GistPad 📘
GistPad 是一个 Visual Studio Code 扩展,允许您从您喜爱的编辑器中编辑 GitHub Gists 和仓库。您可以打开、创建、删除、派生和收藏 gists 和仓库,然后无缝地开始编辑文件,就像它们是本地文件一样,无需克隆、推送或拉取任何内容。它就像您自己的开发者库,用于构建和参考代码片段、常用配置/脚本、编程相关笔记、知识库和交互式示例。

目录
入门
-
从市场安装此扩展,然后运行
Developer: Reload Window。 -
打开
GistPad标签页(在活动栏中查找笔记本图标)。在那里,您可以通过 ID/URL 打开 gist 或 GitHub 仓库,或使用 GitHub 账户登录以管理您的 gists 和 仓库。要登录,只需点击登录按钮,并按照提供的流程进行 GitHub 账户身份验证。
您可以创建和编辑 gists、仓库、wikis 和 可运行代码示例。玩得开心,让我们知道如何让您的知识管理体验变得更棒!🙌
Gist 管理
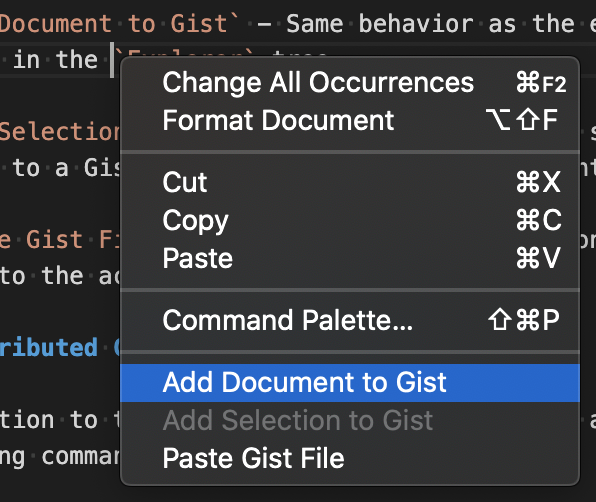
要创建新的 gist,只需打开 GistPad 标签页中的 Gists 树,然后点击工具栏中的 + 图标。指定描述和要初始化的文件(包括支持目录!)。此外,您可以通过右键单击 Explorer 树中的本地文件或代码片段,或右键单击编辑器窗口/标签页并选择 将文件复制到 Gist、将选择内容添加到 Gist 或 粘贴 Gist 文件内容 来创建 gists(详情)。

或者,您可以运行
GistPad: 新建 Gist和GistPad: 新建私密 Gist命令。
从这里,您可以通过展开 gist 并点击所需的文件来编辑 gist。您可以通过右键单击树中的 gist 并选择所需的命令来打开、重命名、删除等操作 gist。
排序和分组
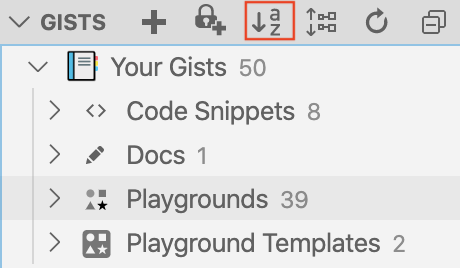
默认情况下,Gists 树按更新时间对 gist 进行排序,这样您可以专注于最近使用的 gist。如果您想按字母顺序排序 gist,请点击 Gists 树工具栏上的排序切换按钮。

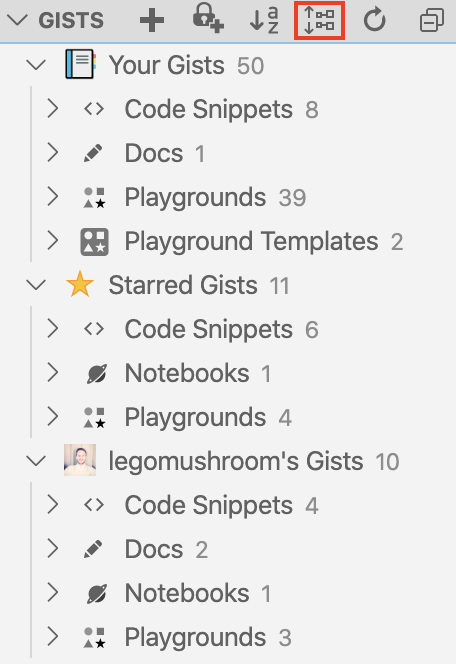
默认情况下,您的 gist 以平铺列表的形式显示。如果您想按类型对它们进行分组,可以点击 Gists 树工具栏上的分组切换按钮。

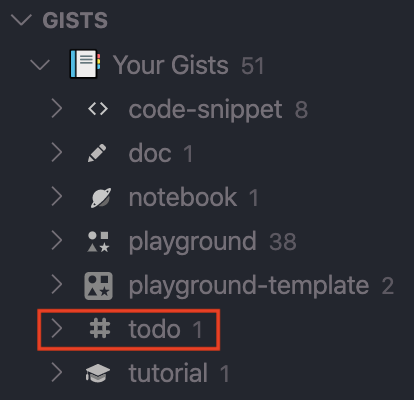
Gist 类型
启用分组后,gist 将按以下内置类型进行分组:
- note - 仅由
.txt、.md/.markdown或.adoc文件组成的 gist - notebook - 仅由 Jupyter Notebook 文件(
