Exokit

:dark_sunglasses: JavaScript原生VR和AR引擎 🦖
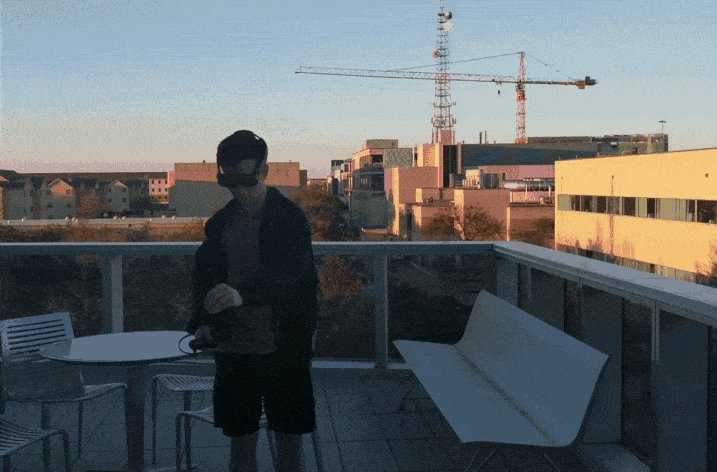
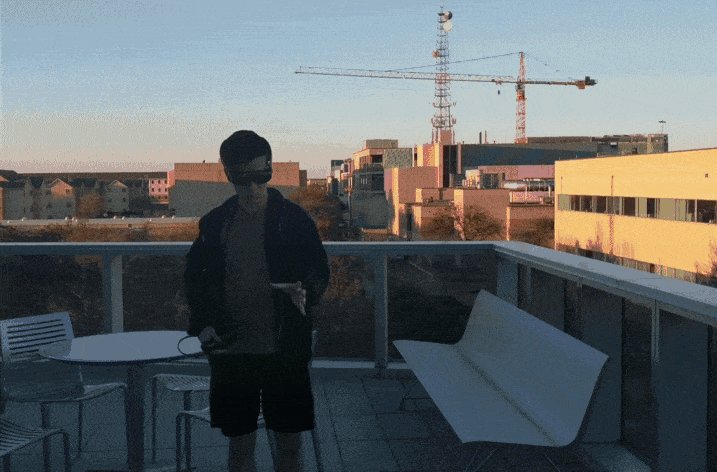
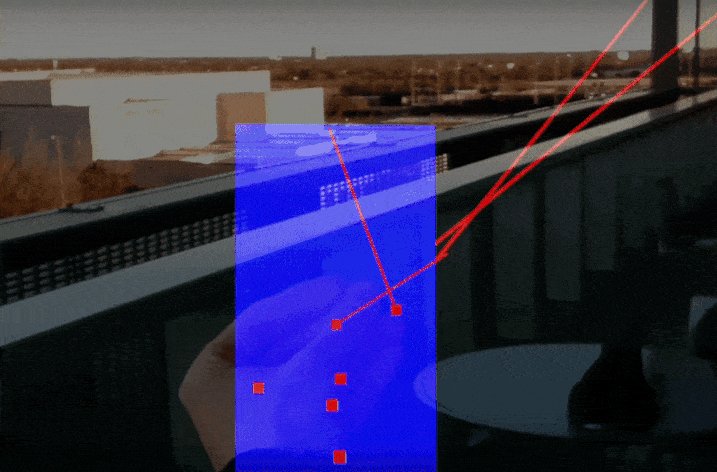
示例
概览
本项目使开发者能够使用与Web上运行相同的代码来构建XR体验。Exokit引擎基于Node构建,模拟了一个Web浏览器,为WebGL、WebXR、WebAudio和其他用于沉浸式体验的API提供原生钩子。
:eyeglasses: Exokit当前针对以下平台:
- OpenVR桌面VR(兼容Steam)
- Oculus桌面(Oculus Rift/Rift S)
- Oculus移动版(Oculus Quest/Go、GearVR)
- Magic Leap
- iOS ARKit *
- Android ARCore *
- Google VR(Daydream / Cardboard / Mirage Solo)*
- 任何XR设备,如果这里没有列出,请发起pull request添加原生绑定!*
* 尚未支持
:electric_plug: 由于Exokit支持在Web上运行的任何内容,它可以驱动使用以下技术构建的体验:
- Three.js
- Unity
- Pixi.js
- Babylon.js
- A-Frame
- 自定义WebGL框架
- WebAssembly、TypeScript和任何可转译为JavaScript的语言
:thumbsup: 为什么选择Exokit?
