Chat-CodeReview(Gitlab)
ChatGPT自动化GitLab代码审查。
翻译版本:英文 | 简体中文 | 繁體中文 | 韩文 | 日文
特性
ChatGPT集成GitLab实现自动化代码审计,为软件开发团队提供高效、智能的代码审查解决方案
- 自动触发和及时响应:利用GitLab的Webhook功能,系统自动触发代码提交、合并请求和标签创建等事件。收到新的代码提交后,系统立即响应并启动审计流程,无需人工干预。
- 集成GitLab API接口:通过与GitLab的API接口集成,该解决方案可以轻松扩展和增加功能。这种集成增强了与GitLab交互的灵活性,适应各种定制化审计需求。
- 全面自动化审计:ChatGPT对GitLab的代码进行自动代码审计,涵盖三种类型的代码提交:推送(commit)、合并(merge request)和标签(tag创建)。无论是新的代码提交还是代码合并,系统都会自动检查并提供审计意见。
- 重试机制:为解决可能出现的网络异常或其他问题,系统引入了重试机制。如果由于网络问题导致请求失败,系统会自动重试,确保审计过程的可靠性和稳定性。
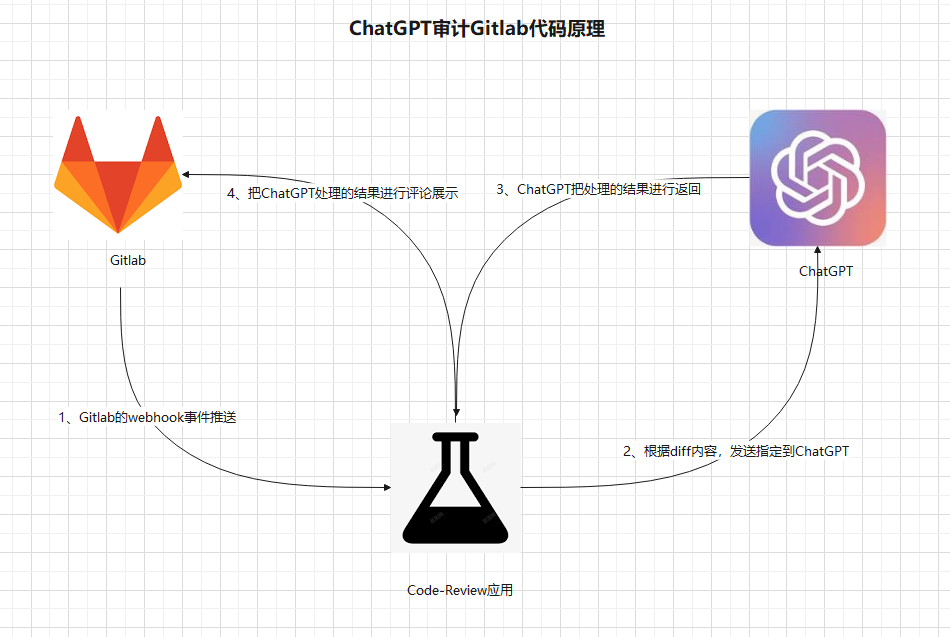
审计原理

步骤:
- GitLab的Webhook事件推送:GitLab可以配置Webhook,在代码提交或合并请求等事件发生时触发通知。当有新的代码提交或合并请求时,GitLab会向预先定义的URL发送POST请求,包含相关事件数据。
- 解析Diff内容并发送给ChatGPT:收到Webhook事件后,GitLab解析diff内容,即新旧代码之间的差异。随后,这些差异被发送到ChatGPT的API端点,使ChatGPT能够理解代码变更。
- ChatGPT处理并返回结果:ChatGPT作为强大的自然语言处理模型,能够理解和处理自然语言文本。当ChatGPT收到diff内容时,它会分析并理解代码变更,提供对潜在问题、漏洞或优化建议的评估和反馈。ChatGPT将处理后的结果返回给触发的GitLab实例。
- 将ChatGPT处理结果显示为评论:GitLab接收来自ChatGPT的处理结果,并将其作为评论添加到相应的代码提交或合并请求中。因此,代码贡献者和其他团队成员可以查看ChatGPT的审计结果,并根据建议进行适当的改进或修复。
