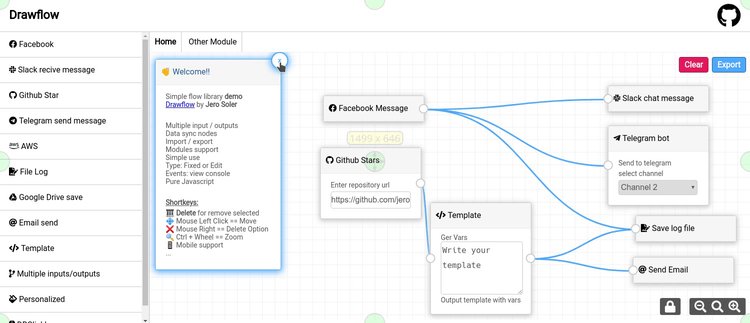
Drawflow

简单的流程库。
Drawflow 允许您轻松快速地创建数据流。
只需安装一个 JavaScript 库,使用四行代码即可。
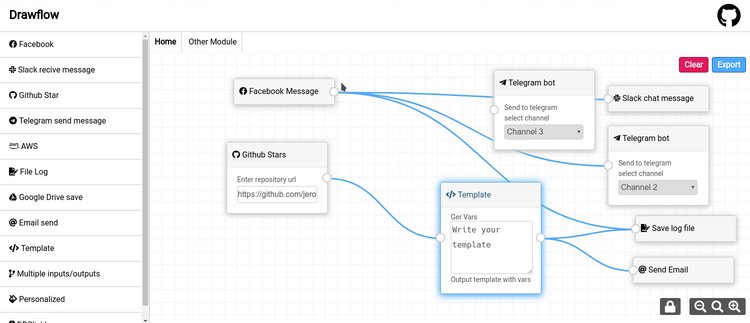
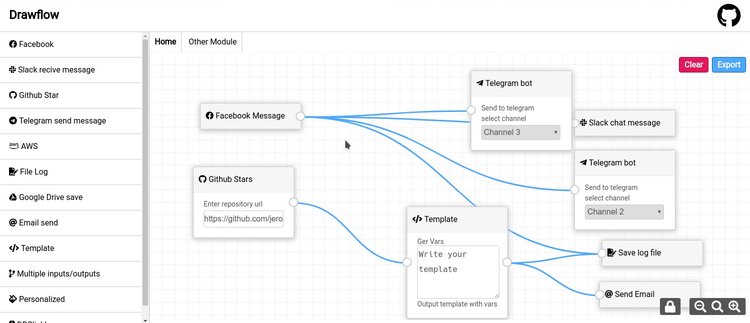
⭐ 在线演示
🎨 主题编辑生成器
目录
特性
- 拖拽节点
- 多个输入/输出
- 多个连接
- 删除节点和连接
- 添加/删除输入/输出
- 重新路由连接
- 节点数据同步
- 放大/缩小
- 清除模块数据
- 支持模块
- 编辑器模式
edit、fixed或view - 导入/导出数据
- 事件
- 移动设备支持
- 原生 JavaScript(无依赖)
- NPM
- Vue 支持组件节点 && Nuxt
安装
下载或克隆仓库并复制 dist 文件夹,CDN 选项或 npm。
克隆
git clone https://github.com/jerosoler/Drawflow.git
CDN
# 最新版
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/jerosoler/Drawflow/dist/drawflow.min.css">
<script src="https://cdn.jsdelivr.net/gh/jerosoler/Drawflow/dist/drawflow.min.js"></script>
# 或指定版本 查看发布版本 https://github.com/jerosoler/Drawflow/releases
<link rel="stylesheet" href="https://unpkg.com/drawflow@x.x.xx/dist/drawflow.min.css" />
<script src="https://unpkg.com/drawflow@x.x.xx/dist/drawflow.min.js"></script>
NPM
npm i drawflow
TypeScript
外部包。更多信息 #119
npm install -D @types/drawflow
导入
import Drawflow from 'drawflow'
import styleDrawflow from 'drawflow/dist/drawflow.min.css'
引用
var Drawflow = require('drawflow')
var styleDrawflow = require('drawflow/dist/drawflow.min.css')
创建 drawflow 的父元素。
<div id="drawflow"></div>
运行
启动 drawflow。
var id = document.getElementById("drawflow");
const editor = new Drawflow(id);
editor.start();
| 参数 | 类型 | 描述 |
|---|---|---|
id | Object | 模块名称 |
render | Object | 用于 Vue。 |
parent | Object | 用于 Vue。父实例 |
Vue 2 示例
import Vue from 'vue'
// 传递 Vue 渲染
this.editor = new Drawflow(id, Vue, this);
Vue 3 示例
import { h, getCurrentInstance, render } from 'vue'
const Vue = { version: 3, h, render };
this.editor = new Drawflow(id, Vue);
// 传递 Vue 3 实例渲染
const internalInstance = getCurrentInstance()
editor.value = new Drawflow(id, Vue, internalInstance.appContext.app._context);
Nuxt
添加到 nuxt.config.js 文件
build: {
transpile: ['drawflow'],
...