.ipynb)组成的 gist - code-swing - 包含
codeswing.json文件和/或index.html文件的 gist。在这里阅读有关 swings 的更多信息。 - code-swing-template -
codeswing.json文件中将template属性设置为true的 swings。在这里阅读有关 swing 模板的更多信息。 - code-swing-tutorial -
codeswing.json文件中指定了tutorial属性的 swings。在这里阅读有关教程的更多信息。 - code-tour - 包含
main.tour文件的 gist,由导出 CodeTour 创建。 - diagram - 包含
.drawio文件的 gist。 - flash-code - 包含
.deck文件的 gist。 - code-snippet - 不匹配上述任何特定类型的 gist。
如果您想按自定义类型对 gist 进行分组,请在 gist 描述的末尾添加格式为 #tag 或 #tag-name 的标签。然后,当您启用分组时,您的 gist 将按上述类型以及您的自定义标签进行分组。您可以通过 # 图标识别标签组。

文件和目录
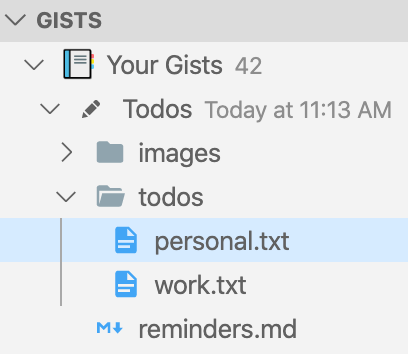
当您使用 新建 Gist 或 新建私密 Gist 命令创建 gist 时,可以指定以逗号分隔的文件名列表来初始化 gist。此外,您可以在文件名中添加 / 来将它们添加到 gist 的子目录中。
例如,如果您创建一个新的 gist,并指定 reminders.txt,todos/personal.txt,todos/work.txt,gist 将在根目录包含一个 reminders.txt 文件,以及在名为 todos 的目录中包含 personal.txt 和 reminders.txt 文件。
 您可以随时从资源管理器中通过右键单击文件并选择"添加新文件"或"上传文件"来将新文件添加到 gist 或目录中。您还可以通过在树状结构中右键单击目录并选择相应的命令来重命名或删除目录。如果您想将文件从一个目录移动到另一个目录,只需右键单击文件,选择"重命名文件",然后编辑它所在的目录名称即可。就是这么简单!
您可以随时从资源管理器中通过右键单击文件并选择"添加新文件"或"上传文件"来将新文件添加到 gist 或目录中。您还可以通过在树状结构中右键单击目录并选择相应的命令来重命名或删除目录。如果您想将文件从一个目录移动到另一个目录,只需右键单击文件,选择"重命名文件",然后编辑它所在的目录名称即可。就是这么简单!
