@easyops-cn/docusaurus-search-local
这是一个为 Docusaurus v2/v3 设计的离线/本地搜索插件/主题,支持多种语言,特别针对中文进行了优化。
最初从 cmfcmf/docusaurus-search-local 分叉而来。
之后使用 TypeScript 完全重写 💪,样式进行了优化 💅,支持中文 🇨🇳,并进行了测试覆盖 ✅。
在线演示
https://easyops-cn.github.io/docusaurus-search-local/
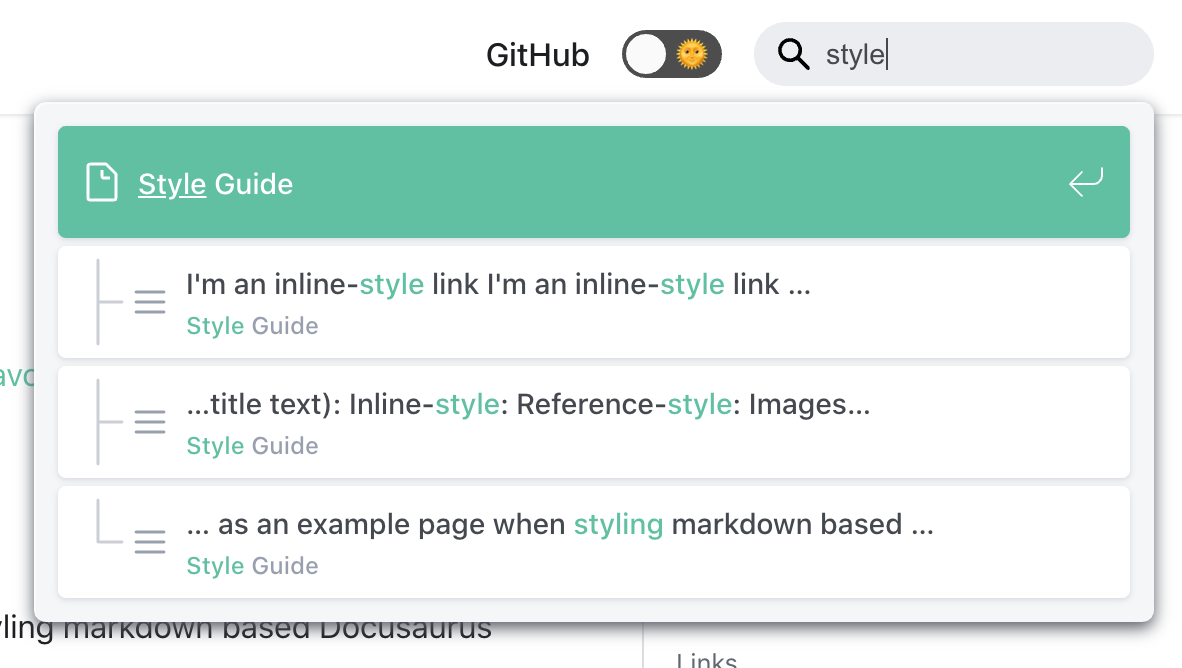
截图


安装
npm install --save @easyops-cn/docusaurus-search-local
# 或
yarn add @easyops-cn/docusaurus-search-local
使用方法
将 @easyops-cn/docusaurus-search-local 添加到你的 docusaurus 主题中。
// 在你的 `docusaurus.config.js` 中:
module.exports = {
// ... 你的其他配置。
themes: [
// ... 你的其他主题。
[
require.resolve("@easyops-cn/docusaurus-search-local"),
/** @type {import("@easyops-cn/docusaurus-search-local").PluginOptions} */
({
// ... 你的选项。
// 只要可以长期缓存索引文件,就推荐使用 `hashed`。
hashed: true,
// 对于使用中文的文档,建议将 `language` 设置为:
// ```
// language: ["en", "zh"],
// ```
}),
],
],
};
注意:我们现在将其作为主题而不是插件呈现,请参阅此评论。
主题选项
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| indexDocs | 布尔值 | true | 是否索引文档。 |
| indexBlog | 布尔值 | true | 是否索引博客。 |
| indexPages | 布尔值 | false | 是否索引页面。 |
| docsRouteBasePath | 字符串 | 字符串数组 | "/docs" | 文档的基础路由路径。开头不需要斜杠。注意:对于仅文档模式,这需要与@docusaurus/preset-classic配置中的routeBasePath相同,例如"/"。 |
| blogRouteBasePath | 字符串 | 字符串数组 | "/blog" | 博客的基础路由路径。开头不需要斜杠。 |
| language | 字符串 | 字符串数组 | "en" | 所有lunr-languages支持的语言,外加zh 🔥。 |
| hashed | 布尔值 | "filename" | "query" | false | 是否在获取索引时添加哈希查询(基于docsDir和blogDir中所有索引的*.md文件的内容哈希,如果适用)。设置为"filename"将在文件名中保存哈希而不是查询中。 |
| docsDir | 字符串 | 字符串数组 | "docs" | 获取内容哈希的文档目录,相对于项目目录。 |
| blogDir | 字符串 | 字符串数组 | "blog" | 与docsDir类似,但适用于博客。 |
| removeDefaultStopWordFilter | 布尔值 | false | 有时人们(例如我们)希望保留英语停用词作为索引,因为它们可能与编程文档相关。 |
| removeDefaultStemmer | 布尔值 | false | 如果你希望能够搜索任何部分单词,但会影响搜索性能,请启用此选项。 |
| highlightSearchTermsOnTargetPage | 布尔值 | false | 在目标页面上高亮显示搜索词。 |
| searchResultLimits | 数字 | 8 | 限制搜索结果数量。 |
| searchResultContextMaxLength | 数字 | 50 | 设置每个搜索结果显示的最大字符长度。 |
