中。 - 当实体嵌套时,手势事件会冒泡到具有相关反应组件的最近父级。这使得在较大对象上创建特定热点变得容易,方法是使子对象可碰撞,但将反应组件放在父对象上(例如,一个门的把手作为一个可碰撞的子对象,而"可抓取"的父对象门使整个门在把手被抓取时移动)。要防止手势冒泡,可以在子对象上捕获它,方法是给它反应组件或监听并取消手势事件(参见手势接受和拒绝)。
全局事件处理程序集成
除了A-Frame样式的手势事件外,super-hands还会导致目标实体发出标准的HTML事件,这些事件类似于VR交互。这允许使用这些常见的Global Event Handler属性直接在HTML上的实体上添加反应。查看相关示例以了解此用法。
| 实体HTML属性 | 条件 | event.relatedTarget |
|---|---|---|
| onmouseover | 悬停在实体的碰撞区域内 | super-hands实体 |
| onmouseout | 离开实体的碰撞区域 | super-hands实体 |
| onmousedown | 在碰撞的实体上开始抓取 | super-hands实体 |
| onmouseup | 在碰撞的实体上结束抓取 | 控制器实体 |
| onclick | 在碰撞的实体上开始并结束抓取 | 控制器实体 |
| ondragstart | 在碰撞的实体上开始拖放 | 控制器实体 |
| ondragend | 在碰撞的实体上开始拖放 | 控制器实体 |
| ondragenter | 在拖放另一个实体时悬停在实体的碰撞区域内 | 另一个实体* |
| ondragleave | 在拖放另一个实体时离开实体的碰撞区域 | 另一个实体* |
| ondrop | 在持有一个实体时在目标上释放 | 另一个实体* |
传递给处理程序的事件将是一个MouseEvent。目前只实现了relatedTarget属性,该属性被设置为如表所列。拖放事件将在被拖动的实体和目标实体上分别分发,并且每个实体的relatedTarget属性都指向这两个实体之间的另一个实体。
反应组件
将这些组件添加到场景中的实体,以使它们对super-hands手势做出反应。
hoverable 组件
用于指示控制器处于可交互范围内,通过添加"hovered"状态来实现。
状态
| 名称 | 描述 |
|---|---|
| hovered | 当实体与控制器发生碰撞时添加 |
grabbable 组件
使实体随控制器的移动和旋转一起移动,当它被抓取时。grabbable适用于近距离抓取(如Vive和Oculus Touch使用hand-controls和sphere-collider的6DOF控制器)和远距离指点(如GearVR和Daydream使用laser-controls的3DOF控制器)。
将其与aframe-physics-system一起使用,以管理被抓取实体的移动,包括位置和旋转,但如果没有物理系统或将usePhysics设置为never,它将回退到手动position更新。
允许多个手同时抓取一个实体。在非物理设置中,这没有其他效果,只是允许在手之间平滑传递实体。在启用物理的情况下,额外的抓取手会注册自己的物理约束,以允许双手操纵实体。通过设置maxGrabbers属性可以限制或禁用此功能。
组件架构
| 属性 | 描述 | 默认值 |
|---|---|---|
| startButtons | 接受开始抓取的按钮事件 | [] |
| endButtons | 接受结束抓取的按钮事件 | [] |
| usePhysics | 是否使用物理系统约束处理移动,'ifavailable', 'only'或'never' | 'ifavailable' |
| maxGrabbers | 同时抓取实体的手的最大数量 | NaN (无限制) |
| invert | 反转实体的移动方向与抓取手的关系 | false |
| suppressY | 仅允许水平平面上的移动 | false |
startButtons和endButtons的默认值是接受super-hands的grabStartButtons和grabDropEndButtons识别的任何按钮事件。
状态
| 名称 | 描述 |
|---|---|
| grabbed | 当实体被携带时添加 |
clickable 组件
grabbable的替代版本,注册按钮被按下,但不移动实体。不要在同一个实体上同时使用clickable和grabbable(只使用grabbable并观察"grabbed"状态,而不是"clicked")
组件架构
| 属性 | 描述 | 默认值 |
|---|---|---|
| startButtons | 接受开始抓取的按钮事件 | [] |
| endButtons | 接受结束抓取的按钮事件 | [] |
startButtons和endButtons的默认值是接受super-hands的grabStartButtons和grabDropEndButtons识别的任何按钮事件。
状态
| 名称 | 描述 |
|---|---|
| clicked | 当按钮按下时添加 |
stretchable 组件
当被两个控制器同时抓住并移动时,使实体进行缩放。
组件架构
| 属性 | 描述 | 默认值 |