Gist 评论
Gist 评论在编辑器中打开的 gist 文件底部显示。如果一个 gist 包含多个文件,那么评论线程将显示在所有文件的底部(重复和同步)。
如果您未经过身份验证,可以查看现有评论,但无法回复。如果您已通过身份验证,则可以添加/回复,以及编辑/删除自己的评论。要控制 gist 评论线程的显示方式,请参阅"GistPad > Comments: Show Thread"配置设置。
粘贴图片
为了方便在 Markdown 和 HTML/Pug 文件中添加图片资源,您可以将图片复制到剪贴板(例如截屏、在浏览器中点击"复制图片"等),然后通过右键单击编辑器并选择"粘贴图片",或使用 ctrl + shift + v(Windows/Linux)或 cmd + shift + v(macOS)直接粘贴到 gist 文件中。
默认情况下,当您将图片粘贴到 gist 文件中时,它会以 .png 格式上传到 gist,并在文档中添加相应的引用(例如插入 标签)。但是,可以通过使用"GistPad > Images: Paste Format"和/或"GistPad > Images: Paste Type"设置来更改此行为。有关更多详细信息,请参阅下面的配置设置部分。
默认情况下,粘贴图片时,它会上传到 gist 中名为"images"的目录。但是,如果您想更改此设置(例如改为"assets"),可以设置"GistPad > Images: Directory Name"选项。
关注用户
GitHub Gists 已经允许您为其他用户的 gist 加星标,这些 gist 将出现在"Gists"树中的"Starred Gists"节点下。但是,如果您想关注某个 GitHub 用户,并轻松浏览他们当前和未来的所有 gist(无需为每个 gist 加星标!),您可以运行"GistPad: Follow User"命令并指定他们的 GitHub 用户名。完成后,您将在"Gists"树中看到一个新节点,显示他们所有的公开 gist,您可以像处理其他 gist 一样打开/复刻/克隆/加星标。
导出到仓库
在某些时候,您的代码/笔记可能会超出 Gists 所提供的功能集(例如,当您想开始与其他开发人员协作内容时)。在这种情况下,您只需右键单击 gist,然后选择"导出到仓库"命令,即可创建一个包含 gist 内容的新 GitHub 仓库。创建的仓库将是公开或私有的,具体取决于导出的 gist 的公开/私有状态。
草稿笔记
为了方便您在日常学习中捕捉临时/即时的笔记,GistPad 允许您通过点击"Gists"树中"Scratch Notes"节点下的"New scratch note..."命令(或运行"GistPad: New Scratch Note"命令)来创建"草稿笔记"。草稿笔记只是一个默认以创建时间命名的文本文档。
默认情况下,草稿笔记是 Markdown 文档,但您可以通过自定义"GistPad > Scratch Notes: File Extension"设置来更改此行为(例如创建文本/AsciiDoc 等文件)。此外,草稿笔记是按天创建的,但您可以通过设置"GistPad > Scratch Notes: Directory Format"和"GistPad > Scratch Notes: File Format"来自定义这一点。
为了帮助区分草稿笔记和"Your Gists"节点中的笔记,草稿笔记作为"Gists"树中顶级"Scratch Notes"节点的子节点出现。这使您可以轻松查看未完成的草稿笔记,以便定期审核并将有意义的内容迁移到更合适的位置(例如新的或现有的 gist)。
您可以根据需要创建任意数量的草稿笔记,完成后可以删除单个笔记和/或通过右键单击树中的"Scratch Notes"节点并选择"Clear Scratch Notes"来清除所有笔记。
在背后,草稿笔记只是在一个"特殊"的秘密 gist 中为您管理的文件。这样,您可以完全专注于笔记的临时性质,而不必担心创建/删除 gist。
展示
要了解可以用 gist 和 codeswing 做什么,并跟上社区中人们正在构建的酷炫内容,请查看"GistPad"标签中的"Showcase"视图。这是一个类别列表,旨在突出 gist 的不同用例和示例。只需点击任何 gist 的"Open"按钮即可探索它,或展开 gist 以查看其文件内容。如果您有一个值得展示的 gist,请开启一个 issue 并告诉我们。我们将定期更新展示内容以突出新的和有趣的东西,敬请关注!
