Freeze
生成代码和终端输出的图片。
示例
Freeze 可以生成代码和终端输出的 PNG、SVG 和 WebP 图片。
生成代码图片
freeze artichoke.hs -o artichoke.png
生成终端输出图片
你可以使用 freeze 的 --execute 标志来捕获终端命令的 ANSI 输出。
freeze --execute "eza -lah"
安装
# macOS 或 Linux
brew install charmbracelet/tap/freeze
# Arch Linux(顺便一提)
yay -S freeze
# Nix
nix-env -iA nixpkgs.charm-freeze
或者,下载:
或者,直接用 go 安装:
go install github.com/charmbracelet/freeze@latest
自定义
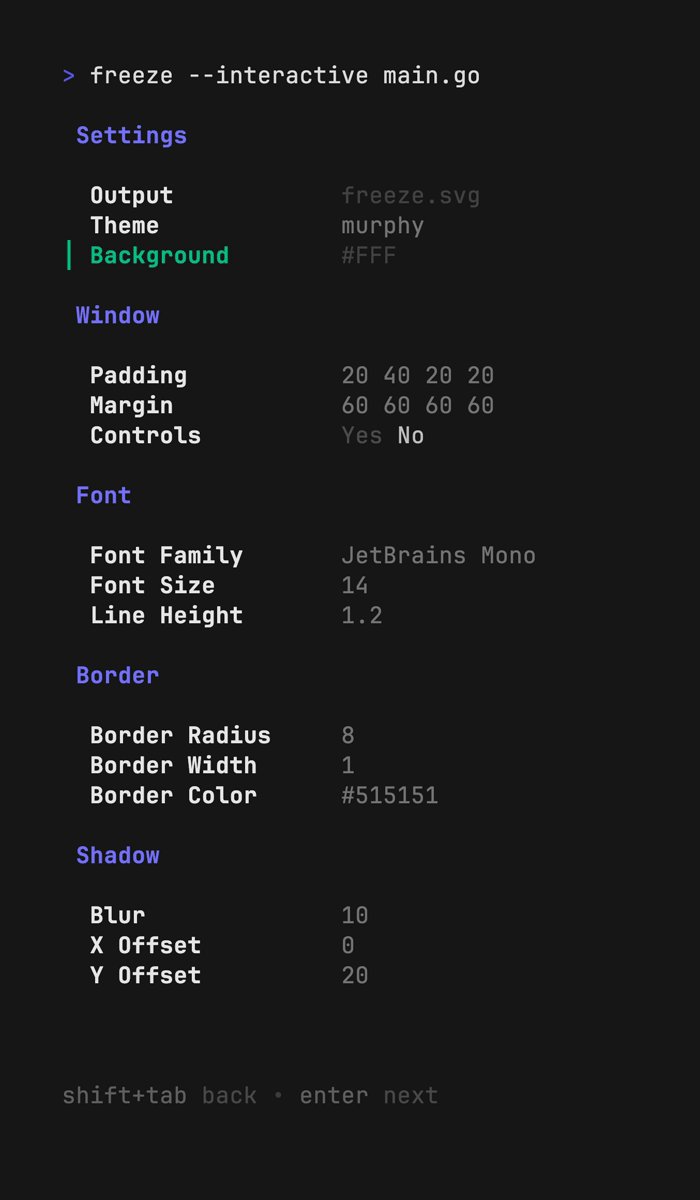
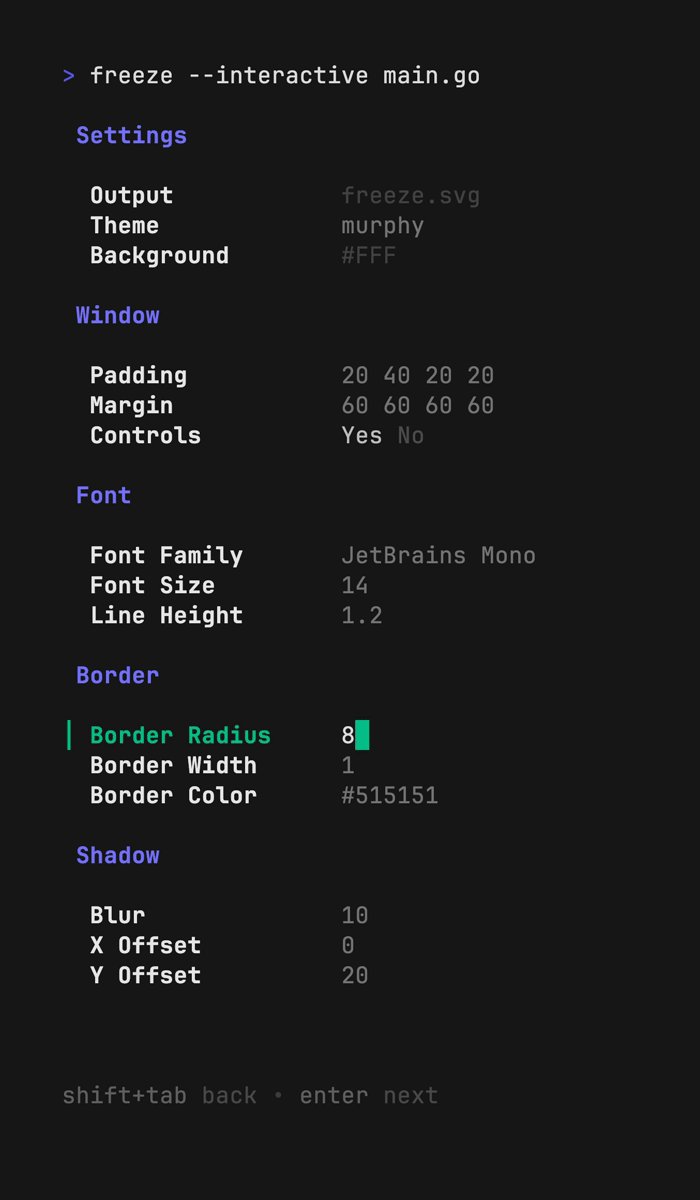
交互模式
Freeze 提供完全交互式模式,方便自定义。
freeze --interactive