- 你希望你的WebGL/WebXR运行得更快。
- 你想要最新的web API。
- 你想要在浏览器环境中添加自己的集成——包括原生集成。
- 你想要一个轻量级的、可以作为可入侵节点模块的浏览器。
- 你想要将web与Unity等3D引擎结合使用。
:thumbsdown: 为什么不选择Exokit?
- 你在寻找传统的"网页浏览器"。
- 你不关心3D或混合现实。
- 你在寻找严格和/或传统标准的支持。
:book: 宣言
- 未来是沉浸式的。网络是最好的应用平台。JavaScript是最好的生态系统。
- 内容应该与硬件无关。明天会有不同的硬件。VR和AR应该是兼容的。
- 同时做好2D和3D是不可能的。我们不做2D。我们可以使用外部2D浏览器。
- 使用你喜欢的游戏引擎。Exokit不是游戏引擎。
- 传统浏览器的设计选择在XR中没有意义。
- Exokit赋予应用程序力量并将它们连接起来,即使(尤其是)它们没有被设计为协作。
- 应用程序应该在"现实标签"中运行,这些标签是混合在一起的现实层。
快速入门
桌面版
下载当前操作系统版本
运行WebXR站点(桌面版)
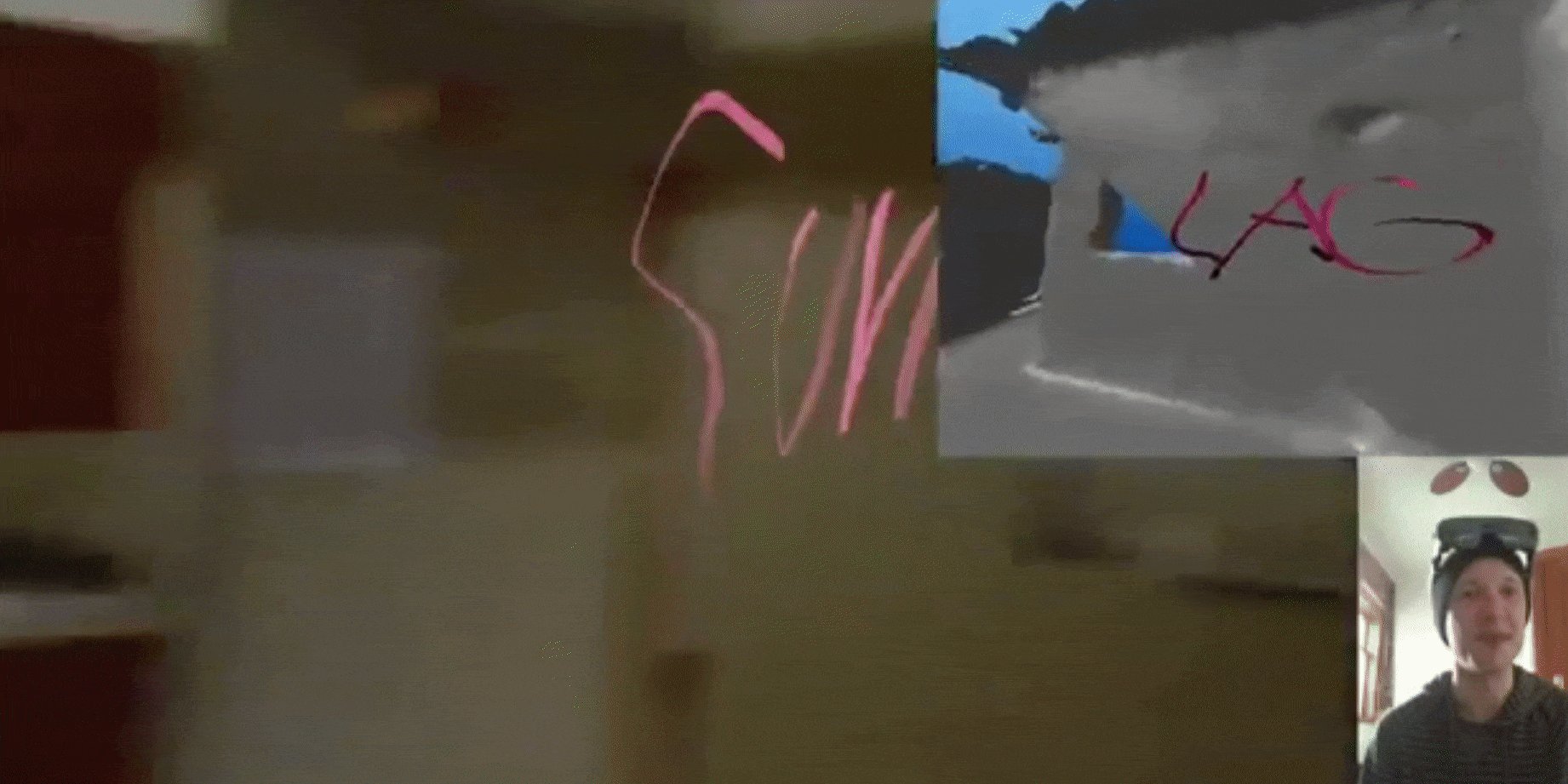
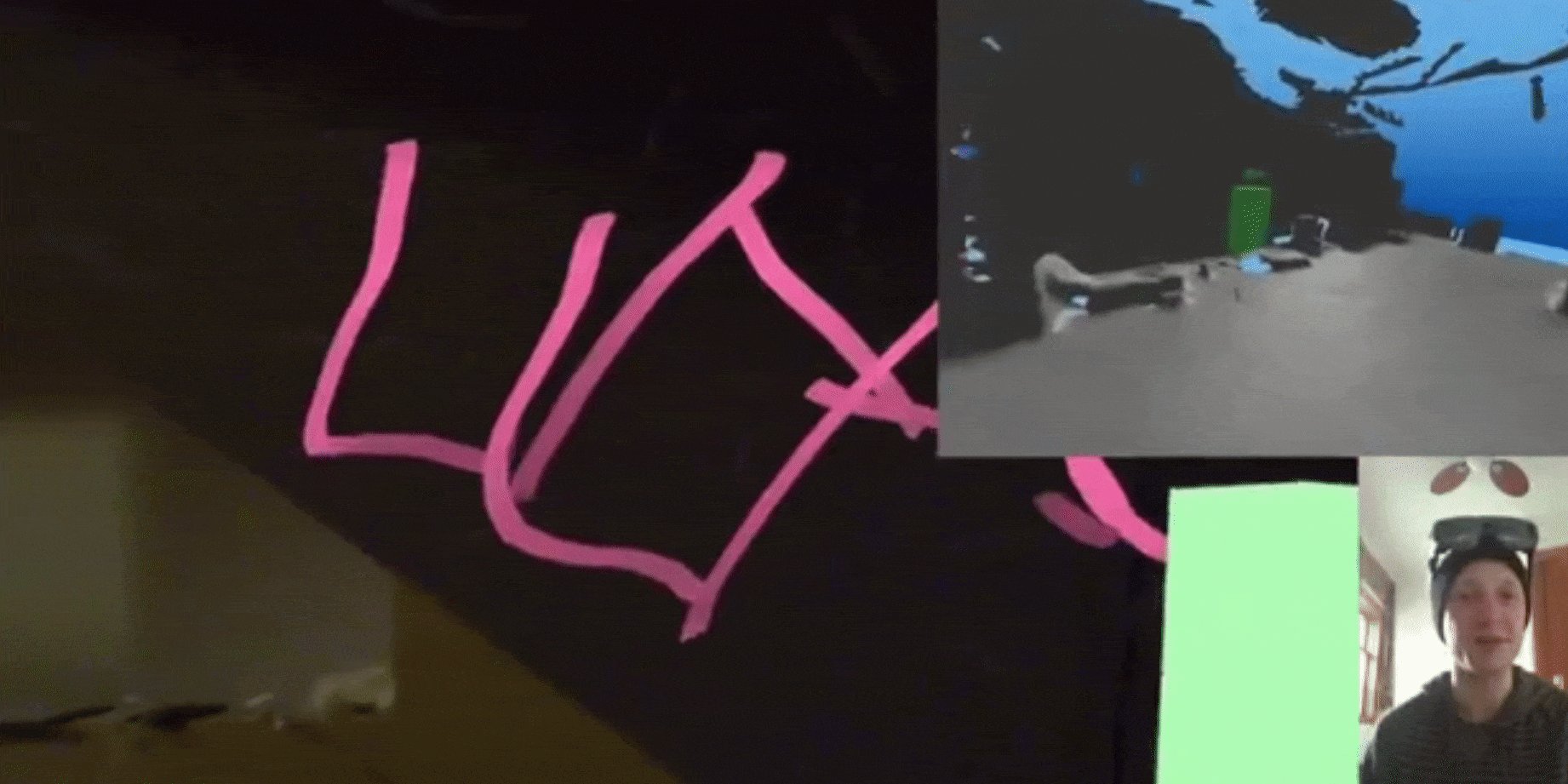
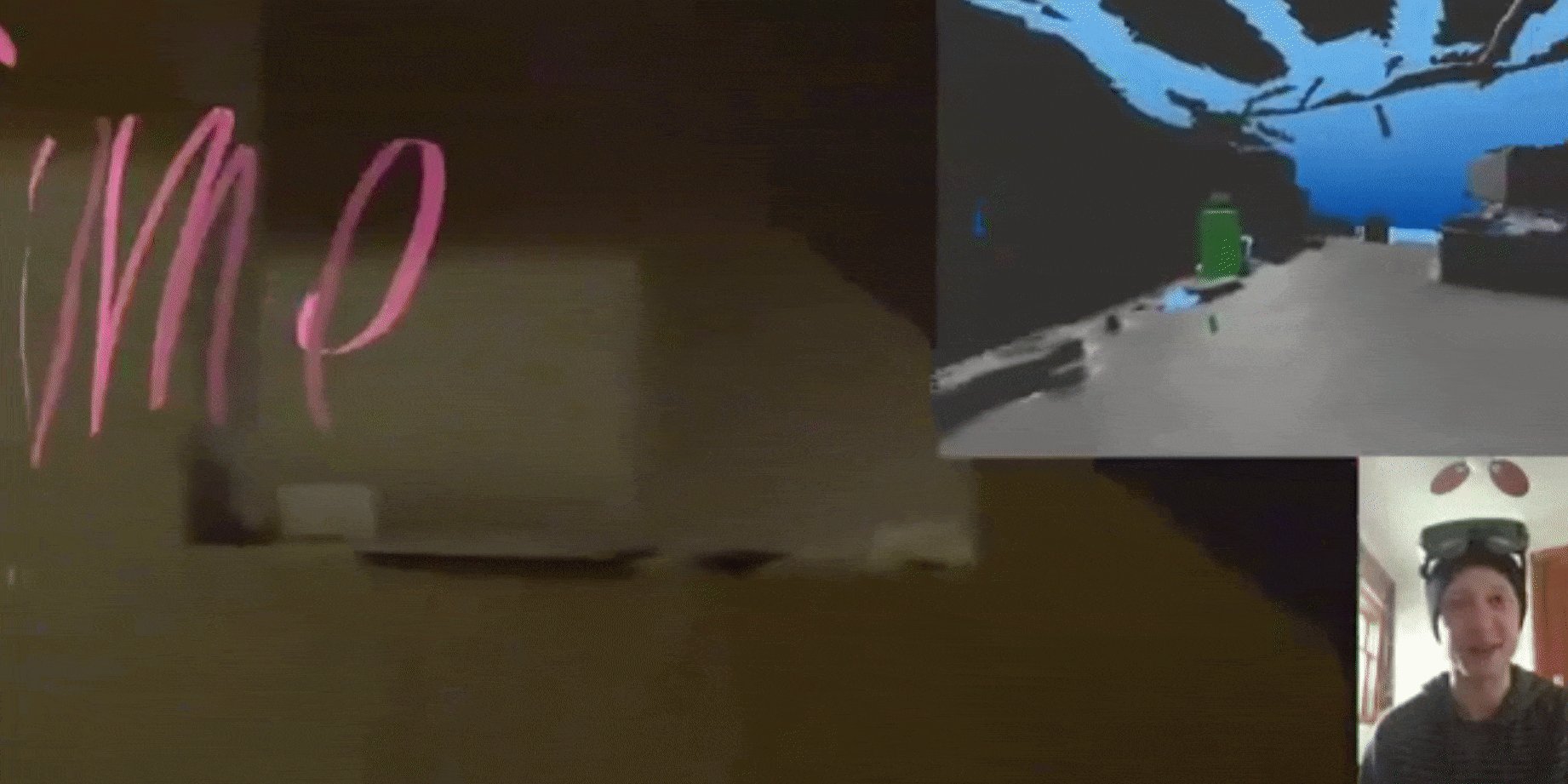
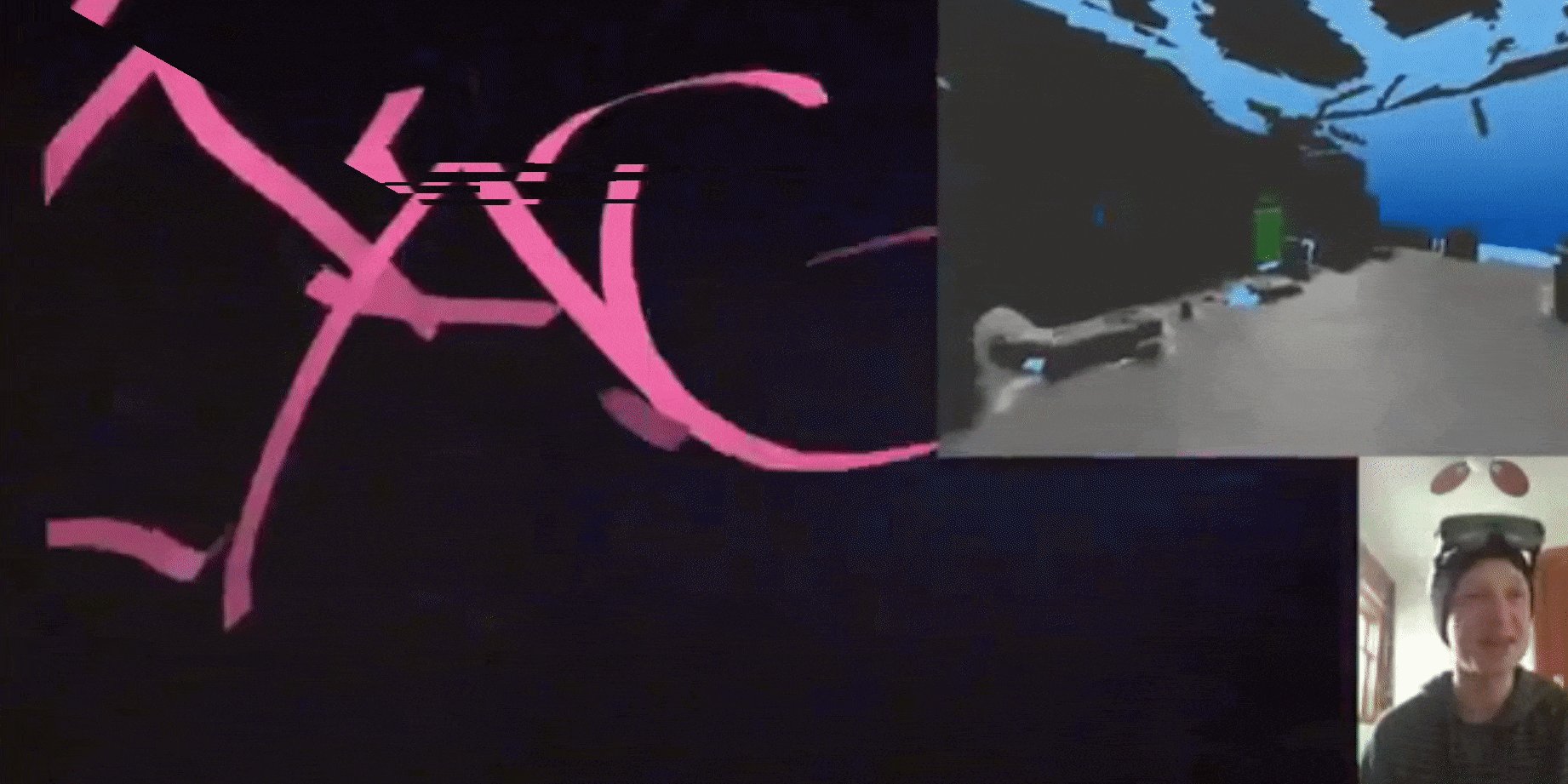
exokit https://aframe.io/a-painter/ # 在Exokit中启动A-Painter
Magic Leap
下载Magic Leap版本
运行(Magic Leap设备)
