gohttpserver
- 目标:打造最好的HTTP文件服务器。
- 特点:用户友好的界面,支持文件上传,直接生成苹果和安卓安装包的二维码。
- 目标:打造最好的HTTP文件服务器
- 功能:用户友好的界面体验,支持文件上传,直接生成安卓和苹果安装包的二维码。
可以从此仓库的发布页面下载二进制文件
要求
已在go-1.16版本测试通过
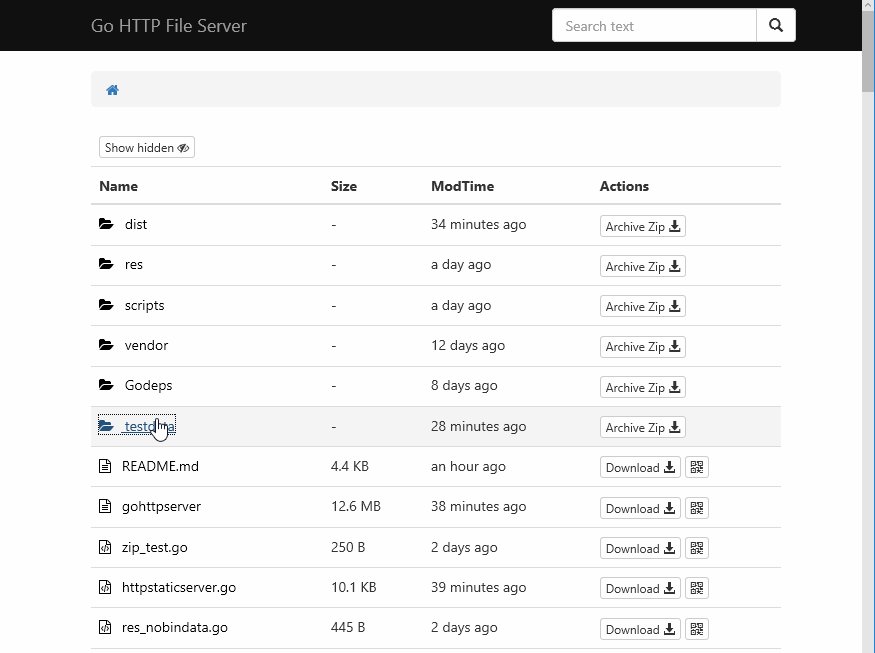
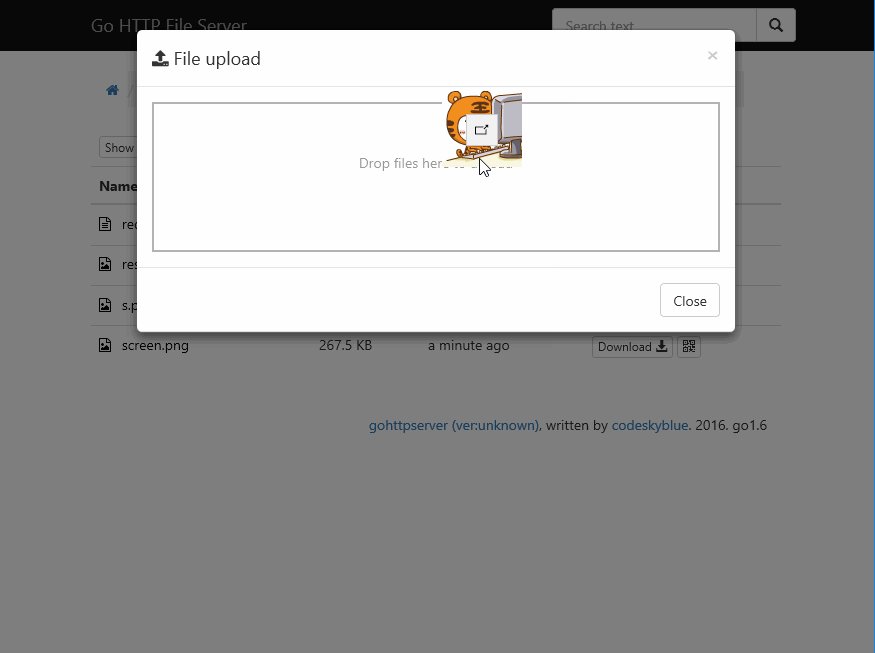
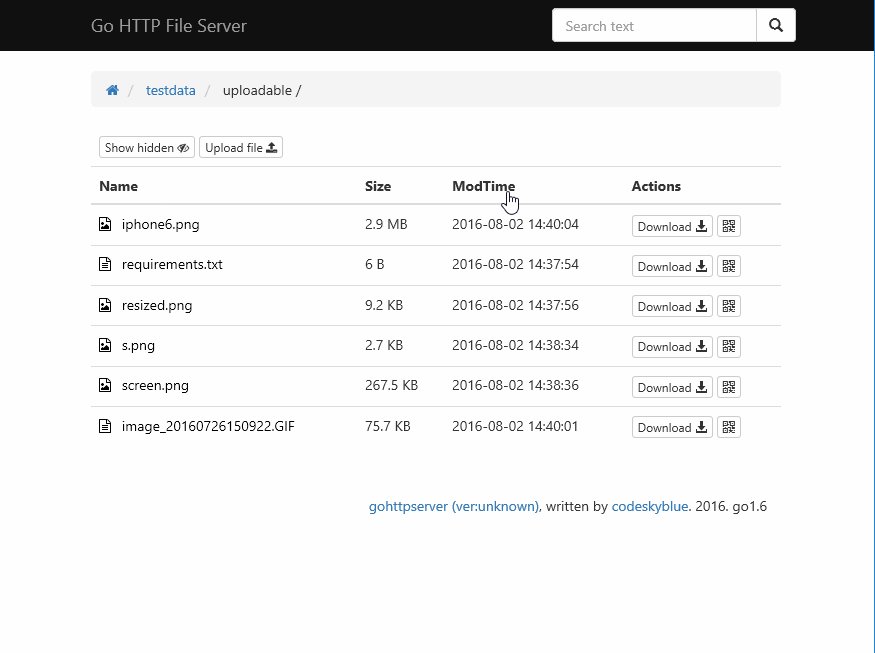
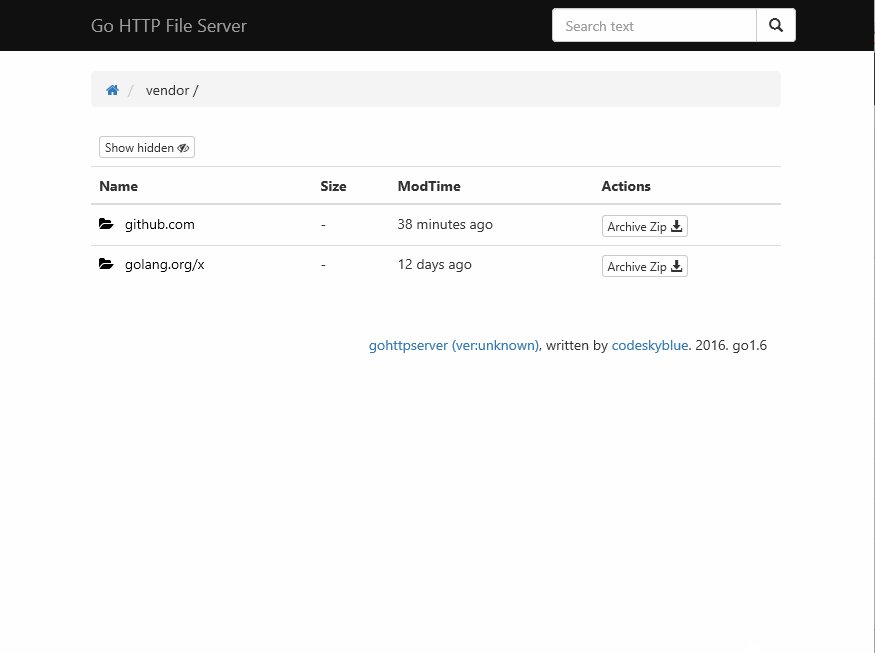
截图

特性
- 支持生成二维码
- 面包屑导航快速切换路径
- 所有资源打包成独立的二进制文件
- 不同文件类型显示不同图标
- 支持显示或隐藏隐藏文件
- 支持上传(通过令牌或会话认证)
- README.md 预览
- HTTP基本认证
- 目录变化时部分重载页面
- 当目录下只有一个子目录时,路径会自动合并
- 目录zip下载
- 自动为苹果ipa生成.plist文件,二维码可被iPhone识别(需要https)
- Plist代理
- 下载计数统计
- 启用CORS
- 离线下载
- 代码文件预览
- 支持文件编辑
- 全局文件搜索
- 在小屏幕上隐藏"下载"和"二维码"功能
- 支持主题选择
- 可以在Nginx后面正常工作
- 支持.ghs.yml(类似.htaccess)
- 计算md5sum和sha
- 文件夹上传
- 支持按大小或修改时间排序
- 在索引页面添加版本信息
- 添加API
/-/info/some.(apk|ipa)获取详细信息 - 添加API
/-/apk/info/some.apk获取安卓包信息 - 自动标记版本
- 支持自定义标题
- 支持从配置文件设置
- 快速复制下载链接
- 显示文件夹大小
- 创建文件夹
- 按住alt键跳过删除确认
- 支持上传时解压zip文件(使用表单:unzip=true)
安装
$ go install github.com/codeskyblue/gohttpserver@latest
或从github releases下载二进制文件
如果你使用Mac,只需运行以下命令
$ brew install codeskyblue/tap/gohttpserver
使用方法
在所有接口的8000端口上监听,并启用文件上传功能。
$ gohttpserver -r ./ --port 8000 --upload
使用 gohttpserver --help 命令查看更多用法。
Docker使用方法
共享当前目录
$ docker run -it --rm -p 8000:8000 -v $PWD:/app/public --name gohttpserver codeskyblue/gohttpserver
使用HTTP基本认证共享当前目录