设置保存在 $XDG_CONFIG/freeze/user.json,可以通过 freeze --config user 访问。
标志
可以通过 --flags 或配置文件自定义截图。
[!注意] 可以通过
freeze --help查看所有 freeze 自定义选项。
-b,--background:应用背景填充。-c,--config:基础配置文件或模板。-l,--language:应用于代码的语言。-m,--margin:为窗口添加边距。-o,--output:.svg、.png、.jpg 的输出位置。-p,--padding:为代码添加内边距。-r,--border.radius:窗口的角落半径。-t,--theme:用于语法高亮的主题。-w,--window:显示窗口控件。-H,--height:终端窗口的高度。--border.width:边框宽度。--border.color:边框颜色。--shadow.blur:阴影高斯模糊。--shadow.x:阴影 x 坐标偏移。--shadow.y:阴影 y 坐标偏移。--font.family:代码使用的字体系列。--font.ligatures:在字体中使用连字。--font.size:代码使用的字体大小。--font.file:字体文件路径(嵌入 SVG)。--line-height:相对于字体大小的行高。--show-line-numbers:显示行号。--lines:捕获的行(开始,结束)。
语言
如果可能,freeze 会从文件名或分析文件内容自动检测语言。可以使用 --language 标志覆盖这个推断。
cat artichoke.hs | freeze --language haskell
主题
更改颜色主题。
freeze artichoke.hs --theme dracula
输出
更改输出文件位置,默认为 out.svg 或管道输出时为 stdout。此值支持 .svg、.png、.webp。
freeze main.go --output out.svg
freeze main.go --output out.png
freeze main.go --output out.webp
# 或上述所有格式
freeze main.go --output out.{svg,png,webp}
字体
指定输出图像的字体系列、字体大小和字体行高。默认为 JetBrains Mono、14(px)、1.2(em)。
freeze artichoke.hs \
--font.family "SF Mono" \
--font.size 16 \
--line-height 1.4
你还可以使用 --font.file 标志嵌入字体文件(TTF、WOFF 或 WOFF2 格式)。
要在字体中使用连字,可以应用 --font.ligatures 标志。
行号
使用 --show-line-numbers 标志在终端窗口中显示行号。
freeze artichoke.hs --show-line-numbers
要只捕获特定范围的行号,可以使用 --lines 标志。
freeze artichoke.hs --show-line-numbers --lines 2,3
边框圆角
为终端添加圆角。
freeze artichoke.hs --border.radius 8
窗口
为终端添加 macOS 风格的窗口控件。
freeze artichoke.hs --window
背景
设置终端窗口的背景颜色。
freeze artichoke.hs --background "#08163f"
高度
设置终端窗口的高度。
freeze artichoke.hs --height 400
边框宽度
为终端窗口添加边框轮廓。
freeze artichoke.hs --border.width 1 --border.color "#515151" --border.radius 8
内边距
为终端窗口添加内边距。你可以提供1、2或4个值。
freeze main.go --padding 20 # 所有边
freeze main.go --padding 20,40 # 垂直,水平
freeze main.go --padding 20,60,20,40 # 上,右,下,左
外边距
为终端窗口添加外边距。你可以提供1、2或4个值。
freeze main.go --margin 20 # 所有边
freeze main.go --margin 20,40 # 垂直,水平
freeze main.go --margin 20,60,20,40 # 上,右,下,左
阴影
在终端窗口下方添加阴影。
freeze artichoke.hs --shadow.blur 20 --shadow.x 0 --shadow.y 10
截图TUI
使用tmux capture-pane来生成TUI的截图。
在tmux中运行你的TUI,并将其调整到你想要捕获的状态。
然后,使用capture-pane捕获窗格并将其通过管道传递给freeze。
hx # 在单独的窗格中
tmux capture-pane -pet 1 | freeze -c full
配置
Freeze还支持通过JSON文件进行配置,可以使用--config / -c标志传递。通常,所有的--flag选项都直接映射到配置文件中的键和值。
Freeze还内置了一些默认配置,可以通过名称传递。
base:简单的代码截图。full:类似macOS的截图。user:使用~/.config/freeze/user.json。
如果你使用--interactive模式,将会在~/.config/freeze/user.json创建一个配置文件。这将作为你截图的默认配置文件。
freeze -c base main.go
freeze -c full main.go
freeze -c user main.go # ~/.config/freeze/user.json的别名
freeze -c ./custom.json main.go
以下是一个示例配置:
{
"window": false,
"border": {
"radius": 0,
"width": 0,
"color": "#515151"
},
"shadow": false,
"padding": [20, 40, 20, 20],
"margin": "0",
"font": {
"family": "JetBrains Mono",
"size": 14
},
"line_height": 1.2
}
反馈
我们很乐意听到你对这个项目的想法。随时给我们留言!
许可证
Charm的一部分。

Charm热爱开源 • Charm loves open source

 访问官网
访问官网 Github
Github 文档
文档 论文
论文