仓库
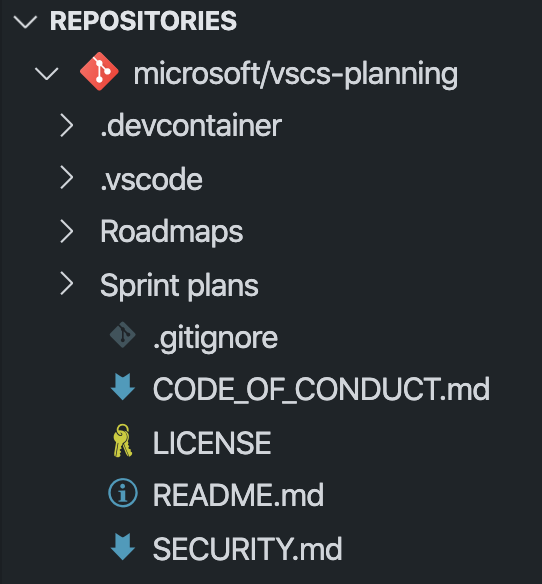
GistPad 还允许您创建和编辑 GitHub 仓库,无需在本地克隆任何内容。要开始使用,请运行"GistPad: Open Repository"命令,并指定/选择您想要开始管理的仓库名称。如果您想创建一个新仓库,请选择"Create new repo"或"Create new private repo"选项,然后指定仓库名称。
运行此命令后,您将在 GistPad 标签中看到一个新的 Repositories 树,显示所选的仓库。从这里,您可以添加/上传/编辑/删除/重命名文件,后台会将您的编辑转换为相应仓库的提交。GistPad 会自动保持您的数据与 GitHub 同步,因此您无需考虑推送或拉取。您只需专注于编辑即可 🚀

注意:一旦您管理至少一个仓库,您可以通过点击
Repositories树工具栏中的+图标来创建/管理新的仓库。
目录
要创建新目录,只需添加一个新文件并在指定文件的路径中包含目录名(例如 foo/bar/baz.md)。GistPad 将在文件创建过程中自动创建所需的目录。此外,如果您想将文件从一个目录移动到另一个目录,只需在 Repositories 树中右键点击文件,选择 重命名文件,然后在文件路径中指定新的目录名。
仓库模板
除了"从头开始"创建新仓库外,您还可以从模板创建仓库。要做到这一点,只需运行 GistPad: 打开仓库 命令并选择 从模板创建新仓库 或 从模板创建新的私有仓库 选项。您将看到一些"知名"仓库模板供选择,但您也可以指定任意仓库模板的名称。
分支
默认情况下,当您创建/管理仓库时,GistPad 会假设您想编辑 master 分支。但是,在管理仓库时,您可以通过在指定的仓库名称后附加 #<分支> 来指定不同的分支(例如 vsls-contrib/gistpad#featureA)。当您管理非主分支时,Repositories 树中的仓库节点将显示分支名称。
如果您想随时切换分支,只需右键点击 Repositories 树中的仓库节点并选择 切换分支。这将让您选择仓库的一个远程分支,或创建一个新分支。完成分支工作后,只需右键点击仓库并选择 删除分支 或 合并分支。后者将对 master 执行"压缩合并"。使用分支允许您将更改集"批量"组合在一起,然后在单个/语义提交中应用它们。
粘贴图片
就像 gist 一样,您可以将图片复制到剪贴板(例如截屏、在浏览器中点击 复制图片 等),然后通过右键点击编辑器并选择 粘贴图片,或使用以下键盘快捷键之一直接粘贴到 markdown 文件中:ctrl+shift+v(Windows/Linux),cmd+shift+v(macOS)。