$ docker run -it --rm -p 8000:8000 -v $PWD:/app/public --name gohttpserver \
codeskyblue/gohttpserver \
--auth-type http --auth-http username:password
使用openid认证共享当前目录。(仅在网易公司内部有效。)
$ docker run -it --rm -p 8000:8000 -v $PWD:/app/public --name gohttpserver \
codeskyblue/gohttpserver \
--auth-type openid
如果要自己构建镜像,请将当前目录切换到本仓库的根目录。
$ cd gohttpserver/
$ docker build -t codeskyblue/gohttpserver -f docker/Dockerfile .
认证选项
-
启用基本HTTP认证
$ gohttpserver --auth-type http --auth-http username:password -
使用openid认证
$ gohttpserver --auth-type openid --auth-openid https://login.example-hostname.com/openid/ -
使用oauth2-proxy
$ gohttpserver --auth-type oauth2-proxy你可以配置让HTTP反向代理处理认证。 使用oauth2-proxy时,后端将使用请求头
X-Auth-Request-Email作为用户ID,X-Auth-Request-Fullname作为用户显示名称。 请自行配置你的oauth2反向代理。 更多关于oauth2-proxy的信息。所有必需的头部列表如下。
头部 值 X-Auth-Request-Email 用户ID X-Auth-Request-Fullname 用户显示名称(URL编码) X-Auth-Request-User 用户昵称(通常是邮箱前缀) -
启用上传
$ gohttpserver --upload -
启用删除和创建文件夹
$ gohttpserver --delete
高级用法
通过在子目录下创建.ghs.yml文件来添加访问规则。示例:
---
upload: false
delete: false
users:
- email: "codeskyblue@codeskyblue.com"
delete: true
upload: true
token: 4567gf8asydhf293r23r
在这种情况下,如果启用了openid认证,并且用户"codeskyblue@codeskyblue.com"已登录,他/她可以在.ghs.yml文件所在的目录下删除/上传文件。
token用于上传。参见使用curl上传
例如,在以下目录层次结构中,用户可以在foo目录中删除/上传文件,但在bar目录中不能这样做。
root -
|-- foo
