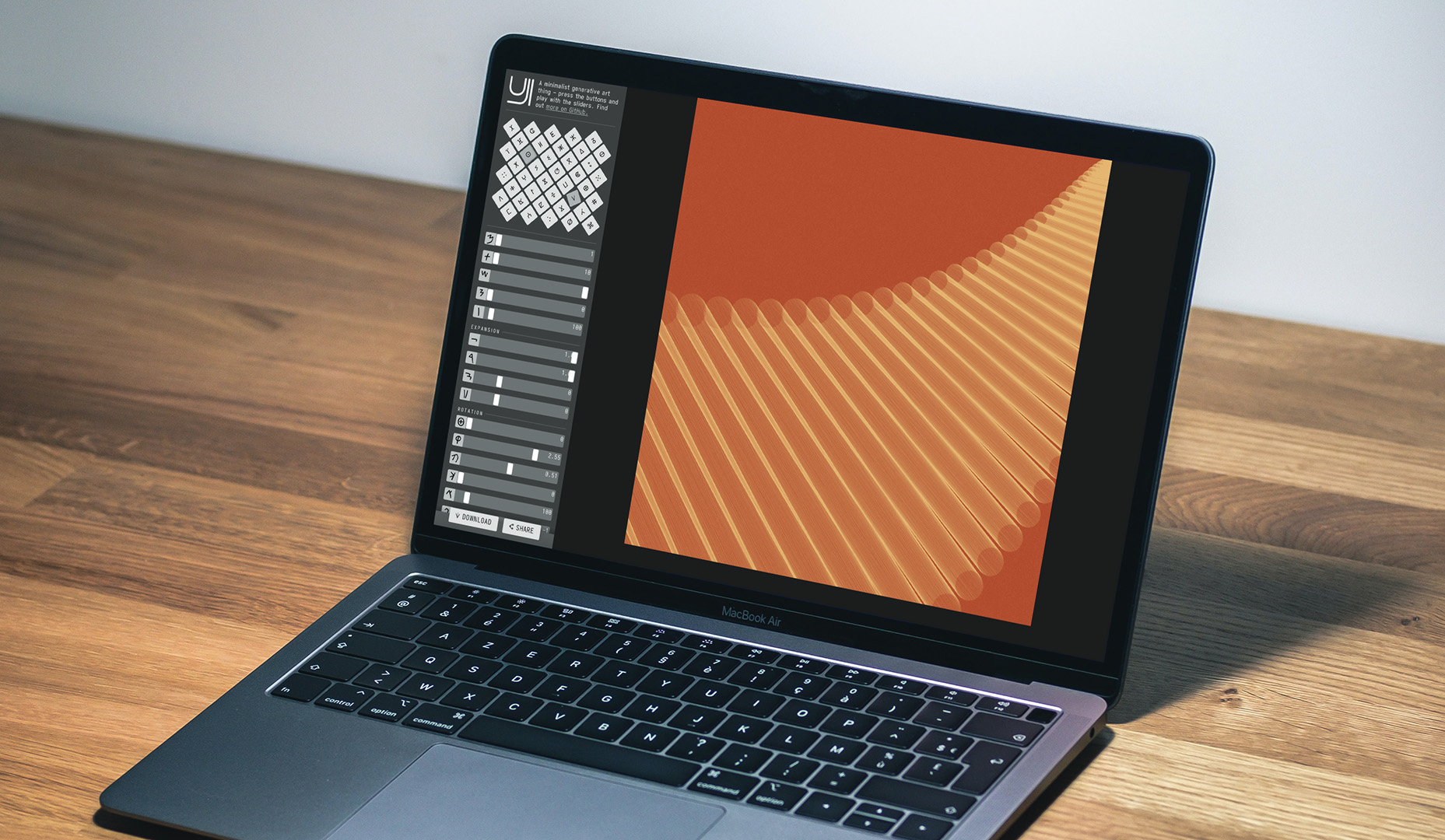
一个极简主义的生成艺术工具 –
按下按钮,玩转滑块!
这个界面的设计(或者说,刻意不设计)旨在通过玩耍来探索——无论是对你这个用户,还是对我这个制作这个奇怪界面的人来说都是如此。它的目的是营造一个模糊的冥想和创意环境。

