dygraphs JavaScript 图表库
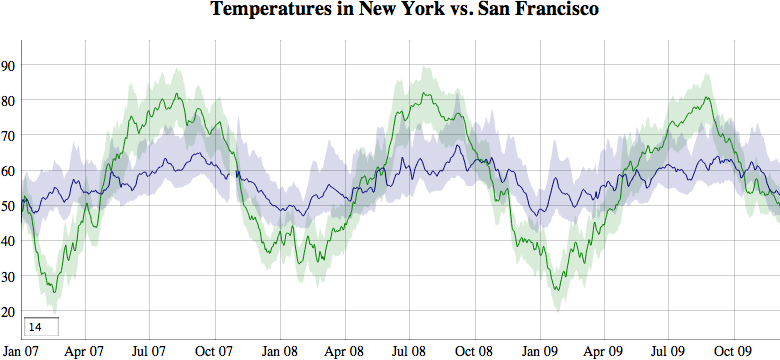
dygraphs JavaScript 库可以生成交互式、可缩放的时间序列图表:

在 dygraphs.com 了解更多信息。
在 Stack Overflow(推荐)和 Google Groups 获取 dygraphs 的帮助。
特性
- 无需外部服务器或 Flash 即可绘制时间序列图
- 支持数据系列周围的误差带
- 交互式平移和缩放
- 鼠标悬停时显示数值
- 可调整的平均周期
- 丰富的选项集合用于自定义
- 与 Google Visualization API 兼容
最小示例
<html>
<head>
<script type="text/javascript" src="dygraph.js"></script>
<link rel="stylesheet" type="text/css" href="dygraph.css" />
</head>
<body>
<div id="graphdiv"></div>
<script type="text/javascript"><!--//--><![CDATA[//><!--
Dygraph.onDOMready(function onDOMready() { // 或使用 jQuery $() 等
g = new Dygraph(
document.getElementById("graphdiv"), // 容器 div
"Date,Temperature\n" + // 数据系列
"2008-05-07,75\n" +
"2008-05-08,70\n" +
"2008-05-09,80\n",
{ } // 选项
);
});
//--><!]]></script>
</body>
</html>
通过阅读教程和查看 dygraphs 功能演示的画廊来了解更多信息。你可以从 UNPKG、cdnjs 或 NPM(见下文)获取 dygraph.js 和 dygraph.css。
与模块加载器一起使用
从 NPM 获取 dygraphs:
npm install dygraphs
**不要从 git 仓库安装!**始终使用 tarball 安装,其中包含预构建的文件;从 GitHub 安装时,npm 无法构建源代码。(来自 GitHub Registry 的 tarball 是可以的。)
你可以在 node_modules/dygraphs/dist/ 中找到预构建的 JS 和 CSS 文件。如果你使用像 browserify 或 webpack 这样的模块打包器,可以导入 dygraphs:
import Dygraph from 'dygraphs';
// 或:const Dygraph = require('dygraphs');
const g = new Dygraph('graphdiv', data, { /* 选项 */ });
查看 dygraphs-es6 仓库以获取完整的示例。
开发
首先,安装以下 Debian 软件包:
jqmkshpaxpython3
然后克隆仓库并运行:
npm install
npm run build-jsonly
接着在浏览器中打开 tests/demo.html。
在开发者指南中阅读更多关于 dygraphs 开发过程的信息。
许可证
dygraphs 采用 MIT 许可证,包含在 LICENSE.txt 中。

 访问官网
访问官网 Github
Github 文档
文档 论文
论文