| |-- .ghs.yml
| `-- world.txt
`-- bar
`-- hello.txt
用户可以使用--conf指定配置文件名,参见示例config.yml。
要指定哪些文件隐藏,哪些文件可见,请在.ghs.yml中添加以下行
accessTables:
- regex: block.file
allow: false
- regex: visual.file
allow: true
ipa plist代理
这用于启用了https的服务器。默认使用https://plistproxy.herokuapp.com/plist
$ gohttpserver --plistproxy=https://someproxyhost.com/
测试代理是否工作:
$ http POST https://someproxyhost.com/plist < app.plist
{
"key": "18f99211"
}
$ http GET https://someproxyhost.com/plist/18f99211
# 显示app.plist内容
如果你的ghs运行在nginx服务器后面并且已配置https,plistproxy将自动禁用。
使用CURL上传
例如,将名为foo.txt的文件上传到somedir目录
$ curl -F file=@foo.txt localhost:8000/somedir
{"destination":"somedir/foo.txt","success":true}
# 使用令牌上传
$ curl -F file=@foo.txt -F token=12312jlkjafs localhost:8000/somedir
{"destination":"somedir/foo.txt","success":true}
# 上传并更改文件名
$ curl -F file=@foo.txt -F filename=hi.txt localhost:8000/somedir
{"destination":"somedir/hi.txt","success":true}
上传zip文件并解压(解压完成后zip文件将被删除)
$ curl -F file=@pkg.zip -F unzip=true localhost:8000/somedir
{"success": true}
注意:文件名中不允许使用 \/:*<>| 这些字符。
使用nginx部署
推荐配置,假设你的gohttpserver监听在 127.0.0.1:8200
server {
listen 80;
server_name your-domain-name.com;
location / {
proxy_pass http://127.0.0.1:8200; # 这里需要修改
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 0; # 禁用上传限制
}
}
当gohttpserver位于nginx后面时,应该以--xheaders参数启动。