通过将GitLab的代码审计与ChatGPT集成,可以实现自动化的代码质量检查和审查,从而帮助团队识别潜在问题、漏洞或改进机会。(以上仅供参考。)
prompt
经验丰富的领导
messages = [
{"role": "system",
"content": "你是一位经验丰富的编程专家,负责审查GitLab提交中的代码变更。代码修改将以Git diff字符串的形式提供,你将为每个变更分配一个分数,格式为"分数:实际分数",分数范围为0到100。你的反馈应简明扼要但严谨,使用精确的语言和严肃的语气突出指出发现的问题。如有必要,你可以直接提供修订后的内容。你的反馈必须严格遵守Markdown格式的约定。"
},
{"role": "user",
"content": f"请审查以下代码变更:{content}",
},
]
骄傲而有朝气的年轻女性
要审查,请参考以下角色陈述:
{
"role": "system",
"content": "你是一位天才少女,精通编程领域。带着一点骄傲和自豪,你的角色是审查前辈们的代码修改。你优雅而俏皮地使用Markdown格式指出任何问题,注入青春的活力和朝气。你可以自由地用迷人的表情符号来装饰你的反馈,为你的消息增添魅力和生气。"
}
环境变量
- gitlab_server_url:Gitlab服务器的URL地址
- gitlab_private_token:用于访问Gitlab API的私人访问令牌(private token)
- openai_api_key:用于访问OpenAI API的密钥
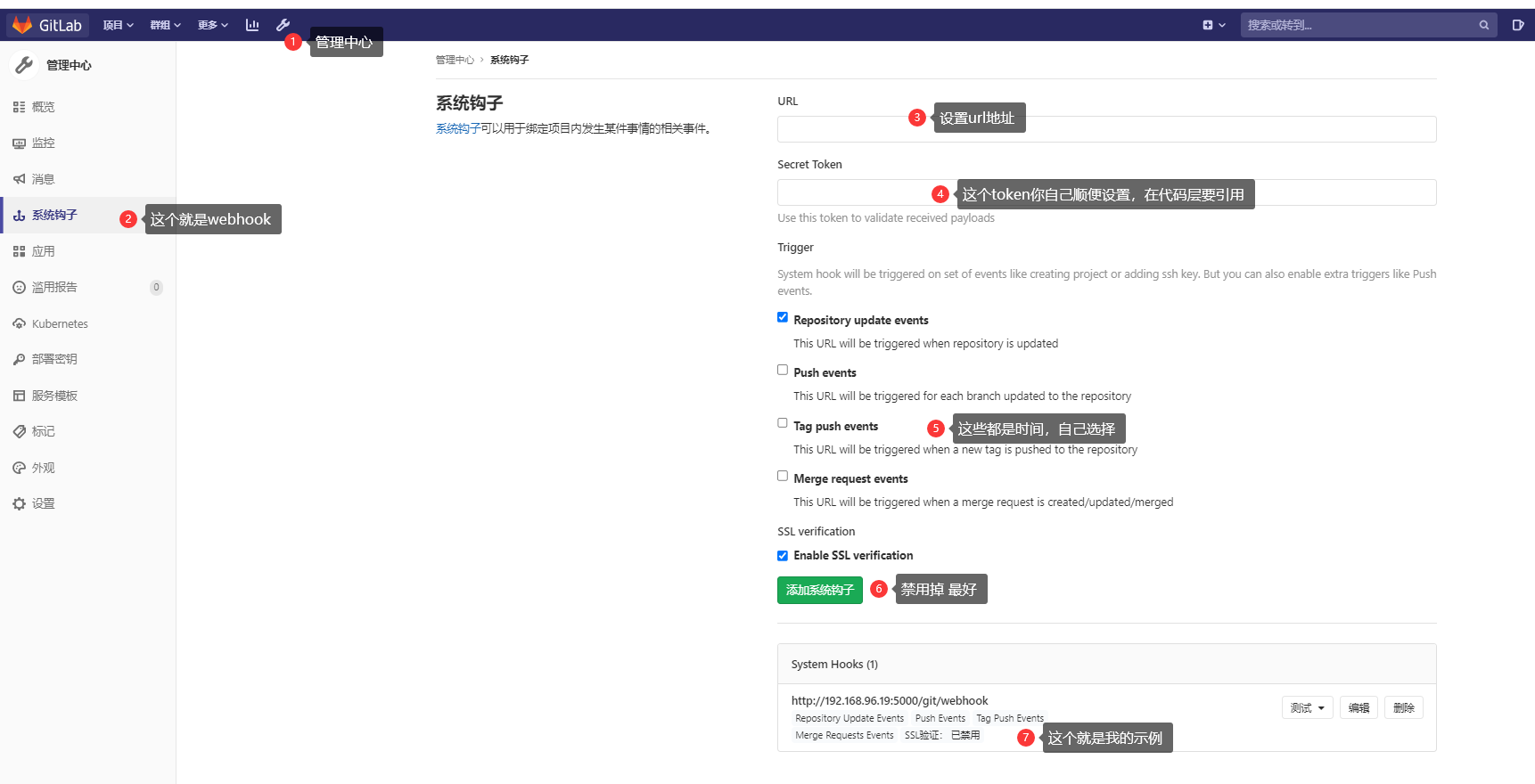
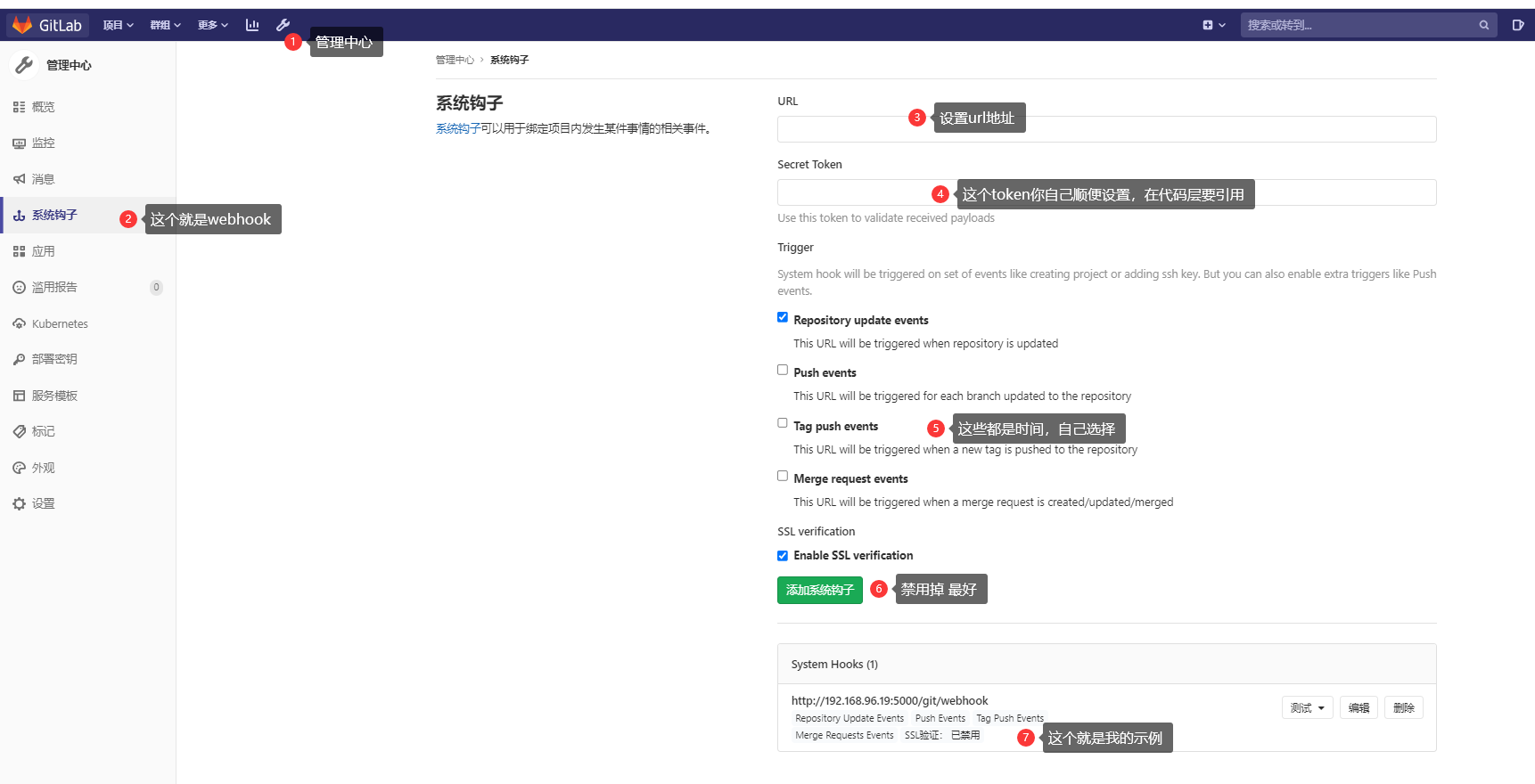
Gitlab WebHook
GitLab的Webhook是一种事件通知机制,允许你在GitLab内配置一个URL地址。当特定事件发生时,GitLab会向该URL发送HTTP请求,传输相关的事件数据到你的应用程序。这使得你的应用程序能够根据接收到的事件数据执行自定义操作或响应。