默认情况下,当您将图片粘贴到仓库文件中时,它会作为 .png 文件上传到仓库,并从文档中添加适当的引用(例如 [标题](https://github.com/lostintangent/gistpad/blob/master/url 链接)。但是,可以通过使用 GistPad > Images: Paste Format 和/或 GistPad > Images: Paste Type 设置来更改此行为。有关更多详细信息,请参阅下面的配置设置部分。此外,粘贴图片时,它会上传到 gist 中名为 images 的目录。但是,如果您想更改这个设置(例如改为 assets),可以设置 GistPad > Images: Directory Name。
维基
默认情况下,当您创建/管理 GitHub 仓库时,GistPad 会让您像编辑远程访问的"文件系统"一样编辑它。但是,如果您想将仓库用作类似 Roam/Obsidian 的维基,由双向链接的 markdown 页面组成,那么您可以通过以下方式之一指示该仓库是一个维基:
- 在仓库名称中包含
wiki(例如lostintangent/gistpad-wiki) - 在仓库本身中添加
gistpad.json或.vscode/gistpad.json文件

注意:为了与 Foam 互操作,如果仓库包含
.vscode/foam.json文件,GistPad 也会将其识别为维基。
页面
维基由"页面"组成,这些页面是使用它们的 # 标题 而不是底层文件名来标识的 markdown 文件。因此,当您向维基添加新页面时,您只需给它一个标题/标题(例如 待办事项列表),而不是文件路径。在后台,GistPad 将创建一个新的 markdown 文件,并使用指定的标题预填充文件名和 # 标题。
此外,为了使添加新的维基页面变得非常简单,您可以运行 GistPad: 添加维基页面 命令,或点击状态栏中的笔记本图标。

注意:虽然维基在仓库之上添加了"页面"抽象层,但它们在后台仍然是仓库。因此,如果您想向维基添加任意文件或目录,可以右键点击树中的节点并选择
添加新文件。
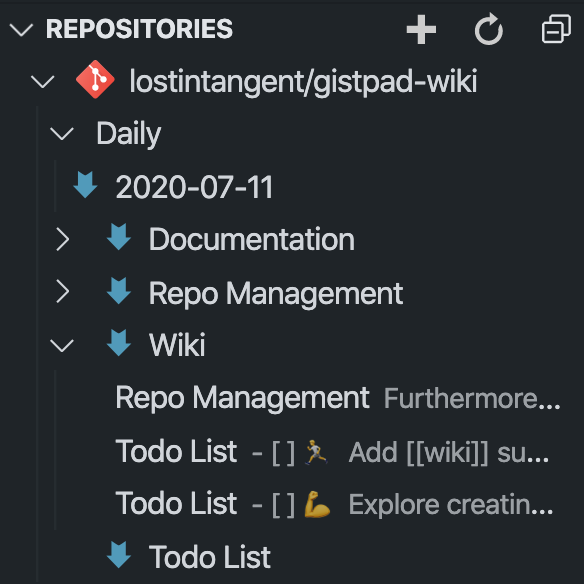
每日页面
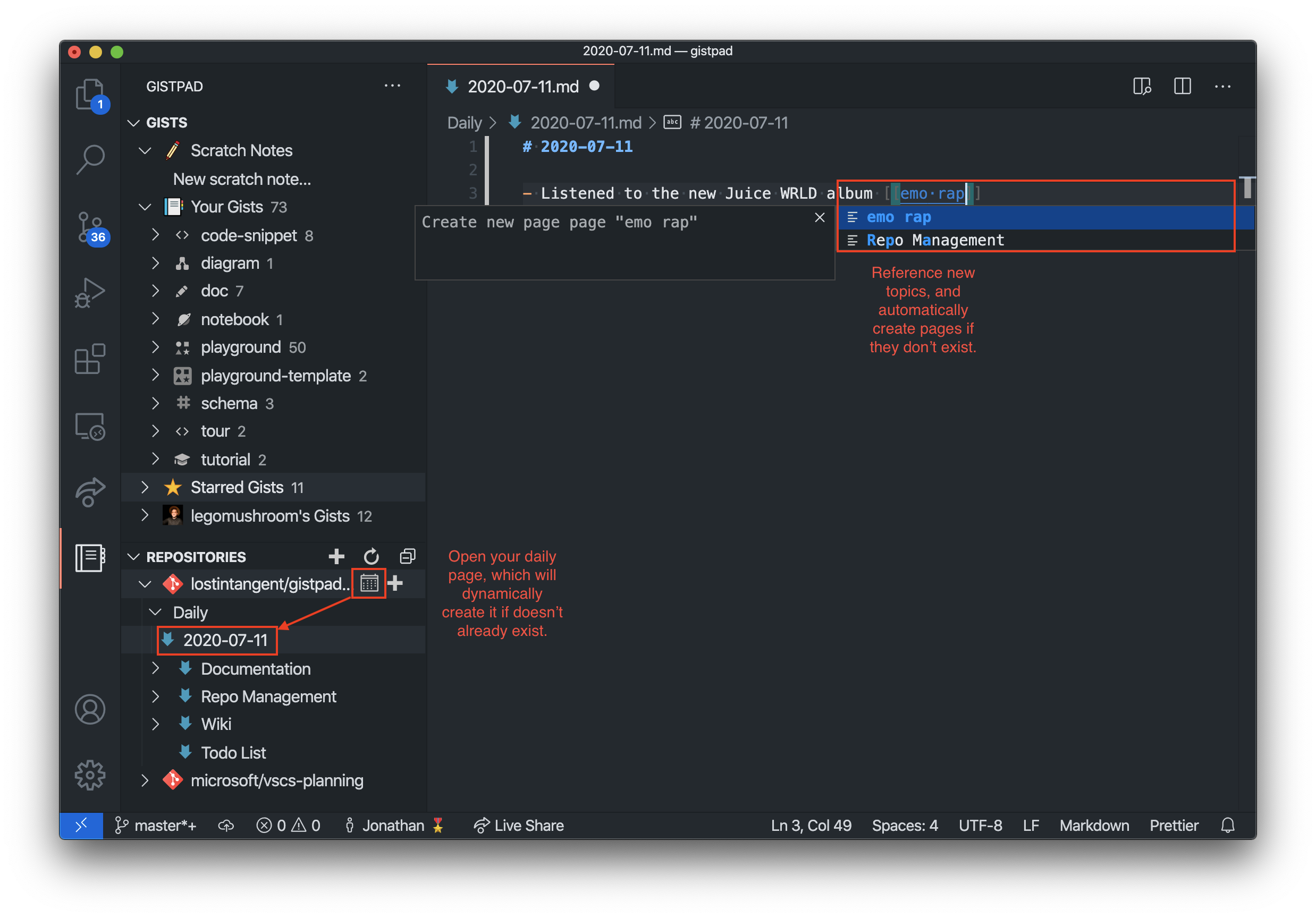
除了能够创建主题导向的页面外,GistPad 还允许您随时打开"今日页面",这使得跟踪每日进度和/或日记变得容易。要打开当前的每日页面(代表今天),只需点击 Repositories 树中仓库节点右侧的日历图标。这将打开一个新页面,以当前日期命名(例如 2020年6月24日),并放置在名为 Daily 的目录中。如果该页面不存在,GistPad 将创建它,否则将打开现有的页面。

此外,为了使打开"今日页面"变得非常简单,您可以运行 GistPad: 打开今日页面 命令,或点击状态栏中的日历图标。
 > 如果你想更改存储每日页面的目录名称,可以设置"GistPad > Wikis > Daily: Directory Name"选项。此外,如果你想更改每日页面标题的格式,可以设置"GistPad > Wikis > Daily: Title Format"选项。