参考:http://nginx.org/en/docs/http/ngx_http_core_module.html#client_max_body_size
gohttpserver还支持--prefix标志,当/被其他服务占用时这会很有帮助。相关问题 https://github.com/codeskyblue/gohttpserver/issues/105
使用示例:
# 对于gohttpserver
$ gohttpserver --prefix /foo --addr :8200 --xheaders
Nginx设置
server {
listen 80;
server_name your-domain-name.com;
location /foo {
proxy_pass http://127.0.0.1:8200; # 这里需要修改
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
client_max_body_size 0; # 禁用上传限制
}
}
常见问题
查询是如何格式化的
搜索查询遵循类似Google的常见格式规则。关键词用空格分隔,带有前缀-的关键词将在搜索结果中被排除。
hello world表示必须包含hello和worldhello -world表示必须包含hello但不包含world
开发者指南
依赖项由 govendor 管理
- 构建开发版本。assets 目录必须存在
$ go build
$ ./gohttpserver
- 构建单一二进制发布版本
$ go build
主题定义在 assets/themes 目录中。目前只有两个可用的主题,"black" 和 "green"。
参考网站
- 核心库 Vue https://vuejs.org.cn/
- 图标来自 http://www.easyicon.net/558394-file_explorer_icon.html
- 代码高亮 https://craig.is/making/rainbows
- Markdown 解析器 https://github.com/showdownjs/showdown
- Markdown CSS https://github.com/sindresorhus/github-markdown-css
- 上传支持 http://www.dropzonejs.com/
- ScrollUp https://markgoodyear.com/2013/01/scrollup-jquery-plugin/
- 剪贴板 https://clipboardjs.com/
- Underscore http://underscorejs.org/
Go库
历史
旧版本托管在 https://github.com/codeskyblue/gohttp
许可证
本项目采用 MIT 许可证。

 访问官网
访问官网 Github
Github 文档
文档











