





English | 简体中文
项目文档
在线文档 : https://www.gin-vue-admin.com
开发教学 (贡献者: LLemonGreen 和 Fann)
重要提示
1.本项目从起步到开发到部署均有文档和详细视频教程
2.本项目需要您有一定的golang和vue基础
3.您完全可以通过我们的教程和文档完成一切操作,因此我们不再提供免费的技术服务,如需服务请进行付费支持
4.如果您将此项目用于商业用途,请遵守Apache2.0协议并保留作者技术支持声明。您需保留如下版权声明信息,以及日志和代码中所包含的版权声明信息。所需保留信息均为文案性质,不会影响任何业务内容,如决定商用且必须剔除请购买授权


1. 基本介绍
1.1 项目介绍
Gin-vue-admin是一个基于 vue 和 gin 开发的全栈前后端分离的开发基础平台,集成jwt鉴权,动态路由,动态菜单,casbin鉴权,表单生成器,代码生成器等功能,提供多种示例文件,让您把更多时间专注在业务开发上。
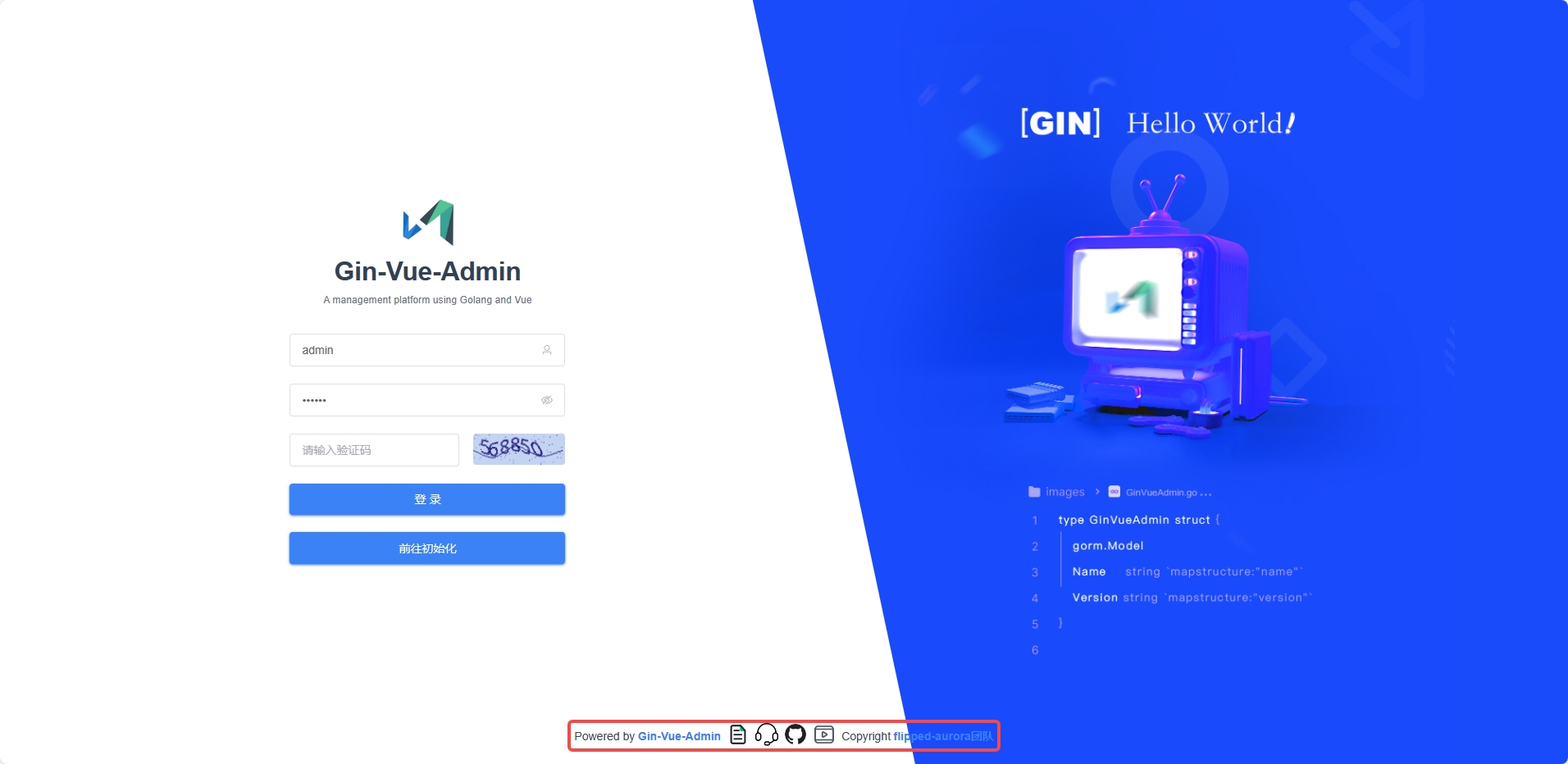
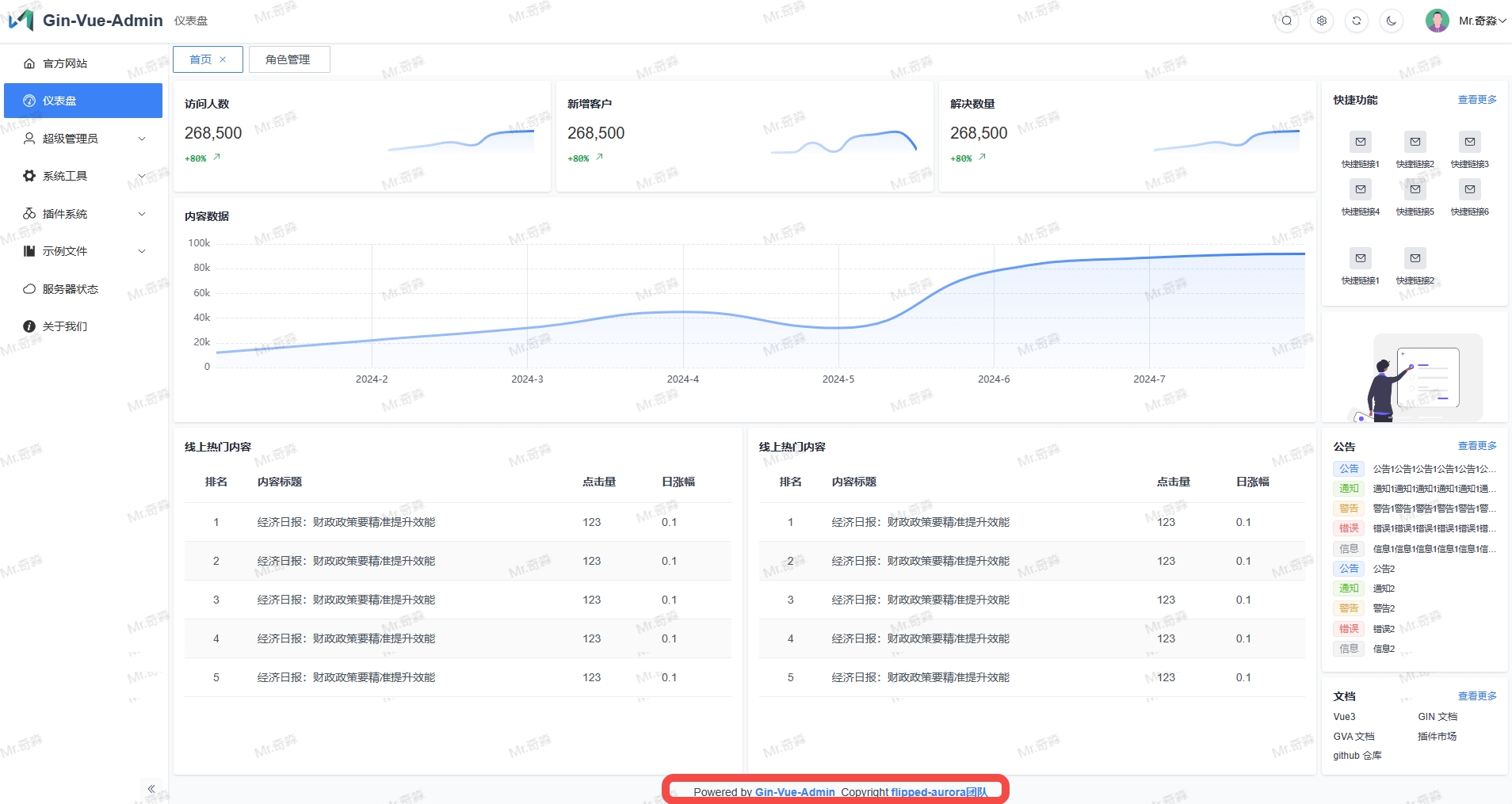
在线预览: http://demo.gin-vue-admin.com
测试用户名:admin
测试密码:123456
1.2 贡献指南
你好!首先感谢你使用 gin-vue-admin。
Gin-vue-admin 是一套为快速研发准备的一整套前后端分离架构式的开源框架,旨在快速搭建中小型项目。
Gin-vue-admin 的成长离不开大家的支持,如果你愿意为 gin-vue-admin 贡献代码或提供建议,请阅读以下内容。
1.2.1 Issue 规范
-
issue 仅用于提交 Bug 或 Feature 以及设计相关的内容,其它内容可能会被直接关闭。
-
在提交 issue 之前,请搜索相关内容是否已被提出。
1.2.2 Pull Request 规范
-
请先 fork 一份到自己的项目下,不要直接在仓库下建分支。
-
commit 信息要以
[文件名]: 描述信息的形式填写,例如README.md: fix xxx bug。 -
如果是修复 bug,请在 PR 中给出描述信息。
-