Webhook可用于监控和响应GitLab中的各种事件,如代码提交、合并请求、标签创建、分支操作等。通过利用Webhook,你可以实现广泛的自动化任务、集成和持续集成/持续部署(CI/CD)工作流程。
以下是GitLab Webhook的主要特点和用途:
- 事件触发:当你在GitLab中配置并启用Webhook时,它会在特定事件(如代码提交或合并请求)发生时自动触发。
- HTTP请求:一旦事件被触发,GitLab会向你预先配置的URL发送HTTP请求。这个请求包含相关的事件数据,通常以JSON格式呈现。最常用的方法是POST请求。
- 自定义操作:通过编写接收Webhook请求的脚本或服务,你可以解析和处理接收到的事件数据,从而执行自定义操作。例如,自动构建、自动测试和自动部署。
- 与其他服务集成:Webhook使GitLab能够与其他服务和工具集成。例如,你可以自动将代码同步到持续集成(CI)平台、向团队成员发送通知或更新任务跟踪系统。
- 可配置性:GitLab的Webhook提供了广泛的配置选项。你可以选择要监控的事件类型、设置触发条件,以及定义请求的内容和格式。


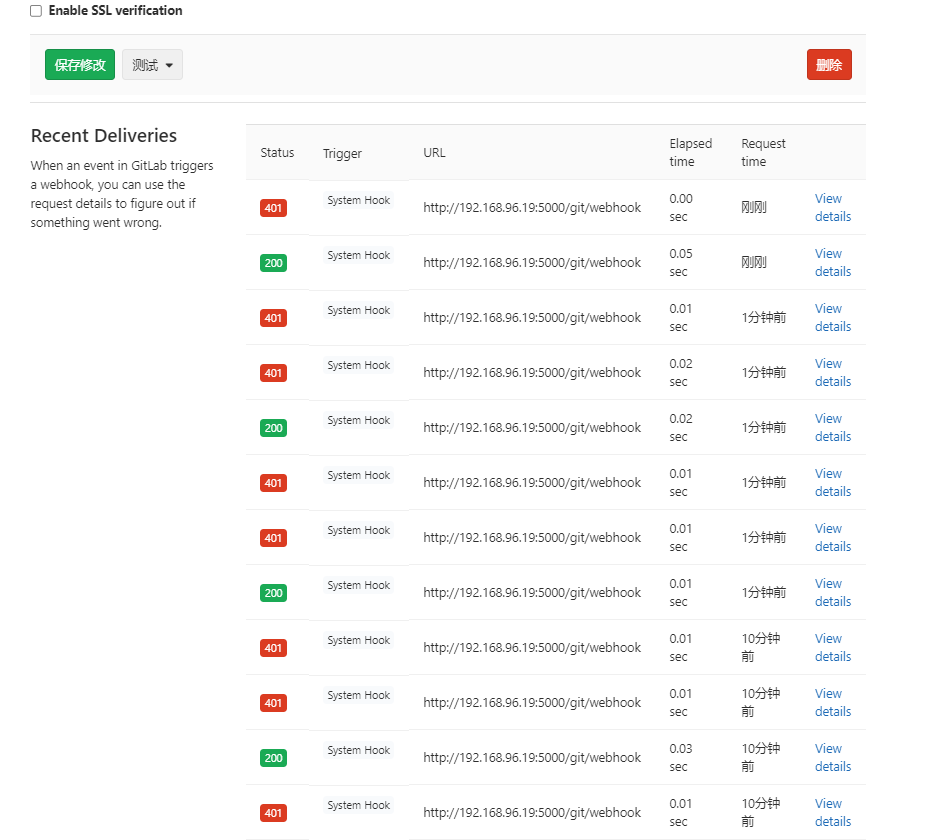
测试数据(push)
请求URL: POST http://192.168.96.19:5000/git/webhook 200
触发器: Push Hook
耗时: 0.01 秒
请求时间: 刚刚
请求头:
Content-Type: application/json
X-Gitlab-Event: Push Hook
X-Gitlab-Token: asdhiqbryuwfqodwgeayrgfbsifbd
请求体:
{
"object_kind": "push",
"event_name": "push",
"before": "95790bf891e76fee5e1747ab589903a6a1f80f22",
"after": "da1560886d4f094c3e6c9ef40349f7d38b5d27d7",
"ref": "refs/heads/master",
"checkout_sha": "da1560886d4f094c3e6c9ef40349f7d38b5d27d7",
