MapLibre GL JS
MapLibre GL JS 是一个用于在网站或基于网页视图的应用程序上发布地图的开源库。得益于GPU加速的矢量瓦片渲染,可以快速显示地图。
它起源于mapbox-gl-js的开源分支,在2020年12月Mapbox转向非开源许可之前。该库的初始版本(1.x)旨在成为Mapbox开源版本(1.x)的直接替代品,并具有额外的功能,但自那以来已经有了很大的发展。
入门
在HTML文件的<head>中包含JavaScript和CSS文件。
<script src='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.js'></script>
<link href='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.css' rel='stylesheet' />
在HTML文件的<body>中包含以下代码。
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
var map = new maplibregl.Map({
container: 'map',
style: 'https://demotiles.maplibre.org/style.json', // 样式表位置
center: [-74.5, 40], // 起始位置 [经度, 纬度]
zoom: 9 // 起始缩放级别
});
</script>
尽情享受地图吧!
文档
该库的完整文档可在此处获取。
通过示例查看功能。
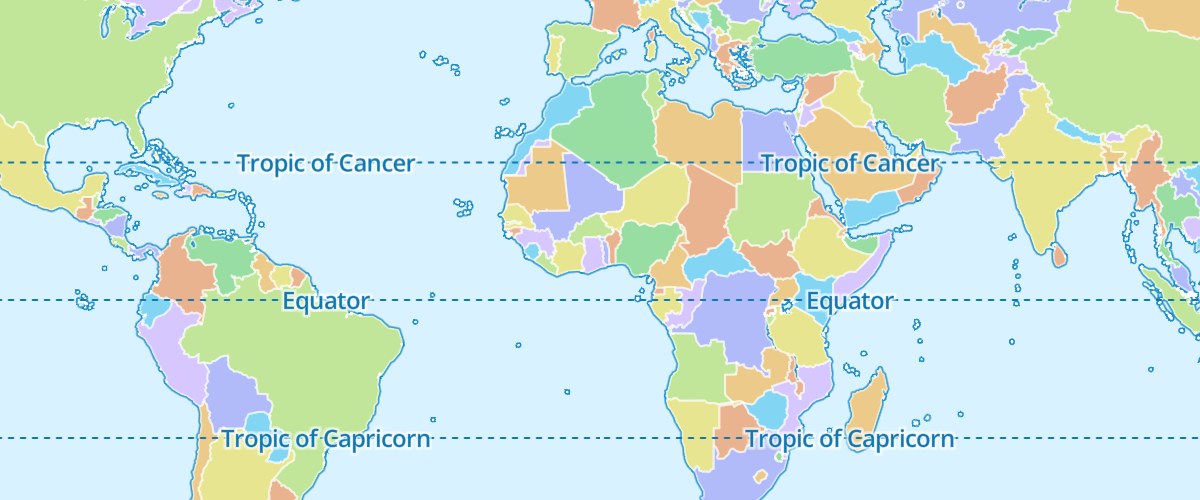
| 展示 | |
|---|---|
 |  |
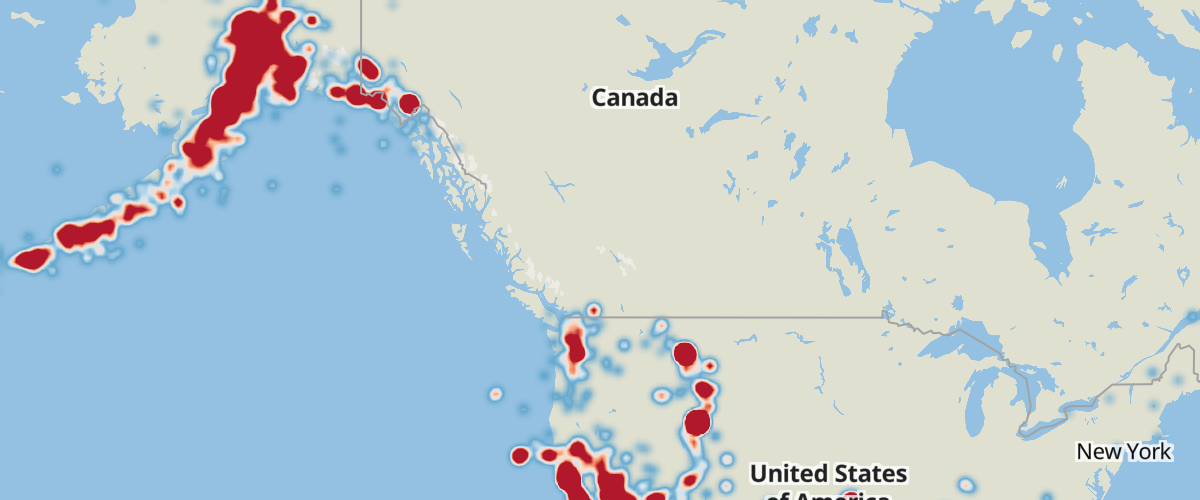
 |  |
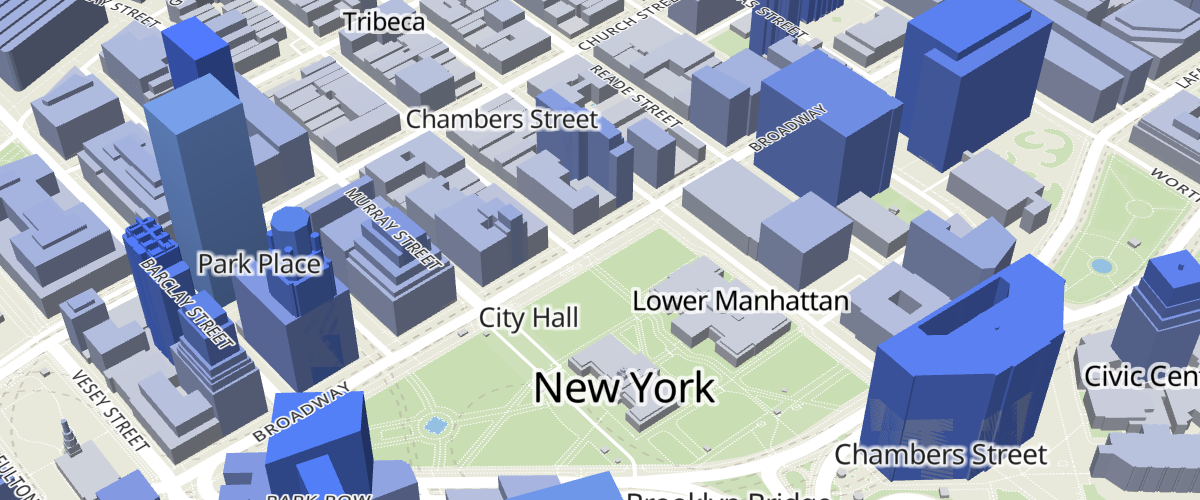
 |  |
想要一个例子?看看官方的MapLibre GL JS文档。