合并代码需要两名维护人员参与:一人进行 review 后 approve,另一人再次 review,通过后即可合并。
2. 使用说明
- node版本 > v16.8.3
- golang版本 >= v1.22
- IDE推荐:Goland
2.1 server项目
使用 Goland 等编辑工具,打开server目录,不可以打开 gin-vue-admin 根目录
# 克隆项目
git clone https://github.com/flipped-aurora/gin-vue-admin.git
# 进入server文件夹
cd server
# 使用 go mod 并安装go依赖包
go generate
# 运行
go run .
2.2 web项目
# 进入web文件夹
cd web
# 安装依赖
npm install
# 启动web项目
npm run serve
2.3 swagger自动化API文档
2.3.1 安装 swagger
go install github.com/swaggo/swag/cmd/swag@latest
2.3.2 生成API文档
cd server
swag init
执行上面的命令后,server目录下会出现docs文件夹里的
docs.go,swagger.json,swagger.yaml三个文件更新,启动go服务之后, 在浏览器输入 http://localhost:8888/swagger/index.html 即可查看swagger文档
2.4 VSCode工作区
2.4.1 开发
使用VSCode打开根目录下的工作区文件gin-vue-admin.code-workspace,在边栏可以看到三个虚拟目录:backend、frontend、root。
2.4.2 运行/调试
在运行和调试中也可以看到三个任务:后端、前端和前后端同时运行。运行前后端同时运行可以同时启动前端和后端项目。
2.4.3 设置
工作区配置文件中的go.toolsEnvVars字段用于设置VSCode自身的Go工具环境变量。此外,在使用多个Go版本的系统中,可以通过gopath和go.goroot指定运行版本。
"go.gopath": null,
"go.goroot": null,
3. 技术选型
