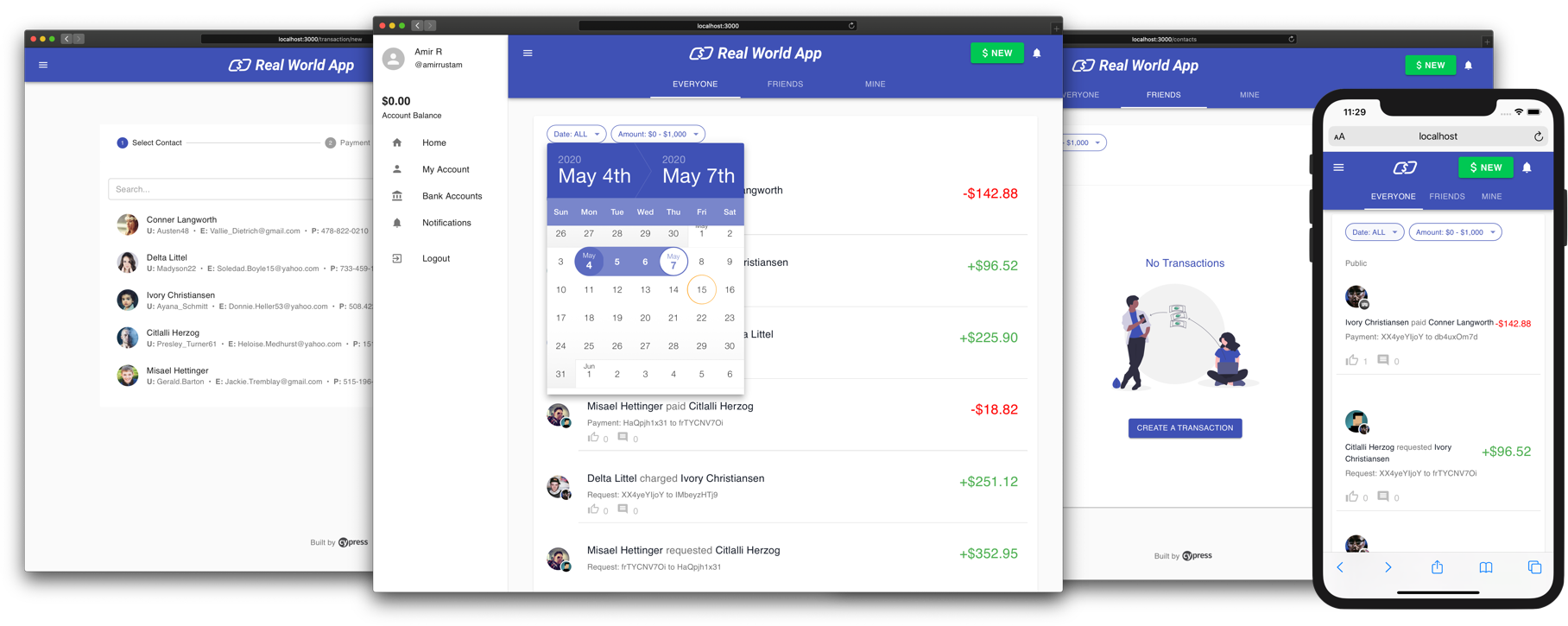
一个支付应用程序,用于展示Cypress测试方法、模式和工作流程的真实世界使用。

💬 维护者注
这个应用程序纯粹用于演示和教育目的。它的设置和配置类似于典型的真实世界应用程序,但它不是一个完整的生产系统。使用这个应用程序来学习、实验、修改和练习使用Cypress进行应用程序测试。
祝测试愉快!