顶部的平铺按钮是预设——用它们作为起点,或者点击浏览它们,看看有哪些可能性,然后再自己重新开始。⌘预设将所有选项设置为默认值,所以在你玩了一会儿之后,这是一个很好的起点。
滑块决定了生成图像的所有方面。将鼠标悬停在滑块旁边的图标上(这些图标使用了帝国亚拉姆语和腓尼基语的字形),可以查看每个滑块的功能描述。你还可以通过滑块旁边的文本输入直接编辑选项,可以方便地用tab键浏览。当鼠标指针悬停在滑块上时,按+、→或↑键会增加其值(按-、←或↓键则会减少)。同时按住shift键可以进行10倍大的调整。
🎨 在doersino.github.io/uji/上尝试各种选项吧!
如果你发现稍微改变一个滑块会轻微修改你预期应该由其他滑块控制的行为:让我们就说这是一个旨在引导你的创造力走向新路径的限制(而不是懒惰实现细节的结果)。
在侧边栏底部,有几个按钮:首先,带有人字形图标的连体按钮提供了撤销/重做功能(常用的键盘快捷键也可以使用)。点击不言自明的"导出"按钮后,你将看到可用格式的选择:PNG、JPEG、SVG和JSON,后两种适用于绘图仪。相邻的**"分享"按钮会显示一个编码了你选项的可分享URL**,如果你想向其他人展示你用UJI制作的东西,这个功能非常方便。(如果你在点击任一按钮时按住alt键,将在每种情况下执行默认操作——PNG下载或URL复制到剪贴板。)

关于名字:我可以假装它指的是禅宗佛教中的uji概念,但实际上,这些字母只是很适合做一个漂亮的logo,我之前用我的绘图仪工具Brachiosaurus拼凑了一个初始版本,后来用Markdeep Diagram Drafting Board制作了最终的logo(以及撤销、重做、导出和分享图标)。
📓 在我的博客上阅读关于算法的介绍,并查看大量示例!
注意事项
设置
这只是一些HTML、JavaScript、一张图片和几个网络字体 - 所以无需设置!如果你想在本地运行这个工具,只需git clone这个仓库或下载ZIP文件,然后在你喜欢的浏览器中打开index.html。当然,在这种情况下,链接分享就没有太大意义了,但其他功能应该可以正常工作。
我想添加但没有添加的功能,因为我会对此感到厌烦并最终永远不会发布这个东西
也许我以后会在有动力的时候完成其中的一些。(更新:已经完成了不少,但总是还有更多!)同时,如果你真的想要实现其中的某个功能,随时可以提出issue(或者你自己动手实现并发送pull request!)。
- 一种在不断生成垃圾的同时随机化选项的方法,参见这里。
- 使用WebGL渲染以提高性能 – 尽管混合模式和模糊效果在那里可能不太容易实现,而且当前基于
<canvas>的方法仍然需要作为后备方案。 - 将生成过程导出为视频,参见这里 – 这可能值得以后重新考虑,因为这个功能最近才变得可能。[类似地,"元滑块"可以生成像这样的短动画。但从用户界面的角度来看,这似乎太复杂了(而且即使只是预览,渲染所有帧也会非常慢),所以这真的只是一个遥不可及的梦想。]
- 由于早期的一个疏忽,对于圆形/方形/三角形的线条,线条在其起点处会稍微短一些 – 线段数越少,这种现象就越明显。这并不是一个难以修复的问题,但它会微妙地改变先前通过分享URL访问的绘图的外观 – 对于其中一些绘图来说,当前的行为可能构成了重要的视觉兴趣点 – 因此,如果要解决这个问题,就需要在分享URL和下载的文件名中添加某种绘图算法版本控制方案。
- 能够将先前创建的绘图重新导入UJI并继续修改参数(从文件名中提取)。
已知bug
Chrome倾向于绘制出比其他浏览器更不清晰/明亮的线条。
许可证
你可以根据定制的这是MIT许可证,但你不能制作NFT,除非你用收益来喂鸟并给我发送它们的照片许可证使用本仓库的内容,详见LICENSE。
然而,fonts/子目录包含具有自己许可证的第三方网络字体:
- Renzhi Li的Iosevka Aile,整个界面使用的字体,根据SIL开放字体许可证1.1版授权使用,详见这里。
- Google的Noto Sans,提供用于预设和滑块标签的古代文字字形,也是根据其SIL开放字体许可证1.1版使用,详见这里。
此外,笔记本电脑的库存照片由Howard Bouchevereau拍摄,展示椅子和相框的照片由Christopher Burns拍摄,两者均来自Unsplash。
最后 – 这与许可无关,但我想提一下 – 整体布局改编自Markdeep Diagram Drafting Board和Crop Circles,这两个都是我之前的项目。

 访问官网
访问官网 Github
Github 论文
论文