- 前端:使用基于Vue的Element构建基础页面。
- 后端:使用Gin快速搭建基于RESTful风格的API。Gin是一个用Go语言编写的Web框架。
- 数据库:采用
MySQL5.7及以上版本,使用InnoDB引擎,并通过gorm实现对数据库的基本操作。 - 缓存:使用
Redis记录当前活跃用户的JWT令牌,并实现多点登录限制。 - API文档:使用
Swagger构建自动化文档。 - 配置文件:使用fsnotify和viper实现
YAML格式的配置文件。 - 日志:使用zap实现日志记录。
4. 项目架构
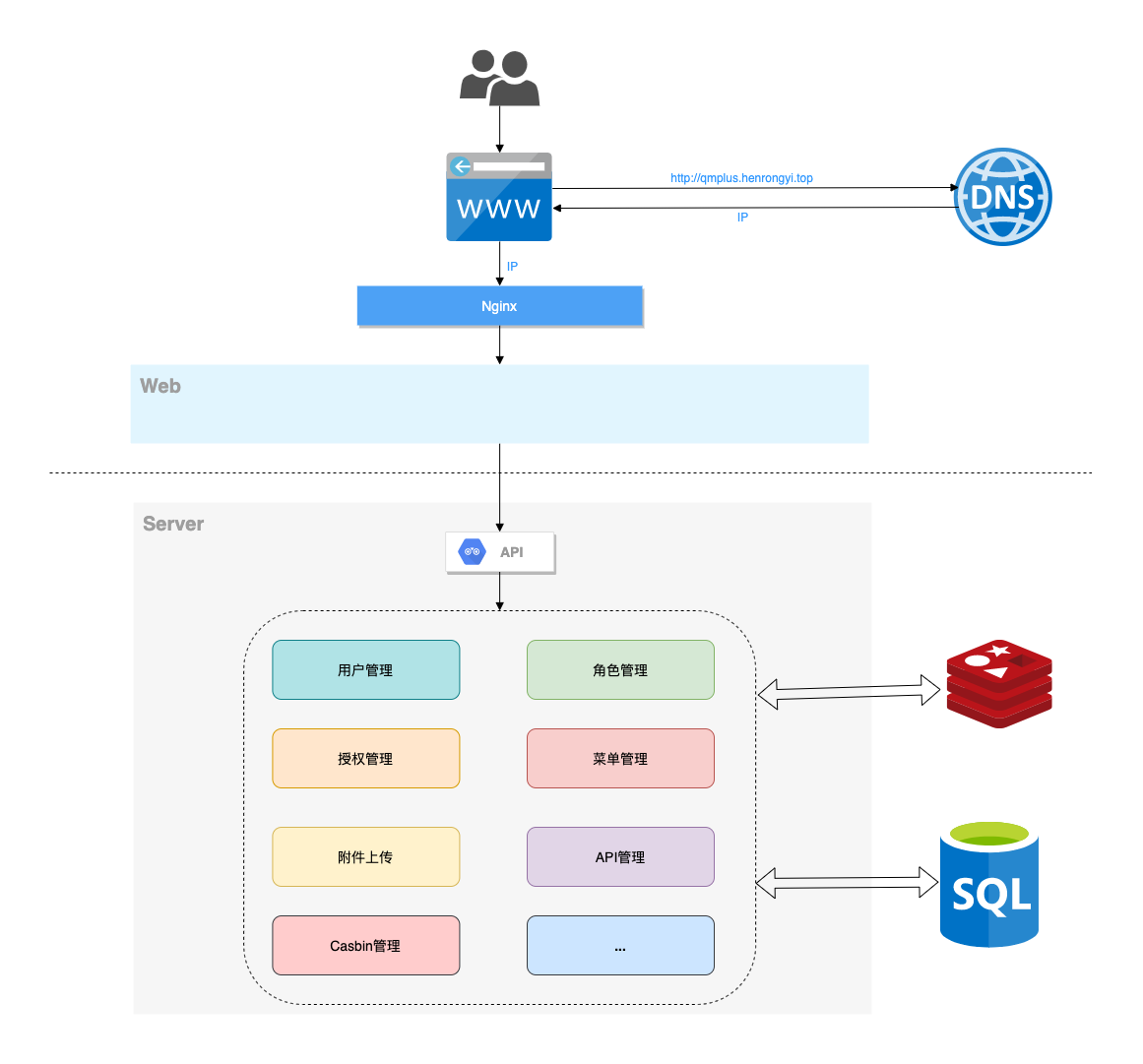
4.1 系统架构图

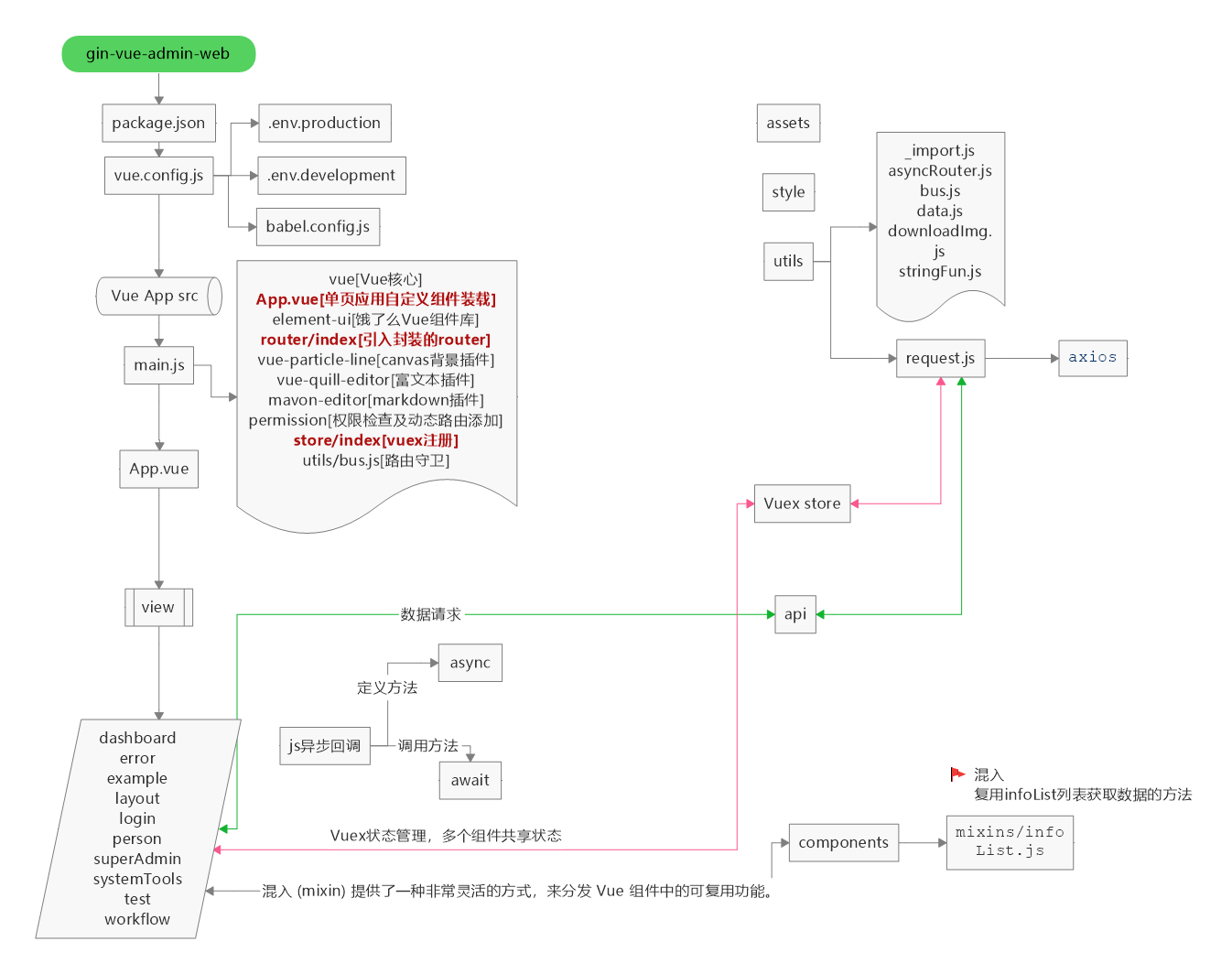
4.2 前端详细设计图(提供者:baobeisuper)

4.3 目录结构
├── server
├── api (API层)
│ └── v1 (v1版本接口)
├── config (配置包)
├── core (核心文件)
├── docs (Swagger文档目录)
├── global (全局对象)
├── initialize (初始化)
│ └── internal (初始化内部函数)
├── middleware (中间件层)
├── model (模型层)
│ ├── request (输入参数结构体)
│ └── response (输出参数结构体)
├── packfile (静态文件打包)
├── resource (静态资源文件夹)
│ ├── excel (Excel导入导出默认路径)
│ ├── page (表单生成器)
│ └── template (模板)
├── router (路由层)
├── service (服务层)
├── source (源码层)
└── utils (工具包)
├── timer (定时器接口封装)
└── upload (对象存储接口封装)
web
├── babel.config.js
├── Dockerfile
├── favicon.ico
├── index.html -- 主页面
├── limit.js -- 辅助代码
├── package.json -- 包管理配置文件