| explicitSearchResultPath | 布尔值 | false | 是否在建议模板中显示标题的明确路径。 |
| ignoreFiles | 字符串 | 正则表达式 | (字符串 | 正则表达式)[] | [] | 设置忽略某些路由的匹配规则。如果要精确匹配,请使用字符串;如果要部分匹配,请使用正则表达式。注意:不包含网站基础URL。 |
| ignoreCssSelectors | 字符串 | 字符串数组 | [] | 索引每个页面时要忽略的CSS选择器列表。 |
| searchBarShortcut | 布尔值 | true | 是否启用键盘快捷键聚焦搜索栏。 |
| searchBarShortcutHint | 布尔值 | true | 是否在搜索栏中显示键盘快捷键提示。如果需要隐藏提示但仍启用快捷键,请禁用此选项。 |
| searchBarPosition | "auto" | "left" | "right" | "auto" | 搜索栏应出现在导航栏的哪一侧。默认情况下,它将根据文档中的说明,尝试根据你的docusaurus配置自动检测。 |
| docsPluginIdForPreferredVersion | 字符串 | 当使用多个文档实例时,设置你希望用于搜索索引的首选版本的文档插件ID。 | |
| zhUserDict | 字符串 | 为中文提供自定义词典,参见此处 | |
| zhUserDictPath | 字符串 | 提供中文自定义词典的文件路径,例如:path.resolve("./src/zh-dict.txt") | |
| searchContextByPaths | (string | { label: string | Record<string, string>; path: string; } )[] | [] | 提供一个子路径列表作为单独的搜索上下文,例如:["docs", "community", "legacy/resources"]。它将根据这些路径创建多个搜索索引。 |
| hideSearchBarWithNoSearchContext | boolean | false | 是否在没有匹配搜索上下文时隐藏搜索栏。默认情况下,如果设置了searchContextByPaths,未与之匹配的页面将被视为具有ROOT搜索上下文。通过设置hideSearchBarWithNoSearchContext: true,这些页面将被视为没有搜索上下文,搜索栏将被隐藏。 |
| useAllContextsWithNoSearchContext | boolean | false | 在没有提供上下文时是否显示所有上下文的结果。此选项不应与hideSearchBarWithNoSearchContext: true一起使用,因为这会在没有搜索上下文时显示结果。这将导致索引重复,并可能根据索引大小产生性能成本。 |
forceIgnoreNoIndex | boolean | false | 即使设置了noIndex: true,也强制启用搜索索引,这也会影响未列出的文章。 |
国际化
从 v0.25.0 版本开始,我们支持 Docusaurus 国际化系统,并默认提供了英语、德语、越南语和简体中文的翻译。
对于其他语言,请按照官方教程学习如何翻译插件数据。并在 i18n/*/code.json 中翻译 theme.SearchBar.* 和 theme.SearchPage.*。
从 v0.25.0 版本开始,不再支持通过选项进行翻译。
查看 0.25.0 版本之前的翻译选项
要使此主题本地化,请传递一个 `translations` 选项,其默认值为:{
"translations": {
"search_placeholder": "搜索",
"see_all_results": "查看所有结果",
"no_results": "无结果。",
"search_results_for": "搜索 \"{{ keyword }}\" 的结果",
"search_the_documentation": "搜索文档",
"count_documents_found": "找到 {{ count }} 个文档",
"count_documents_found_plural": "找到 {{ count }} 个文档",
"no_documents_were_found": "未找到文档"
}