使用MapLibre GL JS的React和Angular绑定。在awesome-maplibre中找到更多。
贡献
参与
加入OSMUS的#maplibre slack频道:在https://slack.openstreetmap.us/获取邀请 阅读CONTRIBUTING.md指南,了解我们这里的工作方式。
避免分裂
如果你依赖于mapbox-gl-js的自由软件替代品,请考虑加入我们的努力!欢迎任何对健康的社区主导分支有利害关系的人帮助我们确定下一步的行动。我们欢迎贡献者和领导者!MapLibre GL JS已经代表了几个早期分支努力的结合,我们都受益于"一个项目"而不是"我们的方式"。如果你知道其他分支,请联系他们并引导他们到这里。
MapLibre GL JS的开发遵循语义版本控制(2.0.0)。
赏金
我们为MapLibre GL JS仓库中的一些任务提供赏金。在我们的分步指南中了解更多关于赏金的信息:
https://maplibre.org/roadmap/step-by-step-bounties-guide/
在这里查看MapLibre GL JS中所有当前发布的赏金。
赞助商
我们感谢过去在财务上支持我们的每个人,特别感谢那些持续捐赠支持我们的个人和组织!
在https://maplibre.org/sponsors/阅读更多关于MapLibre赞助计划的信息。
金牌:
银牌:
感谢 Mapbox 🙏🏽
我们想要感谢 Mapbox 为开源做出的惊人贡献。开源社区很遗憾与他们分道扬镳,但同时我们也对他们已经贡献的一切感到感激。mapbox-gl-js 1.x 是一个开源成就,现在以 maplibre-gl 的形式继续存在。我们为能够站在巨人的肩膀上开发而感到自豪,感谢 Mapbox 🙇🏽♀️。
请记住:未经授权的回溯是对 MapLibre 项目最大的威胁。回溯不受原 BSD-3 许可证涵盖的 mapbox-gl-js 代码是不可接受的。如果你对这个问题不确定,请询问!
许可证
MapLibre GL JS 根据 3-Clause BSD 许可证授权。

 访问官网
访问官网 Github
Github 文档
文档