├── src -- 源代码
│ ├── api -- API组
│ ├── App.vue -- 主页面
│ ├── assets -- 静态资源
│ ├── components -- 全局组件
│ ├── core -- GVA组件包
│ │ ├── config.js -- GVA网站配置文件
│ │ ├── gin-vue-admin.js -- 注册欢迎文件
│ │ └── global.js -- 统一导入文件
│ ├── directive -- v-auth注册文件
│ ├── main.js -- 主文件
│ ├── permission.js -- 路由中间件
│ ├── pinia -- Pinia状态管理器(替代Vuex)
│ │ ├── index.js -- 入口文件
│ │ └── modules -- 模块
│ │ ├── dictionary.js
│ │ ├── router.js
│ │ └── user.js
│ ├── router -- 路由声明文件
│ │ └── index.js
│ ├── style -- 全局样式
│ │ ├── base.scss
│ │ ├── basics.scss
│ │ ├── element_visiable.scss -- 此处可全局覆盖Element Plus样式
│ │ ├── iconfont.css -- 顶部几个图标的样式文件
│ │ ├── main.scss
│ │ ├── mobile.scss
│ │ └── newLogin.scss
│ ├── utils -- 工具包库
│ │ ├── asyncRouter.js -- 动态路由相关
│ │ ├── btnAuth.js -- 动态权限按钮相关
│ │ ├── bus.js -- 全局Mitt声明文件
│ │ ├── date.js -- 日期相关
│ │ ├── dictionary.js -- 获取字典方法
│ │ ├── downloadImg.js -- 下载图片方法
│ │ ├── format.js -- 格式整理相关
│ │ ├── image.js -- 图片相关方法
│ │ ├── page.js -- 设置页面标题
│ │ ├── request.js -- 请求