}
鼠标和按键
del 键删除元素。右键单击显示删除选项(移动设备长按)。左键按住移动编辑器或选中的节点。Ctrl + 鼠标滚轮放大/缩小(移动设备捏合)。
编辑器
您可以将编辑器更改为 fixed 类型以锁定。只能移动编辑器。您可以在启动前设置。
editor.editor_mode = 'edit'; // 默认
editor.editor_mode = 'fixed'; // 仅滚动
您还可以调整缩放值。
editor.zoom_max = 1.6;
editor.zoom_min = 0.5;
editor.zoom_value = 0.1;
编辑器选项
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
reroute | Boolean | false | 激活重新路由 |
reroute_fix_curvature | Boolean | false | 修复添加点 |
curvature | Number | 0.5 | 曲率 |
reroute_curvature_start_end | Number | 0.5 | 重新路由第一个点和最后一个点的曲率 |
reroute_curvature | Number | 0.5 | 重新路由曲率 |
reroute_width | Number | 6 | 重新路由宽度 |
line_path | Number | 5 | 线条宽度 |
force_first_input | Boolean | false | 强制第一个输入在节点顶部放置连接 |
editor_mode | Text | edit | edit 用于编辑,fixed 用于固定节点但其输入字段可用,view 仅用于查看 |
zoom | Number | 1 | 默认缩放 |
zoom_max | Number | 1.6 | 默认最大缩放 |
zoom_min | Number | 0.5 | 默认最小缩放 |
zoom_value | Number | 0.1 | 默认缩放值更新 |
zoom_last_value | Number | 1 | 默认上次缩放值 |
draggable_inputs | Boolean | true | 点击输入时拖动节点 |
useuuid | Boolean | false | 使用 UUID 作为节点 ID 而不是整数索引。仅影响新创建的节点,不影响导入的节点 |
重新路由
激活重新路由连接。在 start 或 import 之前使用。
editor.reroute = true;
双击线条连接创建点。双击点删除。
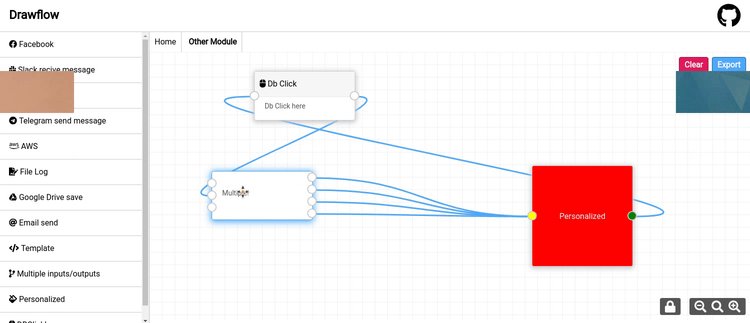
模块
将流程分离到不同的编辑器中。
editor.addModule('nameNewModule');
editor.changeModule('nameNewModule');
editor.removeModule('nameModule');
// 默认模块是 Home
editor.changeModule('Home');
RemovedModule 如果在同一模块中,则重定向到 Home 模块
节点
添加节点很简单。
editor.addNode(name, inputs, outputs, posx, posy, class, data, html);
| 参数 | 类型 | 描述 |
|---|---|---|
name | text | 模块名称 |
inputs | number | 输入数量 |
outputs | number | 输出数量 |
pos_x | number | 节点起始左侧位置 |
pos_y | number | 节点起始顶部位置 |
class | text | 添加到节点的类名。多个类名用空格分隔 |
data | json | 传递给节点的数据 |
html | text | 在节点上绘制的 HTML 或注册节点的 name。 |
typenode | boolean & text | 默认 false,true 表示 HTML 对象,vue 表示 vue |
您可以在 inputs、textarea 或 select 中使用属性 df-* 来与节点数据同步,以及 contenteditable。
支持多个父级的属性 df-*-*...
