vhr 是一个脚手架,如果需要完整的业务项目,请访问 ->TienChin
本项目已使用 SpringBoot3+Vue3 重构,地址:https://github.com/lenve/vhr2.0
扫码添加微信(微信ID:a_java_boy3),备注微人事,加入群组讨论。

项目介绍
微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot+Vue 开发,融合了常见企业级应用涉及的技术点,如 Redis、RabbitMQ 等。
项目技术栈
后端技术栈
- Spring Boot
- Spring Security
- MyBatis
- MySQL
- Redis
- RabbitMQ
- Spring Cache
- WebSocket
- ...
前端技术栈
- Vue
- ElementUI
- axios
- vue-router
- Vuex
- WebSocket
- vue-cli4
- ...
项目效果图
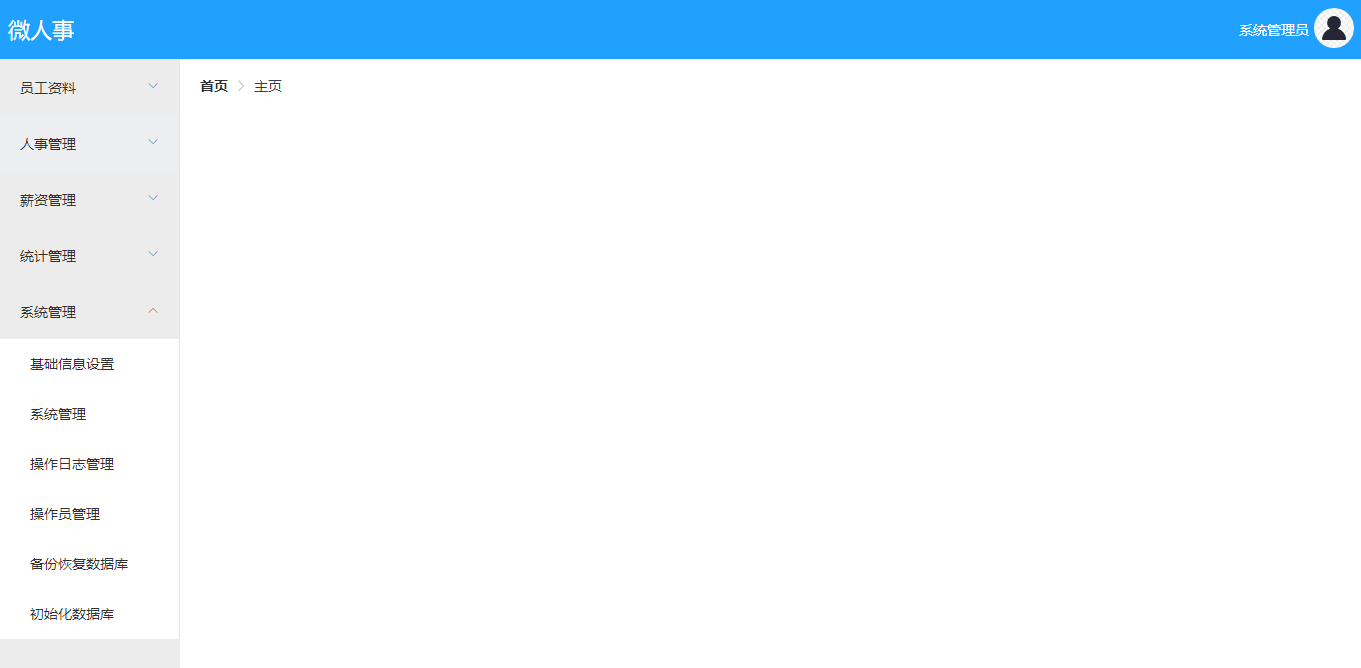
首先,不同用户登录成功后,根据角色不同,会看到不同的系统菜单,完整菜单如下:

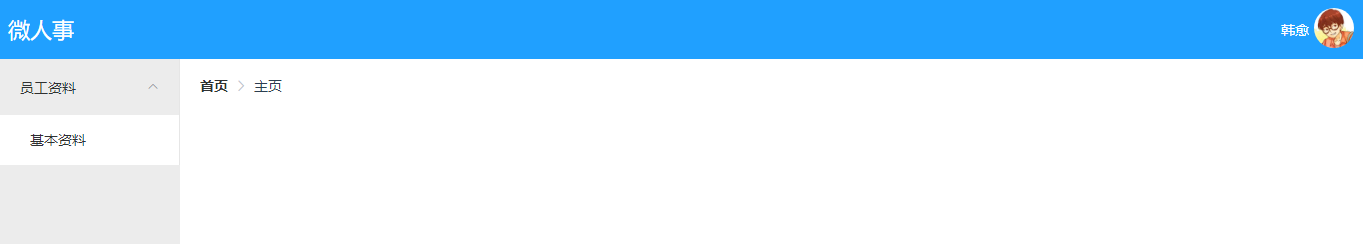
不同用户登录后可能看到的界面会有差异,如下:

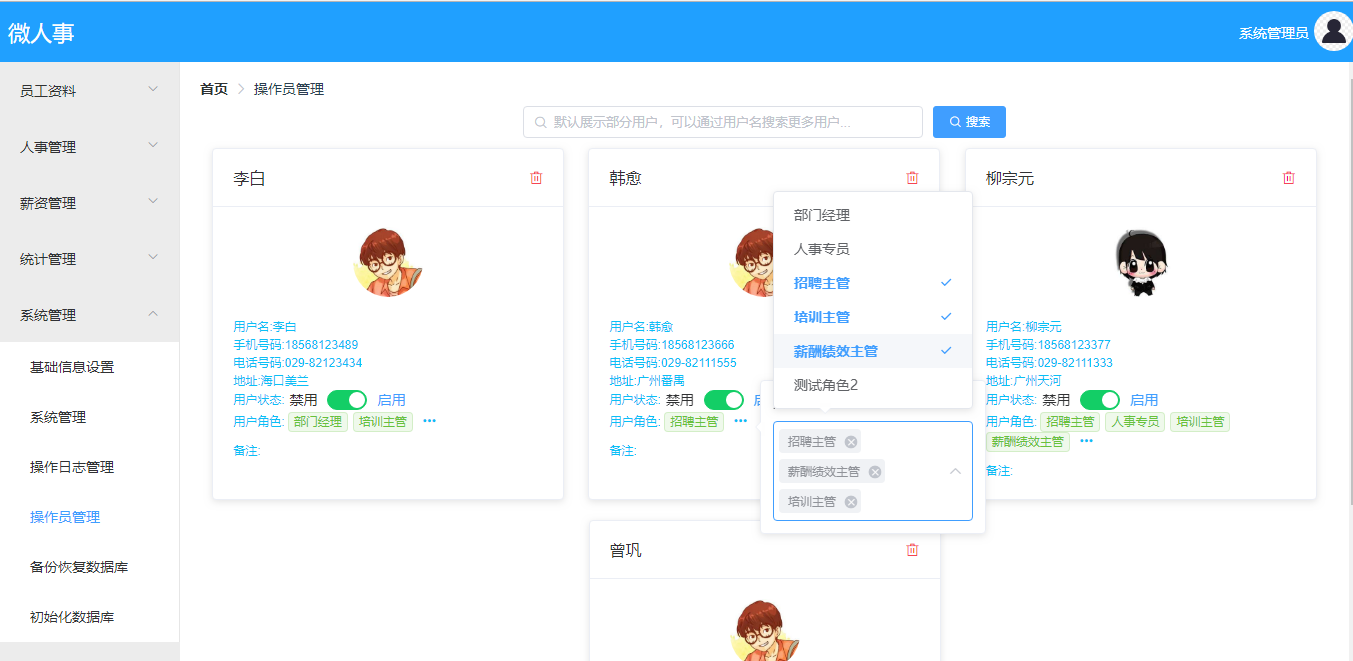
每个用户的角色由系统管理员分配,系统管理员分配用户角色的页面如下:

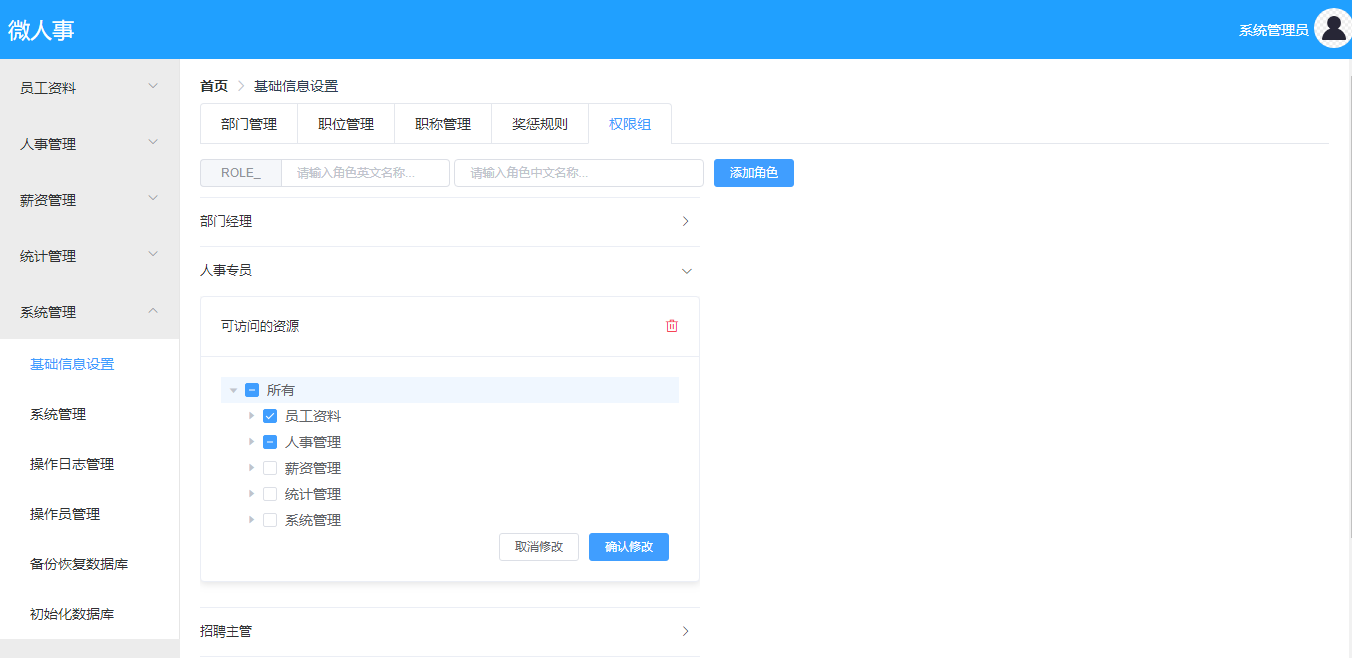
系统管理员也可以管理不同角色可操作的资源,页面如下:

快速部署
- 将项目克隆到本地
git@github.com:lenve/vhr.git - 数据库脚本使用 Flyway 管理,无需手动导入数据库脚本,只需在本地 MySQL 中创建一个名为 vhr 的空数据库,并修改项目中的数据库配置(resources 目录下的 application.properties 文件)即可
- 提前准备好 Redis,修改项目 application.properties 文件中的 Redis 配置为您自己的配置
- 提前准备好 RabbitMQ,修改项目 application.properties 文件中的 RabbitMQ 配置为您自己的配置(注意,需要分别修改 mailserver 和 vhrserver 的配置文件)
- 在 IntelliJ IDEA 中打开 vhr 项目,启动 mailserver 模块
- 运行 vhrserver 中的 vhr-web 模块
至此,服务端已成功启动。现在可以直接在浏览器地址栏输入 http://localhost:8081/index.html 访问项目。如需进行二次开发,请继续执行第七、八步。
- 进入 vuehr 目录,在命令行依次输入以下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run serve
由于我在 vuehr 项目中已配置端口转发,将数据转发到 Spring Boot 上,因此项目启动后,在浏览器中输入 http://localhost:8080 即可访问前端项目,所有请求通过端口转发传递到 Spring Boot 中(注意此时不要关闭 Spring Boot 项目)。
- 最后可以用 WebStorm 等工具打开 vuehr 项目继续开发。开发完成后,当项目需要上线时,再次进入 vuehr 目录,执行以下命令:
npm run build
该命令执行成功后,vuehr 目录下会生成一个 dist 文件夹,将该文件夹中的 static 和 index.html 两个文件复制到 Spring Boot 项目的 resources/static/ 目录下,然后就可以像第 6 步那样直接访问了(关于前后端分离部署,也可以参考这篇文章:使用 Nginx 部署前后端分离项目,解决跨域问题)。
第 7 步需要您对 NodeJS、NPM 等有一定的使用经验,不熟悉的朋友可以先自行搜索学习,推荐 Vue 官方教程。
文档
文档详细记录了项目开发过程中遇到的一些问题,主要目的是帮助没有基础的朋友快速理解这个项目。
- 权限数据库设计
- 服务端环境搭建
- 动态处理角色和资源的关系
- 密码加密并加盐
- 服务端异常的统一处理
- axios 请求封装,请求异常统一处理
- 将请求方法挂到Vue上
- 登录状态的保存
- 登录成功后动态加载组件
- 角色资源关系管理
- 用户角色关系管理
更新记录
2018.1.10 更新
本次更新版本:v20180110
本次更新完成了部门管理功能,页面在 [系统管理->基础信息设置->部门管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
相关文档:
2018.1.12 更新
本次更新版本:v20180112
本次更新完成了职称管理和职位管理,页面在 [系统管理->基础信息设置->职位管理] 和 [系统管理->基础信息设置->职称管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
相关文档:
2018.1.15 更新
本次更新版本:v20180115
本次更新完成了员工基本信息管理,页面在 [员工资料->基本资料]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
相关文档:
2018.1.16 更新
本次更新版本:v20180116
本次更新完成了员工的高级搜索功能,页面在 [员工资料->基本资料]
相关文档:
2018.1.17 更新
本次更新版本:v20180117
本次更新完成了员工数据的导入导出功能,即可将员工数据导出为Excel,也可以将外部Excel导入到员工数据表中,页面在 [员工资料->基本资料]
相关文档:
2018.1.19 更新
本次更新版本:v20180119
本次更新主要实现了当管理员添加一个用户时,添加成功后,会根据该用户的邮箱自动向用户发送一封欢迎入职邮件,页面在 [员工资料->基本资料->添加员工] 详情可以参考下面的文档。 注意:邮件发送需要小伙伴自己配置授权码,配置方式参考下面的文档,配置文件在src/main/java/org/sang/common/EmailRunnable.java
相关文档:
2018.1.25 更新
本次更新版本:v20180125
本次更新主要完成了工资账套管理功能,页面在 [薪资管理->工资账套管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
相关文档:
2018.1.26 更新
本次更新版本:v20180126
本次更新主要完成了员工账套设置功能,页面在 [薪资管理->员工账套设置]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
相关文档:
2018.2.2 更新
本次更新版本:v20180202
本次更新完成了HR在线聊天功能,页面在 [Home页->右上角铃铛->好友聊天]
相关文档:
2018.2.5 更新
本次更新版本:v20180205
本次更新完成了管理员发送系统通知功能,页面在 [Home页->右上角铃铛->系统通知]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
相关文档:
2019.12.22 更新
本次更新版本:v20191222
本次更新是一次规模较大的更新,整个项目的版本得到升级,同时引入了多模块、RabbitMQ等技术栈。
相关文档
其他资料
关注公众号江南一点雨,专注于Spring Boot+微服务,定期视频教程分享,关注后回复2TB,领取松哥为你精心准备的超2TB免费Java学习资源。

参考
许可证
Copyright 2018 王松
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

 访问官网
访问官网 Github
Github 文档
文档