特性
🛠 使用React、XState、Express、lowdb、Material-UI和TypeScript构建 ⚡️ 零数据库依赖 🚀 具有真实世界功能和测试的全栈Express/React应用程序 👮♂️ 本地认证 🔥 具有端到端测试的数据库种子 💻 CI/CD + Cypress Cloud
入门
Cypress真实世界应用程序(RWA)是一个由本地JSON数据库(lowdb)支持的全栈Express/React应用程序。
该应用程序捆绑了示例数据(data/database.json),其中包含开箱即用所需的一切,可以立即开始使用该应用程序并运行测试。
🚩 注意
您可以使用任何示例应用程序用户登录应用程序。所有用户的默认密码是
s3cret。 可以通过运行yarn list:dev:users查看示例用户。
先决条件
此项目需要在您的机器上安装Node.js。请参考.node-version文件了解确切版本。
还需要Yarn Classic。安装Node.js后,执行以下命令全局安装npm模块yarn(Classic - 版本1)。
npm install yarn@latest -g
如果您已启用Node.js的实验性Corepack功能,则应跳过npm install yarn@latest -g步骤来全局安装Yarn Classic。RWA项目已针对Corepack本地配置使用Yarn Classic(版本1)。
Yarn Modern
此项目与Yarn Modern(版本2及更高版本)不兼容。
安装
要将存储库克隆到本地系统并安装依赖项,请执行以下命令:
git clone https://github.com/cypress-io/cypress-realworld-app
cd cypress-realworld-app
yarn
使用M系列芯片的Mac用户需要在前面加上PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true。
PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true yarn install
运行应用程序
yarn dev
🚩 注意
默认情况下,应用程序将在端口
3000(前端)和3001(API后端)上运行。请确保这两个端口上没有其他应用程序或服务在运行。 如果要更改默认端口,可以通过修改.env文件中的PORT和VITE_BACKEND_PORT变量来实现。 但是,请确保修改后的端口号未提交到Git中,因为CI环境仍然期望应用程序在默认端口上运行。
启动Cypress
yarn cypress:open
🚩 注意
如果您已更改默认端口,则需要在本地更新Cypress配置文件(
cypress.config.ts)。 您需要在cypress.config.ts中更新三个属性:e2e.baseUrl、env.apiUrl和env.url。e2e.baseUrl中的端口号对应.env文件中的PORT变量。同样,env.apiUrl和env.url中的端口号对应VITE_BACKEND_PORT。 例如,如果您在.env文件中将PORT更改为13000,将VITE_BACKEND_PORT更改为13001,则您的cypress.config.ts应类似于以下代码片段:{ env: { apiUrl: "http://localhost:13001", codeCoverage: { url: "http://localhost:13001/__coverage__" }, }, e2e: { baseUrl: "http://localhost:13000" } }避免将修改后的
cypress.config.ts提交到Git中,因为CI环境仍然期望应用程序在默认端口上运行。
测试
| 类型 | 位置 |
|---|---|
| api | cypress/tests/api |
| ui | cypress/tests/ui |
| component | src/(靠近组件) |
| unit | src/__tests__ |
数据库
-
本地JSON数据库位于data/database.json,并使用lowdb进行管理。
-
每次启动应用程序时(通过
yarn dev),数据库都会重新植入。数据库植入在每个Cypress端到端测试之间进行。 -
使用
yarn db:seed生成新数据库。 -
提供了空数据库种子,以及一个脚本(
yarn start:empty)来查看没有数据的应用程序。
其他NPM脚本
| 脚本 | 描述 |
|---|---|
| dev | 以监视模式启动后端和前端 |
| dev:coverage | 以监视模式启动后端和前端,并启用插桩代码覆盖率 |
| dev:auth0 | 以监视模式启动后端和前端;使用Auth0进行身份验证 > 阅读指南 |
| dev:okta | 以监视模式启动后端和前端;使用Okta进行身份验证 > 阅读指南 |
| dev:cognito | 以监视模式启动后端和前端;使用Cognito进行身份验证 > 阅读指南 |
| dev:google | 以监视模式启动后端和前端;使用Google进行身份验证 > 阅读指南 |
| start | 启动后端和前端 |
| types | 验证类型 |
| db:seed | 为/data中的json文件生成新的数据库种子 |
| start:empty | 使用空数据库种子启动后端、前端和Cypress |
| tsnode | 自定义ts-node命令,以绕过react-scripts限制 |
| list:dev:users | 提供开发数据库中用户的id和用户名 |
完整的脚本列表请参见package.json
代码覆盖率报告
Cypress真实世界应用程序使用@cypress/code-coverage插件为应用程序前端和后端生成代码覆盖率报告。