节点示例
var html = `
<div><input type="text" df-name></div>
`;
var data = { "name": '' };
editor.addNode('github', 0, 1, 150, 300, 'github', data, html);
注册节点
可以注册节点以便重复使用。
var html = document.createElement("div");
html.innerHTML = "Hello Drawflow!!";
editor.registerNode('test', html);
// 使用
editor.addNode('github', 0, 1, 150, 300, 'github', data, 'test', true);
// 对于 vue
import component from '~/components/testcomponent.vue'
editor.registerNode('name', component, props, options);
// 对于 vue 的使用
editor.addNode('github', 0, 1, 150, 300, 'github', data, 'name', 'vue');
| 参数 | 类型 | 描述 |
|---|---|---|
name | 文本 | 注册的模块名称。 |
html | 文本 | 要绘制的 HTML 或 vue 组件。 |
props | json | 仅用于 vue。组件的 props。非必需 |
options | json | 仅用于 vue。组件的选项。非必需 |
方法
其他可用函数。
| 方法 | 描述 |
|---|---|
zoom_in() | 增加缩放 +0.1 |
zoom_out() | 减小缩放 -0.1 |
getNodeFromId(id) | 获取节点信息。例:id: 5 |
getNodesFromName(name) | 返回节点 id 数组。例:name: telegram |
removeNodeId(id) | 移除节点。例 id: node-x |
updateNodeDataFromId | 更新数据元素。例:5, { name: 'Drawflow' } |
addNodeInput(id) | 向节点添加输入。例 id: 5 |
addNodeOutput(id) | 向节点添加输出。例 id: 5 |
removeNodeInput(id, input_class) | 从节点移除输入。例 id: 5, input_2 |
removeNodeOutput(id, output_class) | 从节点移除输出。例 id: 5, output_2 |
addConnection(id_output, id_input, output_class, input_class) | 添加连接。例:15,16,'output_1','input_1' |
removeSingleConnection(id_output, id_input, output_class, input_class) | 移除连接。例:15,16,'output_1','input_1' |
updateConnectionNodes(id) | 更新来自节点的连接位置 例 id: node-x |
removeConnectionNodeId(id) | 移除节点连接。例 id: node-x |
getModuleFromNodeId(id) | 获取 id 所在模块的名称。例 id: 5 |
clearModuleSelected() | 清除所选模块的数据 |
clear() | 清除所有模块的所有数据并移除模块。 |
方法示例
editor.removeNodeId('node-4');
事件
你可以检测正在发生的事件。
可用事件列表:
| 事件 | 返回 | 描述 |
|---|---|---|
nodeCreated | id | 节点的 id |
nodeRemoved | id | 节点的 id |
nodeDataChanged | id | 节点的 id df-* 属性已更改。 |
nodeSelected | id | 节点的 id |
nodeUnselected | true | 取消选择节点 |
nodeMoved | id | 节点的 id |
connectionStart | { output_id, output_class } | 节点的 id 和选定的输出 |
connectionCancel | true | 连接取消 |
connectionCreated | { output_id, input_id, output_class, input_class } | 节点的 id 和选定的输出/输入 |
connectionRemoved | { output_id, input_id, output_class, input_class } | 节点的 id 和选定的输出/输入 |
connectionSelected | { output_id, input_id, output_class, input_class } | 节点的 id 和选定的输出/输入 |
connectionUnselected | true | 取消选择连接 |
addReroute | id | 节点输出的 id |
removeReroute | id | 节点输出的 id |
rerouteMoved | id | 节点输出的 id |
moduleCreated | name | 模块的 name |
moduleChanged | name | 模块的 name |
moduleRemoved | name | 模块的 name |
click | event | 点击事件 |
clickEnd | event | 点击更改完成后 |
contextmenu | event | 鼠标右键点击事件 |
mouseMove | { x, y } | 位置 |
mouseUp | event | 鼠标抬起事件 |
keydown | event | 键盘按下事件 |
zoom | zoom_level | 缩放级别 |
translate | { x, y } | 编辑器平移位置 |
import | import | 导入完成 |
export | data | 导出数据 |
事件示例
editor.on('nodeCreated', function(id) {
console.log("节点已创建 " + id);
})
导出 / 导入
你可以导出和导入你的数据。
var exportdata = editor.export();
editor.import(exportdata);
导出示例
导出数据的示例:
{
"drawflow": {
"Home": {
"data": {}
},
"Other": {
"data": {
"16": {
"id": 16,
"name": "facebook",
"data": {},
"class": "facebook",
"html": "\n
\n
Facebook 消息
\n
\n ",
"inputs": {},
"outputs": {
"output_1": {
"connections": [
{
"node": "17",
"output": "input_1"
}
]
}
},
"pos_x": 226,
"pos_y": 138
},
"17": {
"id": 17,
"name": "log",
"data": {},
"class": "log",
"html": "\n
\n
保存日志文件
\n
\n ",
"inputs": {
"input_1": {
"connections": [
{
"node": "16",
"input": "output_1"
}
]
}
},
"outputs": {},
"pos_x": 690,
"pos_y": 129
}
}
}
}
}
示例
在 docs 文件夹中查看完整示例。 还有一个示例展示如何在自定义元素中使用 Drawflow。(基于 LitElement)。
许可
MIT 许可

 访问官网
访问官网 Github
Github