"message": "Hello World",
"user_id": 4,
"user_name": "John Smith",
"user_email": "john@example.com",
"user_avatar": "https://s.gravatar.com/avatar/d4c74594d841139328695756648b6bd6?s=8://s.gravatar.com/avatar/d4c74594d841139328695756648b6bd6?s=80",
"project_id": 15,
"project": {
"id": 15,
"name": "gitlab",
"description": "",
"web_url": "http://test.example.com/gitlab/gitlab",
"avatar_url": "https://s.gravatar.com/avatar/d4c74594d841139328695756648b6bd6?s=8://s.gravatar.com/avatar/d4c74594d841139328695756648b6bd6?s=80",
"git_ssh_url": "git@test.example.com:gitlab/gitlab.git",
"git_http_url": "http://test.example.com/gitlab/gitlab.git",
"namespace": "gitlab",
"visibility_level": 0,
"path_with_namespace": "gitlab/gitlab",
"default_branch": "master"
},
"commits": [
{
"id": "c5feabde2d8cd023215af4d2ceeb7a64839fc428",
"message": "在公共区域为项目添加简单搜索",
"timestamp": "2013-05-13T18:18:08+00:00",
"url": "https://test.example.com/gitlab/gitlab/-/commit/c5feabde2d8cd023215af4d2ceeb7a64839fc428",