mldb connect 192.168.0.10:1131 # 需要连接mldb;参见MLDB文档
mldb install -u exokit.mpk # 下载或构建的包
mldb launch com.webmr.exokit -v "ARGS=node . file:///package/examples/hello_ml.html" # 或要加载的URL
mldb log exokit:*
架构
Exokit是一个JavaScript Node.js模块。
C++绑定连接到WebGL、WebXR、Magic Leap、Leap Motion和各种其他设备API。
在另一个项目中使用const {window} = require('exokit')()来获得一个沉浸式浏览器。
Exokit可在Windows、macOS、Linux(x64)、Linux(ARM64)和Magic Leap(ARM64)上运行。
Web API支持
- HTTP/S
- HTML5
<script>- DOM
- WebGL
- WebXR
- WebVR
- WebRTC
- Canvas2D
- WebSocket
- Web Workers
<img>、<audio>、<video>- WebAudio
- 键盘/鼠标事件
- Gamepad API
<iframe>HTML布局HTML渲染CSS遗留API
硬件绑定
- OpenGL
- OpenVR(Steam VR)
- Oculus
- Oculus Mobile
- Magic Leap
- Leap Motion
本地开发
完整的构建说明请参见BUILDING.md。
git clone https://github.com/exokitxr/exokit.git
cd exokit
npm install
node . <url> # 或使用node . -h进入首页
调试
使用ndb。
npm run debug
然后在控制台输入:
let window = await require('./src/').load(yourUrl);
现在你可以在测试应用程序时操作window对象,并且可以设置debugger断点、检查内存、分析CPU等。
标志
--xr webvr无论网页如何,都使Exokit进入WebVR模式。如果Exokit总是以平面模式打开,你可以使用这个来尝试修复。
保持联系
- 加入我们的Discord进行交流。
- 在Twitter上关注@exokitxr以获取更新。
贡献
参与进来!查看贡献指南了解如何开始。
许可证
本程序是自由软件,根据MIT许可证分发。

 访问官网
访问官网 Github
Github Huggingface
Huggingface 论文
论文