要生成代码覆盖率报告:
- 通过运行
yarn dev:coverage启动启用覆盖率的开发服务器。 - 运行
yarn cypress:run --env coverage=true并等待测试运行完成。 - 测试运行完成后,您可以在
coverage/index.html查看报告。
第三方身份验证提供商
应用程序支持第三方身份验证,以演示使用第三方提供商登录的概念。
该应用程序为每个提供商包含不同的入口点。每个提供商都有一个单独的index文件,要使用其中一个,您必须用所需的文件替换当前的index.tsx文件。支持以下提供商:
- Auth0 (index.auth0.tsx)
- Okta (index.okta.tsx)
- Amazon Cognito (index.cognito.tsx)
- Google (index.google.tsx)
Auth0
Auth0测试已重写,以利用我们的cy.session和cy.origin命令。
先决条件包括一个Auth0账户和一个为SPA配置的租户。来自Auth0的环境变量应放置在.env中。有关更多详细信息,请参阅Auth0应用程序设置和在Cypress中设置Auth0应用程序凭据。
要使用Auth0启动应用程序,请用src/index.auth0.tsx文件替换当前的src/index.tsx文件,然后使用yarn dev:auth0启动应用程序,并使用yarn cypress:open运行Cypress。
在此分支上,唯一通过的规范将是 auth0 规范;其他所有规范都会失败。请注意,在测试通过之前,您的测试用户需要授权您的 Auth0 应用程序。
Okta
已经编写了一个指南,详细介绍了如何调整 RWA以使用 Okta,并解释了用于 Cypress 测试的编程命令。
先决条件包括一个 Okta 账户和为 SPA 配置的应用程序。来自 Okta 的环境变量要放在 .env 中。
要使用 Okta 启动应用程序,请用 src/index.okta.tsx 文件替换当前的 src/index.tsx 文件,并使用 yarn dev:okta 启动应用程序,然后用 yarn cypress:open 运行 Cypress。
此分支上唯一通过的规范将是 okta 规范;其他所有规范都会失败。
Amazon Cognito
已经编写了一个指南,详细介绍了如何调整 RWA以使用 Amazon Cognito 作为身份验证解决方案,并解释了用于 Cypress 测试的编程命令。
先决条件包括一个 Amazon Cognito 账户。来自 Amazon Cognito 的环境变量由 AWS Amplify CLI 提供。
- 需要一个用户池(此处不使用身份池)
- 用户池必须配置托管 UI 域,该域必须:
- 允许回调和注销 URL 为
http://localhost:3000/, - 允许隐式授权 OAuth 授权类型,
- 允许以下 OpenID Connect 作用域:
- aws.cognito.signin.user.admin
- openid
- 允许回调和注销 URL 为
- 用户池必须配置一个应用程序客户端,具有:
- 启用的身份验证流程
ALLOW_USER_PASSWORD_AUTH,仅用于程序化登录风格的测试。 cy.origin()风格的测试只需要身份验证流程ALLOW_USER_SRP_AUTH,不需要ALLOW_USER_PASSWORD_AUTH。
- 启用的身份验证流程
- 用户池必须有一个与下面提到的
AWS_COGNITO环境变量相对应的用户,并且该用户的确认状态必须为Confirmed。如果是Force Reset Password,则在运行yarn dev:cognito时使用浏览器在http://localhost:3000登录一次以重置密码。
- 用户池必须配置托管 UI 域,该域必须:
测试旋钮位于几个地方:
.env文件中有VITE_AUTH_TOKEN_NAME和以AWS_COGNITO开头的变量。注意不要提交任何机密信息。scripts/mock-aws-exports.js和scripts/mock-aws-exports-es5.js必须具有相同的数据;只有它们的导出语句不同。这些文件可以手动编辑或从 amplify CLI 导出。cypress.config.ts中有cognito_programmatic_login来控制测试的风格。
要使用 Cognito 启动应用程序,请用 src/index.cognito.tsx 文件替换当前的 src/index.tsx 文件,并使用 yarn dev:cognito 启动应用程序,然后用 yarn cypress:open 运行 Cypress。可能需要先运行一次 yarn dev。
此分支上唯一通过的规范将是 cognito 规范;其他所有规范都会失败。
已经编写了一个指南,详细介绍了如何调整 RWA以使用 Google 作为身份验证解决方案,并解释了用于 Cypress 测试的编程命令。
先决条件包括一个 Google 账户。来自 Google 的环境变量要放在 .env 中。
要使用 Google 启动应用程序,请用 src/index.google.tsx 文件替换当前的 src/index.tsx 文件,并使用 yarn dev:google 启动应用程序,然后用 yarn cypress:open 运行 Cypress。
使用 yarn dev:google 运行时,唯一通过的规范将是 google 规范;其他所有规范都会失败。
许可证
本项目根据 MIT 许可证 的条款获得许可。
贡献者 ✨
感谢这些优秀的人(表情符号说明):
本项目遵循 all-contributors 规范。欢迎任何形式的贡献!!

 访问官网
访问官网 Github
Github 文档
文档