> 如果你想更改存储每日页面的目录名称,可以设置"GistPad > Wikis > Daily: Directory Name"选项。此外,如果你想更改每日页面标题的格式,可以设置"GistPad > Wikis > Daily: Title Format"选项。
链接
为了在页面之间创建连接,你可以在页面中添加"[[链接]]"。当你输入"[["时,GistPad 会显示所有现有页面名称的自动补全列表。此外,你还可以输入新的主题/页面标题,GistPad 会自动为你创建该页面。
当页面包含"[[链接]]"时,它们会被语法高亮显示,你可以将鼠标悬停在上面快速查看引用页面的内容。此外,你可以使用"cmd+点击"直接跳转到该页面。如果页面尚不存在,"cmd+点击"会在打开之前自动创建该页面。这个工作流程使得在 wiki 中创作和浏览页面变得非常简单。
反向链接
当你在页面中添加"[[链接]]"时,被引用的页面会自动检测到"反向链接",并在"Repositories"树中将其显示为该页面的子节点。这允许你双向导航"[[链接]]",使你的 wiki 形成信息"网络"。每个反向链接都会显示引用的行预览,点击后会自动导航到引用所选页面的位置。
此外,当你打开一个包含反向链接的页面时,反向链接集合会显示在页面底部,包括反向链接的行预览。这使得某些页面可以不包含实际内容,而仅仅作为"主题聚合器"来查看同一 wiki 中页面之间的连接。
嵌入文件
除了添加页面链接外,有时直接将另一个页面的内容嵌入到笔记中也很有价值,这样你可以轻松地一起阅读它们。要做到这一点,你可以使用"![[链接]]"语法,你将获得与常规链接相同的自动补全支持。当你使用嵌入链接时,目标页面的内容将在查看其 Markdown 预览时显示在笔记中。
CodeSwing
如果你正在构建 Web 应用程序,并想创建一个快速的游乐场环境来试验 HTML、CSS 或 JavaScript(或 Sass/SCSS、Less、Pug 和 TypeScript),你可以安装 CodeSwing 扩展,以便在 VS Code 中获得类似 CodePen 的 Web 体验。GistPad 提供了与 CodeSwing 的集成,因此一旦安装完毕,你可以右键点击"GistPad"树中的"Your Gists"节点,然后选择"New CodeSwing"或"New Secret CodeSwing"。这将创建一个新的 gist,预填充所选模板文件,然后为你提供实时预览 Webview,这样你就可以迭代代码并直观地看到它的行为。
当你创建一个新的 swing 时,系统会要求你选择一个模板,这只是一种快速入门的方式,使用你打算使用的库和语言(例如 React.js、Vue.js)。由于 swing 由 Gist 支持,你的更改会被保存并可与朋友分享。此外,当你发现其他想要使用的 swing 时,只需 fork 它们并创建自己的 swing。这样,你就可以使用 Gist 作为 swing 环境的"模板",并像处理任何其他 gist 一样与他人协作。当你完成 swing 后,只需关闭预览窗口,所有其他文档将自动关闭。如果你不再需要该 swing,只需像删除任何其他 gist 一样删除它即可👍