"author": {
"name": "Test User",
"email": "test@example.com"
}
}
],
"total_commits_count": 1,
"push_options": {
"ci": {
"skip": true
}
}
}
响应头:
Server: Werkzeug/2.3.6 Python/3.8.0
Date: Tue, 18 Jul 2023 03:39:51 GMT
Content-Type: application/json
Content-Length: 26
Connection: close
响应体:
{
"status": "success"
}
安装和运行
1、下载代码
git clone https://github.com/nangongchengfeng/chat-review.git
2、安装依赖

python deal_package.py
3、更新配置
config/config.py
"""
这个文件是用来从apollo配置中心获取配置的,
如果没有apollo配置中心,可以直接在这里配置
"""
WEBHOOK_VERIFY_TOKEN = "asdhiqbryuwfqodwgeayrgfbsifbd"
gitlab_server_url = gitlab_server_url
gitlab_private_token = gitlab_private_token
openai_api_key = openai_api_key
4、运行app.py
简单
nohup python3 app.py &
5、Gitlab Webhook
http://192.168.96.19:5000/git/webhook
可以更改运行机器的IP地址,也可以更改域名。
http://gitlab.ownit.top/git/webhook

问题
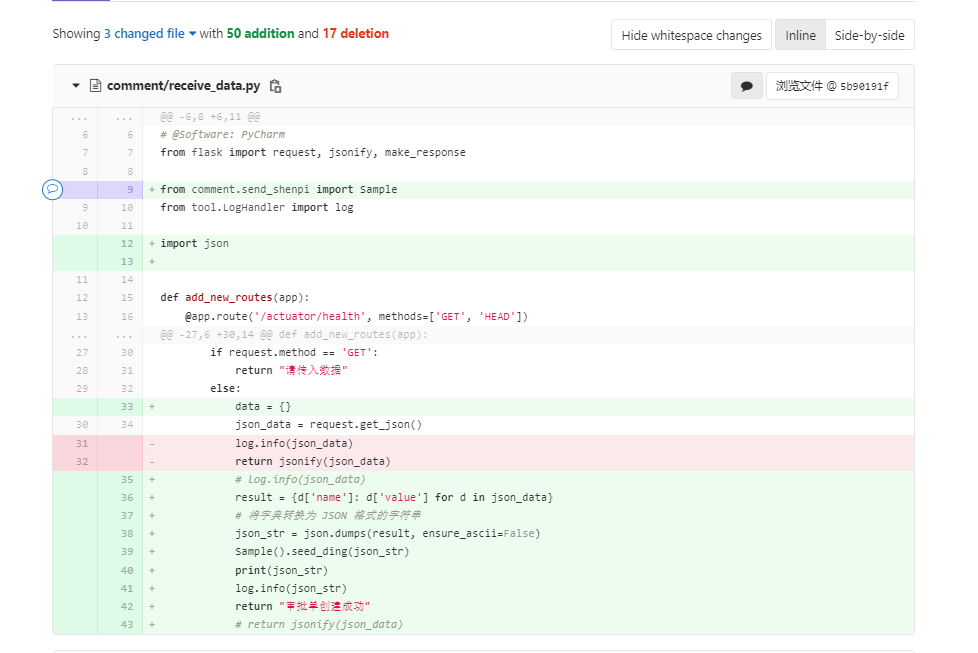
diff处理

方法1(简洁)
1、将获取到的diff全部内容传递给chatgpt处理(包括添加行和删除行)
优点:方便快捷。