|---|---|---|
| startButtons | 用于启动缩放的按钮事件 | [] |
| endButtons | 用于结束缩放的按钮事件 | [] |
| usePhysics | 是否根据缩放变化更新物理体, '始终' 或 '如果可用' | '如果可用' |
| invert | 反转缩放方向和控制器移动的关系 | false |
| phyicsUpdateRate | 被拉伸实体的物理体每次更新的毫秒数 | 100 |
startButtons和endButtons的默认值是接受super-hands的stretchStartButtons和stretchEndButtons识别的任何按钮。
CANNON API中没有更新物理体缩放的方法,但stretchable会手动调整被拉伸实体及其后代实体的形状和偏移量。
这个更新是节流的,每隔physicsUpdateRate毫秒最多更新一次,以提高性能。将其设置为更小的数字可增加物理模拟的细腻度。
目前可缩放的形状有盒子和球体。目前只有在使用'local'物理驱动程序时才能进行这种缩放。如果使用其他驱动程序,设置usePhysics: never将避免错误,但也会导致拉伸实体的外观和行为失去同步。
状态
| 名称 | 描述 |
|---|---|
| stretched | 当实体被双手抓住时添加 |
draggable 组件
draggable使实体能够参与拖放手势与droppable实体。这不会移动实体(如需移动,请添加grabbable)
,而是跟踪是否有按下控制器指向该实体的按钮,然后移动控制器指向另一个带有droppable组件的实体并释放的手势。
要实现交互性,可以使用全局事件处理程序集成,来自kframe的event-set与drag-drop事件,或创建自己的组件。
组件架构
| 属性 | 描述 | 默认值 |
|---|---|---|
| startButtons | 用于启动拖动的按钮事件 | [] |
| endButtons | 用于结束拖动的按钮事件 | [] |
startButtons和endButtons的默认值是接受super-hands的dragDropStartButtons和dragDropEndButtons识别的任何按钮。
状态
| 名称 | 描述 |
|---|---|
| dragged | 从按钮按下到释放期间添加到实体 |
droppable 组件
droppable组件将实体设置为响应dragged实体的目标。可选地,它可以配置为仅接受特定实体,并在接受或拒绝时发出自定义事件。
结合droppable的accepts和acceptEvent属性与来自kframe的event-set,无需任何额外的JavaScript或自定义组件即可创建丰富的交互性。
组件架构
| 属性 | 描述 | 默认值 |
|---|---|---|
| accepts | CSS查询字符串,用于指定要响应的实体 | '' (接受所有实体) |
| autoUpdate | 是否监视新添加的符合accepts的实体?可能会影响性能。 | true |
| acceptEvent | 字符串。成功拖放交互时发出的自定义事件名称 | '' (不发出事件) |
| rejectEvent | 字符串。拒绝包含未包含在accepts中的实体的尝试拖放时发出的自定义事件名称 | '' (不发出事件) |
接受和拒绝事件将在detail的el属性中包含被接受/拒绝的拖动实体。
状态
| 名称 | 描述 |
|---|---|
| dragover | 当控制器在droppable实体的碰撞空间内握住可接受的draggable实体时添加到实体 |
自定义交互性
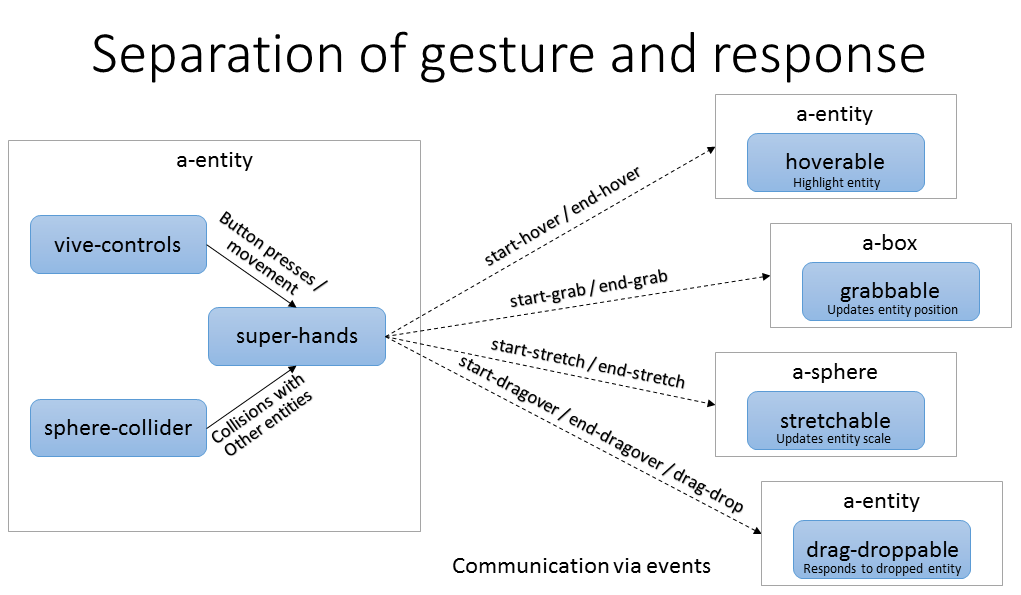
手势和响应概念

将反应的责任分离到受影响的实体允许进行扩展。对于抓取动作,您可能希望某些实体锁定到控制器并移动,其他实体围绕固定点旋转,还有其他实体生成一个新的实体但保持不变。使用这个API架构,这些选项可以通过添加或创建不同的反应组件到场景中的实体来处理,super-hands可以与它们全部协作。
交互性
有两种方式添加额外的交互性。
- A-Frame风格:每个组件的API文档描述了它使用的A-Frame自定义事件和状态。这些可以与其他社区A-Frame组件或您项目中创建的自定义组件一起使用,注册事件监听器并相应地做出反应。
- HTML风格:
super-hands组件还与Web API的全局事件处理程序集成,触发标准鼠标事件,类似于可通过属性如onclick轻松处理的VR交互。
手势的接受和拒绝
作为手势目标的实体通过"取消"手势事件(即在事件上调用.preventDefault())来向super-hands传达它们已接受了尝试的交互。这允许super-hands穿透重叠和嵌套的实体,以找到所需的目标,并让反应组件能够选择性地满足它们的交互条件(例如,droppable)。所有提供的反应组件都会自动处理这种信号,但如果您创建自己的反应组件,在响应手势时取消事件非常重要,这样super-hands就知道手势已被接受,并停止搜索可行的目标。

 访问官网
访问官网 Github
Github 文档
文档