}
注意,如果复数形式与单数形式相同,可以省略 *_plural。
自定义样式
这个主题附带了精心设计的样式,就像 Docusaurus v2 网站上的 Algolia 搜索一样。您可以自由覆盖以下这些 CSS 自定义属性(CSS 变量)。
| 变量 | 默认值(浅色主题) | 默认值(深色主题) |
|---|---|---|
| --search-local-modal-background | #f5f6f7 | var(--ifm-background-color) |
| --search-local-modal-shadow | inset 1px 1px 0 0 hsla(0, 0%, 100%, 0.5),0 3px 8px 0 #555a64 | inset 1px 1px 0 0 #2c2e40,0 3px 8px 0 #000309 |
| --search-local-modal-width | 560px | - |
| --search-local-modal-width-sm | 340px | - |
| --search-local-spacing | 12px | - |
| --search-local-hit-background | #fff | var(--ifm-color-emphasis-100) |
| --search-local-hit-shadow | 0 1px 3px 0 #d4d9e1 | none |
| --search-local-hit-color | #444950 | var(--ifm-font-color-base) |
| --search-local-hit-height | 56px | - |
| --search-local-highlight-color | var(--ifm-color-primary) | - |
| --search-local-muted-color | #969faf | var(--ifm-color-secondary-darkest) |
| --search-local-icon-stroke-width | 1.4 | - |
| --search-local-hit-active-color | var(--ifm-color-white) | - |
例如:
:root {
--search-local-modal-width: 480px;
--search-local-highlight-color: #5468ff;
}
html[data-theme="dark"] {
--search-local-highlight-color: #d23669;
}
故障排除
在构建文档项目时,设置环境变量 DEBUG=search-local:* 以启用 debug 日志。
# 在您的文档项目中:
DEBUG=search-local:* yarn build
如果遇到一些特定错误:
-
Error: Cannot mix different versions of joi schemas:- 尝试使用 @easyops-cn/docusaurus-search-local >= v0.16.0 搭配 Docusaurus >= v2.0.0-alpha.73
- 尝试使用 @easyops-cn/docusaurus-search-local v0.14.0 到 v0.15.1 搭配 Docusaurus v2.0.0-alpha.68 到 v2.0.0-alpha.72
- 或者尝试使用 @easyops-cn/docusaurus-search-local <= v0.13.1 搭配 Docusaurus <= v2.0.0-alpha.66
-
模块未找到:错误:无法解析 '@docusaurus/useRouteContext':- 尝试在 Docusaurus >= v2.0.0-beta.18 版本中使用 @easyops-cn/docusaurus-search-local >= v0.25.0
- 尝试在 Docusaurus < v2.0.0-beta.18 版本中使用 @easyops-cn/docusaurus-search-local < v0.25.0
延伸阅读
贡献
请参阅贡献指南。

 访问官网
访问官网 Github
Github 文档
文档 论文
论文