贡献的命令(文件资源管理器)
除了"Gists"视图外,GistPad 还为"资源管理器"文件树的上下文菜单贡献了"Copy File to Gist"命令,允许你轻松地将本地文件添加到新的或现有的 Gist 中。
贡献的命令(编辑器)
除了"资源管理器"文件树命令外,GistPad 还为编辑器的上下文菜单贡献了以下命令:
-
"Add Selection to Gist" - 允许你将代码片段/选择添加到 Gist 中,而不是整个文档
-
"Paste Gist File" - 允许你将 Gist 文件的内容粘贴到活动编辑器中
-
"Paste Image" - 允许你将剪贴板中的图像粘贴到 Markdown、HTML 或 Pug 文件中。该命令会自动上传图像,然后添加对它的引用。
"Copy File to Gist"命令也可在编辑器标签页的上下文菜单中使用。
贡献的命令(编辑器标题栏)
除了添加到编辑器上下文菜单的命令外,GistPad 还为编辑器的标题栏菜单贡献了以下命令(点击编辑器窗口右上角的"..."):
- "Rename File" - 允许你重命名当前文件。
贡献的命令(命令面板)
除了"Gists"视图外,此扩展还提供以下命令:
-
"GistPad: Delete Gist" - 允许你删除你的一个 Gist。如果你有打开的 gist 工作区,它将删除该工作区并关闭文件夹
-
"GistPad: Follow User" - 关注另一个 GitHub 用户,这样你就可以从"Gists"视图中浏览/访问/fork 他们的 Gists。
-
"GistPad: Fork Gist" - Fork 当前打开的 Gist,然后将其作为虚拟工作区打开。
-
"GistPad: Open Gist" - 显示你的 Gist 列表(如果你已登录),然后打开所选 Gist 的文件。你也可以通过 URL、"username/id"或 ID 指定 gist,这不需要登录。
-
"GistPad: Open Gist as Workspace" - 与"GistPad: Open Gist"命令行为相同,但会将所选 gist 作为工作区打开,而不是"松散文件"。
-
"GistPad: New Gist" - 创建一个新的公开 Gist,然后打开其关联文件。如果你想用多个文件初始化 gist,可以指定以逗号分隔的名称列表(例如"foo.txt,bar.js")。
-
GistPad:新建草稿笔记- 创建一个新的"草稿笔记",其文件名由GistPad > 草稿笔记:扩展名和Gist > 草稿笔记:格式设置派生。 -
GistPad:新建私密 Gist- 与GistPad:新建 Gist(公开)命令行为相同,但创建的是私密 Gist。 -