│ │ └── stringFun.js -- 字符串处理
| ├── view -- 主要视图代码
| | ├── about -- 关于我们
| | ├── dashboard -- 仪表盘
| | ├── error -- 错误
| | ├── example -- 上传案例
| | ├── iconList -- 图标列表
| | ├── init -- 初始化数据
| | | ├── index -- 新版本
| | | ├── init -- 旧版本
| | ├── layout -- 布局约束页面
| | | ├── aside
| | | ├── bottomInfo -- 底部信息
| | | ├── screenfull -- 全屏设置
| | | ├── setting -- 系统设置
| | | └── index.vue -- 基础约束
| | ├── login -- 登录
| | ├── person -- 个人中心
| | ├── superAdmin -- 超级管理员操作
| | ├── system -- 系统检测页面
| | ├── systemTools -- 系统配置相关页面
| | └── routerHolder.vue -- 页面入口
├── vite.config.js -- Vite配置文件
└── yarn.lock
5. 主要功能
- 权限管理:基于
jwt和casbin实现的权限管理。 - 文件上传下载:实现基于
七牛云、阿里云、腾讯云的文件上传操作(请开发者自行到各平台申请相应的token或key)。 - 分页封装:前端使用
mixins封装分页,分页方法调用mixins即可。 - 用户管理:系统管理员分配用户角色和角色权限。
- 角色管理:创建权限控制的主要对象,可以给角色分配不同的API权限和菜单权限。
- 菜单管理:实现用户动态菜单配置,不同角色可以看到不同菜单。
- API管理:不同用户可调用的API接口权限不同。
- 配置管理:配置文件可在前台修改(在线体验站点不开放此功能)。
- 条件搜索:增加条件搜索示例。
- RESTful示例:可以参考用户管理模块中的示例API。
- 前端文件参考:web/src/view/superAdmin/api/api.vue