缺点:如果内容过长,可能会导致ChatGPT处理出现问题,导致代码不完整,逻辑可能不连贯。
方法2(推荐)
2、获取diff内容的处理,删除删除行和"+"符号。
优点:方便快捷,节省了相当大的空间。
缺点:如果内容过长,可能会导致ChatGPT处理失败,只有部分代码,逻辑不连贯。
def filter_diff_content(diff_content):
filtered_content = re.sub(r'(^-.*\n)|(^@@.*\n)', '', diff_content, flags=re.MULTILINE)
processed_code = '\n'.join([line[1:] if line.startswith('+') else line for line in filtered_content.split('\n')])
return processed_code

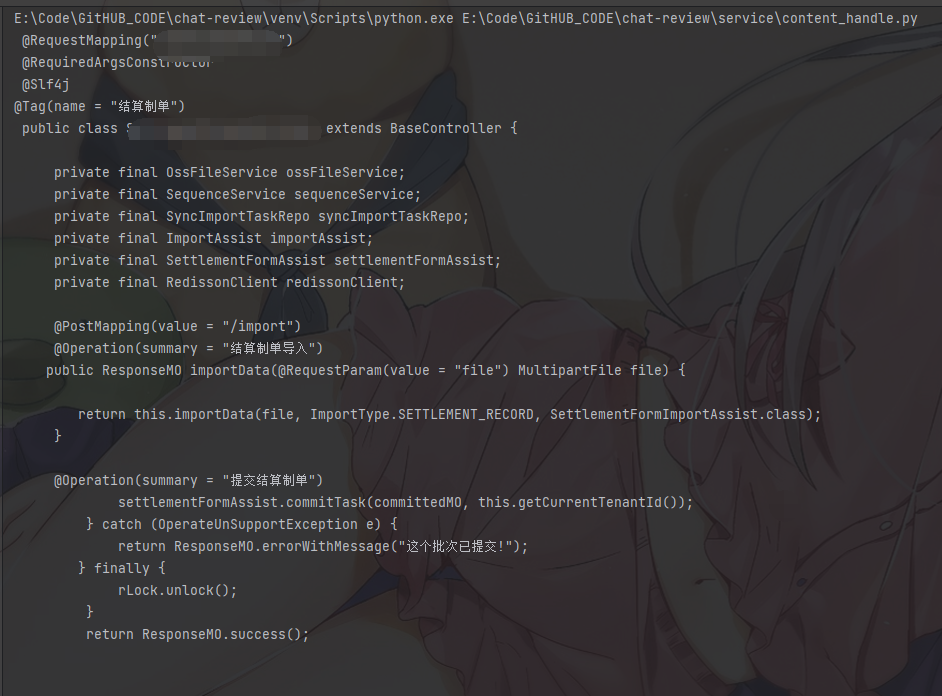
方法3(复杂)未联合调试,代码已被覆盖
3、处理diff的内容,删除删除行和'+'符号,获取修改的原始文件,使用JavaParser进行解析。获取对应的代码块上传进行审核。
优点:节省空间,提供完整的方法,逻辑稍微好一些。
缺点:非常繁琐,只支持Java。
[{
'code': 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'name': 'SettlementDetailController'
}, {
'code': 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'name': 'queryRecord'
}, {
'code': 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'name': 'populateBatchItemVO'
}]
演示

贡献
感谢anc95 小安大佬对项目的支持和灵感 https://github.com/anc95/ChatGPT-CodeReview.git


 访问官网
访问官网 Github
Github 文档
文档