GistPad:新建 CodeSwing- 创建一个新的 CodeSwing。 -
GistPad:刷新 Gists- 刷新 gist 数据并重新加载Gists树。 -
GistPad:登录- 使用 GitHub 账户登录,以查看/编辑/删除您的 Gists。 -
GistPad:已加星标的 Gists- 列出您已加星标的 Gists,然后打开所选 Gist 的文件。 -
GistPad:粘贴 Gist 文件- 允许您将 gist 文件的内容粘贴到当前活动的编辑器中。
配置设置
-
Gistpad:树形图标- 指定是否在 gists 树中显示 gist 类型图标。 -
GistPad > 评论:显示线程- 指定在打开 gist 文件时何时显示评论线程 UI。可以设置为以下值之一:always:每次打开 gist 文件时始终显示评论线程。您可以根据需要手动折叠它。never:打开 gist 文件时从不自动打开评论线程。您可以根据需要手动展开它。whenNotEmpty(默认):仅在 gist 文件中确实有评论时自动显示评论线程。否则,保持折叠状态。
-
Gistpad > 图片:粘贴格式:指定在 gist 文件中粘贴图片时使用的标记格式。可以设置为以下值之一:markdown(默认):使用Markdown格式粘贴图片引用(例如:)。html:使用HTML格式粘贴图片引用(例如:<img src="https://raw.githubusercontent.com/lostintangent/gistpad/master/link" />)。注意,当您将图片粘贴到 HTML 文件中时,无论设置如何,它都会始终使用此格式类型。
-
Gistpad > 图片:粘贴类型:指定在 gist 文件中粘贴图片时使用的方法。可以设置为以下值之一:file(默认):将粘贴的图片作为.png文件上传到 gist,并在粘贴的文件中添加引用。base64:将粘贴的图片进行 base64 编码,然后嵌入到 gist 文件中。
-
Gistpad > 图片:上传目录名称:指定上传图片的目录名称。默认为images。 -
GistPad > 草稿笔记:目录格式- 指定生成新草稿笔记目录时使用的 moment.js 格式字符串。默认为LL(例如2020年3月6日)。 -
GistPad > 草稿笔记:文件扩展名- 指定生成新草稿笔记时使用的文件扩展名。默认为.md。 -
GistPad > 草稿笔记:文件格式- 指定生成新草稿笔记时使用的 moment.js 格式字符串。默认为LT(例如下午2:52)。 -
GistPad > 草稿笔记:显示- 指定是否在 gists 树视图中显示草稿笔记节点。默认为true。 -
GistPad > 展示 URL- 指定显示展示条目时使用的 URL。这允许团队/课堂/等创建自己的展示并在成员之间共享。 -
GistPad > 跟踪 > 启用输出通道- 启用时,在 VSCode 启动时创建一个输出跟踪通道。

 Github
Github 文档
文档