- 后台文件参考:server/router/sys_api.go
- 多点登录限制:需要在
config.yaml中将system中的use-multipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段如有bug请及时反馈)。 - 分片上传:提供文件分片上传和大文件分片上传功能示例。
- 表单生成器:表单生成器借助@Variant Form实现。
- 代码生成器:后台基础逻辑以及简单CRUD的代码生成器。
6. 知识库
6.1 团队博客
https://www.yuque.com/flipped-aurora
内有前端框架教学视频。如果觉得项目对您有所帮助,可以添加我的个人微信:shouzi_1994,欢迎您提出宝贵的需求。
6.2 教学视频
(1)手把手教学视频
(2)后端目录结构调整介绍以及使用方法
(3)Golang基础教学视频
bilibili:https://space.bilibili.com/322210472/channel/detail?cid=108884
(4)Gin框架基础教学
bilibili:https://space.bilibili.com/322210472/channel/detail?cid=126418&ctype=0
(5)gin-vue-admin 版本更新介绍视频
7. 联系方式
7.1 技术群
QQ交流群:470239250
微信交流群
| 微信 |
|---|
 |
为防止广告进群,添加微信时,请输入以下代码并执行结果(请勿转码为string)
str := "5Yqg5YWlR1ZB5Lqk5rWB576k"
decodeBytes, err := base64.StdEncoding.DecodeString(str)
fmt.Println(decodeBytes, err)
关于我们
8. 贡献者
感谢您对gin-vue-admin的贡献!
9. 捐赠
如果你觉得这个项目对你有帮助,你可以请作者喝饮料 :tropical_drink: 点我
10. 商用注意事项
如果您将此项目用于商业用途,请遵守Apache2.0协议并保留作者技术支持声明。

 访问官网
访问官网 Github
Github 文档
文档










